
Deployment Protectionのすすめ
こんにちは、フロントエンドエンジニアのカネコです。
web開発の世界では、デプロイメント環境のセキュリティは非常に重要です。スタートアップであれ大企業であれ、セキュリティ侵害は重大な損害とコストをもたらす可能性があります。
Vercelは、このようなリスクを軽減するために「Deployment Protection」機能を提供しています。2022年12月19日に導入されました。
この記事では、VercelのDeployment Protectionがどのように機能するか、そしてどのようにしてプロジェクトの安全を守ることができるのか見ていきます。
Deployment Protectionとは?
VercelのDeployment Protectionは、プロジェクトの設定を通じて簡単に管理できるセキュリティ機能です。この機能には、以下の三つの主要な保護方法があります:

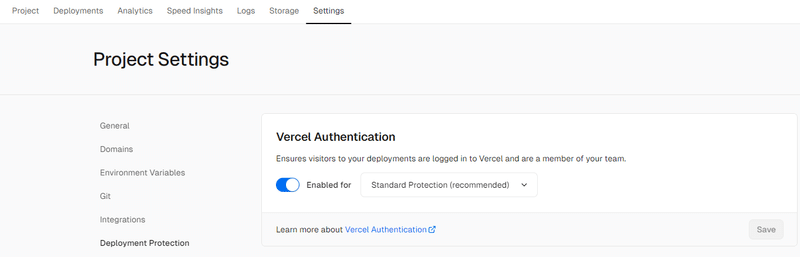
Vercel Authentication: Vercelアカウントを持つユーザーのみがデプロイメントにアクセス可能です。これにより、不正アクセスを効果的に防ぎます。
Password Protection: 特定のデプロイメントへのアクセスにパスワードを要求することで、さらに厳重なセキュリティを実現します。
このオプションは、主にエンタープライズプランで利用可能です。Trusted IPs: アクセスを許可されたIPアドレスからのみデプロイメントにアクセスできるように制限します。これにより、特定の場所からのアクセスのみを許可することができます。
このオプションは、主にエンタープライズプランで利用可能です。
Deployment Protectionのタイプ
プロジェクトのセキュリティニーズに応じて、各環境に対するDeployment Protectionのタイプを設定できます。保護方法を選択する際、以下の三つのオプションから選べます:
Standard Protection:プレビューURLと生成された本番URLの両方を保護します。Standard Protectionは全プランで利用可能です。
Only Preview Deployments:プレビューURLのみを保護します。この保護は全プランで利用可能です。
All Deployments:すべてのURLを保護します。この保護はProプランおよびEnterpriseプランで利用可能です。
本番URLのみを保護する場合は、Trusted IPsを使用できます。このオプションはEnterpriseプランでのみ利用可能であることに注意してください。
実際のサイト開発での応用
新規でVercelを使用してサイトを構築し、公開する際に開発中は全ての環境を保護し、公開時に本番環境のみの保護を解除するというアプローチを提案します。特に商用利用では、この戦略が多くの利点をもたらします。
開発期間中のセキュリティ確保
開発中は、「All Deployments」保護設定をプレビュー環境やステージング環境に適用することが推奨されます。これにより、未公開のコンテンツや新機能が外部に漏れるリスクを最小限に抑えることができます。Vercel Authentication、Password Protection、Trusted IPsなどの保護機能をフルに活用し、アクセスを厳しく制限することが可能です。
公開時のアクセス容易化
公開時には「Only Preview Deployments」の保護設定にし、エンドユーザーがスムーズにサイトにアクセスできるようにします。
これにより、本番環境のURLへのアクセスが自由になり、クライアント等が公開前に確認する場合は、Sharable Linksを使く事でユーザーエクスペリエンスが向上します。
柔軟な保護機能の活用
VercelのDeployment Protectionは、プロジェクトのニーズやセキュリティ要件に応じて簡単に設定を変更できる非常に柔軟な機能です。
公開前には全てを保護し、公開後は必要に応じて保護の度合いを調整することができます。
まとめ
このように、開発中は全環境を保護し、公開時には本番環境のみ保護を解除する戦略は、安全性を保ちつつアクセスの利便性を確保するための最適な方法です。この戦略を採用することで、デプロイメントの安全管理を効果的に行いながら、エンドユーザーにとって使いやすいサイトを提供することができます。
✙
プラスジャムはWeb制作会社です。
ウェブサイト制作、システム開発、Webマーケティングなど、さまざまな課題解決やアイデアを具現化するWebソリューションを提案・提供しています。

noteでプラスジャムを見つけてくださった方は、お時間あればコーポレートサイトや他の記事もご覧いただければ幸いです。
\コーポレートサイトはこちら/
\関連記事はこちら/
プラスジャム制作開発部メンバーがWeb制作技術を紹介。案件で実装した機能や自己学習で得た知識を発信していきます。
[今回の記事担当]フロントエンドエンジニア カネコ 2022年入社。
