
読んでもらいやすく伝わりやすいマッチレビューを書くノウハウを公開します【最高6000PV】
こんにちは、polestarです。
サッカーブログを始めてから2年半で200記事以上のマッチレビューを書いてきましたが、レビュー1本につきコンスタントに1000~2000人の方に見ていただき、多いときには約6000人の方に見ていただくようになりました。
PV数がすべてでは無いものの、自分のレビューに一定の評価をいただいていると感じています。
そこで、自分がレビューを書く中で意識してきたことを公開してみることにしました。
「マッチレビューを書いてアウトプットする」という行為には3つのスキルが関わっていると考えています。
①試合を読み解くスキル
②伝える・表現するスキル
③多くの人に記事を届ける(拡散させる)スキル
人によって、①~③のそれぞれのスキルに対する意識・注力の仕方は異なるでしょう。指導者を目指しているような人は①を一番意識してるだろうし、アナリストを目指している人は①も②も意識しているかもしれないし、ブロガーとしてやっている人は③を意識していたりすると思います。
それでも、レビューという形でアウトプットして公開する以上、程度に差はあるとはいえ、自分が試合から読み解いたり考えたりした内容が読者にうまく伝わって欲しい、多くの人に読んで欲しい、という想いは誰しもあるのではないでしょうか。
自分も戦術分析ブームに乗り、より戦術的なレビューを書こうとしてきましたが、試合を戦術的目線で読み解くスキルは他の方たちと比べて全然大したこと無いと気付きました。
しかし、それでも多くの人にレビューを読んでもらえるようになったのは、「②伝える・表現する」、「③多くの人に記事を届ける(拡散させる)」という点に対して、意識的に取り組んで考えながら試行錯誤してきたことが大きく影響していると思います。
それらの点については、自分なりのノウハウを積み上げてきたという自信があります。
このnoteはそのノウハウを共有するためのものです。
「①試合を読み解くスキル」をレベルアップさせたい人は、らいかーるとさんの本『アナリシス・アイ』を読むといいと思います。この記事ではそこのノウハウについては触れません。
◆この記事はこんな人にオススメ!!
・これからマッチレビューを書き始めたいけど、わかりやすく伝わりやすいマッチレビューを書けるようになりたい。
・普段マッチレビューを書いているけど、もっと読みやすく伝わりやすいマッチレビューを書けるようになりたい。もっと多くの人に読んでもらいたい。
これからマッチレビューを書き始めようと考えている人は、まずはこちらの記事を読んでいただければと思います。
また、参考までに実際のレビューのリンクを貼っておきます。これまでに特に好評だったレビューはこちらの2つです。
2019年2月公開: 6,058PV

2018年11月公開: 5,416PV

今でこそtwitterのフォロワー数がおかげさまで5000以上になっていますが、上のレビューを書いた2018年11月や2019年2月頃は2500~3500くらいでした。
PV数はいろいろなことが複合的に影響したうえで伸びるものではあるものの、自分のフォロワー数を大きく上回るようなPV数を得られた要因のひとつは、内容の読みやすさ・伝わりやすさ・拡散のしやすさであると考えています。
さらに、上に挙げた2つのレビュー記事も、これから紹介するノウハウをすべて出しきって書いているとは言えません。レビュアーあるあるだと思いますが、レビューの賞味期限を意識して早くアップすることを優先するため、必ずしも自分の中で100%の完成度にしてからアップするわけではないと思います。
このnoteでは、自分の持っているノウハウをすべて出し切るつもりで書かせていただきました。
また、有料時に購入して読んでくださった方から、ポジティブなコメントをいただいています。
めちゃくちゃ為になりました!
— 太古の森と漆黒の獣 (@nemuranaimati) October 27, 2019
一気に見直すのは難しいと思うけど少しづつ改善していこうと思います https://t.co/jQ9ym8pxuR
polestarさんの渾身のnoteほんとに素晴らしい内容なので、気になる方は是非! https://t.co/nBn4AzhJHU
— ゼロファジ (@ZeroFagi) October 27, 2019
polestarさんのnoteは、いつも見やすいので勝手に参考にしていましたが、1つ1つに意図があることを知れて納得でした! https://t.co/E1i3YQeSnS
— そう (@football2895) October 28, 2019
1度読んだだけでもためになる情報が幾つもある素晴らしい記事。モチベ上がる。
— あるけん (@ken8sy) October 28, 2019
何度も読んで噛みしめ、色々試すことでさらにレベルアップしたレビューを書きたい! https://t.co/aSNCaafpIR
polestar(@lovefootball216)さんによる、マッチレビュー作成のためのノウハウ。
— ジェイ@休養&求職中 (@RMJ_muga) October 30, 2019
詳細にポイントを押さえてあるので、レビュー記事を書いてみたいという人はまず、これを見てそのまんまやってみたらいいと思う。https://t.co/COXn7HuFi3
今更ですが読みました…!
— りょー (@YFMsupo) December 5, 2019
画像レビューのノウハウと共通する部分があると思っていたのですが、その通りでした!
とても参考になりました☺️
読んでもらいやすく伝わりやすいマッチレビューを書くノウハウを公開します【最高6000PV】|polestar @lovefootball216 #note https://t.co/OErGpQuppt
1. はじめに
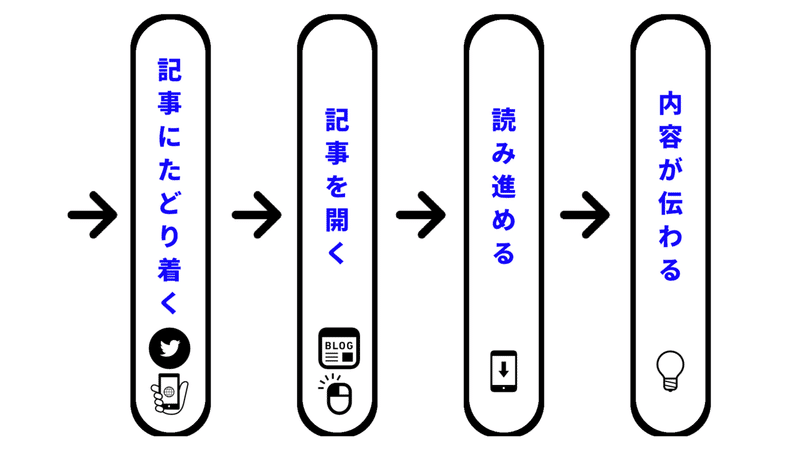
記事を公開してから読者に読んでもらい内容が伝わるまでに、どのようなプロセスを経るか考えたことはありますか?

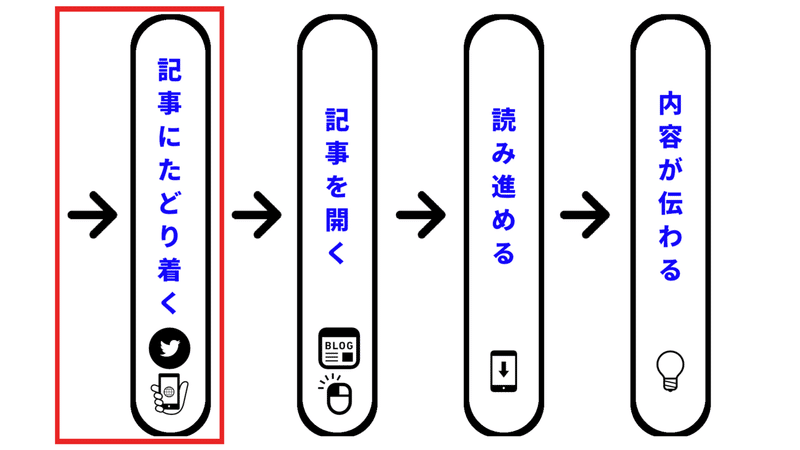
まず、記事を読んでもらうには記事にたどり着く必要があります。SNSで流れてきて気付く場合、検索で見つけた場合などがあるでしょう。
たどり着いた記事を開くかどうかは、「記事タイトル」や「概要」、「アイキャッチ画像」などを見たうえで、自分が欲しいと思う情報であるか、興味がそそられるかを踏まえて判断されるはずです。
記事を開いたら、序盤を読んでみたり目次を見たりして、読み進めるか判断されるでしょう。記事を読み進める中でも、一字一句読むのか、流し読みするのか、途中で閉じるのか、常に判断されることでしょう。
そして、記事を読み終わった、もしくは記事を閉じたときに、記事の内容やポイントがどれほど伝わったか、どれほど満足感を得られるものであったか、のジャッジが下されます。
以降はこの流れに沿って、どうすれば読みやすく・伝わりやすく・拡散されやすくなるかの具体的なノウハウを紹介していきます。
2. 記事にたどり着いてもらうためのノウハウ

2-1. 検索で見つかりやすい記事タイトルのポイント
まずはテクニック的な話になりますが、記事タイトルには、「両チーム名」、「リーグ名(大会名)」、「シーズン(年)」「節」などの情報を正しく具体的に入れましょう。
【例】
今季最多のボールロスト数。川崎フロンターレ 対 ガンバ大阪 レビュー【2019 J1 第4節】
なぜなら、レビューを探してる人にきちんと見つけてもらうためです。新しい読者が増えるかどうかに大きく影響を及ぼすポイントです。
たまに見かけますが、記事タイトルに自分で応援するチームの名前は含めず、「vs○○戦」のみ書いているレビューがあります。同じチームを応援しているファンがレビューを探しに来た場合、残念ながらその記事にたどり着く可能性はかなり低いでしょう。
チーム名は省略しないことも重要です。たとえば、「フロンターレ」のレビューを探してる人が記事タイトルに「川崎F」と書かれているレビューにたどり着けるでしょうか。
チーム名をどう書くべきかはチームによって変わりますが、通称を含む形で可能な限り正式名称にしたほうがよいです。フロンターレの場合は、「川崎フロンターレ」と書いてあげれば、「川崎」で探す人と「フロンターレ」で探す人に見つけてもらいやすいはずです。
さらに、「レビュー」や「プレビュー」という文言も入れましょう。「マッチレポート」などとしてる人もいますが、少なくとも昨今の戦術ブームで書き始めた人たちの大多数は「レビュー」という文言を使ってます。
見つけてもらいやすさを第一に考えれば、自分の記事は”レビュー”に値するのか?などと悩んでタイトルをアレンジするのはただのマイナスにしかなりません。
「”自分がレビューを書くチーム名” レビュー」(例:「フロンターレ レビュー」)でググってみて検索結果を見てみると、気付くことがあるかもしれません。特に最近、noteは検索で上位に表示されやすいので、記事タイトルをしっかり意識できている場合は、10位以内に自分の記事がある可能性も高いでしょう。
【検索で見つかりやすい記事タイトルのポイント】
・両チームの名称を入れる
・「レビュー」を含める
・チーム名は正式名称(もしくは通称を含める)
・「リーグ名(大会名)」、「シーズン(年)」、「節」を入れる
2-2. SNSからたどり着きやすくするためのポイント
twitterでの宣伝投稿の活用
レビューを書いて公開したら、twitterでお知らせしましょう。
【例】
【ブログ更新しました】
— polestar (@lovefootball216) August 27, 2019
カメレオン・エメリの奇策の勝算。リバプール 対 アーセナル レビュー【2019/20 プレミア第3節】
✅意表を突いた4-3-1-2
✅疑問が残る"1"の役割と起用法
✅エメリの奇策の是非
https://t.co/wvefaBcOAV#アーセナル #リバプール
宣伝投稿には、その試合の両チーム名のハッシュタグを付けましょう。チーム名のハッシュタグを追っている人に届きやすくなります。
チーム名以外にも、「#レビュー(マッチレビュー)」を入れるのも良いでしょう。
【記事にたどり着きやすくするためのtwitter宣伝投稿のポイント①】
・チーム名のハッシュタグを入れる
多くの人に届きやすいtwitter投稿時間
twitterに宣伝投稿を出す時間も重要です。諸説ありますが、社会人の一般的な時間サイクルに合わせると、より多くの人に宣伝投稿が届きやすいです。
それは「通勤中」、「昼休み」、「帰宅中(仕事後)」です。具体的には私の場合は、8時、12時、20時を主な投稿時間にしています。
【参考記事】
投稿も、朝と夜、夜と翌日の朝など、1つの記事に対して最低2回は宣伝投稿を出すようにしています。
twitterはタイムラインが流れていくため、1回の投稿ですべてのフォロワーに届くわけではありません。複数回投稿したからといってフォロワー全員に複数回表示されて不快にさせるなんてことは基本的に起こらないので、せっかく書いた記事を少しでも多くの人に届けるため、積極的に宣伝しましょう。
【記事にたどり着きやすくするためのtwitter宣伝投稿のポイント②】
・「通勤中」「昼休み」「帰宅中」の時間帯に宣伝投稿を発信する
ブログ(note)とtwitterの連携設定
読者がレビューにたどり着きやすくするために、ブログとtwitterを連携させましょう。一度読んでくれた人に次も読んでもらうためにも効果的です。
【ブログ(note)とtwitterの連携】
①twitterのプロフィール欄にブログ(note)のURLを記入する
②ブログ(note)にtwitterアカウトの情報を表示する
noteの場合は以下のページを参考にtwitter連携を設定しましょう。設定することで、noteで記事の共有機能を使ったときに、自動的にtwitterのアカウント名が投稿文に追加されます。
他には、noteの人もnoteでない人も、記事の最後(直下)にtwitterのリンクを貼っておくのも効果的でしょう。
twitterとブログを連携しておくと、初めてレビューを読んでくれた人が内容を気に入ってくれたときに、twitterもフォローしてくれて、次からのレビューの宣伝投稿が届きやすくなって継続して読んでくれるようになる、という好循環を作ることができます。
3. 記事を開いてもらうためのノウハウ

3-1. 記事を開きたくなりやすい「記事タイトル」のポイント
twitter経由でも、検索経由でも、noteの記事一覧経由でも、記事にたどり着いたときに一番最初に目に入るのが「記事タイトル」です。
そして、レビューを開いてもらえる(読んでもらえる)かどうかの最初の分かれ道となるのが、記事タイトルのインパクトです。
次の2つの記事タイトルがあったときに、開きたくなるのはどちらの記事でしょうか?
①『アーセナル 対 リバプール レビュー【2018/19プレミア第11節】』
②『”本物”であることを示したアーセナル。アーセナル 対 リバプール レビュー【2018/19プレミア第11節】』
①でも開くよという人は、もとからこの試合のレビューを読みたいと思っていた人であったり、このレビューの書き手のファンではないでしょうか。
一方、②の場合、”本物”っていうのはどういうことだろう?アーセナルがかなり良い試合をしたのだろうか?というようなある種の疑問を持ちやすいはずです。そして、その疑問を解消するために記事を開いてみたくなりやすいのではないでしょうか。
実際に②の記事タイトルで出したレビューは、私の中でトップクラスで拡散されて多くの人に読んでいただきました。
では、どうすれば疑問を持ちやすく興味をそそられやすいフレーズになるのか。
それは、「言いたいことを匂わせる」フレーズを使うことです。
”言い切る”のではなく”匂わせる”ことで、いろんな解釈が生まれやすくなります。そして、その答え合わせをするために記事を開きたくなります。
上の例で出した記事では、「アーセナルがリバプールに対して戦術的な対応を見せて互角以上の試合をした」という主張をしており、それを匂わせる形で「”本物”であることを示したアーセナル」というフレーズを記事タイトルに入れています。
「言いたいことを匂わせる」というのはとても難しいです。レビューを書くたびにこれを心がけたとしても、必ずしも毎回良いフレーズが浮かんでくるわけではありません。
しかし、言いたいことをうまく匂わせたフレーズが付けられた記事は、普段以上に多くの人に読んでもらえたケースがかなり多いです。
うまく浮かばないときには、「言いたいポイント(結論)」を言い切ったフレーズを入れても悪くはないでしょう。記事を読む前にその試合のポイントがわかることで、その詳細を読みたくなると思います。
しかし、人によってはそのポイントを知れただけで満足して、記事を読もうとまでは思わないかもしれません。もしくは、自分が試合を見て感じたポイントと同じようなことが記事タイトルのフレーズとして書かれていれば、わざわざ記事を開こうとしないかもしれません。
レビューの内容の質がすべてだ!と考える人もいると思いますが、まずは記事を開いてもらわなければ、質を評価してもらう土俵にも立てません。
興味を持って開きたくなるようなフレーズを記事タイトルに入れることを心がけましょう。
【記事を開きたくなりやすい記事タイトルのポイント】
「言いたいことを匂わせるフレーズ」を入れる
3-2. 記事を開きたくなりやすい「アイキャッチ画像」のポイント
記事ごとに「アイキャッチ画像」を設定しましょう。
twitterで宣伝投稿したときにブログカードとして表示されたり、ブログ(note)の記事一覧を見たときに記事タイトルとともに目に入るのが「アイキャッチ画像」です。
このアイキャッチ画像も、記事を開きたくなる興味をそそるものがベストです。
記事を書くのみでなくアイキャッチ画像を作るとなるとさらに時間がかかるのは間違いないですが、インパクトや作業量などを踏まえて効率的かつ効果的なのは、「記事のために作った図解画像」や「データ集計をもとに作ったデータ画像」をアイキャッチとして活用することではないかと思います。
今でこそ、クラブアイコンなどを利用してアイキャッチ専用の画像を作る人が増えてきました(クラブアイコンの使用は著作権的に本来はアウトのはず)。ただ、試合情報やスタメンをベースにしたアイキャッチ画像は見栄えこそ良くなるものの、アイキャッチ画像として記事を開いてみたくさせる効果はほとんど無いのではとも思います。
それならば、図解として作った画像やデータ集計した結果をまとめた画像を使ったほうが、オリジナリティもあるし、インパクトもあって、記事を開きたくなりやすいのではと思います。
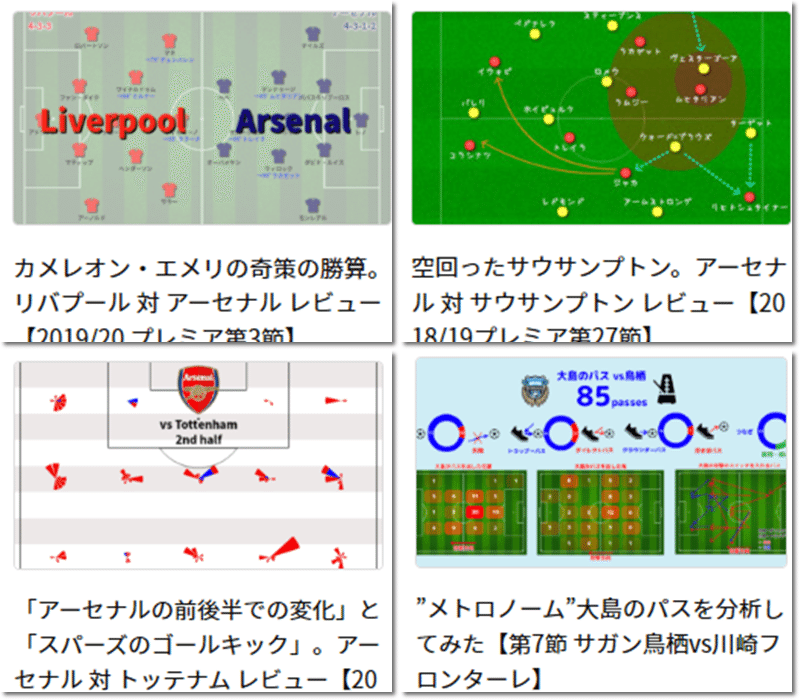
具体的に例を見てみましょう。
下の4つの記事をアイキャッチ画像で比較した際に、記事を開いてみたくなるのはどれでしょうか?

左上は雰囲気があるものの、情報としては「リバプール対アーセナルのレビュー」であることがわかりやすいだけであり、アイキャッチ画像で興味が増すということは無いのではないでしょうか。
逆に、右上の図解画像や、左下のパスソナー図、右下のパス分析結果をまとめた画像は、明らかにオリジナリティがあるうえ、それだけでは内容はわからないため、記事を開いて詳細を知りたくなりやすいのではないでしょうか。
【記事を開きたくなるアイキャッチ画像のポイント】
・「図解画像」や「データ分析画像」を流用して、オリジナリティかつインパクトのあるアイキャッチ画像を設定する
3-3. 記事を開きたくなりやすい「twitter宣伝投稿」のポイント
さきほどと同じツイートを例に、twitter宣伝投稿のポイントを紹介します。
【例】
【ブログ更新しました】
— polestar (@lovefootball216) August 27, 2019
カメレオン・エメリの奇策の勝算。リバプール 対 アーセナル レビュー【2019/20 プレミア第3節】
✅意表を突いた4-3-1-2
✅疑問が残る"1"の役割と起用法
✅エメリの奇策の是非
https://t.co/wvefaBcOAV#アーセナル #リバプール
【記事を開きたくなりやすいtwitter宣伝投稿のポイント】
①レビューをアップしたことがわかるフレーズを入れる
②記事タイトル以外に興味をそそるフレーズを入れる
③ブログカードとURLリンクをどちらも入れる
④改行して見やすくする
①投稿文内に新しいレビューをアップしたことがわかるようなフレーズを含めましょう。私の場合は冒頭に【ブログ更新しました】と付けています。目立ちやすくするために、太括弧【】は効果的です。
②記事内の見出しで使ったフレーズなどをうまく流用し、興味をそそるフレーズを2~3点入れましょう。上の投稿で、チェックマークの絵文字を使っている3点がそれに当たります。
③ブログカード形式で表示させることで、記事タイトルとアイキャッチ画像により目立ちやすくなります。ただし、リテラシーによってはブログカードが記事リンクであると認識しにくい人もいるため、テキストでURLリンクも入れてあげると記事のリンクであることが認識しやすくなります。
④改行多め(空行を入れる)でそれぞれの情報が瞬間的に認識しやすいようにしましょう。たまに、まったく改行していない宣伝投稿を見かけますが、どれが記事タイトルなのかもわからなかったりし、その時点で記事を読んでくれる可能性を減らしていると感じます。
4. 記事を読み進めてもらい、内容を伝わりやすくするためのノウハウ

レビューを書いていく(読んでもらう)うちに気付いたことは、
「多くの読者は文章を最初から最後まですべては読んでくれない」
ということです。
レビューを読むのは教科書を読むのとはわけが違うので、興味・関心があるから読もうと思ってくれています。逆に言うと、興味・関心が途切れた時点で読むのをやめるでしょう。もしくは、流し読みで一気にスクロールしていくでしょう。
(実際に読者が記事をどこまでスクロールしたりどこをクリックしたかを取得できる”ヒートマップツール”を用いて確認したデータがそれを表していました。)
であれば、その中でも
「どれだけ最後の方まで読み進めてもらえるか」
もしくは、
「流し読みでも伝えたいことのポイントが伝えられるか」
を心がけようと考えました。
その2つのポイントを意識していくうちに確立していったノウハウがこれからご紹介するものである、という前提で読んでもらえればと思います。
4-1. 読み進めたくなる「見出し」のポイント
見出しにも、各章で言いたいことを匂わせる文言を入れましょう。
そして、基本的には目次を冒頭(序盤)に入れましょう。
おそらくレビューは一般的に3,000字以上あるのではないでしょうか。私の場合はデータを使った言及などもあったせいで長くなりがちで、6,000~7,000字ほどになることもよくありました。
これだけの文量を読み進めてもらうには、読み進めながらずっと興味を持ち続けてもらう必要があります。そのために必要なのが、文章のストーリー性です。
記事タイトルで疑問・興味を持って記事を開き、読み進めていくうちにその疑問の答えが明らかになっていくような展開になっていると、途中で離脱せずに読み進めてくれる可能性が高くなります。
もしくは、各見出しで小さい疑問が浮かぶようなフレーズを使い、その章でその疑問を解決し、ということを各章で繰り返していくイメージでもよいでしょう。
実際に例を出してみます。
下のような見出し(目次)があったときに、読者はここから何の情報が得られるでしょうか。
1.フォーメーションとスタメン
2.試合内容
3.感想
私も最初の頃はこのような見出しを書いてしまっていましたが、正直、見出しとしてほぼ意味を持たないものになっていると思います。
それよりは、
1 試合結果、スタメン、フォーメーション
2 試合経過と両チームの狙い
2.1 攻守にハマったエジル・ラムジー・ジャカの関係
2.2 ユナイテッドの対応策と変わらないジャカ、エジル
2.3 ゴールに繋がったラカゼットの積極性
2.4 リードを活かした采配と最後まで保ったアグレッシブさ
3 【PickUpData】ユナイテッドはビッグチャンス5回で無得点
4 【PickUpData】機能したエジル・ラムジー・ジャカ
5 明暗が分かれたラカゼットとルカク
というように、試合経過を書くにも、試合の中でポイントとなった点や流れの切り替わりをフレーズとして表現したり、その後の考察でも、言いたいことを匂わせるフレーズを意識して使うと、目次を読んだだけで読み進めたくなりやすく、実際に読み進める中でも見出しによってストーリー性を感じやすくなるでしょう。
また、目次を冒頭に入れることで、試合を視聴済みだから試合経過は読まずに考察だけ読みたいという人に、考察の部分に飛んでもらうこともできるでしょう。
【読み進めたくなる見出し(目次)のポイント】
・言いたいことを匂わせるフレーズを入れつつ、ストーリー性を出す
4-2. 読み進めやすく伝わりやすい「文章(文字)」のポイント
長い文章を読んでもらう上で、濃淡の有無は読みやすさや伝わりやすさに影響します。
たとえば一番わかりやすいのは、「ポイント」や「言いたいこと」が太字になっている場合です。文字色を変更できる場合は、赤字で表現することも効果的です。
また、テンポよくストレスなく読み進めていくためには、フォントの読みやすさ(文字の認識のしやすさ)やフォントサイズも非常に重要です。
わかりやすい例は、この"note"のサービスです。記事のフォントやフォントサイズが固定されていて、それが多くの人にとってストレスのないものに設定されているため、文章の中身が読者に伝わりやすいようになっています。
note以外のブログサービスを使っていてフォントを選択できる場合や、図解のためにデザインツールを使っていてフォントを選択できる場合は、読みやすいフォントを選択するようにしましょう。
【参考】
さらに、改行は1,2文ごとに入れ、文字が連続して読みにくくならないようにしましょう。特にnoteの場合はフォントサイズが少し大きめのため、改行(空行)が多めのほうが読みやすいです。改行をどの程度入れたら読みやすいかは、自分でスマホでチェックしましょう。
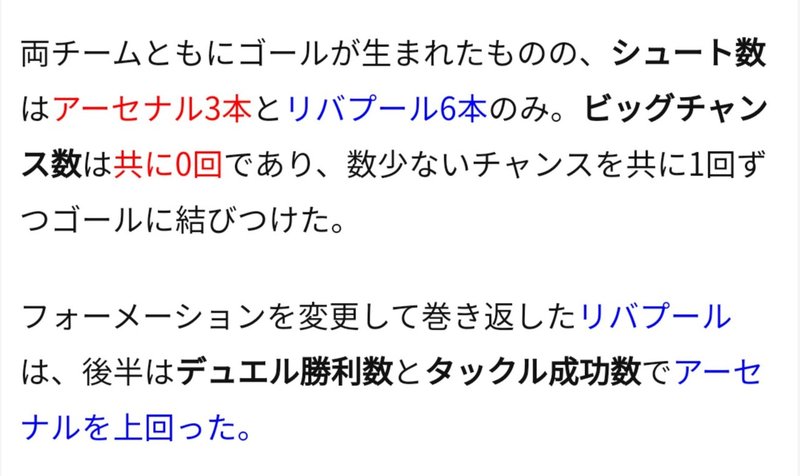
また、文字色を活用したテクニックとして、両チームのチームカラーやユニフォームカラー(もしくは単純に赤と青)で「選手名」や「ポイント」を表記することが効果的です。チーム名を何度も文中で書かなくてもどちらのチームのことについて言及しているのかがわかりやすくなります。
【例】

そのチームを詳しくない人が読んだときに、選手名だけだとどちらのチームの選手か把握できないこともあるでしょう。文字色を活用することで、それをわかりやすくすることができます。
(上の例では、チームを表す色の他に、重要なポイントも赤文字で書いてしまっているため、少しわかりにくくなっています。うまく区別するルールを自分なりに設けると良いでしょう。)
他には、目立ったスタッツを紹介する文章で、スタッツの「項目名」を太字で表記しています。これにより、太字と色の付いた文字だけを読んでも内容が把握できるようになっているかと思います。(太字でなく、カッコで括るなどでも良いと思います)

【読み進めやすく伝わりやすい文章(文字)のポイント】
・「太字」や「赤文字」を活用してポイントを目立たせる
・読みやすいフォントやフォントサイズを設定する
・改行(空行)を1,2文ごとに入れる
・文字色でどちらのチームか区別する
4-3. 読み進めやすく伝わりやすい「図や画像」のポイント
図解を入れる重要性
戦術的なレビューを書く場合は、図解(両チームのフォーメーションの噛み合わせやある局面の配置・プレーを図示したもの)は必須でしょう。
多くの人数が関わり、ピッチの場所や状況によって意味が変わってくるサッカーでは、文章のみで説明するのには限界があります。
図解を適度に文中に含めることで、読者に内容が伝わりやすくなるでしょう。
また、図や画像がテンポよく挟まれていることで、長い文章でも読み進めていくハードルが下がります。さらに、流し読みの場合でもポイントが伝わりやすくなります。
こちらのツールがフォーメーションや図解を作成するのにおすすめです。
図解におけるポイント
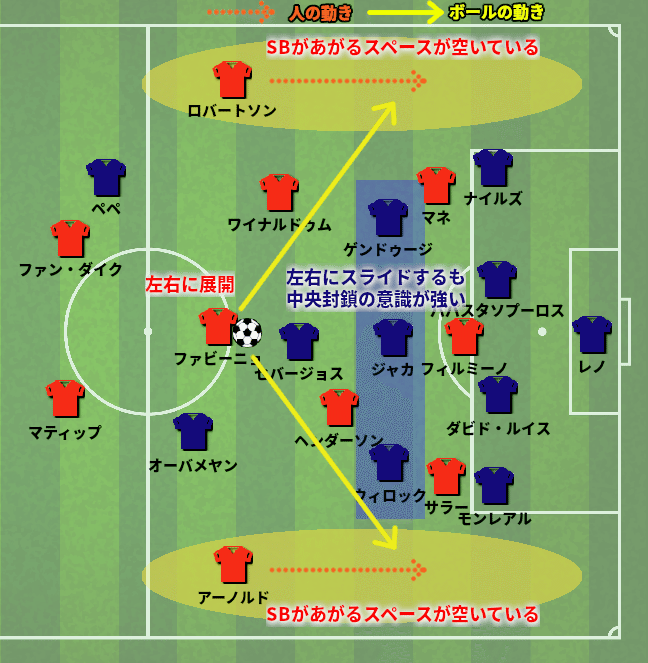
図解の中で、図示だけでなくポイントをコメントとして図内に書くことで、極端に言えば図だけ見ればポイントが読者に伝わるようになります。
【例】

【伝わりやすい図解のポイント】
・ポイントをコメントとして図内に書く
図と説明文の位置関係のポイント
図をもとに文で説明する場合は、図とその説明文が同じ画面(スマホ)で見えるような位置関係や大きさを心がけましょう。

図をスクロールし終えてから図に該当する説明文を読むような構図になっていると、読者は理解するために上下に行ったり来たりスクロールしながら読み進めないといけなくなり、理解のハードルが上がります。
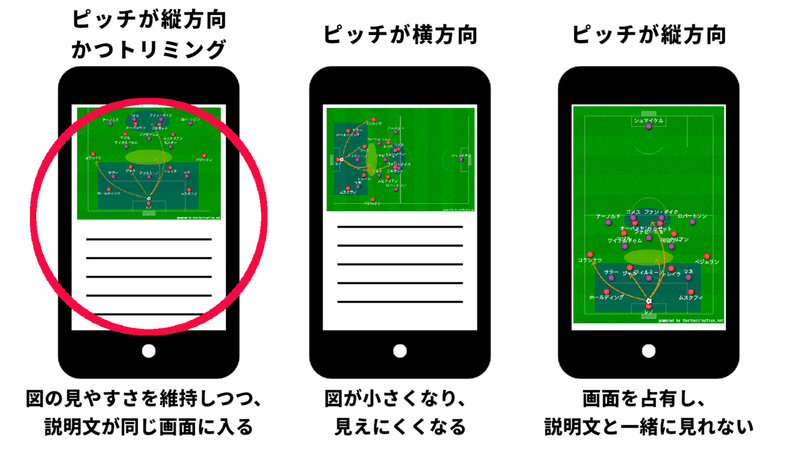
しかし、サッカーのピッチが長方形であることから、縦にすると画面を占有するし、横にすると小さくなり見にくくなる、という問題があります。
そこで、図解の場合は、ピッチの不要な部分をトリミングしつつ、フォントサイズを少し大きめにすることで、図の見やすさを維持した上で図と文章が同じ画面に入ることを両立させるのがベストでしょう。
【図と説明文の位置関係のポイント】
・図解とその説明文を同じ画面(スマホ)に入るようにする
GettyImagesの画像の活用
図解以外にも、文章で述べていることをイメージしやすくなるような画像を文中に入れることで、内容を理解しやすくなったり、読み進めやすいテンポを作ることができます。
そこで有効なのは、GettyImagesの画像です。試合中の画像や選手の画像を使うことができます。
ただし、基本はメディア向けに有料で販売されているものであるため、条件(商用利用不可など)を満たしたうえで「ブログへの埋め込み機能」により無料で画像を利用することができます。
自分のブログが商用目的であるかの判断は難しいところですが、私の場合は利用規約や以下の記事を読んだ上で自己責任で利用しています。
【参考記事】ゲッティイメージズの画像埋め込みはアドセンスを貼ったサイトで使えるの?
※埋め込み機能によりコードを使って画像を記事内に埋め込むため、noteでは(現時点の仕様では)利用できません。
オリジナルの図(GIMPやパワポなど)の活用時のポイント
レビュアーの多くが「football tactics」を使って図解をしてきました。
しかし、見慣れてきてマンネリ感があったり、このツールがFlashで作られていることで2020年末で利用できなくなることから、最近は戦術ボードツールを使わずにイラスト/ペイントソフトなどで図を1から自作する人が増えてきました。
ただ、オリジナリティを出せる反面、デザイン的なセンス(全体構成、色使い、フォントなど)が如実に表れるため、見やすさが損なわれているケースもあるように感じています。
具体的には、
・フォントサイズが小さすぎて読みにくい
・フォントの可読性(読みやすさ)が悪い(フォントを気にしていない or 個性的すぎるフォントを使っている)
・色合いが悪くて内容を認識しにくい
などがあるでしょう。
読めない・見えないなどのハードルがあると、読者の興味は一気に低下します。内容の質にこだわることも重要ですが、まずはシンプルに読みやすいか・見やすいかへの意識も持つことをオススメします。
図の見やすさ・伝わりやすさを高めるのに参考になるサイトを2つ共有しますので、よろしければ参考にしてみてください。(2つ目のサイトは色合いを決める参考に)
【参考サイト】
4-4. 読み進めたくなる「データの活用」のポイント
最近はレビューの中でデータを取り上げる人が増えてきました。
データと言っても大きく2つに分けられます。1つはデータサイトから引用してきたスタッツなどの情報。もう1つは自分で試合映像を見ながら集計した情報です。
この2つのデータを用いる中でおそらく異なるのは、データを活用する目的でしょう。
後者の手集計データは、多くの場合、考察したいことを事前に考えたうえで取得しているはずなので、集計した結果から深い考察ができるケースが多いのではないでしょうか。一方でスタッツなどの引用データは、試合の表面的な事象を表す情報であることが多く、そこに試合を見た上での解釈を加えなければ、あまり効果的でない使い方となってしまいます。
データを使うとレビューとして見栄えが良くなりやすいものの、より重要なのは、データをどう解釈しどういう考察ができるかです。
そのため、データの登場のさせ方も、「データがこうだった」ではなく、
「~だと考えられる。実際にデータを見ても、~であることがわかる」
もしくは
「~がポイントであったと考えられる。その視点で○○のデータを見てみると、~ということがわかる」
というように、主張したいことを裏付けたり、注目したポイントを定量的に確認する形で登場させるほうが効果的でしょう。
また、データを使った言及では、特に手集計したデータがある場合、「こんなデータ取ったよ」という記事タイトルや見出しをつけたくなりやすいと思いますが、考察した内容もしくはそれを匂わせるフレーズをメインとし、末尾にたとえば【パス分析】と付けるほうが良いでしょう。
「パス分析」と言っただけで詳細を見たくなるのはデータ分析などに興味がある人だけで、多くの人はパス分析の結果から何が言えるのかという部分に興味があるはずです。であれば、アピールすべきは「パス分析をやったよ」という部分ではなく、「パス分析からこういう傾向がわかったよ」という部分になるかと思います。
【参考記事・動画】
【読み進めたくなるデータの活用のポイント】
・データ自体ではなく、データから考察した結果を強調する
・記事タイトルや見出しでも、データから考察した内容もしくはそれを匂わせるフレーズを使う
4-5. 公開前にプレビューでチェックしよう
誤字・脱字はもちろんのこと、図のサイズ、図内の文字のサイズ、図と文字の位置関係などを記事公開前にプレビューでチェックしましょう。
このチェックをするときに重要なのは、スマホでチェックすることです。
記事を書くのにほとんどの人がPCを使っているのではないでしょうか。しかし、読者の8~9割はスマホで記事を読んでいます。PCで書いた流れでPCでチェックして問題なくても、スマホで表示したら違和感があることも少なくないはずです。特に、図の大きさ、文の改行の頻度の良し悪しは、PCとスマホで顕著に差が出やすいです。
自分でスマホで読み進めやすさ・見やすさをチェックすることで、記事の内容以外の面で読者の興味がそがれるのを防ぎましょう。
5. 終わりに(ノウハウまとめ)
最後まで読んでいただき、ありがとうございます。
ノウハウの重要性や効果を理解しやすいように、「読者が記事にたどり着いてから読み進めていくプロセス」に沿ってノウハウを紹介していきました。
しかし、レビューを書いていく時にこれらを参考にするには振り返りづらいと思うので、紹介したノウハウを「レビューを書いていく流れ」に合わせて並べ直したものを掲載します。
◆記事タイトル◆
【検索で見つかりやすくするためのポイント】
・両チームの名称を入れる
・「レビュー」を含める
・チーム名は正式名称(もしくは通称を含める)
・「リーグ名(大会名)」、「シーズン(年)」、「節」を入れる
【記事を開きたくなるためのポイント】
・「言いたいことを匂わせるフレーズ」を入れる
◆見出し(目次)◆
【読み進めたくなるためのポイント】
・言いたいことを匂わせるフレーズを入れつつ、ストーリー性を出す
◆文章(文字)◆
【読み進めやすく伝わりやすくするためのポイント】
・「太字」や「赤文字」を活用してポイントを目立たせる
・読みやすいフォントやフォントサイズを設定する
・改行(空行)を1,2文ごとに入れる
・文字色でどちらのチームか区別する
◆図◆
【伝わりやすくするためのポイント】
・図解を適度に用いて説明する
・図解のポイントをコメントとして図内に書く
・図解とその説明文を同じ画面(スマホ)に入るようにする
◆データ◆
【読み進めたくなるためのポイント】
・データ自体ではなく、データから考察した結果を強調する
・記事タイトルや見出しでも、データから考察した内容もしくはそれを匂わせるフレーズを使う
◆アイキャッチ画像◆
【記事を開きたくなるためのポイント】
・「図解画像」や「データ分析画像」を流用して、オリジナリティかつインパクトのあるアイキャッチ画像を設定する
◆twitter◆
【記事にたどり着きやすくするための宣伝投稿のポイント】
・チーム名のハッシュタグを入れる
・「通勤中」「昼休み」「帰宅中」の時間帯に宣伝投稿を発信する
【記事を開きたくなるための宣伝投稿のポイント】
①レビューをアップしたことがわかる文言を入れる
②記事タイトル以外に興味をそそるフレーズを入れる
③ブログカードとURLリンクをどちらも入れる
④改行して見やすく
【SNSから記事にたどり着きやすくするためのポイント】
①twitterのプロフィール欄にブログやnoteのURLを記入する
②ブログやnoteにtwitterアカウントの情報を表示する
長文になりましたが、最後まで読んでいただき、本当にありがとうございます。
内容についての感想はしっかりと受け止めますので、正直に教えてもらえるとうれしいです。noteのコメント欄やtwitterのDMなどでご連絡ください。
今後新たに気付いたことがあれば、内容を更新(追記)していきます。
サポートしていただいたお金はサッカーに関する良質なインプットのために使い、良質なアウトプットとして恩返ししたいと思います。
