
35歳の春、オンラインスクールに通うの巻。5日目
こんばんは、AYAです。
土日をはさみ、授業も5日目に突入いたしました。
今日からは体験の方がいらっしゃらないので4人になりました、ちょっぴりさみしい。
今日は前回とは違ったテイストの、PLAN-Bというサイトのトレースでした。まずはみんなでサイトについて考察をしていきます。
サイトの全体的な色合いやアクセントカラー・写真の人物の表情などから、就職やキャリアアップにかなり前向きというか、ゴリゴリに上を目指している意識の高い方がターゲットなのかな?と感じました。ファーストビューの人物が全員右斜め上を見つめていたり、東京タワーを眺められるイケイケなオフィス写真、ポジティブなキャッチコピー。これはもうすてきな企業に就職できる気しかしてきません。
考察がおわったらさっそくトレース。きょうは横に置いてやってみました。とりあえずボックスを並べて、細かいところや文字などはあとから…という順番でいざ行かん。
ボックスを並べるのは簡単でも、文字の大きさや太さがやっぱりむずかしい。拡大して作業するのですが、これでいいかな?とおもっても、遠目から見たら「あれれ」とおもったり。
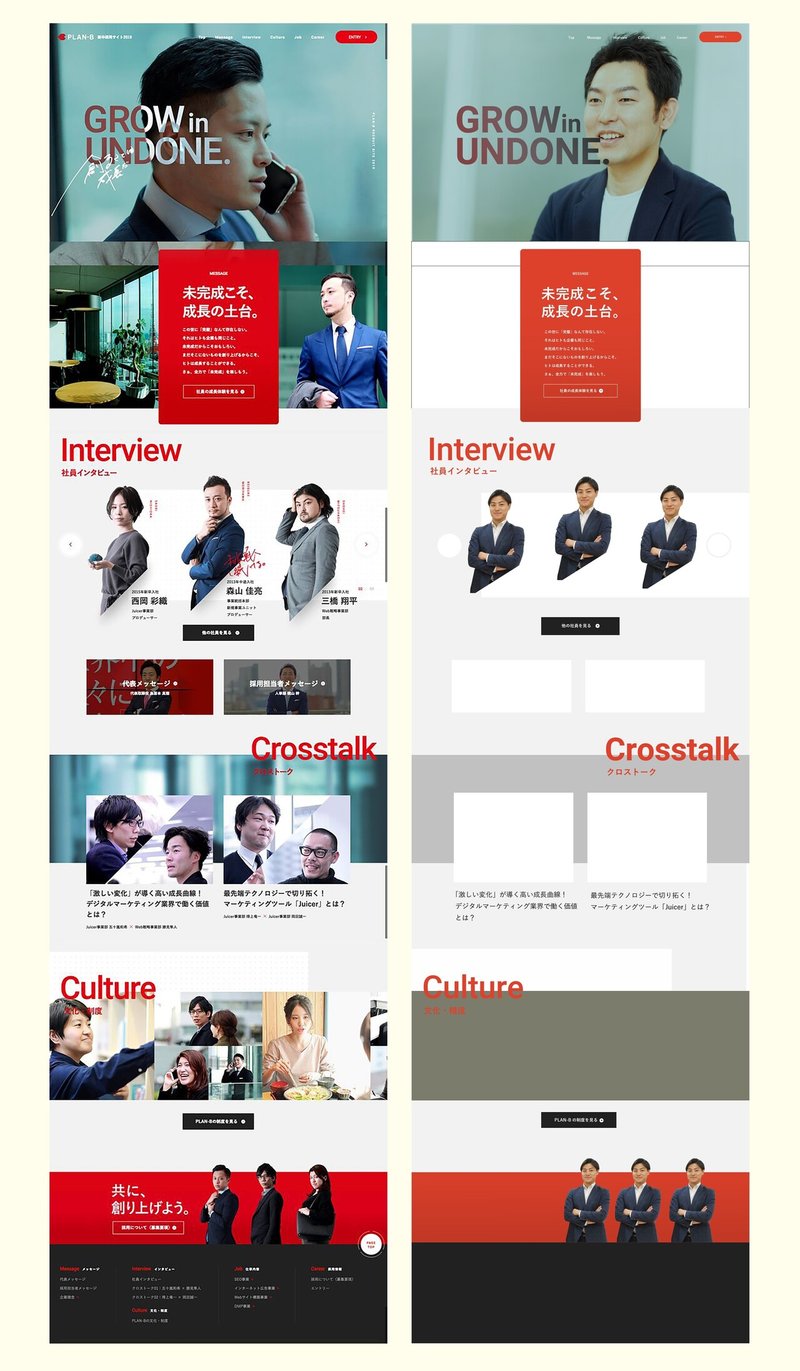
作業時間は説明なども含めて1時間半くらいでしょうか?このあたりまでできました。(左が元サイト・右がトレース)

ファーストビューの写真は、このあいだ習った【透明パネル→乗算】を使ってみました。いいかんじ!覚えたことをアウトプットするのは大切ですね。
ほかの気になる点などは
・文字の太さ・大きさがあっていない。
・黒ボタンが少し長い気がする
・ヘッダーのボタンは少し細い気がする
・ファーストビューのキャッチコピー、グラデーションはできたけれど透明にならない。どうやるんだろ…?
・上の方の赤のボックス、スポイトツールで色とったはずなのになんか変。
・採用のセクションに人を置くようなデザインはよく見る気がする
最近は、グラデーションがちょっぴり流行っていたり、大きめのドロップシャドウが流行っていたりするみたいです。いっときはフラットデザインが流行っていたけれど、最近はまたシャドウをつけるようなデザインが多くなってきたんだとか。デザインにも流行り廃りがあるので、一生勉強ですね。大きめのドロップシャドウ、途中でやってみたけれどうまくできなかった。練習しよう。
それから、イラレやフォトショを使っていておもうのは、まだまだ知らない機能やこんな表現どうやるの?なんてことが多い、多すぎる…こればかりはとにかく触るしかないとおもうからもっと経験積まないと、と感じております!
また明日もがんばります!おやすみなさい。
この記事が気に入ったらサポートをしてみませんか?
