
【デザイナー向け】GoogleChromeおすすめ拡張機能
こんにちは!
暑くなってきて外に出るのが本気で嫌なporiです。
家にこもっていたい。。
今日はChromeで使っているデザイナー向け、おすすめの拡張機能を紹介していきます!
会社でMacBookを使うようになってからは
ブラウザは基本的にGoogle Chromeです。
(検証ツールなど見やすいし便利!)
【Google Chromeでの検証ツール追加の方法】
Chromewebストア(https://chrome.google.com/webstore/category/extensions)でGoogleアカウントにログインをして、追加したい拡張機能のページを開き「Chromeに追加」を押すだけ!

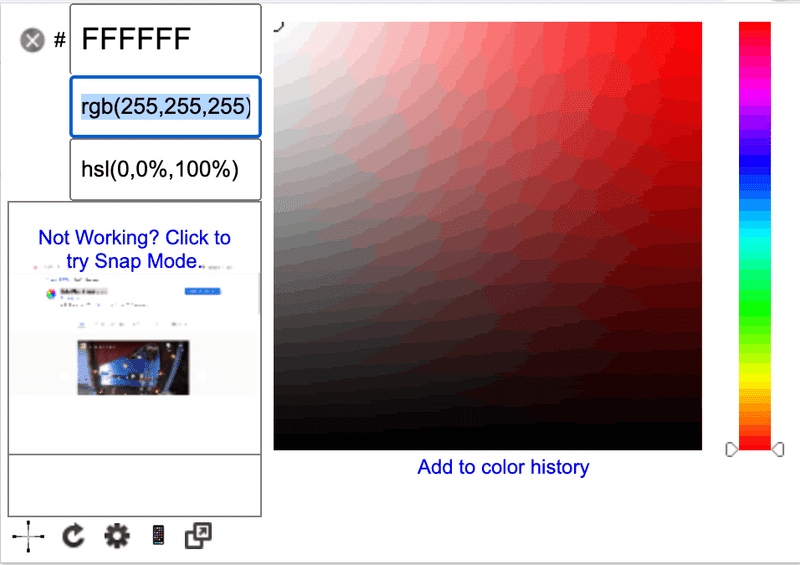
①ColorPick Eyedropper
こちらは画面上にある色をスポイトでとることができます。
画面上で気に入った配色がどんな色か数値的に分かります。

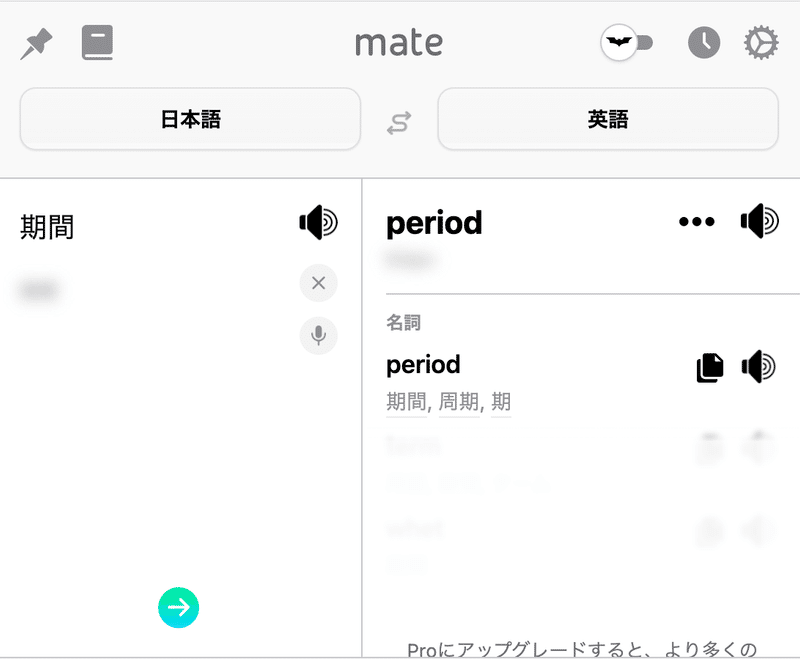
②Mate Translate – 翻訳、辞書
翻訳機能の拡張機能になります。
これまでターミナルのエラーや、class名の命名のたびにブラウザで「○○ 英語」というあほ丸出しの検索をたびたびおこなっておりました。。笑
拡張機能を入れることで検索の時短になりますし、恥ずかしい履歴を残すことなく英訳・日本語訳できます!!

③WhatFont
サイトのテキストにカーソルを合わせるとfont-familyが表示されます!
拡張機能でも確認できますが、さらに素早く確認することで時短ですね。
今回はデザイナーの方向け、おすすめのChrome拡張機能を3つ紹介しました!
他にもおすすめの拡張機能があったらぜひ教えてください〜!
この記事が気に入ったらサポートをしてみませんか?
