
DOOR(&Mozilla Hubs)でHDRIとReflection Probeを使う
前回の記事ではDOORでHDRライトマップを使いました。
今回はSkyboxとReflectionProbeの説明です。
ライトマップの作り方自体は以前の記事
”DOOR(&Mozilla Hubs)でライトマップを使ってライティングを表現する”
をご覧ください。
Blenderの以下のバージョンを使用します。アドオンも導入済みという前提で進めます。
使用したBlender:2.93.11
アドオンのバージョン:1.0.0 Beta7
Step5:Skybox
BlenderでHDRIライティング
前回の続きからです。
Blenderの方でSkyboxの設定をしましょう。
既にHDRIを使用されている方は次の小見出し、”再ベイク~デノイズ”まで飛ばしてください。
HDRIでライティングをします。使用するHDRIは各自で用意してください。
Poly Havenなどからダウンロードできます。
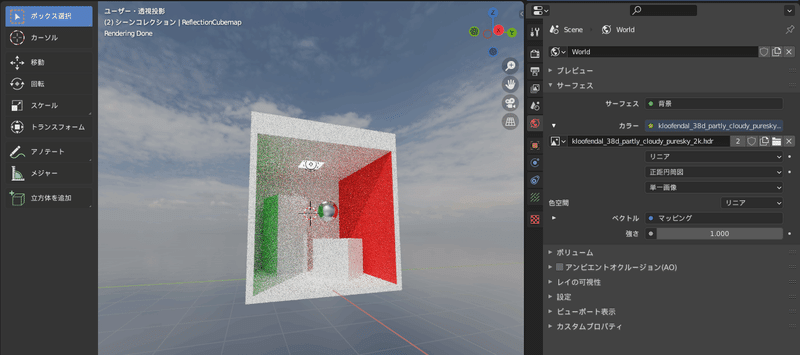
用意出来たらシェーダーエディターからワールドの設定を行います。
DOORと直接関係ないので詳しくは紹介しませんが、以下のページなどが助けになるはずです。

できましたか?
再ベイク~デノイズ
HDRIを新規で追加したという事はライティングが変わったという事です。
ライトマップのベイクをやり直さなくてはいけません。
前回と同じ手順でHDRにチェックを入れたりしながらもう一度ライトマップ画像を作成してください。
SkyboxをDOORに持ち込む
では使用したHDRIをDOORに持っていくため準備をしましょう。
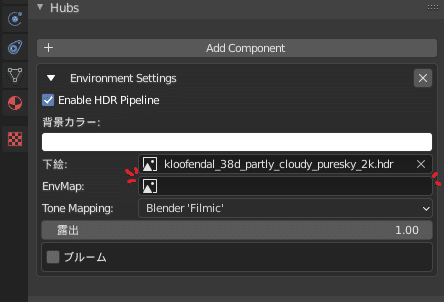
”プロパティ”タブ内から以下の画像のように進み"Add Component"から”Environment Settings”を追加します。

"Environment Settings"の"Enable HDR Pipeline"にチェックを入れます。
"下絵"と"EnvMap"に背景に使用したHDRIを設定しましょう。
"下絵"はそのまま背景です。ここが空欄の場合すぐ上にある"背景カラー"が背景に使用されます。
"EnvMap"はそのまま環境マップです。後述の"ReflectionProbe"が無い場所ではこちらを反射に使用します。

今回は説明しませんが画像を見ての通り"Tone Mapping"や"ブルーム"とアーティストなら気になる項目があります。いろいろ試してみてください!
で、ここまでの作業を終えたらまたエクスポートします。
ここはこれまで通りにエクスポートをしてください。
.glbを更新
新たにエクスポートした(更新したい)glbをもってDOORへ行きましょう。
今回は新規作成ではなく既存のシーンを更新します。

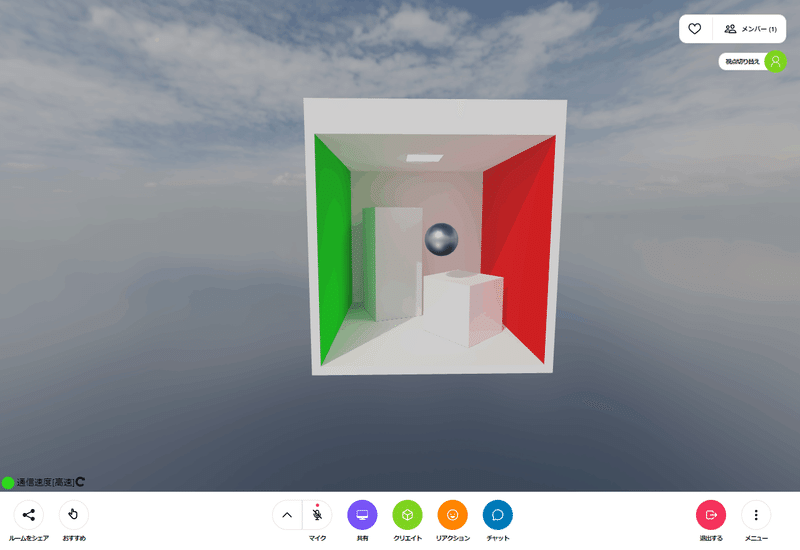
ここはもう見ての通りです。”シーンのファイルを置き換え”をして”更新”ボタンを押しましょう。そしたらシーンを確認します。

Step6:Reflection Probe
もっといい反射が欲しい
ここで終わってもいいのですが……
銀球を見ると反射がおかしいです。位置的にコーネルボックスの内側が映り込んでいないといけません。
これは先ほど"EnvMap"に設定したHDRIを反射表現に使用しているためです。
これを解消するため新規でReflection Probeを追加しましょう!
まずは先ほど設定した"EnvMap"を外します。

「コーネルボックスの外側はこのままでもいいんだからよくない?」
と思われるかもしれませんがちょっと問題があります。
Reflection Probeの設定の話なので順番が前後してしまうので変な感じですが、ここに画像が入っているとReflection Probe用の画像がこの"EnvMap"の大きさに固定されてしまいます。
私の場合、今は2048×1024のHDRIが入っています。
つまりこのままだとReflection Probeの画像サイズが2048×1024で固定されてしまうのです。これは容量を使い過ぎです。
多くの場合Reflection Probeの解像度は256×128あれば十分です。
もっと低くても鏡面のようなオブジェクトが無ければ気になりません。
あ、ややこしいのですがここが空欄のままエクスポートするとDOORでReflection Probeが機能しません。
ですので後ほど解像度を決定したら、その解像度の画像=Reflection Probeのベイク結果を入れてあげます。
Step6冒頭の今は空欄だけど最後には何か入っていないといけないと考えてください。
Reflection Probeの作成
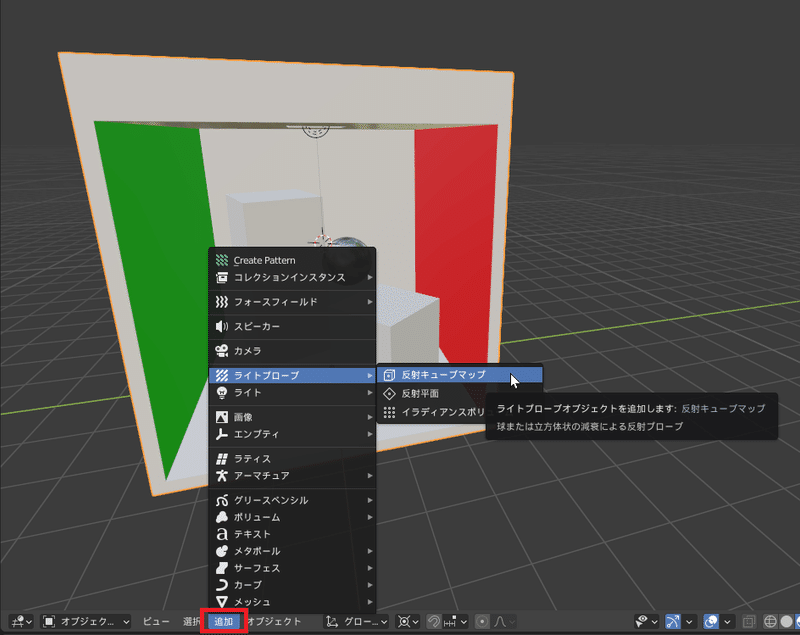
作成自体は簡単です。”追加”から3Dオブジェクトやライトと同様に追加します。

作成したらReflection Probe用のコンポーネントを作成しましょう。
3DビューでReflection Probeを選択した状態でプロパティタブを見てください。
"Add Component"を押すと表示される一覧からから"Reflection Probe"を選択します。

"Reflection Probe"コンポーネントが追加されたはずです。
さっそく”ベイク”ボタンを押したくなりますが、まだ設定することが残っています。
Reflection Probeの画像の大きさ
Reflection Probeでは下のような画像を使用します。
あまり大きすぎても効果は薄いので今回は256×128で作成します。

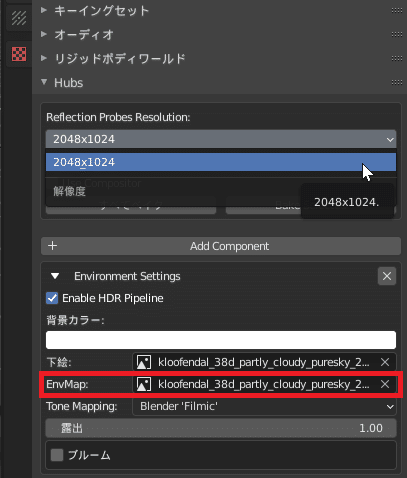
こちらの画像の通り選択すると"Hubs"のところに"Reflection Probe Resolution"という項目が出現しています。
ここから好きな大きさを選択しましょう。
ここの数値に選択肢が出ない場合は上の画像に写りこんでいる"Environment Setetings"から”EnvMap”に画像が入っていないか確認してください。
"EnvMap"に画像があるとその画像の解像度しか選択できなくなります。
Reflection Probeの大きさ云々とStep5「SkyboxをDOORに持ち込む」のところで言っていたのはこれです。

先ほどもお話ししましたが、さんざん外せ外せと言っていますが、最終的には何かしら入っていないとそもそもReflection Probeが機能しません。
Reflection Probeの大きさを決定したら何かしら入れておきましょう。

/ 256×128で決定したのでその大きさでベイクしたReflection Probeを入れた
Reflection Probeの範囲
Reflection Probeの範囲を決めましょう。
この項目では”範囲”は以下の2つを指します。
どこまでの範囲にReflection Probeが使われるか
どこからどこまでの風景をReflection Probeにベイクするか
この2つの設定を行います。
Reflection Probeを選択して、”オブジェクトデータプロパティ”を見ると”プローブ”という項目が出現します。
まずは"どこまでの範囲に使われるか"を決めます。今回は枠の形を”ボックス”にして半径を大きくしました。コーネルボックスがすっぽり枠の内側に含まれています。

"どこからどこまでの風景をReflection Probeにベイクするか"は”クリッピング”の”開始"と"終了"で決定できます。
例えば上のgifの設定はよくありませんでした。ベイクした結果がこちら。

右側に真っ黒な円ができています。"クリッピング開始"の数値が大きすぎて箱にめり込んでしまったようです。数値を"0.8"から"0.1"にします。

黒い円が消えました!
しかしこの画像にはまだ問題があります。何が問題かというと……

銀球に銀球自身が写ってしまうのです。
これを回避するため以下の変更をしました。
Reflection Probeと銀球の中心を一致させる(全く同じ場所に置く)
"クリッピング開始"を"0.5"にして銀球の内側を写さないよう変更
256×128なので見づらいですが結果はこちらです。

当然ですが銀球が写っていないという事はこのReflection Probeを使う近くの他のオブジェクトにも銀球は映り込みません。
Reflection Probeを増やす
ここまでは他に目立つ反射するものが無かったのでこれでいいですが、銀球のようなものが複数あった場合は他の方法を考えないといけません。
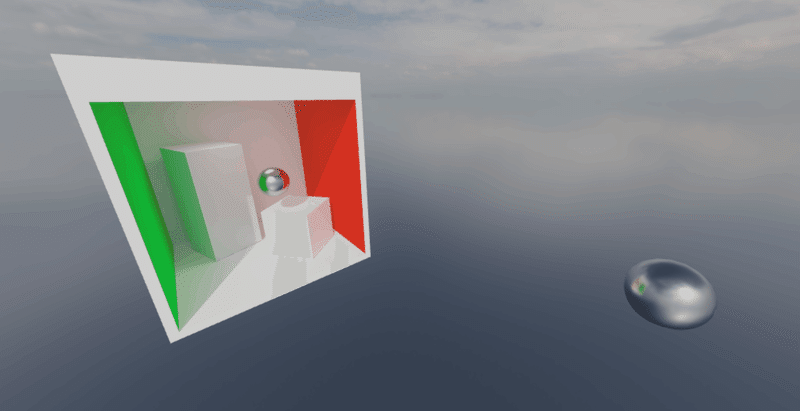
例えばこんなとき。

矢印で示した方とコーネルボックス内の銀球。両方が同じ反射をするというのはあまりに不自然です。解決法はシンプル、Reflection Probeを増やしましょう。

これだけです。もう一度同じことをして範囲の設定をしてベイク。
最終的に全てのReflection Probeがそれぞれ画像を持っていることを確認してください。

ベイク
大きさと範囲は設定できましたのでベイクしましょう。
"Reflection Probe Resolution"の項目にボタンがあります。

ちなみにベイクの際は専用のカメラが自動的に追加されます。

ライトマップ同様レンダリングを行うので少し時間がかかるはずです。
レンダリングが完了したらライトマップ同様に画像を保存します。
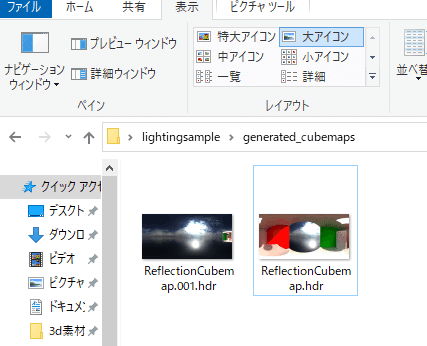
ちなみにライトマップとは異なり特別な設定をしなくても勝手にHDRでレンダリングされるようです。保存も”generated_cubemaps”という専用のフォルダが作られてその中に出力されます。

では再びエクスポートしてDOORで更新してみましょう。
エクスポートの際に出力するものにReflection Probeを含めるのを忘れないようにしてください。
出力したものをDOORに持ち込んだ結果がこちらです。

銀球がそれぞれ個別の反射をもってリアルな画になりました。
頑張った甲斐はあったのではないでしょうか?
おわりに
ここまでお付き合いいただきありがとうございました。
これでDOORでキレイなライティングができました。お疲れさまでした!
今回でDOOR(&Mozilla Hubs)に関する記事は一段落です。
ここまで読んでいただきありがとうございました。
参考資料
Mozilla Hubs 公式Youtube
この記事が気に入ったらサポートをしてみませんか?
