
第3話 さぁ予約システム作りをはじめよう
node.jsとnpmのインストール
こんにちは。Kenです。
前回はLINE自動予約システムの全体設計的なお話をしました。
今回は、実際にプログラミングをはじめるための準備をしていきたいと思います。
まずは私の構築環境について。
<構築環境>
・PC:Macbook Pro
・OS:macOS Mojave 10.14.6
・エディタ:Visual Studio Code 1.48.2
<使用言語>
・バックエンド:node.js
・フロントエンド:JavaScript
バックエンドにはnode.jsを使います。node.jsはJavaScriptでサーバーサイドの処理を行えるものです。よって、JavaScriptの文法をほぼそのまま使えるため、JavaScriptを覚えていればバックもフロントも構築できる一石二鳥なやつなのです。
もちろんバックエンドにはPHPやPythonやRubyといった言語も使うことができますよ。
では以下のページを参考にnode.jsとnode.jsで扱える様々なパッケージを管理できるnpmをインストールいたしましょう。
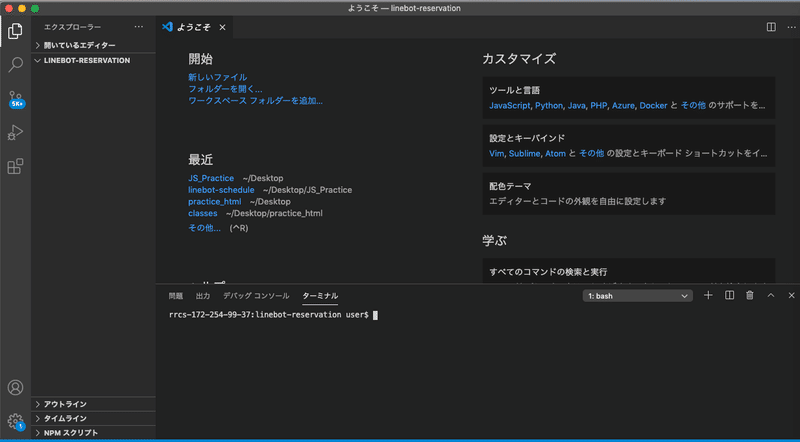
node.jsとnpmがインストールできたらVS codeの画面へいきましょう。私のVS codeの画面はこんな感じになってます。

左列にエクスプローラが表示されており、下段にはターミナルが表示されているのが特徴です。
こうするとプログラミングが大変スムーズに進みます。
私は、今回作成する全ファイルを格納するフォルダ名を「linebot-reservation」としました。そして、ターミナル上、現在のディレクトリを「linebot-reservation」にしております。
ターミナルでの入力操作が慣れてない方、ど忘れしちゃった方はこのページ見て思い出しましょう。「cd」はほんとよく使います。
では最後に、node.jsのパッケージを管理するファイルの作成と、node.jsのwebアプリケーションフレームワークである「Express」をインストールして今回は終わりにしましょう。
ターミナルで以下のように入力します。色々質問が来ますが、「Enter」キー連打で構いません。
npm initnpm initはnode.jsにおけるパッケージを管理するファイル「package.json」新規作成するためのコマンドです。ルートフォルダ下に「package.json」ファイルができたかと思います。そのファイルの中身を見ると、こんな感じになっています。
{
"name": "linebot-reservation",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}この中で"main":"index.js"はプログラムを起動させた時に初めに読み込むファイルとなります。よってルートフォルダ直下にindex.jsを作る必要があります。
さて、ではExpressをインストールしましょう。
npm install express --save--saveの意味はプログラム実行時に使用するパッケージであることを意味します。対照的に、テストパッケージなど、開発時にしか使わない物をインストールするときは--save-devをつけます(豆)。
さて、package.jsonは以下のようになりましたでしょうか。
{
"name": "linebot-reservation",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.17.1"
}
}一番下にdependenciesとexpressの項目が追加されたのがわかるかと思います。dependenciesはアプリ実行時に依存するパッケージの意で、その中にexpressとそのバージョンが記されているわけです。
さて、今回はこの辺にしましょうか!次回は、LINE公式アカウントの設定を行なっていきたいと思います。
最後までお読みいただきありがとうございました。
MENTA でLINEBOT開発サポートをしております。お気軽にご相談ください。
この記事が気に入ったらサポートをしてみませんか?
