
最終話 管理画面完成版
こんにちは!Kenです。
明けましておめでとうございます。2021年はたくさん、プログラミングのこと、読書のこと、たくさん記事を書いて行ければと思います。本年もどうぞよろしくお願いいたします。
第24話からだいぶ時間があいてしまいましたが、今回は、LINEから予約したデータを確認できる管理画面のが完成したので、そのご紹介をしたいと思います。
詳しい内容が知りたい場合は、ぜひMENTAよりお問合せいただければと思います。(同名、同アイコンです)
管理画面の構成は次のようになってます。
(1)トップページ
(2)お客さま管理ページ
(3)予約管理ページ
(4)スタッフ管理ページ
(1)と(2)は第24話以前で作り方を紹介しているので、今回は割愛します
なお、コーディングはHTML/CSS/JavaScriptによって、またライブラリはBootstrapを使用してます。
予約管理ページ
要素はほぼ、JavaScriptのDOMにより動的にコーディングしてます。なので、予約管理ページ reservation.ejsのHTMLは以下のようにシンプルです。
<!DOCTYPE html>
<html lang="ja">
<head>
<%- include ("../partials/header.ejs") %>
</head>
<body>
<%- include ("../partials/nav.ejs") %>
<div id='reservationsPage'>
</div>
<%- include ("../partials/footer.ejs") %>
<script src='js/reservations.js'></script>
</body>
</html>この<div id='reservationsPage'></div>の中にJavaScriptによってゴリゴリ要素を追加していく訳です(笑)

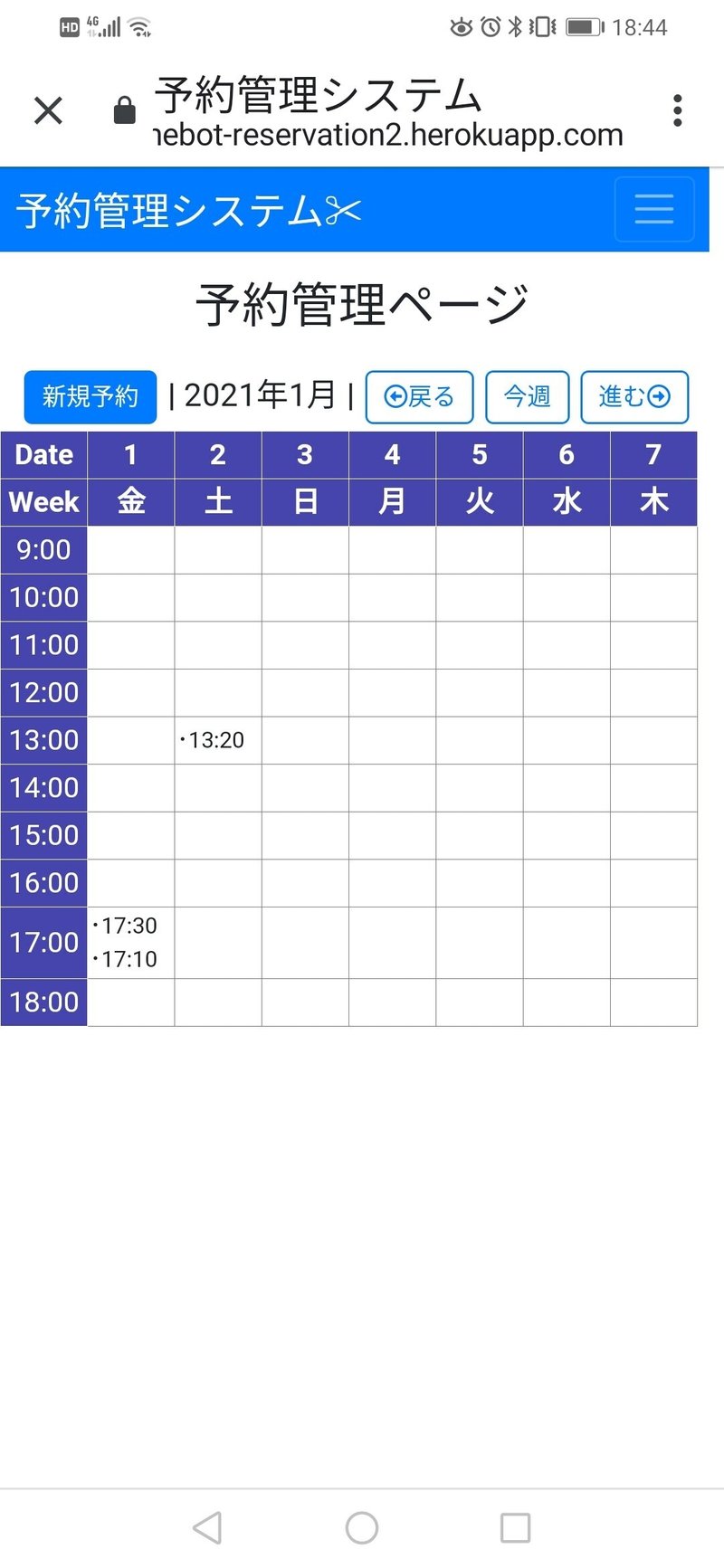
こんな1週間分のカレンダーみたいなものを作りました。右の3つのボタンにより、カレンダー送りができるようになってます。戻るで1週間ずらす、進むで1週間送る、今週で今週に戻るといった具合です。
さて、2021/1/2 13:20に何やら予約が入っているのがわかりますね。
これはカレンダー作成時に、予約データベースも読み込んで、この時間帯の予約を表示できるようにしているものです。
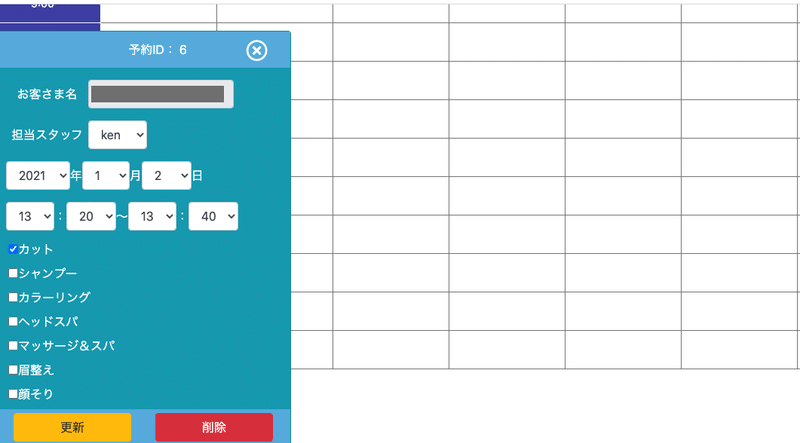
さらにこの表示された予約はクリックすることができ、クリックすると予約情報確認のカードが立ち上がります。こんな感じに。

画像だけではわかりませんが、左からスライドインして表示させるようCSSで設定しています。カードはBootstrapのコンポーネントcardsを使ってます。
右上の✖️マークでこのカードを消せます。
また日時やメニューは変更できるようになっており、変更後、下の更新ボタンをクリックすると変更データをAPIサーバーへPOSTし、データベースの内容を書き換える処理をバックエンド側に実装してます。
また削除ボタンにより予約データの削除を行います。
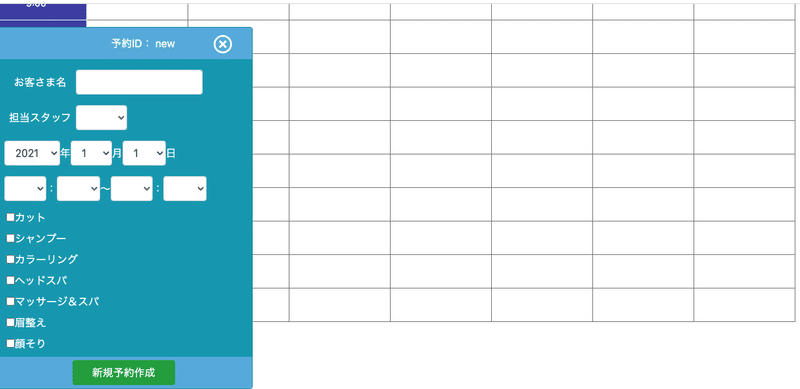
また、左上の新規予約のボタンをクリックすると次のようになります。

見た目は全く一緒ですが、年月日以外何も入力されていないカードが立ち上がります。はい、先ほどと同じカードを使い回しております(笑)関数の引数によって、新規か既存かを判断しているだけです。また下のフッターのボタンも動的に新規作成の場合は、新規予約作成のボタンにしております。このボタンをクリックすると入力したデータがサーバーサイドへPOSTされ、SQLデータベースへデータがINSERTされる仕組みです。
もちろん、フロントサイドで、未入力の場合や開始時間>終了時間になった場合などはPOSTできないようなチェックを入れております。
さて、更にレスポンシブデザインにも配慮しております。同じくBootstrapのグリッドシステムを採用しております。
グリッドシステムについては、以下のページなどを参照ください。
上記は12グリッドのうち、4グリッドを使う設定となってます。
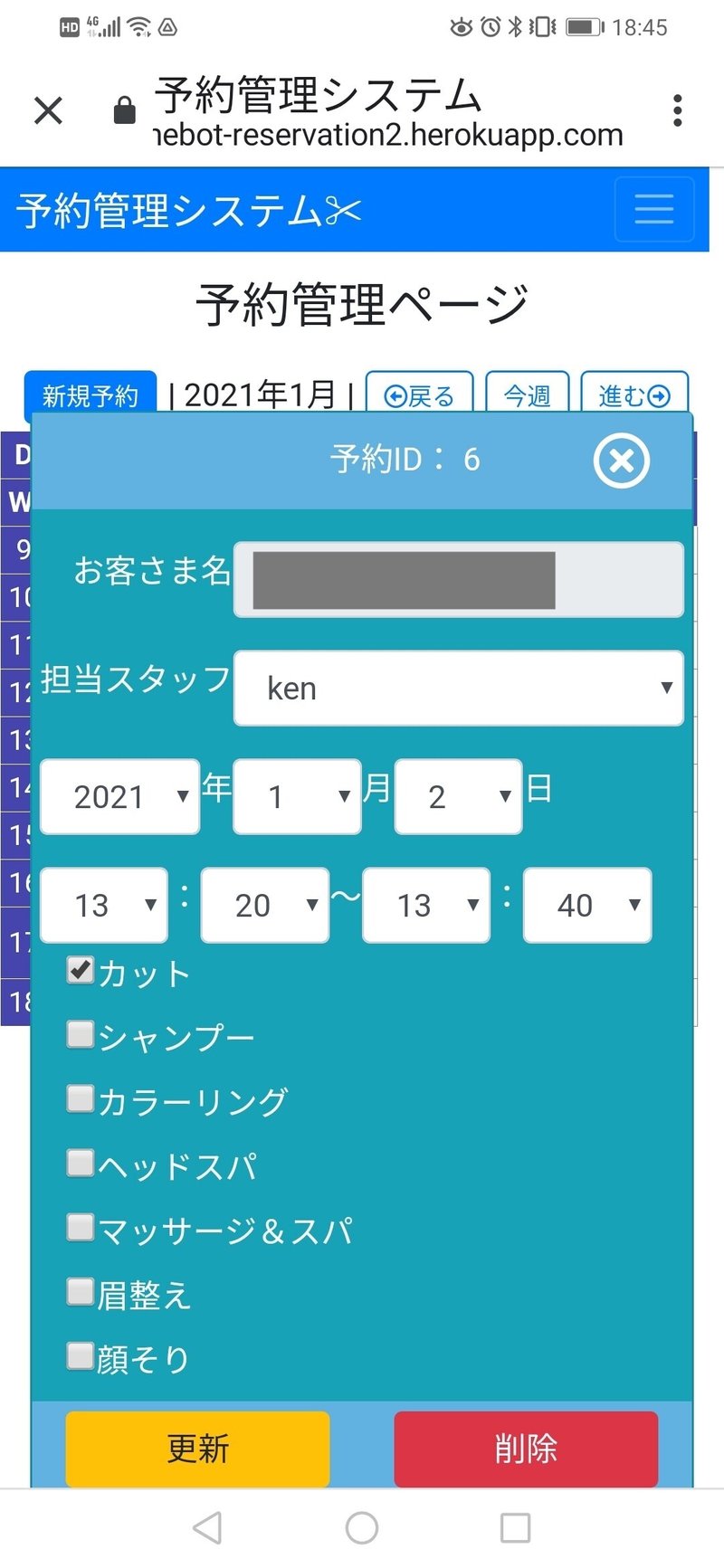
では、スマホからはどう見えているのかというと・・


グリッドシステムにより、スマホのような小さい横幅の画面になったら、カードの幅が100%となるようになってます。
スタッフ管理ページ
スタッフ管理ページ・・?と思われるかもしれませんが、店舗によっては複数スタッフで回しているところもあろうかと、スタッフを登録できるようにしてます。もちろんスタッフごとの予約データベースを持っています。
そのため、施術するスタッフを登録したり、削除したり、またスタッフの勤務シフトを登録したりできるようにしているのがこのスタッフ管理ページです。
実際にご覧いただきましょう。

一番下の欄で、スタッフ名とスタッフのメールアドレスを登録できるようにしています。
メールアドレスは予約が入った場合にスタッフに通知するためのものです。予約の通知には、スタッフへLINEによるプッシュメッセージでも可能です。しかし、LINEプッシュメッセージは課金対象(フリープランでは1000通までが無料)なので、Gmailによる通知も可能としています。
スタッフ名とGmailアドレスを入力し、登録すると、スタッフが登録できます。もちろん、正規表現による入力チェックもしております。
あと、この画面ではスタッフのシフト勤務も入力できるようにしています。セルをクリックすると、0と1を切り替えできるようになっており、0は非出勤、1は出勤を表します。
そしてシフト登録ボタンをクリックすると、今入力したシフトデータをサーバーサイドへPOSTし、データベースへ登録します。
また、シフトデータはどんどん積み上がっていってしまいます。しかし、過去の分は不要なので、現在より1週間分のシフトデータのみをデータベースへ登録するようにします。この辺もコーディングの工夫によりデータベースの容量を減らせるので、腕の見せどころですね。
更に実装したい機能
今回は実装していませんが、こんな機能あったら便利だなってものを列記しておきます!
①スタッフごとの予約表へ切り替え
②予約表を日単位、月単位へ切り替え
③予約表のセルをクリックしたら、その時間帯が入力された予約カードが立ち上がる
求め出したらキリがありませんね(笑)
ということで、かなり本格的なLINE自動予約システムを作ることができました。
最終話までご覧いただいた方は誠にありがとうございました。
引き続き、いろいろな記事を書いて参りたいと思います。今後ともよろしくお願いいたします!
この記事が気に入ったらサポートをしてみませんか?
