HTML その22
<h1>今回はCSSのコード</h1>
上記の通り、CSSで書いたコードを貼り付けます。
CSSに関しては、これを作っていった時に、ズレ等のトラブルが発生したため、今まで公開したコードから色々細かく変更しています。
(CSS)
.header{
background-color: #f00 ;
height: 90px;
}
.main{
height: 750px;
}
.footer{
height: 270px;
}
.header-list li{
list-style: none;
float: left;
padding:33px 20px;
}
.header-logo{
float:left;
font-size:36px;
padding:20px 70px 20px 20px;
}
.footer-logo{
font-size:30px;
float:left;
padding-top:130px;
}
.footer-list {
float:right;
padding-top:130px;
}
.footer-list li{
list-style:none;
}
.copy-container{
background-color: violet;
height: 100px;
}
.copy-container h1{
border-bottom:2px solid #333 ;
}
.contents{
background-color: yellow;
height: 400px;
}
.contact-form{
background-color: turquoise;
height: 330px;
}
.contents-item img{
width: 200px;
height:120px;
}
.contents-item{
float:left;
border:1px solid #333 ;
padding:20px;
margin-top:10px;
margin-right:10px;
margin-left:10px
}
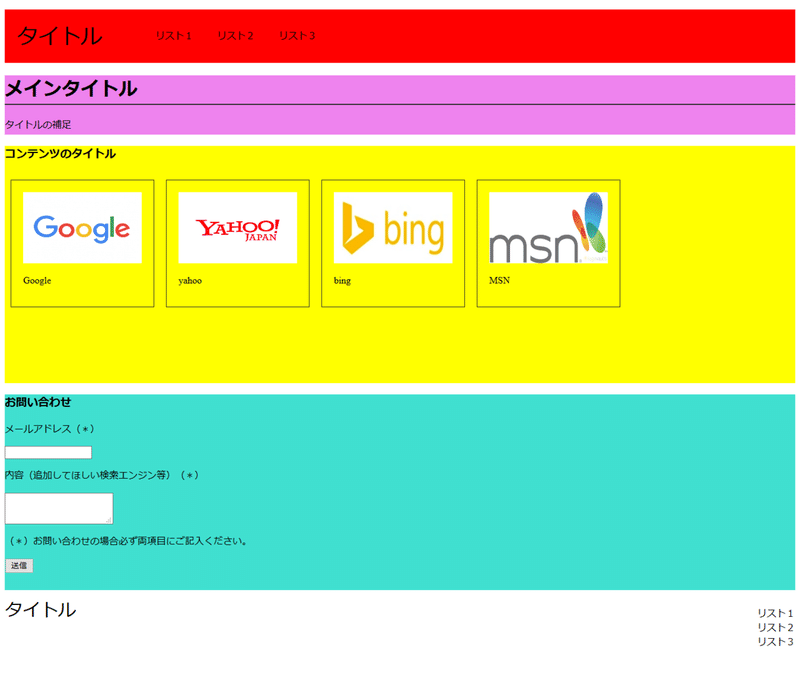
このCSSと前回のHTMLのコードと組み合わせて、

前回出力した上の状態ができます。
ちなみに私は VScode を使っています。
今回はここまでにします。
ありがとうございました。
私はプログラミング初体験ですので、表記自体間違えているかもしれません、その時は指摘していただけると助かります。
また、知識のある方、コメントなどでアドバイスをお待ちしております!
Twitter https://twitter.com/progagnant
この記事が気に入ったらサポートをしてみませんか?
