とうとうCSSに入ったぞー!!
いやー、予定より早くCSSに入れてうれしいな!
もちろん復習も必要だろうけど、とりあえずCSSまでは一周目と割り切って終わらせちゃいましょう!!
今日はCSSの役割と練習用のHTML作成をします。
CSSの役割
HTMLは文字と写真をただ上から順番にコードしていくことしかできません。しかし、CSSを組み込むことで、フォントを変更したり、色を変えたり、背景に色を入れたり、配置を変更したりすることができます。もちろんHTMLがメインの骨格となります。
まぁ、つまりCSSは簡素だったページをより鮮やかに設計することできます。
HTMLとCSSの反映方法
以前、CSSの反映方法がいくつかあると投稿したことがあります。
それに似たような話になってしまいますが、重要なことなので再度記載します。
①外部CSSファイルの反映
CSSファイルを作製し、これをHTMLファイルに読み込ませることで連結することができます。このメリットは保守性と管理性、再利用性、キャッシュの利用があげられます。保守性と管理性とはスタイルの変更をCSSファイルのみで変更することが可能となります。このことで、コードにかかる時間を短縮することができます。再利用性とは、CSSを複数のページで同じコードを再利用することができます。キャッシュの利用は同サイト内でのページ移動をする際は再ダウンロードをせずにダウンロードが可能となります。つまり、パフォーマンスが向上します。
反映方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>title</title>
<!-- CSSファイルをリンク -->
<link rel="stylesheet" href="styles.css">
</head>
<body>
</body>
</html>②インラインCSS
HTMLのコード内にCSSを記載して反映させることができます。メリットは単純性(迅速な開発)、個別スタイル指定、一時的なスタイリングがあります。headタグ内にもbodyタグ内にも反映させることができるため、部分的なコードを書きやすく、ぱっと見どこにかかっているかを確認しやすいメリットあります。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Web Page</title>
<!-- インラインCSSを直接指定 -->
<style>
body {
background-color: #f0f0f0;
color: #333;
}
h1 {
color: #0066cc;
}
</style>
</head>
<body>
<h1>Hello, World!</h1>
<p>This is a sample web page.</p>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Inline CSS Example</title>
</head>
<body style="background-color: #f0f0f0; color: #333;">
<h1 style="color: #0066cc;">Hello, World!</h1>
<p style="font-size: 16px; line-height: 1.5;">This is a sample web page with inline CSS.</p>
</body>
</html>書き方は2種類あるけど、
外部CSSファイルでCSSを書きましょう!!
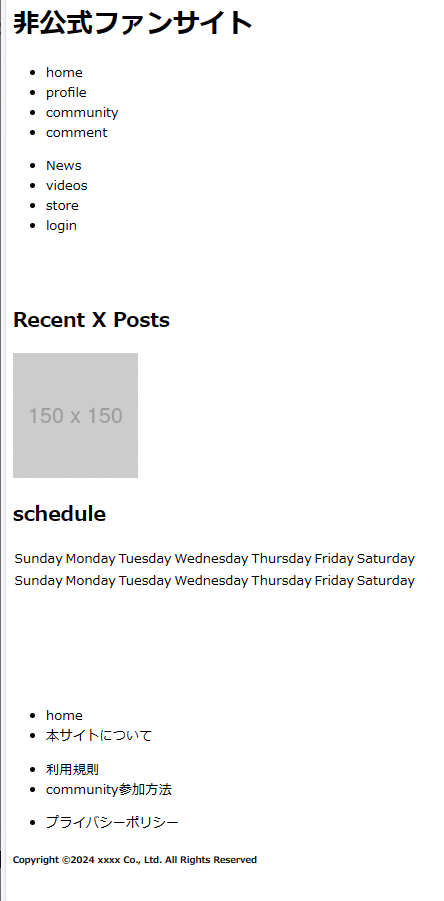
練習用HTMLの作成
とりあえず、これを作製して今日は終わりにします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>推しは愛でるもの</title>
</head>
<!-- ボディーと背景 -->
<body background="">
<header>
<!-- タイトル -->
<h1>非公式ファンサイト</h1>
<section>
<!-- 目次 -->
<ul>
<li>home</li>
<li>profile</li>
<li>community</li>
<li>comment</li>
</ul>
<ul>
<li>News</li>
<li>videos</li>
<li>store</li>
<li>login</li>
</ul>
</section>
</header>
<br><br>
<!-- Xの投稿 -->
<section>
<h2>Recent X Posts</h2>
<img src="https://placehold.jp/150x150.png" alt="">
</section>
<section>
<h2>schedule</h2>
<table>
<tr>
<td>Sunday</td>
<td>Monday</td>
<td>Tuesday</td>
<td>Wednesday</td>
<td>Thursday</td>
<td>Friday</td>
<td>Saturday</td>
</tr>
<tr>
<td>Sunday</td>
<td>Monday</td>
<td>Tuesday</td>
<td>Wednesday</td>
<td>Thursday</td>
<td>Friday</td>
<td>Saturday</td>
</tr>
</table>
</section>
<br><br><br><br><br>
<footer>
<ul>
<li>home</li>
<li>本サイトについて</li>
</ul>
<ul>
<li>利用規則</li>
<li>community参加方法</li>
</ul>
<ul>
<li>プライバシーポリシー</li>
</ul>
<h6>Copyright ©2024 xxxx Co., Ltd. All Rights Reserved</h6>
</footer>
</body>
</html>
最後に
今回コードしたものはただの練習用のものなので機能追加や調節を加え、大きなサイトにまでしたいと考えています。
また、本来行うべきである、完成形のイメージも固まっていない見切り発進のため、すぐに捨てるファイルになるかと思います。
今、かなり忙しくなってしまったため、一時的に頻度を大きく下げます。
次は来週にならないといいな程度です。
この記事が気に入ったらサポートをしてみませんか?
