
フジロック来場者の約4割が使用した公認アプリ「FUJI ROCK `19 by SoftBank 5G」開発ストーリー
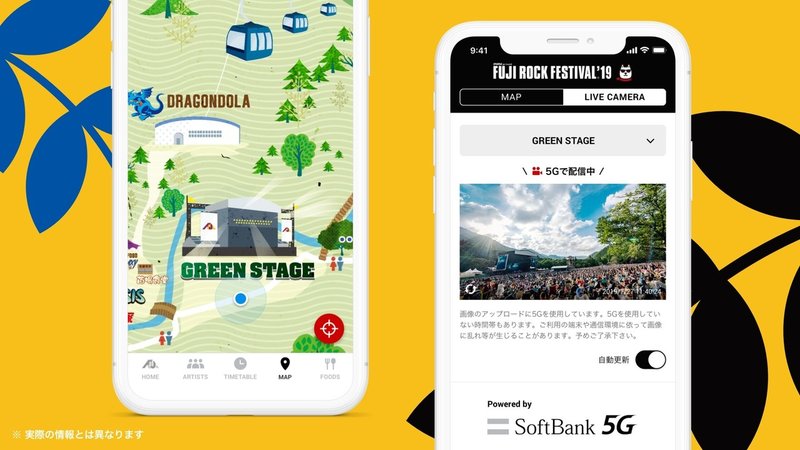
今年の7月にローンチされたFUJI ROCK FESTIVAL '19の公認アプリ、「FUJI ROCK `19 by SoftBank 5G」。
アーティストラインナップ、タイムテーブル、マップ、ライブカメラ、飲食店、グッズ情報など、フジロックを楽しむために必要な情報をぎゅっとつめこみ、初めて参加する方でも、毎年参加するような常連の方でも、これ1つでフェス全体をとことん楽しめるアプリを目指しました。
事前の情報収集から当日の会場まで、便利に使える機能を集めとにかくストレスなく使えるように
フジロック常連の開発陣が考え抜いたUIと、サクサク動く気持ちよい挙動を実現した、アプリ開発の裏側にせまります。
<GUESTS>
Technical Director
渡島 健太(Whatever)
Designers
北田 荘平(THE GUILD)
小玉 千陽(THE GUILD)
Engineers
児玉 広樹(PARTY)
森 慶太(PARTY)
※プロフィール詳細はページ最下部よりご覧ください。
「フジロック」という特殊な環境下で使うことを意識したデザインに徹底的にこだわった
ー まず、どういう流れで案件に至ったのですか?もともと北田さんがフジロックが好きすぎて、趣味で個人でアプリを開発、リリースされていて、という感じなんですよね。
北田:そうですね。僕はもともとフジロックに毎年参加している、いわゆるフジロッカーの一人だったのですが、2011年から自分が便利に使いたいなという思いで趣味で非公式アプリを作っていたんですね。それを昨年までずっと更新し続けていて、他にも最近1-2年は他のフェスのアプリをつくる仕事もやっていました。
そんな時に、PARTYの中村洋基さんに声をかけていただき、クライアントであるソフトバンクさんとともに、フジロック公認アプリとしてリリースすることになりました。

最初に、フジロックのアプリを作りますといった時に、どんなユーザーに向けて作るのか、というところから話し合っていきました。フジロックといっても10万人以上来場者がいていろんなお客さんがいるんですね。
初めて来る方もいれば、初年度からずっと来ているような超常連の方もいます。僕が作っていたアプリも、他の非公式アプリも、非公式としての距離感を保ってタイムテーブルに特化した「アーティストを楽しむためのアプリ」として一定の支持を得ていましたが、今回は公認という立場で作れるので、「フジロック全体を楽しむためのアプリ」にしたいなと思いました。
食べ物やグッズをちゃんと見られたり、地図があって自分の居場所がわかったり、混雑状況を知れたり、常連の人にとって便利なだけでなく、初めてフジロックに来る人でもガイドブックのように使えて、これを見ればフジロックの会場を不安なく歩けるという風にしたいなと思いました。なんとなくフジロックって遠くから見てハードルが高そう、と思われているところもあるのですが、その辺を解消できるといいなと考えて、使い手のことや、その人たちの使い方を想像しながら設計をしました。
渡島:そうですね。特に今回はフジロックという特殊な環境。山奥で、会場には人が大勢いて、回線は混み合っている中だったので、たとえば画像の取り扱い一つにしても、極力サイズを減らすなどして、いかにオンラインとの通信量を減らすかというところはシビアに考えていきました。
今回のアプリはそういう地道な努力を重ねていった結果というか、使い勝手を向上させるのに必要なことってそういう細かい部分が大切だと思うので、そこは注意して取り組んだかなと思いますね。
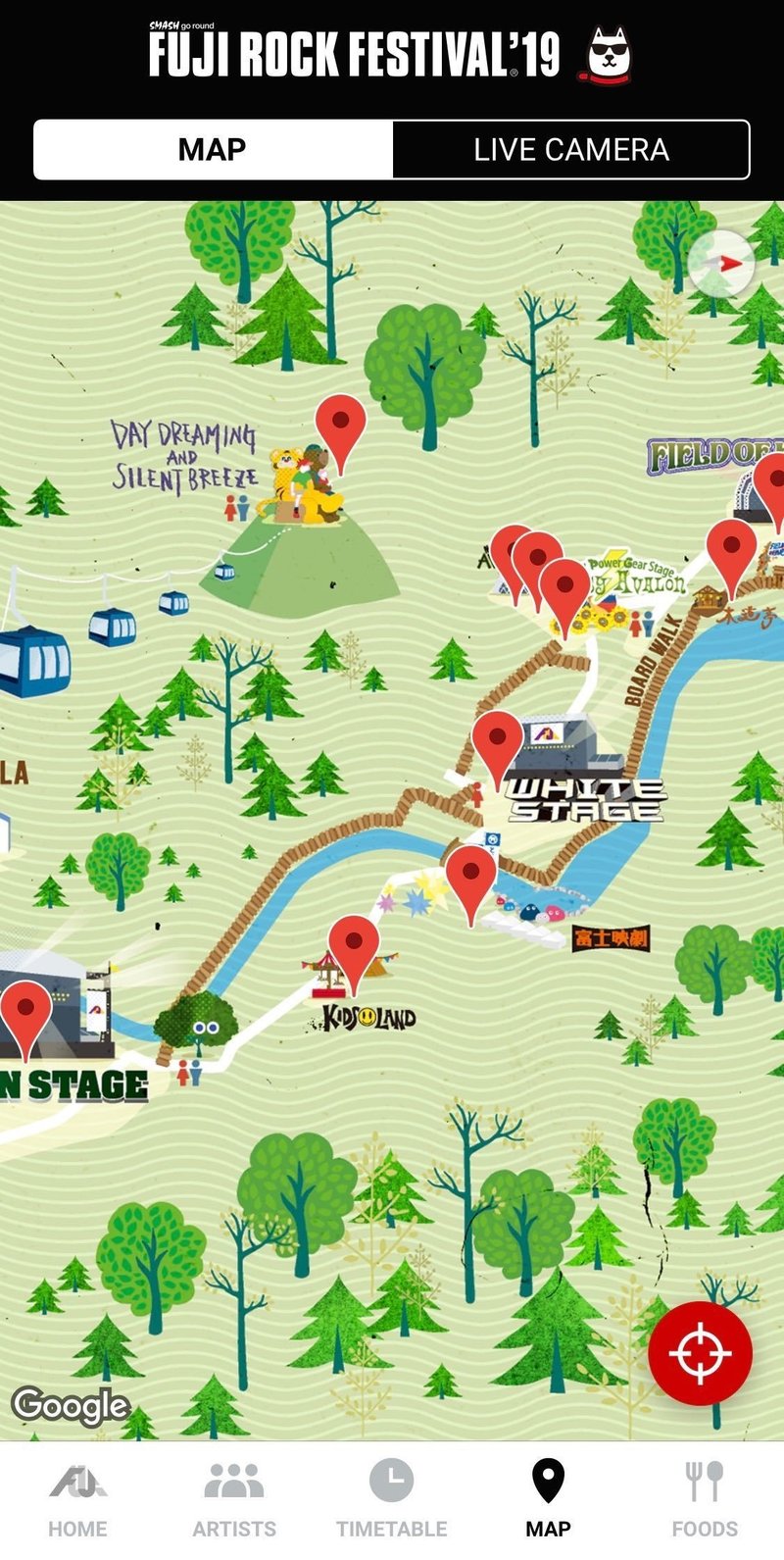
小玉:それも絡めて、じゃあ位置情報を含めたマップは絶対ちゃんとやりたいよね、とか、
あと混雑状況も現地でそんなにネットを使わずにどう見せるか、とかは結構詰めていましたよね。
北田:そうですね。今回のアプリでいうと、混雑状況は一番チャレンジングな、というか、裏側的に一番頑張ったところの一つだと思います。国内の他のフェスを見ていても、事例としては増えてきたけれど、まだ混雑状況がないと不便だよね、と言われるほどではない。けれど、このタイミングでやっておくと、新しいことを試しているという姿勢を見せられる、という機能が混雑状況でした。
ですが、いざ混雑状況を配信しようと思ったら、アプリ側というよりも会場のインフラ側でたくさん課題が挙がるものですが、今回は案件の性質上、5GだったりVRチームが存在していたために、現場のインフラが先に整っていたということもあり、スムーズに実現することが出来た、というのはかなりラッキーだったな、と思います。

アプリ上で、GPSを使った現在地情報やステージごとの混雑状況を確認することができた。
森:開発的にも、最初の方からオフラインでも使えるとか、繋がらなくてもある程度使える、みたいなところは最初の要件、デザインが出る前から話があったので。データ構造、読み込みの構造は結構コアな部分なので、後からそういうことが出てくると、結構めんどくさいんですけど・・。
でもユーザーとしてどういうものを使えればフジロックがもっと楽しくなるのか、という視点での要件が、デザインする前からあったというのが大きいですね。
それがあったので、デザインがなくてもある程度、アプリの中で設計をどう実装に落とし込めばいいか、という部分を考えておくことができたので。その辺はありがたかったし、そういうところがきちんと決まっていたからこそ、短い期間でもしっかり作り込むことができたと思っています。
北田:その辺りに関してはまさに、フジロッカーとしての現地での体験が生きた感じです。
TD渡島さんとPARTYならではの実装の強み
短納期の中で、どのように開発をスムーズに進めていったか?
ー デザインの事前落とし込みをしっかりと行ったこと以外に、TDの渡島さんのお力が大きかったと。
渡島:確か、今回のお話をいただいたのが4月の頭とかで、その時点でローンチ予定が6月上旬とかだったので、とにかく時間との勝負というところがあって。
もともと今回、iOS版もAndroid版も、PARTYのエンジニアの児玉さん、森さんが担当するという話だった。僕はいわば、サポートというか、お二人が開発に専念できるようにうまく立ち回る、というポジションで参加させていただきましたね。
小玉:結構、細かい検証回りをしてくださっていましたよね、渡島さん。
渡島:そうですね。とにかく、お二人がネイティブのアプリ開発に専念できるように、というのを考えて、僕はわりと細かな技術検証というか、そういったのを粛々と裏で一人、進めていたという感じで。
森:具体的にいうと、先ほども話に出てきたマップの検証ですね。Googleマップの上に今回、イラストを重ねたのですが、実際現地にいってみてGPSがついたら、どこまでずれることなく、精度高く使えるんだ、と。その辺りの検証を渡島さんが引き取ってくださって。
たしか5月くらいかな、現場チームが下見に行くというので、そこに合わせて検証用アプリを別で作っていただいて、GPSの精度をチェックもしてくださいましたよね。

児玉:マップの精度が実際にどうなるか、などの技術検証は開発をしていく上ですごく重要になる部分なので、一番最初にそこを潰してくださって。他の案件ではエンジニアがその辺りもすくい取ってみなければならない場合もあるのですが、僕たちが実装する段階では、渡島さんがデータも綺麗に整形してくれているし、デザインに関しても素材も不自由なくもらえてるし、土台がしっかりと整っていてすぐに製品版のアプリの実装に取りかかれたので、すごく助かりました。
小玉:今回、オフィシャル素材をどう使うかが一番大事だったんですけど、そこも結構早々と検証してくださって。
渡島:今回のアプリはアーティスト一覧画面や、フード一覧画面など、画像の取り扱いが大量にあったんです。素材となる画像は基本的にオフィシャルのものを提供していただいたんですが、元の画像は解像度がバラバラで、そのままでは使いにくかった。
そこで、通信環境が悪くても画像がストレスなく表示されるように、リストに表示するサムネイル用の画像と、詳細画面に表示する画像と別々に分けて、それぞれに対してリサイズと最適化を行なって、というのを行いました。
画像ってやっぱり、ユーザーがアプリを使う上で取り扱いに注意しなければならないところで。例えば読み込む画像が重いと、アーティスト一覧の画面をスクロールした時に動作がもたついたりとか、単純に表示するまでに時間がかかったりとか。
データの転送量が大きくなったりで、ユーザーにとってデメリットが多くなるんですね。
北田:アプリに関しては一度見た画像はちゃんとキャッシュするとか、あらかじめデータや画像を内部に蓄えるようにしておいたので、現地で使っていて画像の読み込みに時間がかかるな、ということはなかったですね。まさにエンジニアチームの頑張りだな、と思います。
渡島:僕が普段からプログラマーとして仕事しているからこそ、技術的な詰まりどころというか、勘所みたいなところもある程度把握できているので、そういう意味ではある程度は児玉さんと森さんのお二人にとってスムーズな形ですすめられたんじゃないかなと思っています。
もともと技術をあまり理解していない方がディレクションをすると、そういう場面で詰まりがちだったりするので、そこは僕もプログラマーならではの強みを生かせたのではないかな、と思います。
ー 今回、混雑状況がキーになってくるとのことでしたが、カメラなど、現場での連携はどうでしたか?
児玉:そこは、森が中心になってやっていましたね。
森:多分、僕が一番現場に長くいたと思うのですが、現場チームはEXPerienceアプリチームが人数が多くて、そこの現場とのつなぎこみは僕が橋渡しになっていたことが多かったですね。
今回のフジロックに関しては、PARTYは2つのコンテンツをお手伝いしているんですね。
実際にフェスへ行った方々へ向けた今回の公認アプリと、フェスに行けなかった方でも楽しめる、ヴァーチャル空間でFUJI ROCKを楽しめるEXPerienceアプリ(※)の2つのコンテンツを開発していました。
EXPerienceアプリではPARTYの梶原がTDをしていたのですが、画像ってどういう風にやるんですか、というのを直接聞いてある程度、アプリでの見せ方や仕様を伝えたりして、連携を取りながら決めていった感じですね。

※「FUJI ROCK'19 EXPerience by SoftBank 5G」
ヴァーチャル空間でFUJI ROCKを楽しめるアプリ。
ヴァーチャル空間上にフジロックの地形を完全再現し、本物とほぼ同じ、「フォートナイト」のようなオープンワールドを動き回って体験できる。
フジロック期間中は、ステージからYouTube LIVEと接続して実際のライブ映像を視聴できたり、現地にソフトバンクが敷設した5G技術によって、リアルタイムに混雑状況を転送して、このワールドにも反映。
フジロック本物さながらの熱気を体験することを実現した。
ー エンジニアが現場と連携して開発を進めていくのって、結構普通のことなのですか?
児玉:僕の経験では普通では無いと思います。ギリギリで現場の状況がわかってコードを直して対応、みたいなことはあるあるだと思います。ですがそれが、PARTYの強いところで、PARTYには現場に強いTDの梶原がいるので、体制がしっかり整っているんです。現場に入って、オペレーションを進めながら、現場がどういう状況になっているのかを把握できるチームがいて、そことリアルタイムで連携しながら開発を進められるというのは、いいところかなと。
今回、あらかじめ現場に行ってチーム体制でやるというのが決まっていたから、カメラの設置とか、どういうカメラでどんな風に撮影して、データを送信するかとかも全てPARTYで出来ていたからこそ、ギリギリになって混乱が起きることもなく、比較的余裕を持って仕様も決められて実装もできた、というのはあったんだろうなと思いますね。
渡島:今回、公認アプリもVRコンテンツアプリ開発も、現場のチームもほとんどPARTY社内で回していたので、本当にそこは大きかったと思います。
例えば、現場のチームだけ外部にお願いするとなるとそことの連携や、コミュニケーションのロスがあったりして、当日になって「どういうこと!?」と混乱が起きるということがありがちなので。
そこの3つをディレクションできていたのは大きかったと思います。
ー 今回、かなり短納期での案件でしたがどのようなチームワーク体制で開発を行ったのですか?
デザインと実装の間で、混乱しがちな部分をどうカバーしていたのか気になります。
森:自分は実はPARTYに入社したのは今年の4月からで、フジロックが実質初めての案件でした。もともとスタートアップ出身で、こういう広告系とか制作会社は初めてだったので、これだけ外部のいろいろな方と関わって仕事をするってあんまりなかったのですけれど、今回のチームに関しては、外部とうちの人、という感じはあまりなかったというか。
連絡もSlack上でスムーズだし、例えばGoogle Playのアプリのレビューで最初、タイムテーブルの一覧でお気に入りにしたやつがどれかわからないというレビューがあったんですけど、「こういうレビューがあるので、こう変えてみるのはどうですか。」と伝えたら、小玉さんが1、2時間くらいで素早く対応し、デザインに落とし込んでくださって。実装までに手持ち無沙汰になることがまずなかったですね。外注でやってる、というよりワンチームとしてアプリを作れたのはよかったなと。
小玉:みんなフジロック前、みんなここに時間を割かなきゃという共通認識があったからこそ言われたら誰もがすぐやる、みたいな体制がよかったんじゃないかなと。
常にボールを投げ合っていましたよね。
北田:今回、初期の設計段階で諦めた機能もいくつかあったんですが、自分のこれまでの経験や、開発スケジュール、検証コスト、アプリ映えする機能だが実際に使われるのか、といった各方面から検討し、余計な欲を出さずに、削ぎ落としたというところもありますね。
小玉:アプリはフジロック開催前から開催期間中しか使われないので、無駄なチュートリアルも入れないし、本当に最低限、みんながナチュラルに使えるというのを目指しました。あらゆる人が使いやすくなるよう、デザインルールは少なくしましたね。
今回、アプリの機能的には言ってしまえば普通だと思うんですけど、でもそれが色々考えられていないと、落ちる、とか画像が読み込まれない、というのが出てきてしまうので。そういうのをなるべく無くしましょう、というチームでの認識合わせがすごくうまくいったかなと思います。
森:アプリの実装って、実装し始めると、工数が足りなくなってきて「この機能本当にいるんですか」、みたいな議論って起こりがちなんですけど、今回そういうことはほぼなかったですね。
短い期間だけど、この期間の中で詰め込みたい機能がきっちり設計されていたというのは、今思うとありますね。
渡島:あとは、元々のデザインの構造化がされていると、実装する上でもすごくやりやすいんですね。小玉さんのSketchファイルを拝見しましたけど、構造がすごくきちんとしていて、素晴らしいなと思いました。
元々、プログラムを分かっていらっしゃる方だからこそ、プログラムを組んでいく上でのデザインの考え方、というのがベースにあるんだな、と思って。そこがすごくやりやすかったですね。
森:そう、デザインを見て実装するときに、レイヤー構造がちゃんと作れられていないと実装しづらいんですよね。
なのでそこをきちんと考えてパーツを組み込んでくださっていて、かつ今回、Zeplinというアプリで共有してくださったのが大きかった。
デザインデータを取り込んで、デザイン仕様書として誰もがクラウド上で確認できるツールなのですけれど、それにあげてくださったら、仕様書を書かずにそれを開発側が見ればわかるので基本的に、デザインと開発の橋渡しはそこで全部やっていましたね。
渡島:Zeplin、めちゃめちゃ良かったですね。初めて使ったんですけど。
小玉:マージンと、色と、文字サイズと、書体と、というのが全部ここ上でみられる、という。
渡島:Zeplinを導入できたのは大きかった。広告業界ではあまり使っているのをみたことがなかったので。
児玉:このやり方は最高にやりやすかったので、PARTY社内のテックチームでも、Zeplin前提でのデザインデータの共有方法をガイドラインをまとめて、それをデザイナーと共有しようという動きが出来ていますね。
今回、来場者数の約4割の方にアプリをご使用いただけるという結果に。来年に向けて、フジロックのアプリをどうしたい?
ー ぜひ来年も参加できたらと思いますが、今後こういう機能は入れたい、とか、考えていることはありますか?
北田:まだ、機能として具体的なアイディアになっていないんですけど、フジロックが今度逆に、便利になりすぎて、みんなのスマホ依存度が上がって人が動かなくなっちゃったんですよね。フェス会場で。
自分のエリアをがっつり確保して、スマホを触りながら、ライブをながら聞きするみたいな、現地来なくてもいいじゃん、という様子がちょっと増えすぎてしまったように実は感じていて。
だから、アプリはもちろん作りたいんだけど、スマホだけを見てるのではなくて「ちょっと、歩こうよ!」みたいなきっかけづくりが次のフェスアプリをデザインするときには必要かな、と思いました。
初めて非公式アプリをリリースした頃、フジロックを主催しているSMASHの方が、「フェスは、あえてちょっと不便にしてるし、それを楽しむくらいがちょうどいい」というようなことをおっしゃっていたのですが、今まさにそのバランスが重要になってきたな、と気がつけました。フジロック中、ちょっとくらい日常から離れて、楽しもうよ!というようなメッセージを入れることが出来たら、フジロッカーたちに新しいフェスの楽しみ方を提案できるようになるのではないかな、と思っています。
それを実現するためのイメージは少しずつ湧いてきているので、来年も楽しみにしていて欲しいです!

PROFILES
(写真左から)
北田 荘平(UI Designer / Front-end Developer|THE GUILD)
Webサイト、スマートフォンアプリの設計・デザイン、フロントエンドの開発を軸にデジタルの分野で活動中。2008年-2011年 thaに在籍。独立後、2013年 THE GUILDの設立に参加。2014年からニューヨークに居住。2016年に帰国。フジロックは2006年から欠かさず参加中。
小玉 千陽(Art Director / UI/UX Designer|THE GUILD)
東京工業大学で建築を学んだ後、2011年にArt&Mobileに第一号社員として入社。フリーランス、大手広告代理店での活動を経て、2017年8月にデザインスタジオium inc.を設立。アートディレクションやUX/UIのコンサルティングを担い、ユーザー体験を起点とした設計とつくり込みを得意とする。
渡島 健太(Programmer|Whatever)
1987年福岡生まれ。2014年より PARTY に在籍し、プログラマーとしてインタラクティブ領域を中心に数々の広告キャンペーンや自社プロダクト、サービスの開発を手がける。2017年、フリーランスのプログラマーとして独立。dot by dotの所属クリエイターとして数々のプロジェクトに携わった後、2019年よりWhateverに参加。
森 慶太(Engineer|PARTY)
大学卒業後、大手ERPパッケージ開発会社、株式会社奇兵隊の取締役CPOを経て、2019年にPARTYに参加。Androidアプリとバックエンドの開発をメインに、UX設計やグロース施策の策定など、サービスを一貫して設計・開発することを得意とする。また、「料理とプログラミングは人生を豊かにする」をモットーにCooking Programmerとしても活動をしている。
https://qiita.com/d_forest
児玉 広樹(Front-end Engineer / iOS Engineer|PARTY)
幼少期、父親が見ていたPC雑誌に影響を受けて、BASIC言語を書き写しはじめ、プログラミングの世界に足を踏み入れる。学生の頃からWeb制作を始め、広告制作会社に勤務後、独立。スタートアップ企業のWebアプリケーション開発や、大手ファッションサイトのCSSフレームワーク開発などを手がける。2017年からPARTYに参加。
https://qiita.com/hrkd
この記事が気に入ったらサポートをしてみませんか?

/assets/images/3410040/original/d7e34543-d4a2-406b-99b8-3244f7cc028c?1548057600)