
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜2. 基本項目の比較
Sketch, XD, Figma, Studio を比較する連載記事の2番目です。
1. 導入と背景知識
2. 基本項目の比較 ◀イマココ
3. デザイン機能比較
4. シンボルとスタイル
5. プロトタイピングとコラボレーション
6. まとめ
今回は料金や利用環境など、各ツールの基本的な項目についての比較を紹介します。
対応デバイス環境

Figmaのみ、ブラウザ上で動くWebアプリケーションです。MacOS, Windows用のデスクトップアプリもありますが、こちらも中身はWebアプリケーションであり、オフライン環境では利用できません。反面、インターネットさえあればUbuntu系OSですら利用可能です。iOS・AndroidでもPCと同じ画面を表示できますが、残念ながら現状デザインの編集はできません。
XDとStudioはネイティブのデスクトップアプリとしてWindows, MacOSの両方で使用可能です。
SketchはMacOSのデスクトップアプリしか提供されていません。一応、Lunacyという非公式のWinowsアプリはあります。
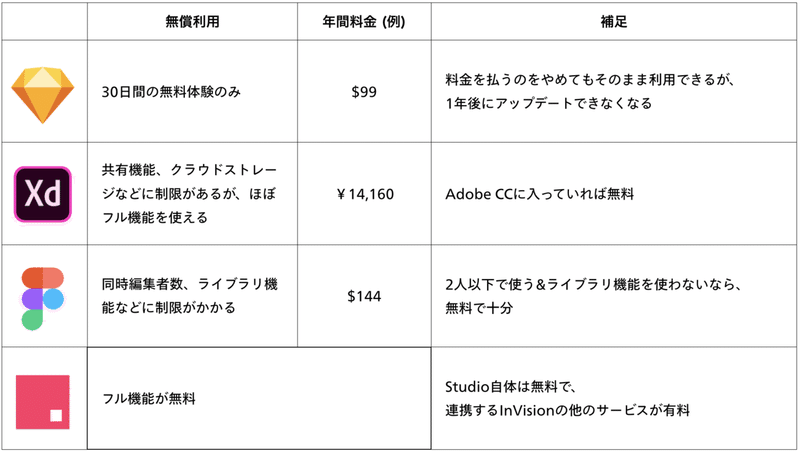
利用料金

Studio, XD, Figmaに関して言えば、無料でもかなりの機能を使用できます。Sketchは30日間の無料体験のみです。いずれもライセンスはサブスクリプションです。Sketchはすこし特殊で、アップデート権のために年額を払うような仕組みです。

- https://www.sketch.com/pricing/
- https://www.adobe.com/jp/products/xd/compare-plans.html
- https://www.figma.com/pricing/
- https://www.invisionapp.com/studio
ツール間の互換性・他形式のサポート

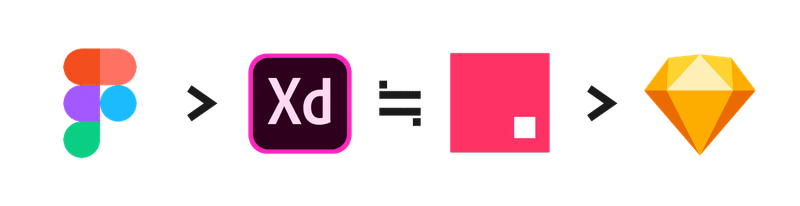
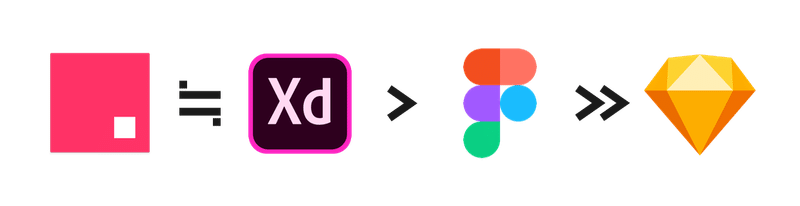
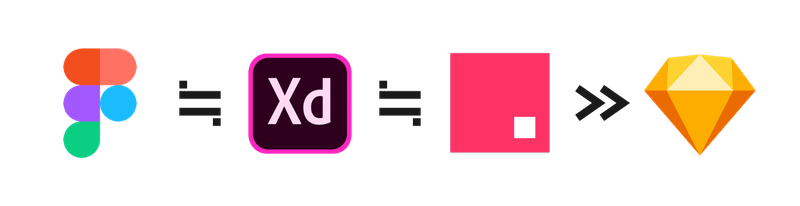
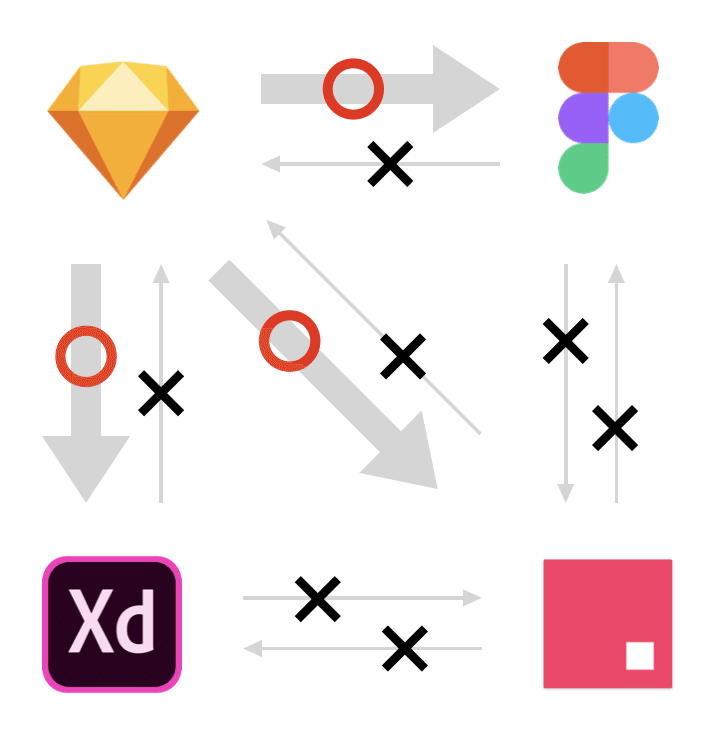
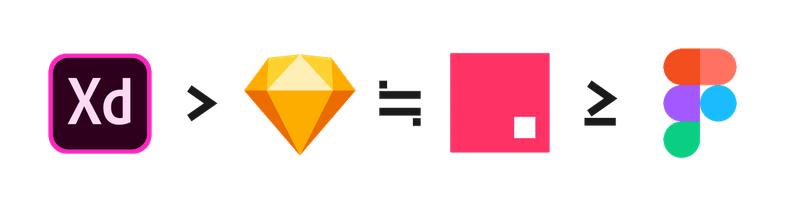
基本的に、Sketchから他のツールへの移行はわりと楽に行なえます。他はまず無理です。

XD, Figma, Studioは後発の利点で、.sketchファイルをそのまま読み込むことができます。ただしシンボル構造、オーバーライド、日本語テキストなどはおかしくなりがちです。
他の経路 ( XD → Figma や Studio→Sketch など) での移行はどれもまともに動作しません。ファイルを開くことはもちろん、オブジェクトのコピー&ペースト、SVGの書き出し→読み込みなど、どうやってもかなり崩れます。Skechから他のツールへ移行する場合以外は、作り直すことになると考えたほうが良いでしょう。
ファイルの実態・管理

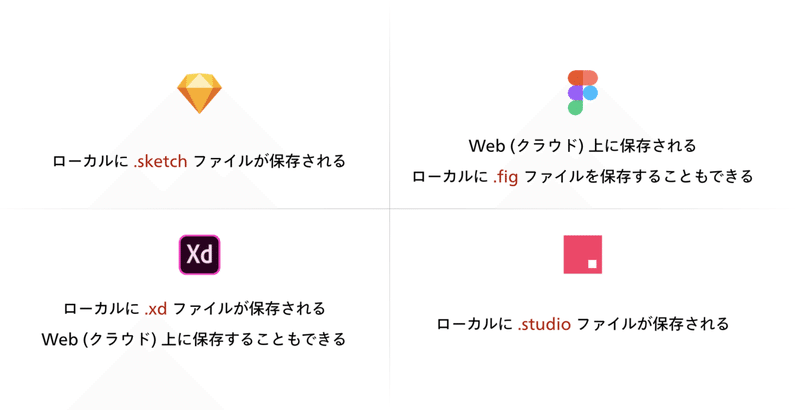
保存されるファイルの形式や管理についてです。各ツール、ファイルは以下のように管理されます。

FigmaはWebアプリケーションなので、基本的にブラウザ上で管理され、ファイルの実態がありません。.figというファイルに書き出すこともできますが、これは主にバックアップ用に使うような一時ファイルで、この形式でデザインを運用するのには向かないと思います。
Figma, XDのクラウドドキュメントは、バックアップの必要がない、共有が楽などの利点があります。反面、通常のフォルダ管理での運用はできなくなります。GitなどのVCS, Dropboxなどのクラウドストレージは当然使えません。フォルダの階層にも限界があるため、整理もすこし難しいです。
いずれも一長一短です。XDはどちらを選んでもそれなりに使いやすく、便利です。
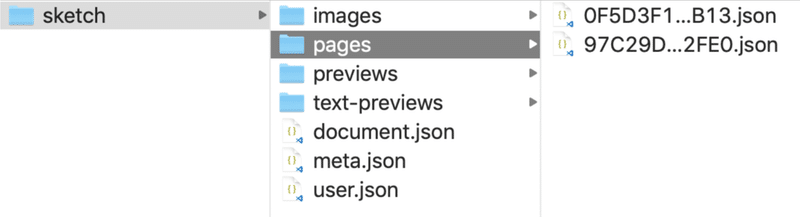
## ファイルの実態

実は .sketch と .studio ファイルの正体はただのZIPファイルであり、中身はJSONと画像です。拡張子を.zip に変えれば解凍できます。.xd は解凍はできませんが、中身はJSONとXMLと画像などがまざった独自形式の模様です。.fig は不明ですが、ファイル容量的に近い構成だと思われます。
学習リソース

ツールの学習のしやすさについてです。そもそもですが、どのツールもPhotoshopやIllustratorに比べれば簡単です。いずれのツールも公式ドキュメントはかなりしっかりしており、困りはてることは無いと思います。また、いずれのツールも実際に触りながら覚えられるチュートリアル用のファイルが用意されており、それを触るのがおすすめです。
## Sketchの学習
「UIデザイナーのためのSketch入門&実践ガイド 改訂第2版」を読めばOKです。ほかに日本語の書籍は(たぶん)無いですし、この本だけちゃんと読めば十分です。仕様に謎があったら公式ドキュメントを見に行けば良いですし、ネットにも日本語・英語で大量に情報があるのでまず困りません。
## XDの学習環境
とりあえずXDの起動画面に表示される「チュートリアル」か、公式で配布されている「スターターキット」を触るのが超オススメです。また、公式ドキュメント・動画の多くが唯一日本語で公開されています。日本語の書籍もいくつかありますし、勉強会も盛んです。
## Figmaの学習環境
とりあえずファイル一覧に初期表示される「Sample File」を触って、その後公式ドキュメントにひととおり目を通すのがおすすめです。日本語の記事も増えていますが、思想や運用改善に触れたものが多めです。しっかり機能をマスターしたければ公式ドキュメントを読んだほうが早いです。ドキュメントに無いことや、ちょっとしたテクニックについてはSpectrumのコミュニティでよく見つかります。
## Studioの学習環境
Figma同様、チュートリアルを触った上で、公式ドキュメントにさらっと目を通すのがオススメです。が、正直先にSketchを学習してしまったほうが早いです。Studioは他のツールに比べてもSketchにそっくりなので、Sketchを覚えればStudioもすぐ使えるようになります。
▲▼▲▼▲▼▲▼▲▼▲▼▲▼▲▼
今回は以上です。次回は 3. デザイン機能比較 です。よかったら続きもお読みいただけると嬉しいです。ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
