
iOS13のSF SymbolsをSketchやXDで使う
SF Symbols をデザインファイル上で使うのに少しつまずいたので、使い方を共有しておきます。
SF Symbolsとは

SF Symbols は先日のWWDC19の中で発表された、Apple公式のアイコンフォントです。用意された数多くのアイコンを、気軽にアプリの中で使用できます。アイコンのラインの太さを9段階から選べます。
SketchやIllustratorの中で使うには
1.
まず、こちらのサイトからSF Pro フォントをダウンロードし、インストールします。すでにインストールしている人も、2019年6月より以前にダウンロードしていた方は、一度アンインストールして入れ直してください。
2.
次に、こちらのサイトから SF Symbols app をダウンロードし、インストールします。すこしわかりづらいのですが、文中の「download the SF Symbols app.」というリンクをクリックするとダウンロードできます。
3.

先程インストールした SF Symbols アプリを起動すると、アイコン一覧が表示されます。使いたいアイコンをクリックして選択し、⌘Cでコピーします。
4.

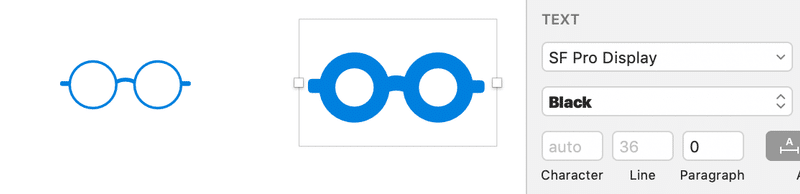
Illustrator, Sketch等の使用したいデザインソフトを起動します。テキストを挿入し、先程コピーしたアイコンをペーストします。この時点では上の画像のように文字化けするか、なにも表示されないと思います。
5.

先程のテキストのフォントを「SF Pro Display」に変更すると、指定したアイコンが表示されます。フォントウェイトを変更することで、アイコンのスタイルも変わります。
※ Figmaで使用するには Figma Font Helperの設定 を先にすませておく必要があります。
▲▼▲▼▲▼▲▼▲▼▲▼▲▼▲▼
以上です。便利っちゃ便利なのですが、Sketchでのシンボル運用を考えるとLibrary形式で公開してほしいところですね...。
この記事が気に入ったらサポートをしてみませんか?
