
CSS1行で美しい背景ぼかし・すりガラス表現!ついにChromeにも対応したbackdrop-filterが超便利
これまでWebデザインにおいては実装が難しかった背景ぼかしの表現が、backdrop-filterというCSSで超かんたんに表現できるようになりました。
これまで
これまでCSSでは、「filter:blur();」プロパティを使用することで要素自体をぼかすことはできたのですが、iOSのように重なった背景をぼかすことはできませんでした。

そのため、背景ぼかしを表現するためには、背景要素を2重にして重なっている部分のみぼかす等の非常に面倒なハックが必要で、あまりWebにおいては使われてきませんでした。
backdrop-filter
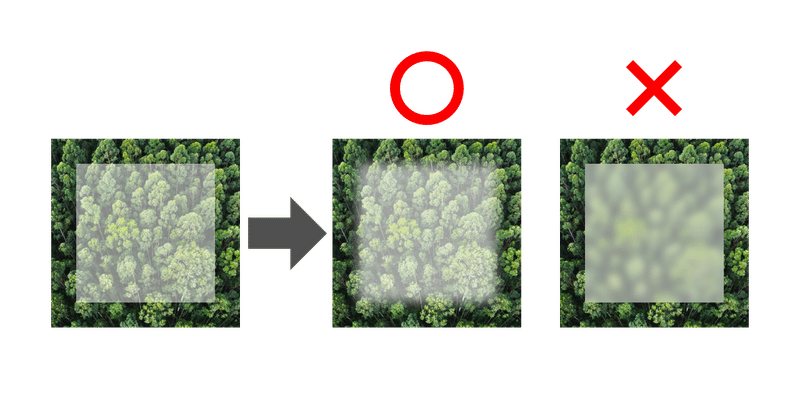
backdrop-filterプロパティは、要素の背景領域に様々なフィルター表現を適応できるCSSです。このプロパティを使うことで、背景をボカシたり、セピア調にしたりなどの表現ができます。
これまではSafariやEdge等のブラウザでしか使用できなかったのですが、Chrome76からついに使用できるようになり、Firefox以外の主要なブラウザの最新版で使えるようになりました。
使い方
めちゃくちゃかんたんです。対象の要素に対して
div{
backdrop-filter: blur(12px);
}のように、ぼかしたい値を指定するだけです。以下にシンプルなデモを用意しました。
※ Autoprefixerを使ってない環境では以下のようにベンダープレフィックスを指定する必要があるかも?
-webkit-backdrop-filter: blur(24px);対応していないブラウザでは
backdrop-fiterに対応していないブラウザでは、単にフィルターが無視されるだけです。なので、仮にボカシがなくても成り立つデザインにしておけば問題ないかと。
もしくは @supports 規則を使って、対応してないブラウザに対して別のCSSを適応させることも可能です。
この記事が気に入ったらサポートをしてみませんか?
