
いちばん詳しい Sketch / XD / Figma / Studio の比較 〜1. 導入と背景知識
平田です。普段は個人のブログに記事を書いているので、ちゃんとしたnoteを書くのはこれが初めてです。
Sketch, Adobe XD, Figma, InVision Studio について徹底的に比較を行ったので、知見をまとめたいと思います。量がかなり多いので、いくつかの記事に分けて紹介します。
1. 導入と背景知識 ◀イマココ
2. 基本項目の比較
3. デザイン機能比較
4. シンボルとスタイル
5. プロトタイピングとコラボレーション
6. まとめ
今回はこの連載記事の導入と、各ツールを比較する上での背景的な情報をまとめます。
概要
## この記事に含まれる内容 🙆♀️
- Sketch, Xd, Figma, Studio の選定基準
- Sketch, Xd, Figma, Studioの比較
機能・トピック軸ごとに細かく、各ツールを比較していきます。
## この記事に含まれない内容 🙅♀️
- Sketch, Xd, Figma, Studio の具体的な使い方
- Framer との比較
Framerはよく比較に挙がるツールですが、けっこうコンセプトが異なるので今回は触れません。
この記事の対象読者
- Sketch, Xd, Figma, Studio を使っているデザイナーなど
- Sketch, Xd, Figma, Studio を使ってみたいと思っている人
4つのツールのうちひとつくらいは触ったことがある、もしくはどんなツールであるかは知っている人を前提にしています。最低限の概要紹介は行いますが、これらのツールを聞いたこともない人にはオススメしません。
そもそもSketch, XD, Figma, Studio って ? 🤔
## コアの用途はモバイルアプリやWebサイトなどのUI作成
- システムの状態やサイズの変化、再利用性を意識したシンボル機能
- デバイス・OS環境の仕様に応じたアセット(画像素材)の書き出し
- プロトタイピング機能
## PhotoshopやIllustratorなどと比べて
- UIデザインに最適化された機能を多く持つ
- 表現力は大きく劣るが、圧倒的に軽量
- ツール自体の学習コストは低め
## ツールの位置づけ

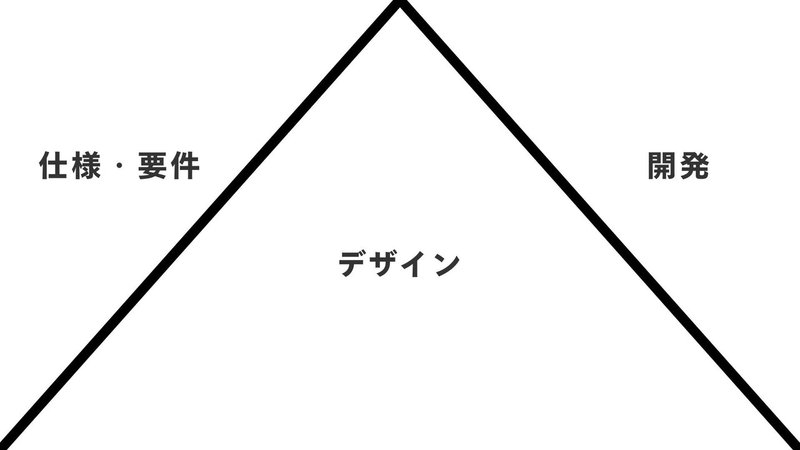
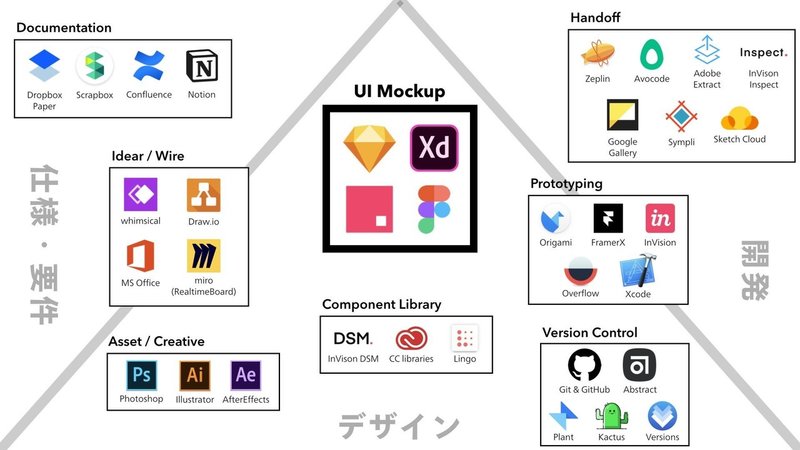
これは、いわゆるUIデザイナーが、特に関わるフェーズについてまとめた簡単な図です。サービスやプロダクトを作成するには様々な仕事や段階があるわけですが、特に関わることが多いのはこの3つではないでしょうか。UXを包括的に観る場合は、ここに調査やケーススタディ、分析や最適化のフェーズも入りますね。

そして昨今では、それぞれのフェーズに非常にたくさんのツールが提供されています。Sketch, XD, Figma, Studio はこれらのなかでも、特にメインとなるであろうUIデザインの作成をするツールです。
## 開発元・正式版リリース年

各ツールの開発元、リリース年は上記画像のとおりです。Sketch以外は新参ですね。
- https://www.sketch.com/about-us/
- https://www.figma.com/careers/
- https://www.adobe.com/jp/about-adobe.html
- https://www.invisionapp.com/about
現在の人気・利用状況
## 世界
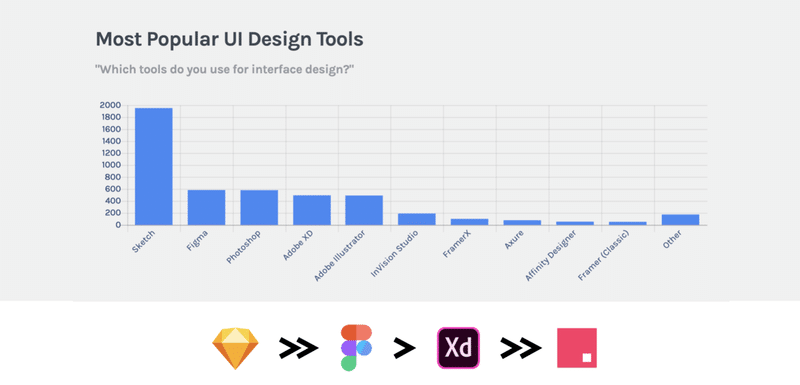
上記グラフはUXTOOLS.coが2018年に世界2,775人のデザイナーを対象に行った調査です。まだまだSketchが圧倒的に人気を誇っていることがわかります。FigmaとXDは同じくらいですね。
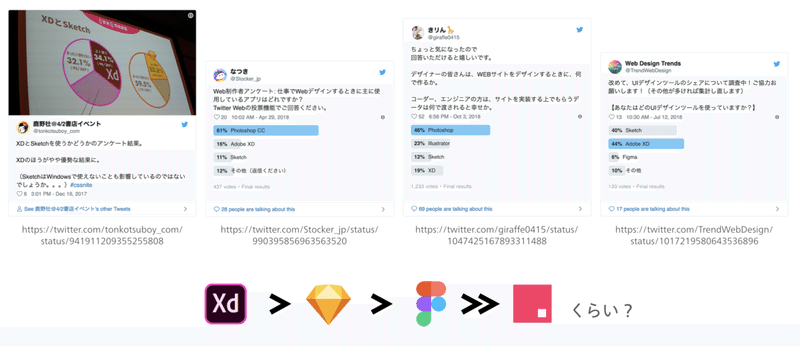
## 日本国内

国内だとあまりちゃんとしたサーベイは発見できませんでしたが、ネットの様子を見ているとXDがかなり人気のようです。特にWebデザイン界隈では顕著ですね。Figmaは最近急激に盛り上がっており、これからどんどん伸びていくと思われます。
上記Twitter URL:
https://twitter.com/tonkotsuboy_com/status/941911209355255808
https://twitter.com/Stocker_jp/status/990395856963563520
https://twitter.com/giraffe0415/status/1047425167893311488
https://twitter.com/TrendWebDesign/status/1017219580643536896
※ 2019/4/24 補足
この記事を受けて、@goandoさんがTwitterアンケートを実施してくれました。やっぱりXDが多いようで、FigmaもSketchに逼迫するほど伸びていますね。
注記事項
比較した環境は以下の通りです。Windowsでの検証は行っていません
- macOS Mojave 10.14.4
- Sketch 53.2 / XD 17.0.12.11 / Figma 2019.3.6 / Studio 1.10.0
また、キーボードショートカットを以下の表記で紹介することがあります。JIS配列キーボードなど、環境によってはショートカットが異なることもあります。
コマンド→⌘、コントロール→^、オプション→⌥、シフト→⇧
今後の記事で紹介するツール間の優劣は、平田の私見や好みも入った評価です。定量的・絶対的な比較ではないことをあらかじめご了承ください。
▲▼▲▼▲▼▲▼▲▼▲▼▲▼▲▼
今回は以上です。次回から、トピックごとにツールの比較を紹介していきます。次回は 2. 基本項目の比較 です。よかったら続きもお読みいただけると嬉しいです。ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?