- 運営しているクリエイター
#UIデザイン
Figma Library外科手術
フリーランス&Goodpatch Anywhereで、グラフィックやUIデザインなど見た目周りを専門にデザインしているハマダナヲミと申します。文字とビールが好きです。(フェスではハイネケンに乾杯し、W杯では自宅からバドワイザーを応援し、ご飯を食べに行ったお店にモレッティがあれば迷わず注文します。)
みなさまFigma使ってますか!かつてPhotoshopと添い遂げるんやとばかり思っていたAdob
UIデザイナーがこの1年で🐯TRY🐯してよかったこと
皆さんこんにちは、UIデザイナー&にぎやかし隊のささやんです。
Goodpatch Anywhere と個人のお仕事で活動しています。
気づけば年末、というわけでこの1年で個人・チームとして🐯TRY🐯してよかったことをUIデザイナー目線でご紹介します。
参考になれば嬉しいです🙌
Figmaまずはみんな大好きFigmaから。(私もほんとに大好き!😍)
今年も大変お世話になりました。素晴らし
コラボレーションを加速させる Figma にさらにターボがかかるかもしれない Tips
私が所属している Goodpatch Anywhere はフルリモートのチームなので、メンバー同士は実際には会ったことがない場合がほとんど。でも Figma を使って、実際に隣の席にいる以上に、お互いの作業を共有しながらデザイン制作を進めていきます。
今回はそんなコラボレーションを加速させる Figma にさらにターボがかかるかもしれない Tips を書きたいと思います!
※記事中の表記は M
アイコンに想いを馳せる2021
フリーランス&Goodpatch Anywhereで、グラフィックやUIデザインなど見た目周りを専門にデザインしているハマダナヲミと申します。文字とビールが好きです。
去年記事を書いてからちょうど1年ぶりの記事です。1年早いものですねびっくり。どれくらい筆不精かが日付でわかるインターネットすごい、べんり。
今回タイトルに「〜2021」とついているのですが、去年末に書きかけて下書きのまま1年寝か
利き手骨折×ヴィーガンな人をサポートする時に役立つTips集
この記事は実用的でとっても役に立つ記事が満載になると噂されているフルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2021 Advent Calendar 2021 の7日目の記事です。
今年はいつになく楽しげな記事が多いので、私も便乗して最近の体験を書こうと思います🤤
題して
「利き手骨折×ヴィーガンな人をサポートする時に役立つTips集」!
チームとプロジェクトをつなげて加速する
この記事はフルリモートデザインチームGoodpatch Anywhereアドベントカレンダー2020 20日目の記事です🐕✨
今回はチームとプロジェクトをつなぐ方法について書いてみます。
チームワークで悩んでいる人、よりチームを加速させたい人の参考になれば嬉しいです。
デザインワーク+が必要な理由Goodpatch Anywhereのプロジェクトでは、円滑に進めるために多様なメンバーで同じ肩
「プロジェクトという生き物」とデザイン組織のお話
この記事はフルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2020 22日目の記事です。
Goodpatch Anywhere で PM (プロジェクトマネージャー) として、2020年4月からまっしゅとして活動している松嶋です。
Anywhere や UX / UI、PM のことなどなど、Advent Calendar で各メンバーが記事公開
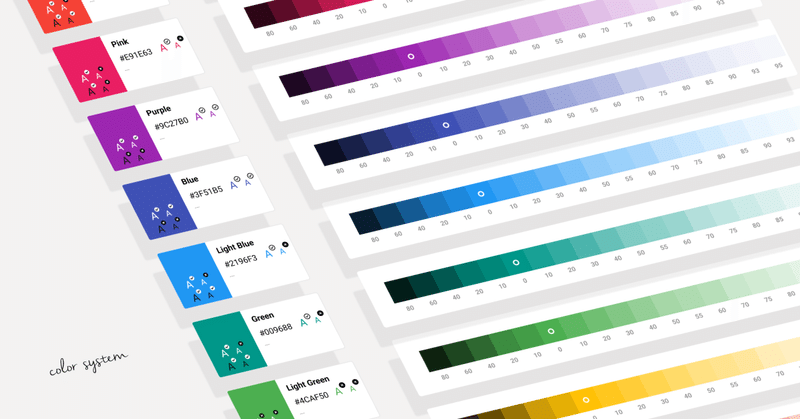
もう散らかさない!チームでFigmaの色管理
この記事は「フルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2020」の10日目の記事です。
フリーランス&Goodpatch Anywhereで、グラフィックやUIデザインなど見た目周りを専門にデザインしているハマダナヲミと申します。文字とビールが好きです。
複数人でデザイン作業をする際、課題になってくるのは色のルールや管理方法ではないでしょ
チームで主役になれなくても
この記事はフルリモートデザインチーム Goodpatch Anywhere Advent Calendar 2020 14日目の記事です (2回目の掲載)。
普段はGoodpatch AnywhereでUXデザイナー兼プロジェクトマネージャーをやっている私が、チームを前に進められる存在「水を運ぶ人」について書いてみます。
デザインをするためにはスキルと知識が必要疑う余地のないことですね。
デ
ペアデザインのススメ
あろーあろー
みなさま、クリスマス・イブですねっ。🎄🎅🎉
ピヨっ子デザイナーのみなさんはこんな悩みはありませんか?
「デザイナーになったけど成長するにはどうすればいいんだろ〜?」
「デザイン系の本や記事を読みあさっているけど…ちゃんと自分の中に取り込めているかわからない〜」「実務ゴリゴリやっているけど、これ以上何をしたら…」
先輩デザイナーさんたちはこんな悩みはありませんか?
「うちのデ
デザインプロセスや方法論の捉え方とチームでデザインするということ。
この記事は "Goodpatch UI Design Advent Calendar 2019" 22日目の記事です。
GoodpatchではUXデザインの基礎としてのデザイン思考や、UIデザインの基礎としてのOOUIなどを私たちなりの手法とするために、膨大な試行錯誤を続けています。
プロセスや方法論にまとめるという言葉になんとなく拒否反応が出てしまう方も多いかもしれませんが(自分も間違いなく