
「レスポンシブWebデザイン入門 ~モバイルファーストの考え方からのアプローチ」を読んで
前川昌幸さんが電子書籍「レスポンシブWebデザイン入門 ~モバイルファーストの考え方からのアプローチ」を執筆されたということで、さっそく拝読いたしました。私自身が、レスポンシブWebデザインのセミナーを担当しているということもあり、新しい情報を得ておきたかったからです。
Kindle表示換算で70ページの書籍ですが、必要な項目がギュっと詰まった内容でした。どんな内容だったかや、読後感をここにまとめておきます。
この書籍は、
第1章 なぜ今レスポンシブWebデザインなのか~PCとスマートフォンのはざま
第2章 レスポンシブWebデザインの実装
第3章 制作時に利用するツール
の3章構成になっています。

第1章では、なかなかピンと理解できないレスポンシブWebデザインの背景・特徴・理由についてデータを提示して論じられていました。レスポンシブWebデザインは、制作技術としては簡単なのですが、ここの理屈の部分をきちんと把握していないと、「なんちゃってレスポンシブ」になってしまいがちなのです。そこにページを割いてきちんとまとめられているのは、いいなと思いました。
第2章では、実際のコーディング手法について書かれています。リセットCSSにNormalize.cssを用いたり、メディアクエリーのサイズ指定にremを使ったり…など初期の頃の手法には見られない、いまどきの手法が書かれているのが新しかったです。それでいて、IE8対応などもきちんと押さえられていました。さっくりとコーディングを体験してみたいという初学者には、ちょうどいいボリュームの作例だと思います。
第3章では、レスポンシブWebデザインをコーディングする時のチェックツールなどが紹介されています。また、巻末には、さらに勉強したい時はココを読もうなどのURLが充実していたのもいい感じでした。
全般を通して、裏付けもあり、きちんと書かれた文章で、前川さんの誠実さがでてるなぁ…と思いながら読んでおりました。こころもち、カタカナの専門用語が多いので、そういう文面に馴れていないと堅苦しさを感じますが、Web制作を本業にしている方が読むのなら、それぐらいのほうが、緊張感があってちょうどいいのかもしれません。
ちなみに私は、▼Kobo版で購入したのですが、理由はふたつあります。

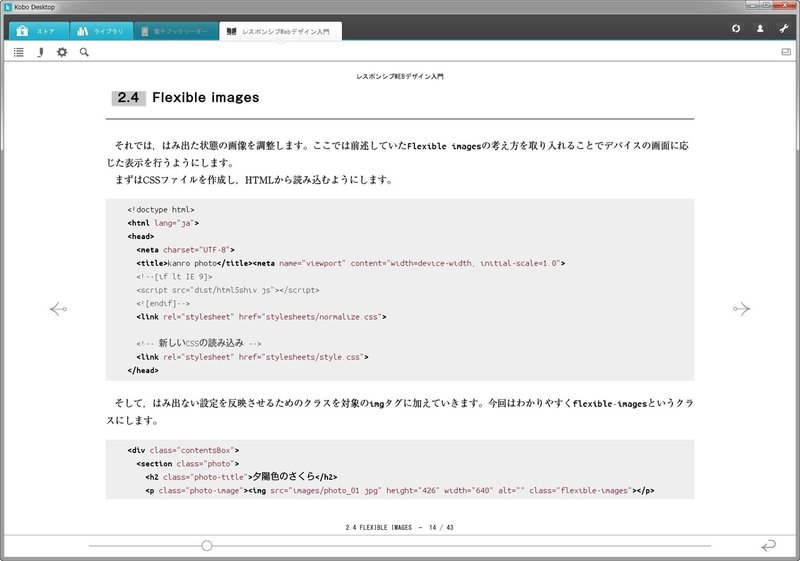
ひとつは、30%OFFのクーポンが手元にあったこと、もう一つはKoboにはデスクトップリーダーがあるからです。(上の画面は、デスクトップリーダの画面)
●色つきテキストで修飾されていて、カラーのほうが読みやすい
●EPUB版なので、画面サイズに合わせてレイアウトが変化してくれるため、広い画面でコードなど折り返しなく読める
●サンプルコードのURLが記載されているので、クリックしてすぐブラウザでサイトが見れる
●エディターを同時に起動しつつ、実際にコーディングを試しながら書籍が読める…
など、Kindleのように専用端末で読むより、デスクトップで読んだ方が読みやすいと思いました。(技術書全般、このことは言えそうですが)
サポートページもあり、今後どんなふうに展開していくか、興味のある一冊になりそうです。
この記事が気に入ったらサポートをしてみませんか?
