
XD→Figmaに変えた理由とその運営方法やメリットについて
こんにちは、COUNTERWORKSの駒ヶ嶺(@Koma_Studio)です。
弊社では今までXDを用いたUI制作を行っていましたが、今年の3月に入ってからFigmaの試験運用を始め、現在は本格運用を始めました。
今回はどのような背景がありXDからFigmaに移行したのかを紹介するとともに、どのように導入を進め、現在はどのように運営をしているのか書いていこうと思います。
導入背景1. デザインシステムをアップデートした時の更新コスト
Figmaを導入する前の話ですが、弊社ではメインサービスであるSHOPCOUNTERのデザインシステムの作成が始まっていました。
CDOの山本がデザインシステムを作り、コードに落としていくのと並行して、自分はマスターデータとしてそれらをXDに落とし込みました。しかし、デザインシステム自体は常にアップデートされるものであることと、マスターデータと各施策のXDファイルを分離して運用していたことからデザインシステムを更新した時の反映コストが大きく、当時の運営方法だと相性が悪いように感じていました。
導入背景2. デザインファイルへのアクセス性
当時のファイル運営は、命名規則をある程度決めた上で施策ごとにXDファイルを生成し、Creative Cloudに置いて管理する方法を取っていました。最初はこの運営方法で良かったものの、徐々に施策が溜まるようになり、デザインを作って時間が空いてから開発に移るケースが増えていきます。
すると、「あの時に作ったXDファイルや共有URLってどこだっけ?」と聞かれたときに、非常に探しづらく、思った以上に探すのに時間を取られるケース発生するようになりました。
また、XDファイルへ誰でもアクセスできるようにCreative Cloudに置いていたのは良いものの、制作したデザイナーですら迷ってしまうことから、決してアクセスしやすい状況ではありませんでした。
Time Brown(IDEO)が「デザインはデザイナーだけに任せるには重要過ぎる」と言うように、デザイナーが作ったデザインをメンバー全員がいつでも見れて、批評できるようにする場を作る必要性も同時に感じていました。
導入背景3. 連携性が低く、2度手間が発生する可能性
弊社はデザイナー3名体制で運営がされています。最終的にOKを出すのがCDOの山本で、新機能開発や改善施策のUIを作るのは主に自分と小野の2名で担当をしています。
お互いどの施策を着手しているのかは何となく把握しているものの、現在進行形でデザインがどうなっているのかを把握しづらく、作らなくても良い素材やコンポーネントをお互いが作ってしまうというようなケースが発生しやすい状況下にありました。
また、それに気をつけながら制作すること自体にストレスとコストがかかることから、早い段階でこの課題も解決したいと思うようになります。
以上のように更新性とアクセス性、連携性の3つの観点からFigmaを導入した方が弊社は相性が良いと判断をし、まずは自分だけで試験導入を開始します。
導入と運営方法について
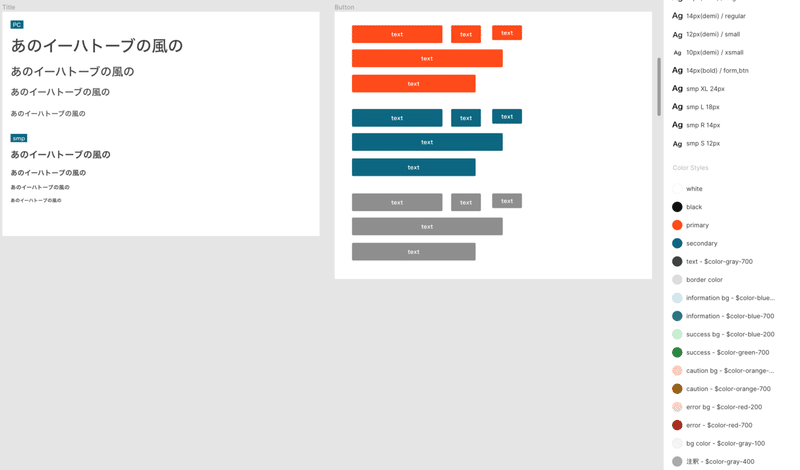
試験導入にあたり、デザインシステムから主に使うであろうコンポーネントの登録を片っ端から行なっていきました。フォントやカラーの登録から、ボタンやフォーム周りはもちろんのこと、ドロップシャドーの値も割と忘れやすいのでEffect Stylesにてこの段階から設定をしました。

Pagesに関しては以下のような構成にしました。

例えば、マイページ配下にあるページは「◆マイページ」の下に作成。改善施策は「◇改善施策」の下にページを作成するという形を取りました。また、既存ページのデザインカンプは大きく改修する可能性があったり、作ったところでいじらないケースも出るだろうと判断して、作る必要が出たら増やすという形で進めていきました。
実際に導入して感じたメリット
様々な改善施策のUIをFigmaで制作していくうちに様々な点でFigmaに対するメリットを感じようになります。ざっと上げるだけでこのくらいのメリットはありました。
1. コンポーネントの変更が全てのページに反映される
2. XDファイルを探す時間が削減される
3. 共有用と開発用のURLを生成・更新する必要がなく、共有用のURLは即自に共有できる
4. デザインどこ?と聞かれたらFigma見ていただければ!という対応で大体終わる
5. デザイナーが画像の書き出しをすることがなくなった
6. 地味にConstraints機能が便利
ちなみに本格運用まで持って行くのに特に山本を説得することはありませんでした。ずっと自分が「Figmaいいやん、いいやん」と言っているうちに小野も触り始め、同様に良いという感想を持ったことと、現段階だと無料版でも十分利用できるしデザインツールはFigmaを使うということになりました。
現在の運営に関して
コンポーネント管理に関しては特に問題は発生していませんでしたが、Pagesに関しては以下の点で問題が発生していた、もしくはなりそうな状態にありました。
1. 徐々にページ数が増えていき、どこにどのデザインがあるのかわかりづらい
2. どの施策がどの段階にあるのかわからない
3. 良い結果が出た施策のデザインの処遇が決まっておらず、マスターがどれわからない
そこで現在は以下のような構成に変えて、解決を図っています。

1. 「◇マイページ」の下に設けていた各ページは「👑マイページ」の中に入れるなどして、大きなカテゴリーの中に各ページのマスターのデザインが格納されている状態に
2. 改善施策や新機能開発に関しては状況が一目でわかるようにステータスを表す絵文字を付ける
3.「🚫」がついた施策で良い結果が出たのであれば、👑のついたマスターデータに次のスプリンでマージをする
実際にこの運営を始めたのはここ2~3週間で始めたことなので、きちんと課題が解決されるのかはわかりませんが、今のところはいい感じに機能しているように思います。
まとめ
以上、Figmaを導入した背景とその導入方法、メリット・運用方法についての紹介をさせていただきました。
別のツールを使っているのだけど、そろそろFigmaを使ってみたいんだよなと思っている方や、他社ではどのように運用されているのだろうと気になる方の参考になれば幸いです。
それでは👋
最後まで読んでいただきありがとうございます!いただいたサポート代は書籍の購入に回させていただきます😊
