
UXデザイナー見習いのManabie 〜エキスパートレビュー2〜
どうも、mediba UXデザイナー見習いのラドクリフです。
今回は、最近ローンチされたアプリ
荷物預かりサービス「ecbo clork 」のエキスパートレビューを実施しました。
Ecbo clork
https://jp.techcrunch.com/2019/01/21/ecbo-app-release/

前回のエキスパートレビューから学んだこと
前回から学び、今回ことを整理しておくと、下記になります。
・評価の目的を設定
・目的に基づいたペルソナ
・デザインの原則も評価してみる
・ペルソナのニーズが満たされたか、評価してみる
今回は、これを意識してスタートしました。
今回のブログの構成
①アウトプット
②フィードバック
③振り返り:自身のレビュープロセスの改善点
④振り返り:守破離の「守」に立ち戻って新たな学び
⑤NEXT ACTION
の5つのプロセスでいきたいと思います。
①アウトプット
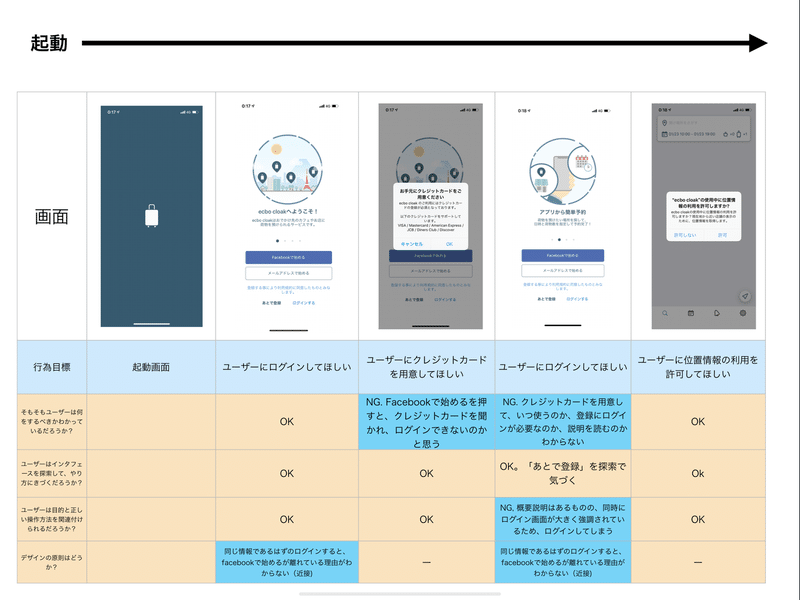
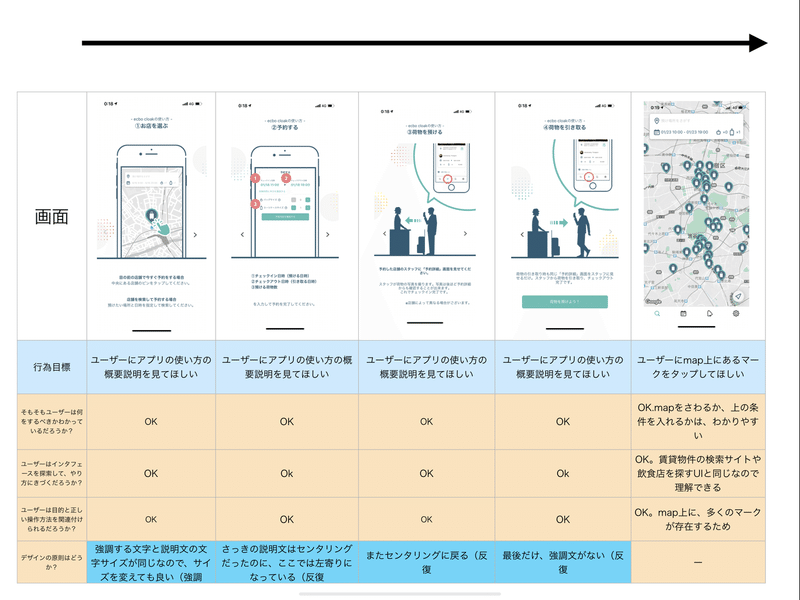
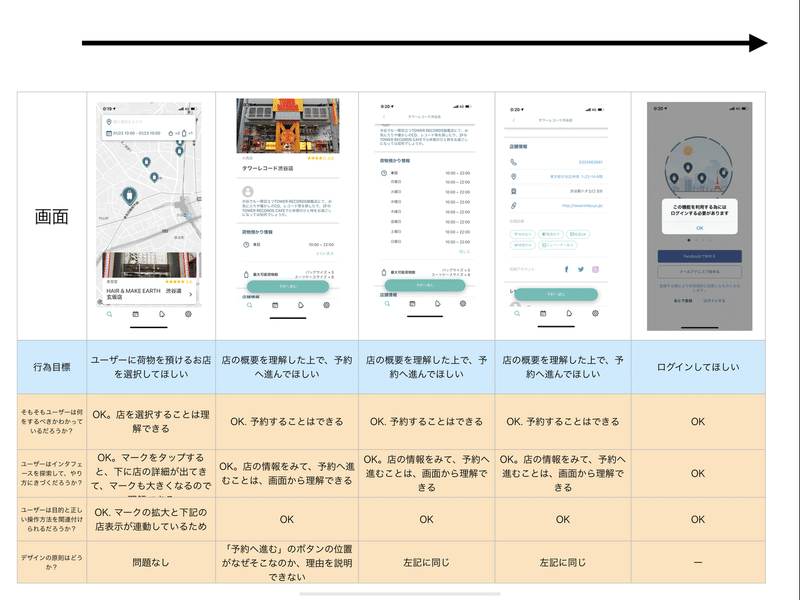
今回のエキスパートレビューのアウトプットはこちらです!
まずは「評価の目的」と「目的に基づくペルソナの設定」





②フィードバック
これについて、岡さんにもらったフィードバックがこちらです。
「ユーザーにアプリの使い方の概要説明を見てほしい」
A. これは行為そのもの目標はアプリの使い方を理解してほしいとなる。行為目標全体にこの傾向がある
「ユーザーにクレジットカードを用意してほしい」
A. NGの理由がわからない。私も触ったけど、ユーザーがはじめると押した時にクレカがないと始められないことを知るのが何がNG?
「ログインと始めるの近接」
A. これは近接が必要な理由は?全く違う目標である。また一度ログインしたらログアウトしない仕様な気がするのでログインの優先度を下げていることが考えられる
「反復」
A. 画面をまたいで反復と言うのはあまりない。おそらく俯瞰して二画面をスクショして、指摘点を探したのでは?(別にいいデザインというわけではないが)
「ユーザーに荷物を預けるお店を選択してほしい」
A. 本当にこれだけで選べるか?ここには効率問題があると思う
その他
A. 自分だったらどうデザイン考えて見ましょう
③振り返り:自身のレビュープロセスの改善点
(1)「アプリの使い方を理解して欲しい」という行為目標
「アプリの概要説明を見て欲しい」では具体的すぎるという、ここらへんの具体性と抽象的の間の行為目標が、なかなか難しい。
そんな中でも、自身の行為目標が
・具体的すぎる
・しかも的外れなもの(→見て欲しいって、もう見てるやん)
になっているんだと実感しました。
探査学習というくらいなので、そもそも新しいアプリを使う設定の時は「アプリの使い方を理解する」という行為目標は、前提として行為目標に存在する、という仮説も、持たなければならないと思った。
(2)ユーザーにクレジットカードを用意するよういいうのは、なぜNG?
たしかに、ログインしようとした時に、クレカがないと使えないと伝えること自体は、問題ないため、NGとまではいかない気がする。
ここで、考えられるとしたら、有効性と効率性は満たしているが、満足度の観点で改善できるということではないか。
「ログインで始める」ボタンを押すと「クレジットカードをご用意ください」と出る「フィードバック」に問題があるのではないか。
始めようとしたユーザーに、急にクレカの話をされても、あの煩わしい登録を思い出すだけで、ちょっと不満である。それだけで、離脱したり、ネガティブな印象をもつ人がいて離脱する可能性があると仮説する。
自分なら、クレジットカードの登録は、契約の直前まで出さないようにする。ホテル予約のアプリなど、クレジットカードが必要なものであっても、ログイン前に、クレジットカードの必要性を確認するアプリはないはずだ。
岡さんの視点
・事業者側の視点を考えると、このアプリは、クレジットカードを使ってもらうものであり、結局一通り使ってもらった後にクレカで離脱されると、今後使ってもらう可能性が少なくなる。だったら、最初にクレカが必要なサービスであると提示することで、意図的にユーザーを離脱させようとしているのではないか
(3) 画面をまたいで反復と言うのはあまりない。おそらく俯瞰して二画面をスクショして、指摘点を探したのでは?
これはその通りで、デザインを、実際にレビューのシートに当てはめたさいに、気になったもので、記載したものであった。
実際に使いながらという観点では、ユーザーは画面ごとに左並びかセンタリングかなどは、気にならないので、自分の評価の仕方が良くなかった。
(4)「ログイン」と「始める」は全く違う問題なので、近接しなくて良い
これは自分自身の概念モデルと違うものであった。自分にとって、最初の登録に対する概念モデルは「初期登録」もしくは「サインアップ」しかなかったため、「はじめる」という概念モデルをうまく理解できなかった。
「はじめる」が、初期登録であるという概念モデルを理解できた今なら、近接していない理由と、ログインをあえて目立たないようにしている意味がわかる。
(5)ユーザーが荷物を預ける画面に、効率問題がある
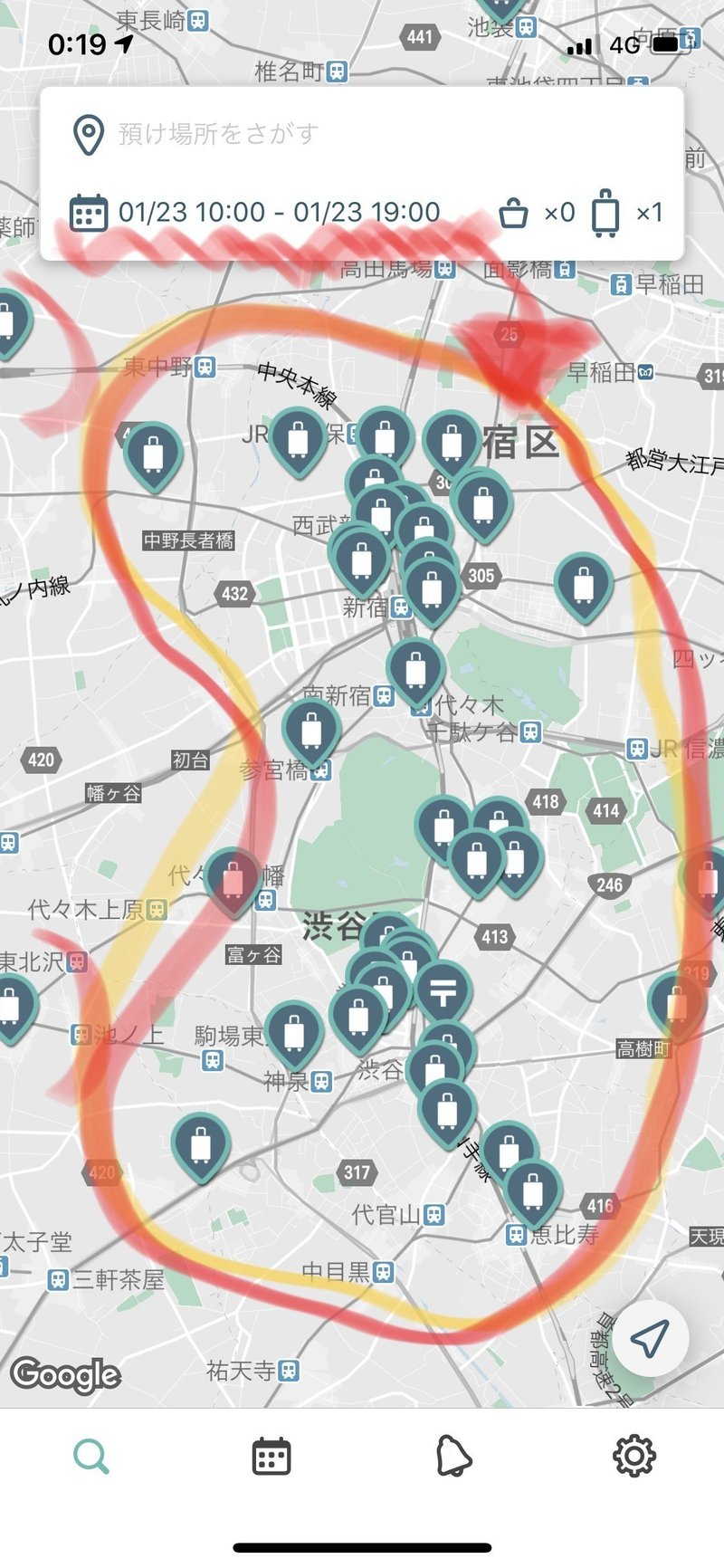
これは、岡さんにフィードバックをもらって気づいたのだが、起動すると下記の画面が表示されるが、この際に表示されている「荷物を預けられるお店」一覧は、上の時間という制約がかかっている。

しかし、表示ではわからないため、ユーザーは、気づかない可能性が高い。それでは、実際に預ける際にはどのお店が預けることが可能か、変わってくるため、有効性の問題があるのではないか。そこには、自分が触った時は気づけなかった。
また、上記のマップから一つのお店を選択すると、食べログのようにお店が表示されるのだが(下記)

タップした店に関する情報が「店名」と「評価の星」しか出てこないので、ユーザーのアクション数をただ増やしているだけで、効率性の問題がある。(これも、レビューしている際は気づけなかった。実際にリアルのユーザーになって、店選びをしたら感じる煩わしい点であるため、ユーザーになりきれてなかった)
(6)自分だったら、どうデザインするか?
自分なら最後の効率性の問題のページをどうデザインするか考え、同じデザインの食べログのサイトを参考にしてみたら、同じようなデザインだった。

しかし、食べログで大事なのは「評価」と「ジャンル」「価格帯」ぐらいなので、そう考えると、これはまだましだと思った。
一方、この荷物預けるサービスは、店の評価よりも利用可能かどうかなので、帯で表示する際に
・可能時間帯
・預けられる荷物の受け入れ可能数
がわかる表示を入れるほうがいいと思った。
Map表示の画面では、最初に
・荷物を預ける日時だけは入力させてしまう
・その後、それをベースに地図移動ができるプロセスにする
ほうがいいと思った。
④振り返り:守破離の「守」に立ち戻って新たな学び
あらためて、エキスパートレビューの手法に立ち返るため、UXデザインの教科書を見返しました。するとそこには、
ニールセンの10ヒューリスティクス
が載っておりました。
1. システム状態の視認性
2. システムと現実世界の調和
3. ユーザーコントロールの自由度
4. 一貫性と標準化
5. エラーの防止
6. 記憶しなくても見ればわかるように
7. 柔軟性と効率性
8. 美的で最小限のデザイン
9. ユーザーによるエラー認識、診断、回復をサポート
10. ヘルプとマニュアル
と記載しており、まさに以前読んだのに、忘れている、、、と思いました。
そして中身を見ると、
3. ユーザーコントロールの自由度
4. 一貫性と標準化
7. 柔軟性と効率性
に関して、今日まさに岡さんは対面フィードバックをしてくれた際に言及していたな、と。
こういう守破離の守を自分のものにできているかどうかが、大きいのだなと感じました。
⑤NEXT ACTION
次回エキスパートレビューをやるときは
・ニールセンの10ヒューリスティクスを活用
・実際に使用しながらレビューする
(レビューフォーマットに入れてレビューしない)
・行為目標を具体的になりすぎないようにする
・効率性、有効性を意識して探索
をより意識して取り組みたいと思います!
以上、第二回のエキスパートレビューでした!
ラド
この記事が気に入ったらサポートをしてみませんか?
