
note のアイキャッチを作成してみた。
昨日、『副業としてSNS用の画像を作成します』と宣言したくせに、自分の投稿に画像をつけなかったのは、他でもないわたしです笑
文章の内容を考えて書いただけで、疲れ切ってしまいました。
今日は昨日の投稿のアイキャッチを作成。使用ツールはcanvaです。無料ツールなので誰でも使用できるし、テンプレもあるのでおすすめ。ちなみに今日作成した画像もテンプレを使用しています。
SNS画像制作の副業をはじめます
note用のアイキャッチ、実は初めて作成しました。
サイズは 横 1280ピクセル × 横 670ピクセル 。
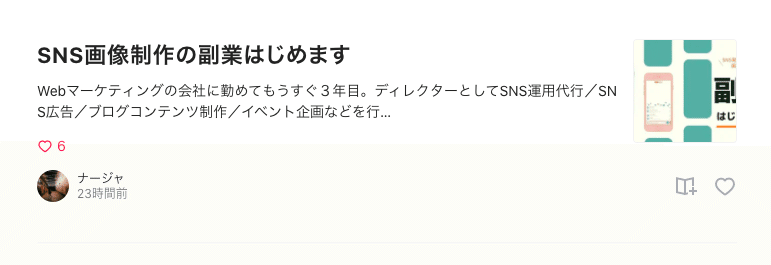
まぁ、いっかい作ってみるか、という感じで作ったのがこちら。

右端に文字を配置しているのが可愛い!
と思っていましたが
「検索したユーザーには、正方形に切り取られて表示される」ことは盲点でした。↓↓こんな感じ↓↓

これじゃあ意味がない!笑
この画像から得られる情報がほとんどない!
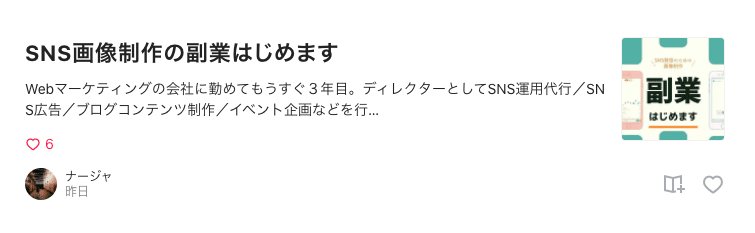
ということで作り直しました。


テキストを中央に配置。これならいい感じに表示されました。ここらへんを先に考えておくべきだったと猛烈に反省。アイキャッチは使用しているCMSの設定によって表示の方法が変わるので、デザインもそれに合わせてしていく必要があります。
サイズやユーザーからの見え方をきちんと意識することで、アカウントの世界観を維持できたり、ペルソナの反応を得られるようになります。参考になれば幸いです。
自分で画像を作っている人には、Canvaが本当におすすめ!まずは触ってみてはいかがでしょう?^ ^
この記事が気に入ったらサポートをしてみませんか?
