
ツールの下準備:htmlファイルを作成する
再確認しておくと、この連載では、HTMLをいじってWebブラウザで使えるツールを作ることを目指します。
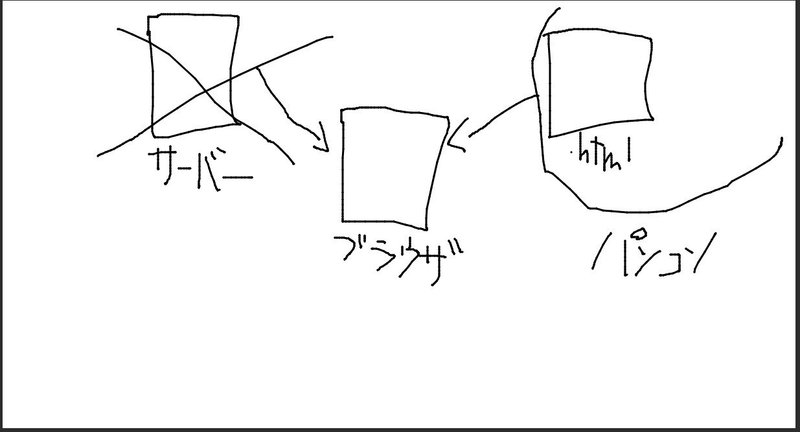
よって、サーバーなどを作る必要はありません。簡単に言えば、htmlファイルをローカルに保存しておて、それをブラウザ表示させればOKなのです。

だからまずはhtmlファイルを準備します。
ベースとなるhtmlファイル
Googleで、「html5 テンプレ」とか「html5 サンプル」とかググってください。というので終わらせるのも不親切なので以下にサンプルを示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>ここにツール名を入力しましょう</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/themes/redmond/jquery-ui.css">
</head>
<body>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.19/jquery-ui.min.js"></script>
</body>
</html>上記が最低限の構成です。テキストエディタを開き、上記をコピペして、保存しましょう。名前はindex.htmlとしておけばよいでしょう。
そのファイルを開けば、ブラウザが起動して、真っ白でタイトルが「ここにツール名を入力しましょう」となっている不恰好なページが表示されるでしょう。土台の完成です。
ここにいろいろ部品を追加していくことで、ツールを作っていきます。
他に導入しておきたい要素として、BootstrapとFont Awesomeがあるのですが、一気にやっちゃうとこんがらがるので、それはおいおい進めるとしましょう。
この記事が気に入ったらサポートをしてみませんか?
