
Scrapboxを使い始める前に知ってもらいたい7つのこと
Scrapboxというツールは、導入コストがむちゃくちゃ低いのですが、それでも「これは前もって押さえておいた方がよいかも」という点はいくつかあります。
今回は、それをぎゅっと7つに絞り込んで紹介してみます。
メモ帳のように使えるwiki
Scrapboxはwikiです。インターフェース的にものすごくメモ帳っぽい緩さがありますが、その骨子はwikiです。
もちろん、wikiにも多様な利用法があるように、Scrapboxにも利用法はたくさんあります。
とは言え、これはwikiです。大げさに言えば、知識・情報を組織化するためのツールです。
でも、操作感はメモ帳です。メモ帳のようにライトに使えます。そのギャップ萌えがScrapboxの良さの一つです。
パソコンが便利
Scrapboxはクラウドツールなので、パソコンからでもスマートフォン&タブレットからでも使えます。
が、正直にいうとパソコンでの利用が便利です。もちろん、スマフォ&タブレットでも十分に使えますが、それでもキーボード・ショートカットを存分に使いまくるにはやっぱりパソコン(※)です。
※iPad+キーボードという手もあるでしょう。
特に記入時のアウトライン操作が便利で、このショートカットがScrapboxの快適さを支えてくれます。なので、できれば一度はパソコンで触ってみてください。
ちなみに、専用のアプリはありません。Webツールからのアクセスが基本です(サードパーティーアプリはあります)。
すべてがページ
Scrapboxは、すべてがページです。最初はこれに慣れないかもしれませんが、慣れたらむっちゃ楽です。
他のツールにおける、「ノートブック」や「タグ」といった独立した別の概念は出てきません。すべてがページです。また、自分のプロフィールや、個人用のカスタマイズも、ページに書きます。
「情報は、ページに書く」。
これさえ理解すれば、だいたいOKです。
プロジェクトは緩く、リンクは小さく
で、そのページをまとめるのが「プロジェクト」という概念です。これは、他のツールの「ノートブック」に相当するもの、というよりもむしろ「アカウント」くらいの感覚が近しいでしょう。
言い換えれば、自分ひとりが扱う情報なら、雑多に混ぜて一つの「プロジェクト」にまとめた方がいい、ということです。あるいは、公開用と非公開用で切り分けるくらいでしょうか。
それ以外は、所属するメンバーで「プロジェクト」を切り分ければだいたいOKです。たとえば私は原稿執筆用の非公開プロジェクトと、妻と共有している非公開プロジェクトの二つがあります。これは一見「仕事用」「家庭用」という切り分けに見えますが、もし私がひとり暮らしをしているならば、この二つを混ぜていた可能性大です。つまりは、そういうことです。
このようにプロジェクトは大雑把に一緒くたにしても機能するのがScrapboxなのですが、一方で、リンクは小さくした方がいいです。リンクを小さくする? それについては後述します。
ちなみに、プロジェクトのデータはエクスポート&インポートできるので、「後から統合する」は簡単にできます。もし、不安なら最初は分けておいて、後から「あっ、やっぱ混ぜといた方がいいわ」となったら統合できますのでご安心を。
リンクを重視する
Scrapboxはリンクです。ともかくリンクです。
私は、同一プロジェクトに所属するページへのリンクを、「ページリンク」と呼んでいますが、それを充実させるのがScrapboxの肝です。
そのリンクを増やすことで、Scrapboxはページとページのつながりが、言い換えれば情報と情報のつながりが生まれてきます。しかも、2hop先のリンクまで表示してくれるので、一歩分距離がある、近しい内容の情報までもが出てきます。これがすごいのです。
※これのおかげでカテゴリー的なものを作ることすらできます。
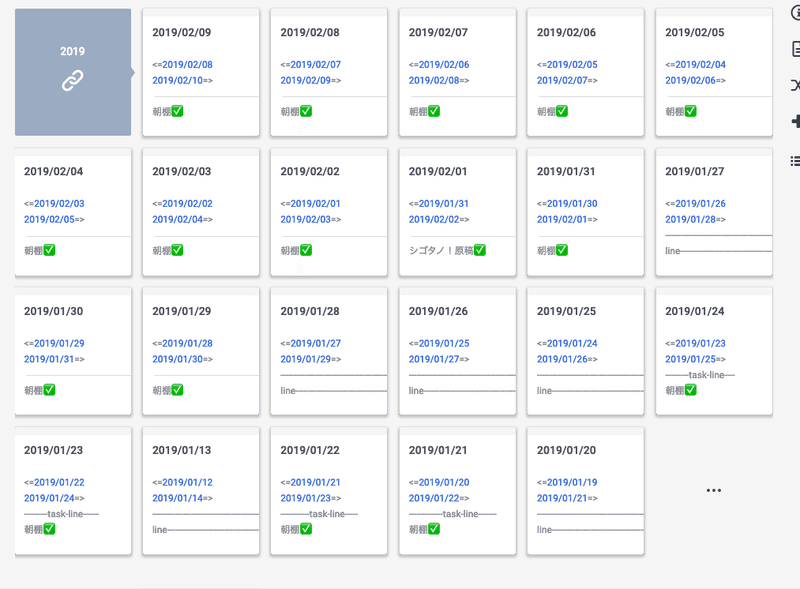
ただ、いくらリンクが便利だからといって、むやみやたらに増やしてもあまり意味がないばかりか、むしろ有害になることもあります。たとえば、2019年に作ったページすべてに、「2019年」というページへのリンクを貼ったとしたらどうなるでしょうか。
※こうなる

もちろん、そのページは、全2019年ページへのインデックスとなるでしょうが、そこに見出される新しい情報のつながり、というものはまったくありません。しかも、関連ページがそれで満たされるので、鬱陶しくすらあります。
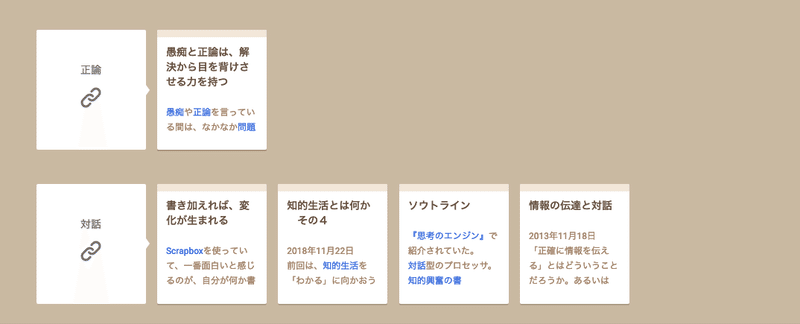
先ほど、「リンクは小さく」と書いたのはこのことです。大分類によって大きくまとめるのではなく、むしろ、そのページと近しい内容を持つ別のページと「関連づける」感じてリンクを増やすとよいでしょう。
当然その際には、ページの内容を「説明」するのが吉です。その説明がリンクによってつながっていく、という感じをイメージしてみてください。


とは言え、場合によっては大分類的なリンクにも利用価値はあります。そういうのを作ってはいけない、と禁止するのは窮屈になるだけです。ただ、私たちはついついそういうアプローチを取ってしまいがちなので、頭をぐるっと回転させた方がScrapbox的良さが出やすいよ、という話です。
記法はいらない
Scrapboxはwikiであり、一応記法はいろいろありますが、覚えておきたいのは[]だけです。
ページリンクは、[hoge]。
普通のリンクも[https://hoge.html]。
画像のULRを[https://hoge.png]。
強調は[[hoge]]。
これだけ覚えておけば、普段使いでは特に問題ありません。さらに、[]の付け方もいくつかの方法があります。
大見出しとか小見出しとかも、あんまり気にする必要はなくて、段差を作った方がはるかにScrapbox的です。むしろ、多段階の見出しを必要とする場合は、Scrapbox的にはそのページの粒度が大きすぎるとすら言えるかもしれません。
でもまあ、これも一つの書き方というか作り方なので、バンバン記法を駆使する方法だってありです。その辺は結構自由です。
整理もいらない
ここまで書いてきたことのまとめですが、Scrapboxはすべてがページなので、「ノートブックの整理」みたいなことは一切発生しません。
行うのはすべてページの書き換えであり、ちょっとしたリファクタリングです。
ページの中身をちょっと書き換える。リンクをちょっと付け替える。そういう操作を加えていくことで、情報の使い勝手が上がっていきます。
買った座椅子の写真が一枚貼られたページがあるとしましょう。とりあえずはそのまま放置するものの、次に見かけたときに、「#カインズホーム で買った #座椅子 3980円」とでも一行書き足せば、これが従来のツールにおける「整理」行為に相当します。

大きな(トップダウン)視点における整合性の調整はほとんど必要ありません(せいぜいプロジェクト間で情報を移動するときくらいでしょうか)。細かくページを書き換えたり、書き加えたりしていけば、それで情報の利用可能性はあがっていきます。
おわりに
本当はもっと言いたいことがあるのですが、とりあえずはこれくらいにしておきましょう。
さらに踏み込んだ、がっつりした説明が必要ならば『Scrapbox情報整理術』をご覧ください。とは言え、基本的に使い始めるだけならば、この記事ぐらいでも十分に助けにはなると思います。
ちなみにですが、Scrapboxは、ツール上ですべての機能を説明するのではなく、むしろユーザーが「発見」していくような形になっているので、『Scrapbox情報整理術』は攻略本っぽいと言えるかもしれません。もちろん、それだけではありませんが。
▼こんな一冊も:
※この記事はR-styleに掲載した記事のクロスポストです。
この記事が気に入ったらサポートをしてみませんか?
