
アダルトアフィリ2日目
今日はまず初めに投稿についてのいいねボタンを設置しました
いろんな設定がありますが、今回試してみるのはWP ULikeというプラグインを試してみたいと思います。
インストールすると簡単に設置することができます。
次に設定ですが、入れたばかりのプラグインでも設定は十分でしたが、ボタンを押すと自動コメントが表示される仕組みでしたので、非表示にするのと4つから選べるボタンの種類を変更しただけです。
面倒なので画像は割愛します・・・(ごめんなさい)
ボタンの表記はCSSで変更しています。
Developer Toolをクリックしてカスタムスタイルに以下のコードを入力するといい感じのボタンに仕上がります。
.wpulike {
width: 150px;
display:block;
text-align: left;
padding: 0 !important;
margin: 0 0 30px !important;
vertical-align: middle;
overflow: hidden;
line-height: 0px;
border-radius: 5px;
background: #fff;
}
.wpulike-robeen svg {
padding: 0 20px;
margin: 0 20px 0 0;
width: 50px !important;
background-color: #e5ad71;
}
path {
fill:#fff; /*--ハートの色--*/
}
もう少しワードプレスに慣れたらお気に入りやBadボタンも作ろうと思います。

今のサイトの感じとしてはこんな感じです。
投稿に1つテストを作成してカテゴリーとタグを挿入した状態です。
これで基盤は完成です。
めっちゃ簡単ですね。
あとヘッダーの調整もしました。
アダルトサイトを作るにあたって問い合わせフォームが必要とのことでしたので、Contact form7というプラグインを利用してフォームを用意しました。

こちらを利用すると一瞬でお問い合わせフォームが出来上がります!
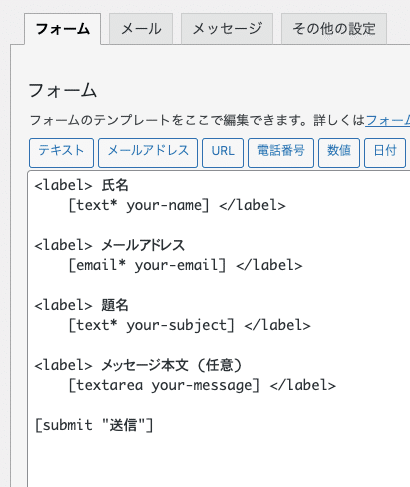
今回は完全デフォルトで十分だと思いましたので、設定はそのままで固定ページにお問い合わせのページを作ってショートコードを貼り付けてます。
あと、サイトポリシーに関しても簡単ですが作成しました。
この2つをそのままヘッダーメニューに固定ページを表示させるようにしました。

HPの型はある程度完成したので次にTwitterを作りました。
まだまだこれから作り込んでいくのであまり進捗はありませんが、HPを投稿するたびにTwitterも投稿して行きますので、ぜひフォローしてください😊
次にアフィリエイトをする広告のバナーを入手するためにASPの登録を行います。
ただ、ASPの登録はサイトの投稿があまりないと登録しても承認されません。
ですので、ひとまずひとまず30投稿作成した段階で申請して行きます。
今日は約半分の14投稿して終了です。
明日16投稿してASPの申請を行います。
この記事が気に入ったらサポートをしてみませんか?
