
屋外でAR(拡張現実)体験-09 素材制作2
iOS ARアプリMixAR camを使ってAR体験。
ARオブジェクトの素材(画像/映像)で画像制作。
写真画像から線画イラスト。
モバイルアプリAdobe Photoshop MixとAdobe CaptureCCを使って線画イラストを作成するフロー(工程)について書きました。
Adobe CaptureCCは、スマートフォンやパッドのモバイルカメラで撮影したデータを元に様々なデザイン用の素材を作成できる万能ツールです。
この中でキャプチャー画像からシェイプを使って線画イラストを作成しMixAR camでARオブジェクトとして使える素材作成フローを紹介します。
今回は2つのアプリを行き来するのでチョット複雑な手順となります。
素材は3つのデータ作成方法です。
4. 正方形の線画イラスト
5. 切り抜き線画イラスト
6. クロマキー効果用グリーンバック線画イラスト

Adobeモバイルアプリ Photoshop MixとAdobe Capture CCは無料ソフトです。
インストールとadobeアカウント取得/設定済みを前提に書いてます。アプリの入手はApple Storeでご確認ください。
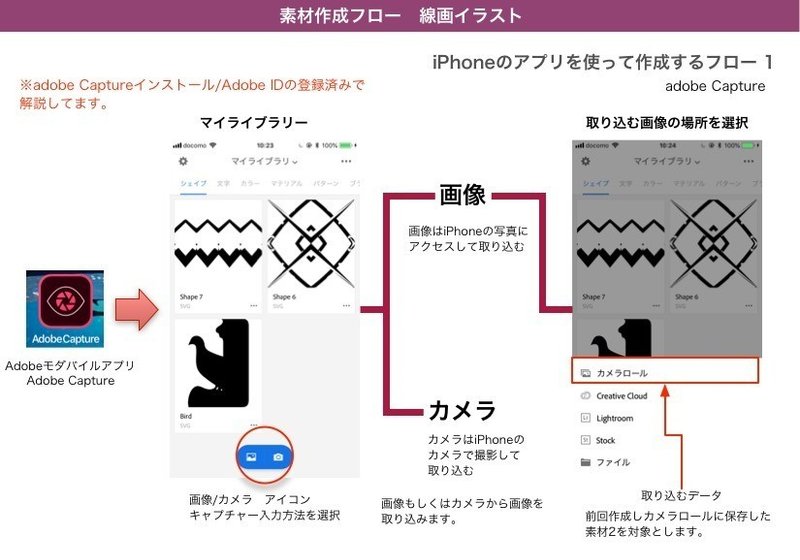
1. Adobe Capture CC
前回、屋外でAR(拡張現実)体験-08で作成した素材2 切り抜き画像を使ってシェイプに変換し線画イラストとして書き出します。
-1 マイライブラリーの下部にあるアイコンで画像を選択。
-2 前回作成した 素材2を取り込むためカメラロールを選択。

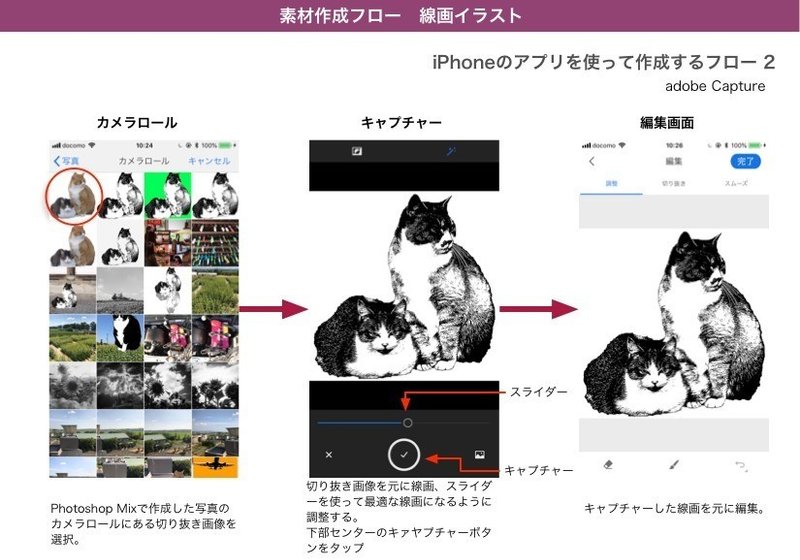
2. キャプチャー画面 シェイプ
-1 カメラロールより素材2を選択。
-2 キャプチャー画面
スライダーで線画の調整。この時点ではまだシェイプではなく元の画像を表示してます。調整後、キャプチャーボタンをタップ。
-3 キャプチャー画面からシェイプに変換し編集画面。

3. 編集画面 調整
編集画面には3つの設定できます。
-1 調整 下部ツールバーの各種ツールを使って線画部分の消去・追加調整
-2 切り抜き トリミング、角度調整 正方形にトリミング
-3 スムーズ 線を滑らかに処理 ※複雑な画像は処理時間がかかります。

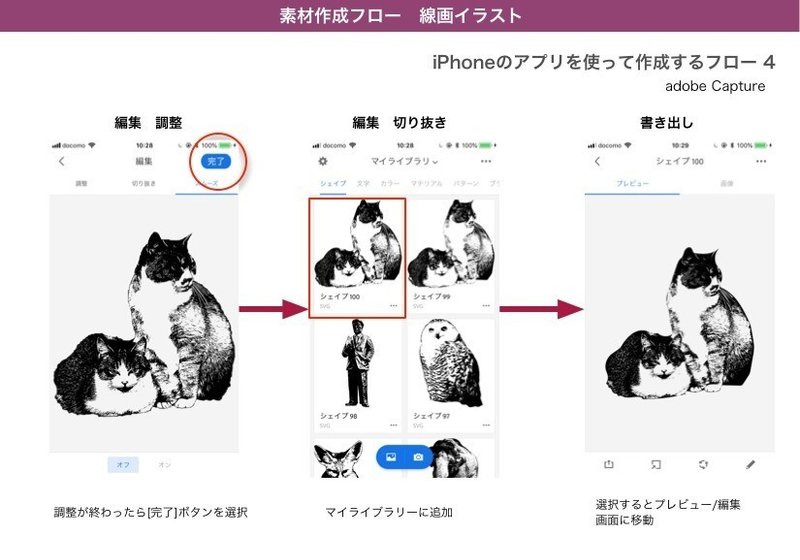
4. シェイプ変換 ライブラリー追加
-1 調整が完了したら編集画面の右上にある完了ボタンをタップ
-2 シェイプに変換データがマイライブラリに追加されます。
-3 ライブラリのシェイプをタップするとプレビュー/編集画面に移動。

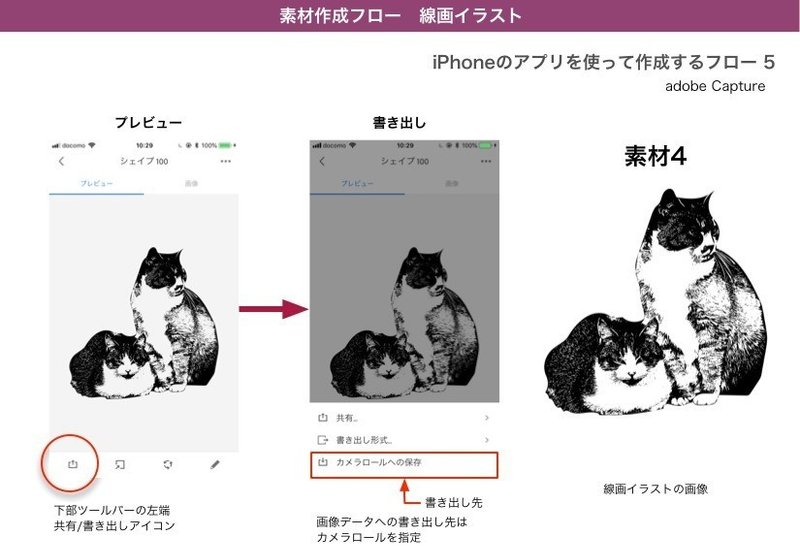
5. プレビューから書き出し 素材4
-1 書き出しMixAR camは画像データでないと使えないので書き出します。
-2 カメラロールへの保存
-3 素材4 正方形 背景白の線画イラスト

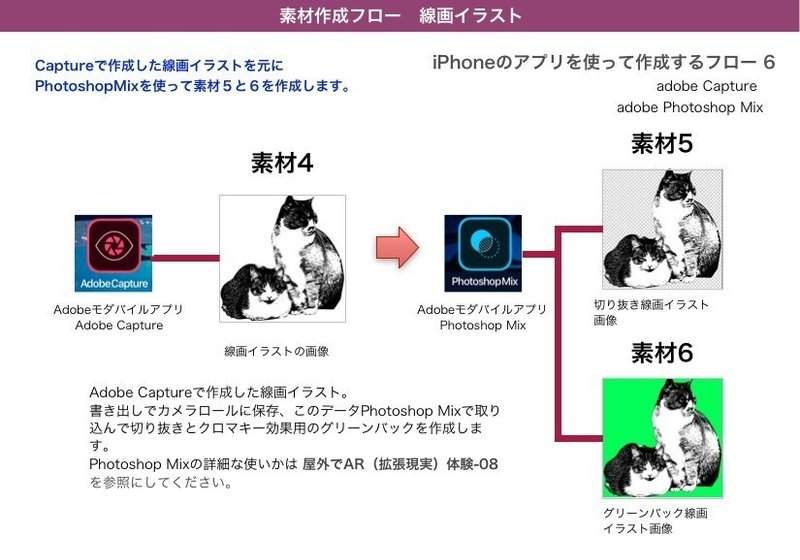
6. Adobe Capture CCからPhotoshop Mix
書き出した素材4を使ってPhotoshop Mixで素材5(切り抜き)と素材6(グリーンバック)を制作するワークフロー。
Capture CCの画像書き出しでは背景が白のままなのでPhotoshop Mixで切り抜きとグリーンバックを作ります。
詳細制作フローは前回の屋外でAR(拡張現実)体験-08を参考にしてください。

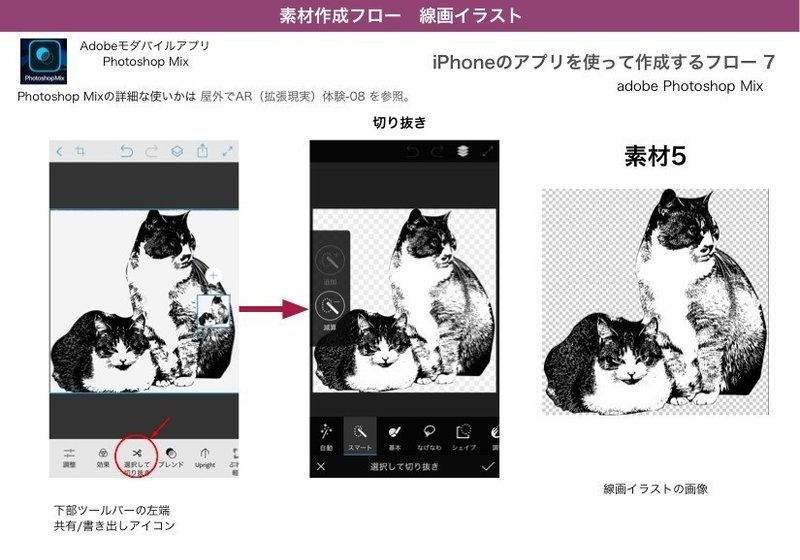
7. Photoshop Mix 素材5(切り抜き)
-1 Photoshop Mixでカメラロールに保存した素材4を取り込みます。
-2 選択して切り抜きツールで背景を透明にします。
線画イラストの場合は絵柄が単純なので[自動]ツールで大まかに切り抜きをして[スマート]ツールで追加・減算を使い修正します。
-3 書き出しでカメラロールに保存します。

8. Photoshop Mix 素材6(グリーンバック)
-1 素材5で作成した切り抜きレイヤーの下に新規レイヤーカラーを追加
-2 クロマキー効果用のグリーンバックR:0 G:255 B:0します。
-3 書き出しカメラロールに保存します。

以上でAdobeモバイルアプリAdobe Capture CCと Photoshop Mixを使ってMixAR cam向けの線画イラスト作成フローです。
2つのアプリを使っての作業ですがチョット複雑な工程になります。
もしかしたら他のアプリでもっと簡単に作成が可能なものがあるかもしれません。
ここまでの作業で6つの素材を揃えることができました。
次回はこの素材を使ってMixAR camでの屋外AR体験方法を書きたいと思います。
この記事が気に入ったらサポートをしてみませんか?
