
SDWebUIで画像のアスペクト比を瞬時に呼び出し、計算できるようにしよう!(Aspect Ratio selector)
stable Diffusion WebUIで画像生成をしていると「お気に入りの画像サイズをすぐに呼び出せるようにしたい」とか「画像の縦横比を計算するのが面倒くさい…」と思ったことはないですか?
この記事では「Aspect Ratio selector」を使って画像サイズを瞬時に呼び出したり計算したりする方法をご紹介します。
導入
まずは拡張機能の導入します。(わかる人は飛ばしてください)
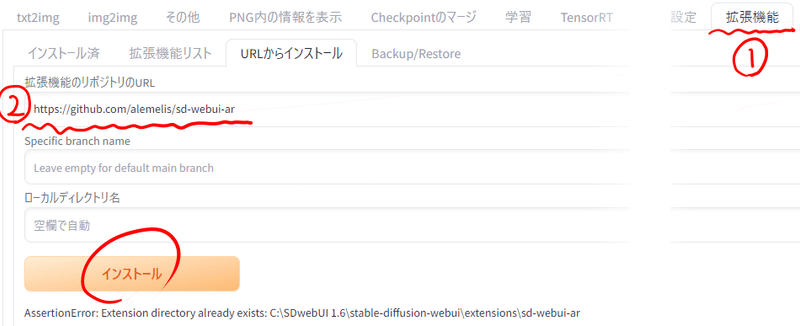
https://github.com/alemelis/sd-webui-ar上記のURLをコピーして「拡張機能」のタブを開き、「拡張機能のリポジトリのURL」に貼り付けます。貼り付けたらインストールを押します。

「インストール済」タブに戻って「適用してUIを再起動」を押します。

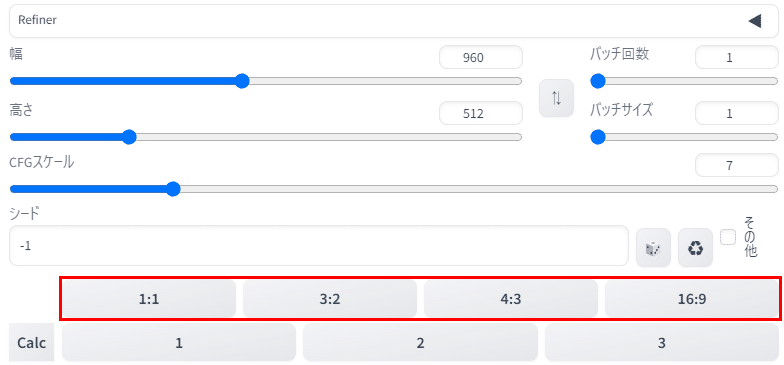
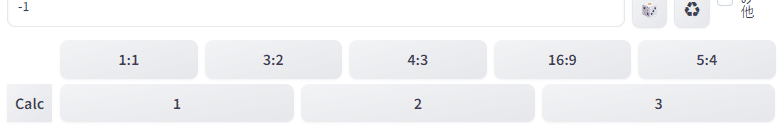
これで導入は完了です。次のような画面がt2iやi2iに出てきたら導入成功です。

使い方
上の段では画像の縦横比が指定できるようになっています。例えば3:2であれば(幅3:高さ2)というような比率になります。このとき、高さが固定され幅が変わります。
例えば、512×512のときに3:2を押すと高さが固定されて幅が変わり768×512になります。また、768×512の時に4:3を押すと幅が変わり683×512になります。ここで幅と高さを変えたい場合はWebUIデフォルトの交換ボタンを使ってください。
後述しますが比率のボタンは外部の設定ファイルで変更したり、増やしたり減らしたりできます。

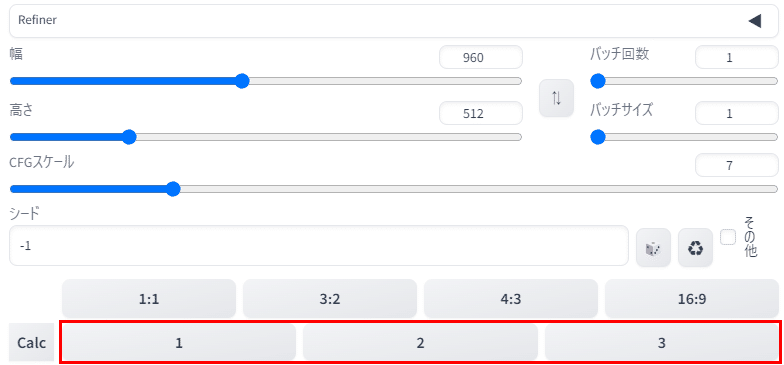
下段の数字はプリセットを登録しておける場所です。デフォルトでは1に512×512が設定されています。この値も外部の設定ファイルから変えることができます。

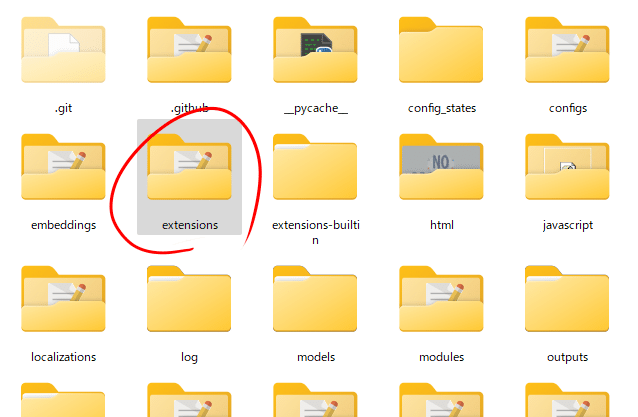
まずはWebUIを起動するbatファイルがあるフォルダーから「extenions」を開きます。

その中に「sd-webui-ar」というフォルダーがあるのでそのフォルダーを開きます。

このフォルダーにある「aspect_ratios.txt」で上段の比率ボタンの変更や増減を設定できます。
また、「resolutions.txt」では下段のプリセット解像度を編集できます。

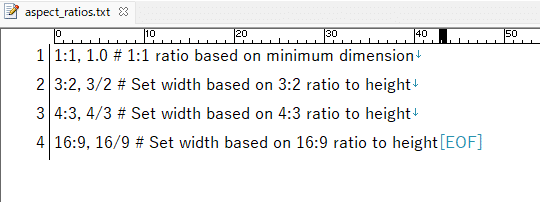
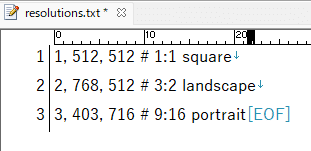
最初に「aspect_ratios.txt」について説明します。これをメモ帳などで開くとこのようになっています。

3:2を例に解説すると左の「3:2」がボタンに実際に表示される文字で、「3/2」が実際に比率になります。
また「#」の後はコメントアウトと呼ばれていて処理には影響を与えない部分なので書かなくてもかまいません。

デフォルトでは幅×高さの順番になっているので縦長の画像をよく作る方は「2:3, 2/3」のようにそれぞれの数字を交換するとよいかもしれません
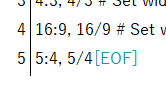
では、5番目の比率として「5:4」を追加してみます。次のように「5:4, 5/4」と記述します。ファイルの内容を保存して拡張機能を入れた時のようにWebUIを更新します。

これで新しい解像度比の5:4を追加することができました。

次に下段の解像度プリセットの部分をカスタマイズしていきます。「resolutions.txt」を開くと次のようになっています。

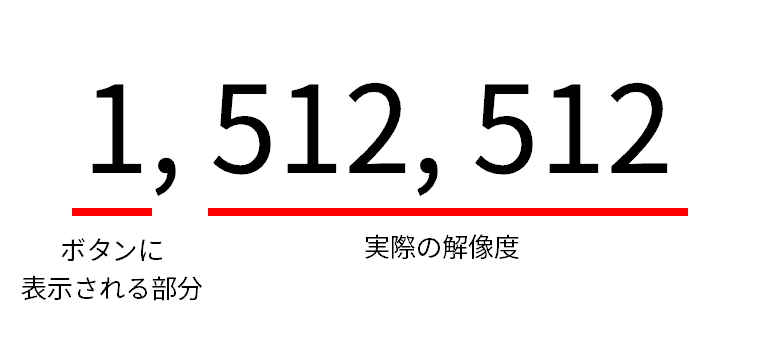
「1, 512, 512」を例に解説すると最初のコンマまでが実際にボタンに表示される部分、それ以降「#」までが実際の解像度になります。

このボタンの表示は結構自由なようです。数字のほかにも英字や日本語も書けるので自分好みにカスタマイズできると思います。

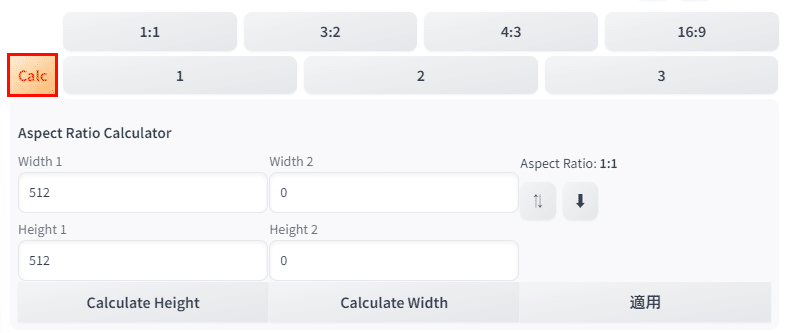
次に計算機(Calc)の機能を紹介します。「Calc」ボタンを押すと下のような画面になります。

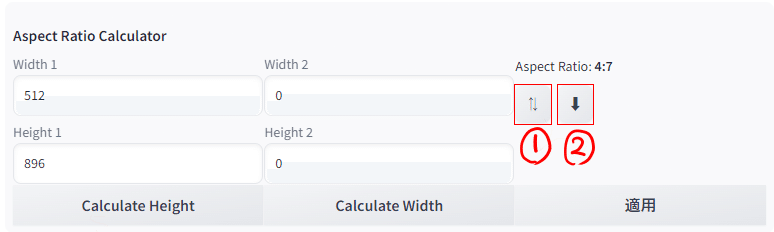
まず「Width 1」と「Height 1」に解像度を入力します。②の「↓」を押すと現在の画像の幅と高さをコピーできます。また①を押すと幅と高さの値を交換できます。
例として512×896を計算してみます。幅と高さを入力すると「Aspect Ratio」に 「4:7」と比率が表示されます。

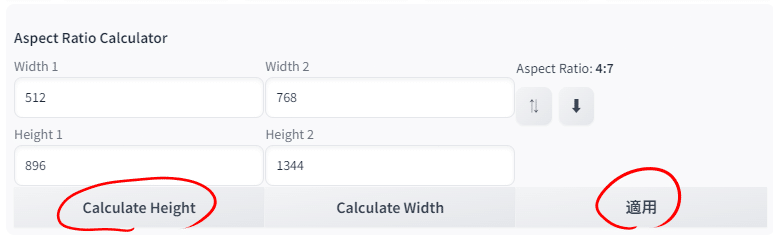
ここでは「Width 2」に768と入力して高さを求めてみましょう。「Calculate Height」を押すと「Height 2」に計算された値が出てきます。適用のボタンを押すとそれが画像の幅として送られます。

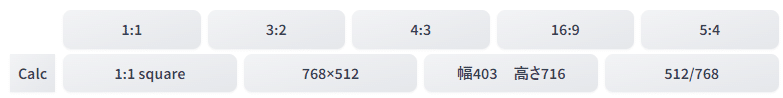
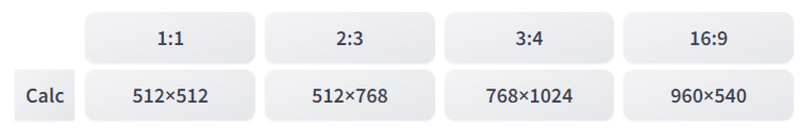
自分ではこんな感じによく使うアスペクト比、解像度をプリセットに登録してみました。毎回スライダーを調節する手間が省けるので快適ですね。

この記事が気に入ったらサポートをしてみませんか?
