
Blenderを使用したアニメ背景制作事例。「勇者パーティーを追放されたビーストテイマー(以下略)」の場合。
2022年10月に放送されたTVアニメ「勇者パーティーを追放されたビーストテイマー、最強種の猫耳少女と出会う」に美術監督(田尻さんと共同)兼3Dモデル(背景用)担当として参加していました。
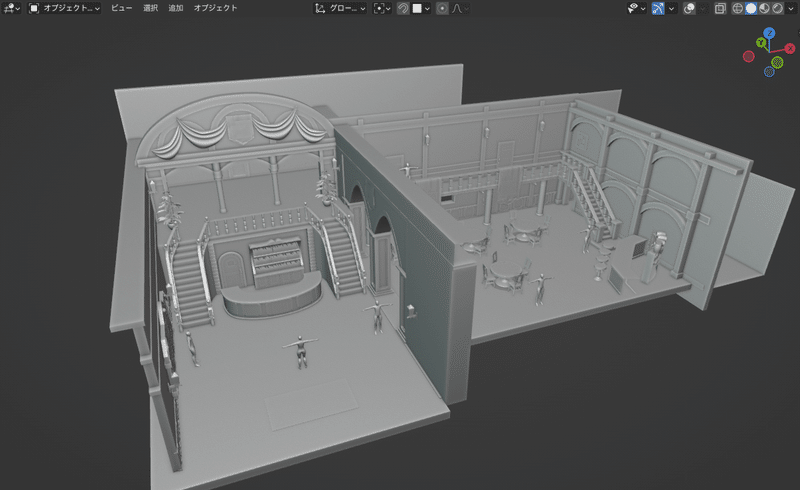
現在放送中のアニメ「勇者パーティーを追放されたビーストテイマー(以下略)」のギルドをblenderで作成しました。
— ぎお@3D背景美術 (@regiomu2) October 19, 2022
これを3DLO、背景素材として使っています。
他にも色々作ったので全話放送後noteにまとめる予定です。
よろしくお願い致します。#ビステマ #b3d pic.twitter.com/j4PpvKOCSP
今作で僕が作成した3Dモデルや美術設定、ボードの一部を紹介します。
公開許可はいただいております。
今作ではギルド内のみ実際のBG作業でも使えるようにテクスチャを作り込みました。
ギルド以外は主に美術設定、3DLOで使うモデルとなっております。
設定、3Dモデル
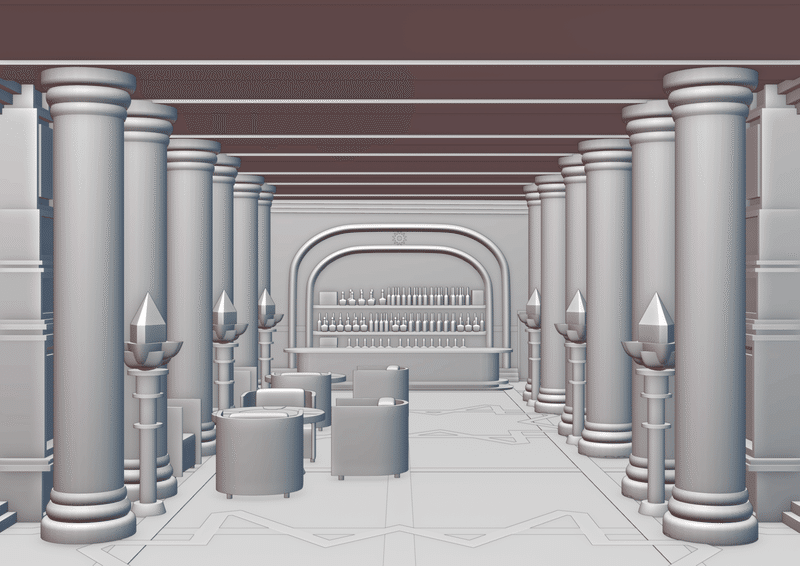
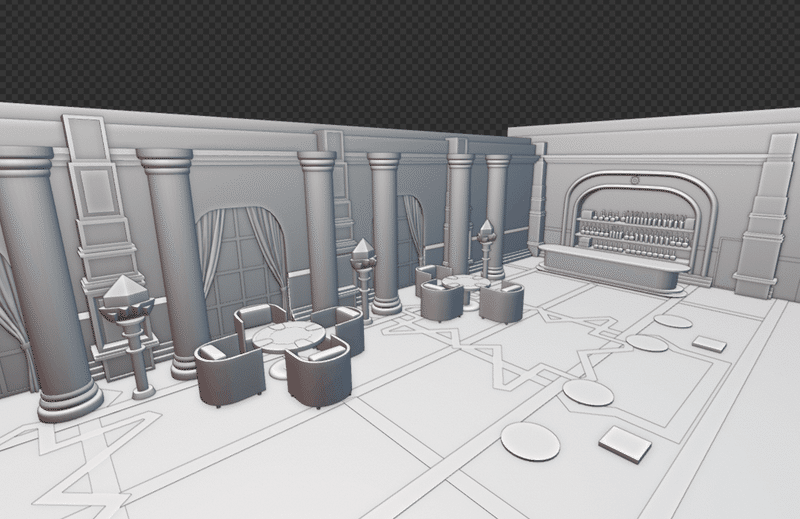
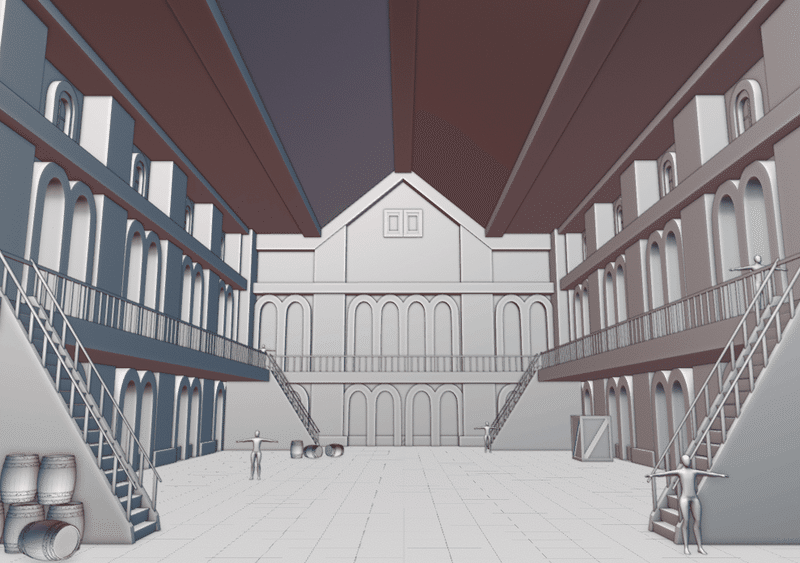
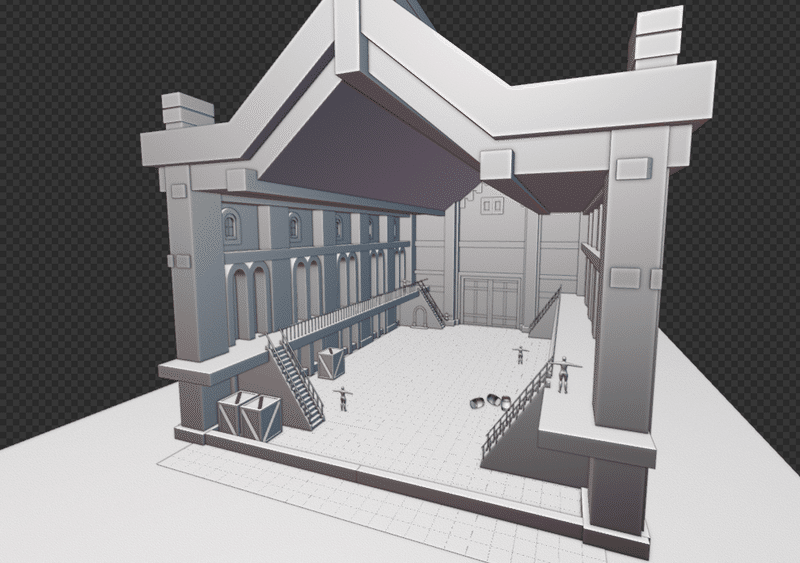
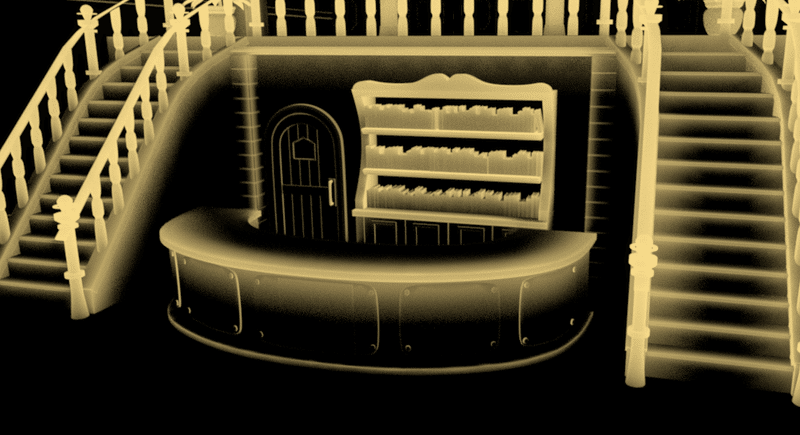
ギルド内部
監督等から頂いたラフイメージを元に作成しました。







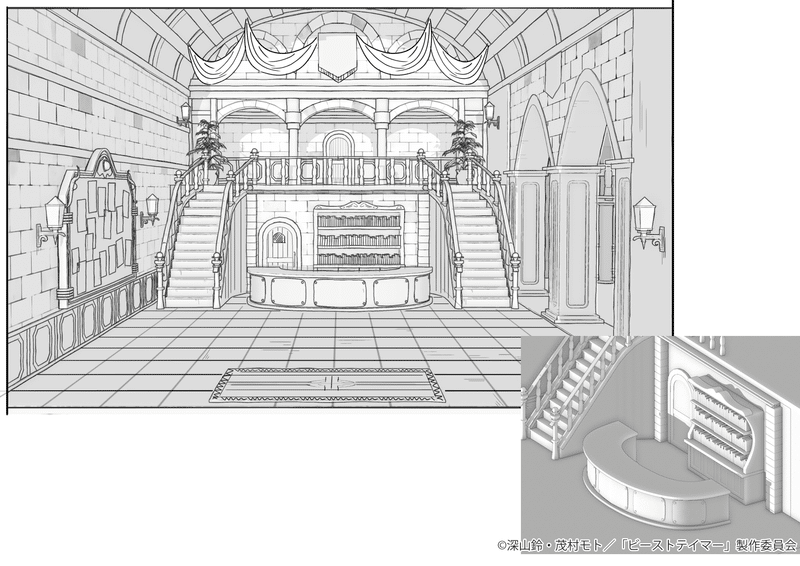
美術設定とボードはこちら。





12話で半壊した状態はPhotoshop上でレタッチしています。

3Dモデルに貼るテクスチャを全て自力で描くのは大変です。
なので今回はノードの組み合わせで美術で描いたような質感の再現に挑戦しました。
詳しくは後述します。

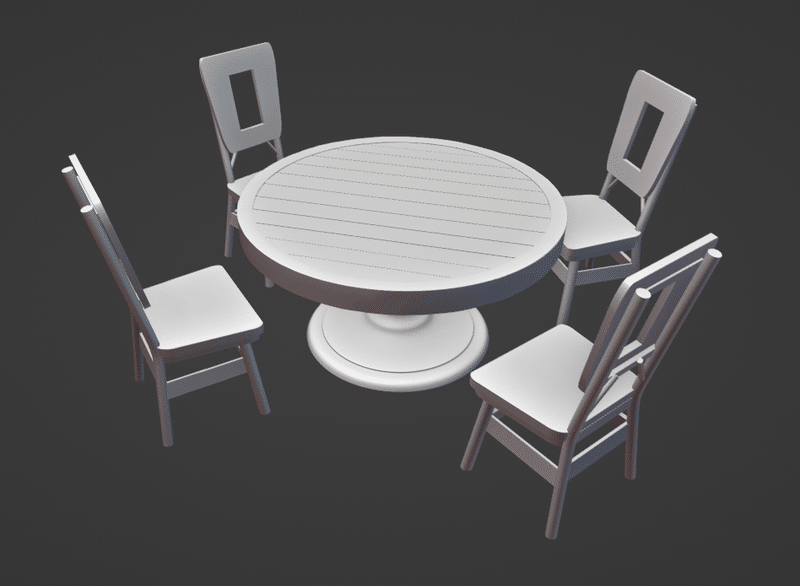
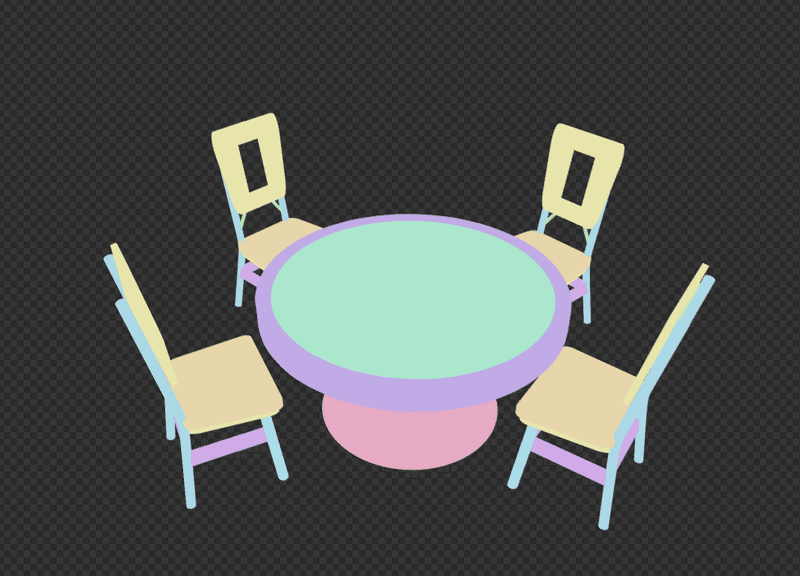
酒場のイスとテーブル

テーブルとイスの落ち影はグリースペンシルの「フィル」で作っています。
「エフェクト」のブラーでぼかし、ブレンドモードは乗算。
不透明度で濃さを調整できます。

3Dビューのシェーディングを変更すればオブジェクトごとにマスクされた状態にもなります。
Photoshopで加筆する際に便利です。



天井のファンもテクスチャを作り込んであります。
せっかくなのでこのまま回転させてアニメーション素材に使いました。
連番で出力して撮影さんに処理をしてもらっています。




ギルド内の観葉植物も3Dで作ってあります。

KiryToonShader+自作Shader+ジオメトリノードで作ったアニメ背景っぽい観葉植物の途中経過。エッジのハイライトはソリッドモディファイア。
— ぎお@3D背景美術 (@regiomu2) May 13, 2021
葉が貫通してるけど雰囲気はいい感じになってきた。 pic.twitter.com/tVAZUhNqgI
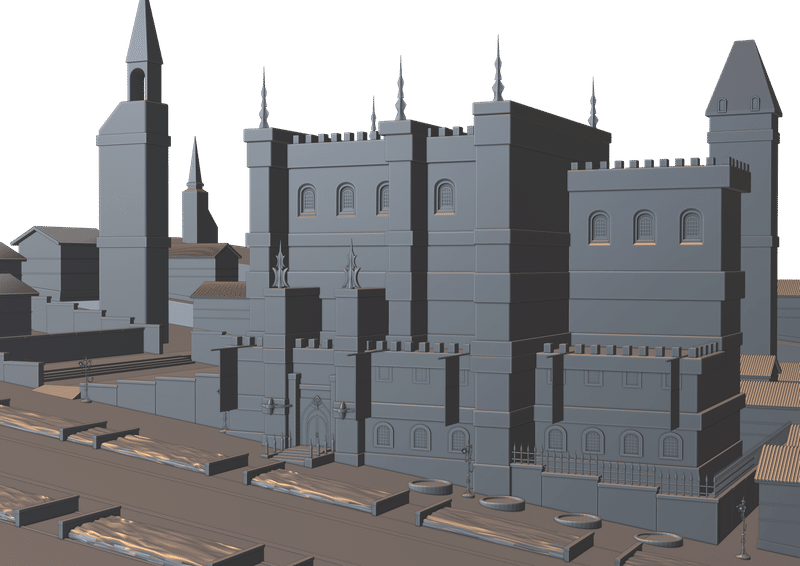
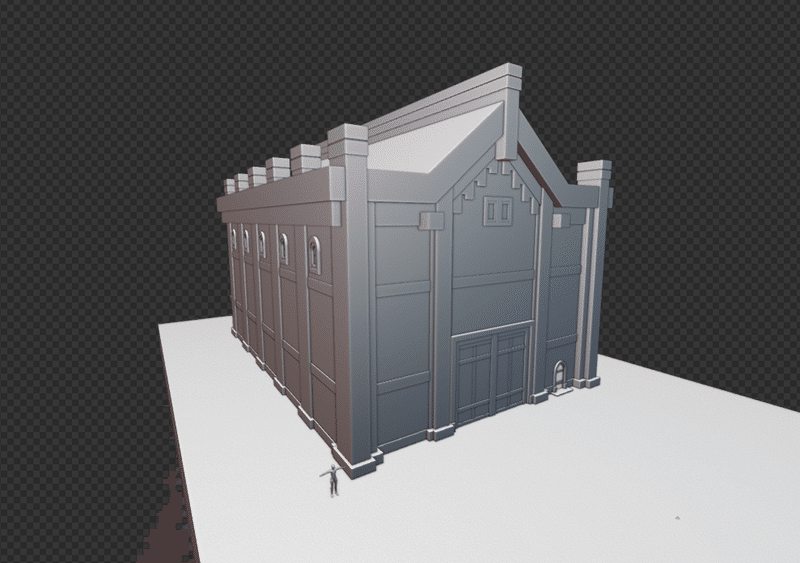
ギルド外観
坂道に建造してあるのが特徴です。





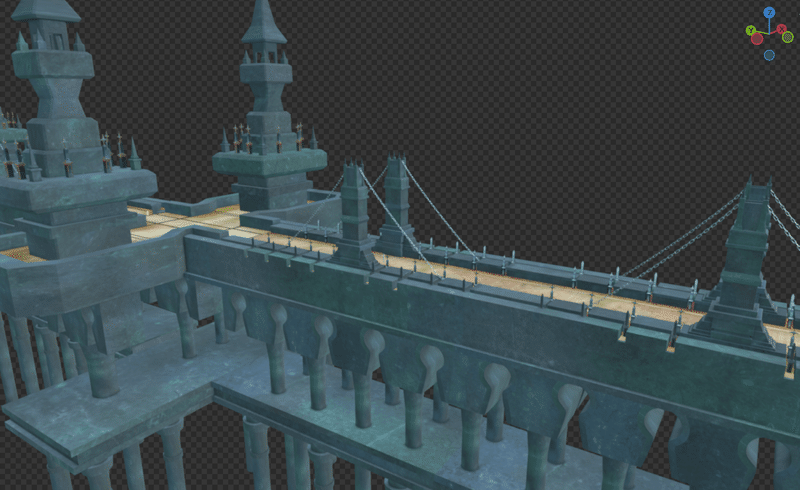
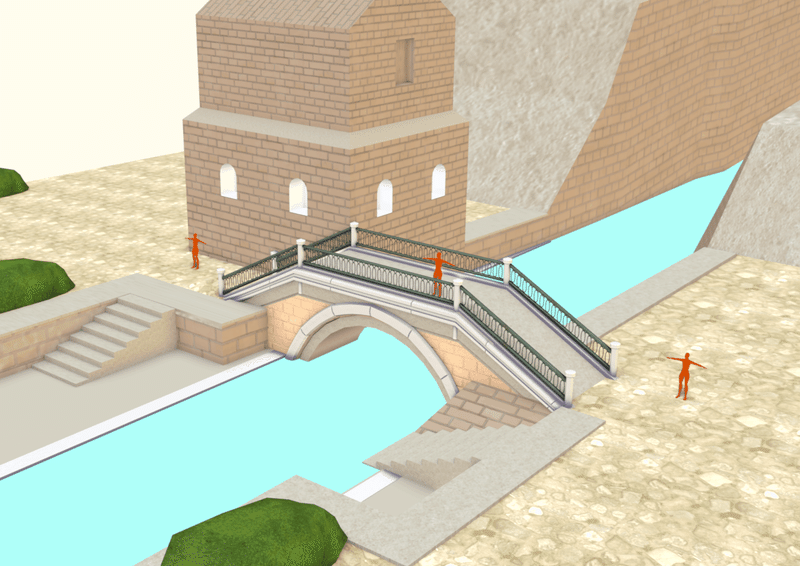
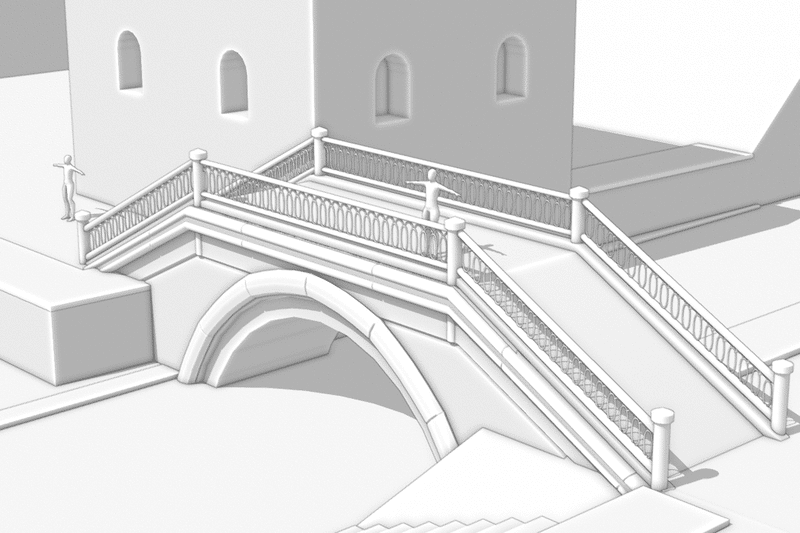
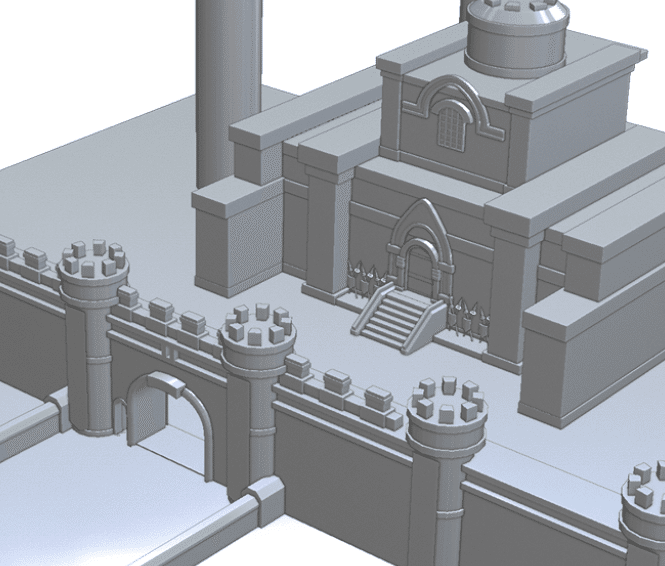
ストライドブリッジ
3話でタニアと戦った場所ですね。
超巨大な橋です。





作業時はもっと長くしてBG素材に使いました
ここは空もテクスチャを貼り付けて作ったのでBG作業は大分楽になりました。


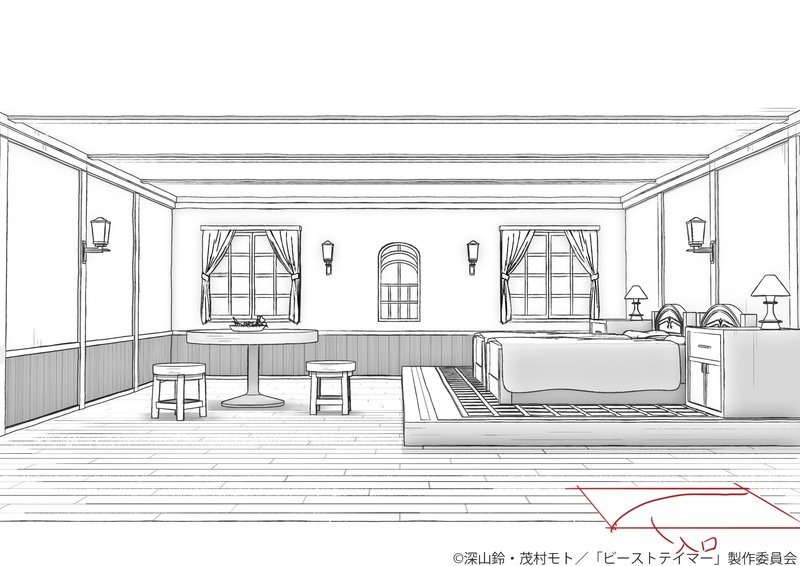
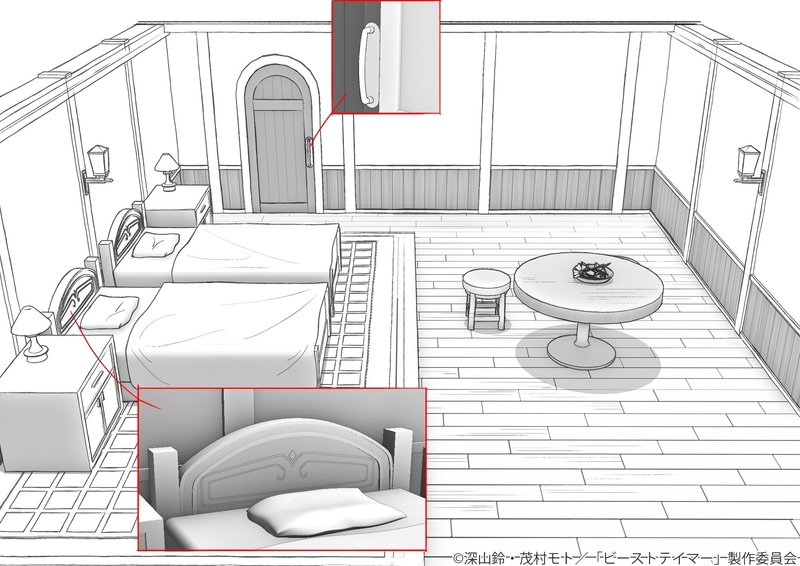
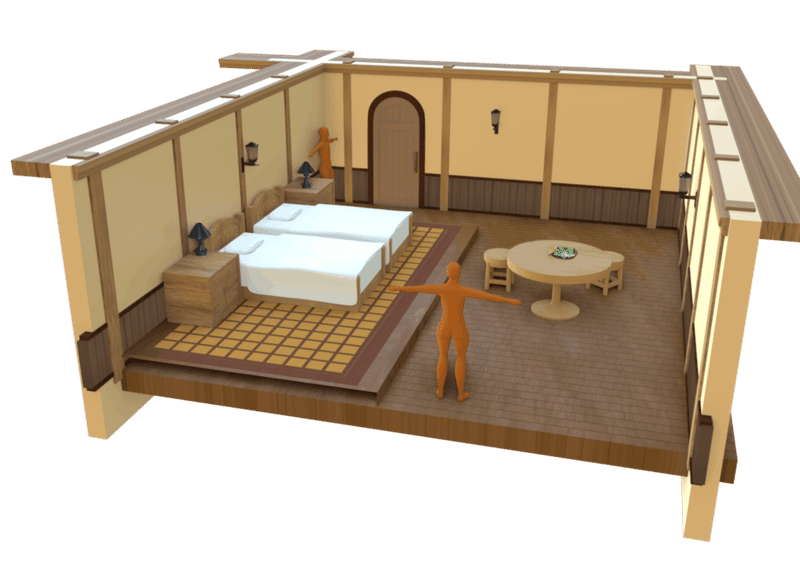
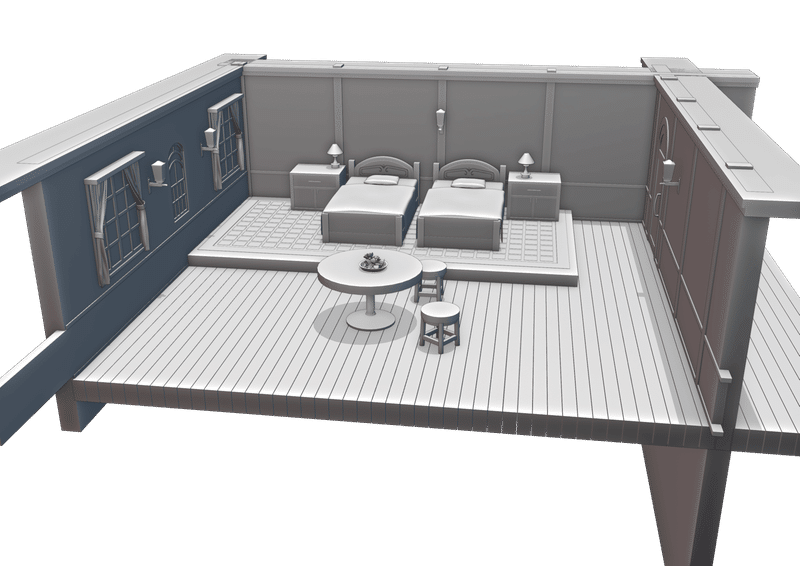
宿屋・内観
3話からレインたちが宿泊してる場所です。



テクスチャは仮です


宿屋・外観



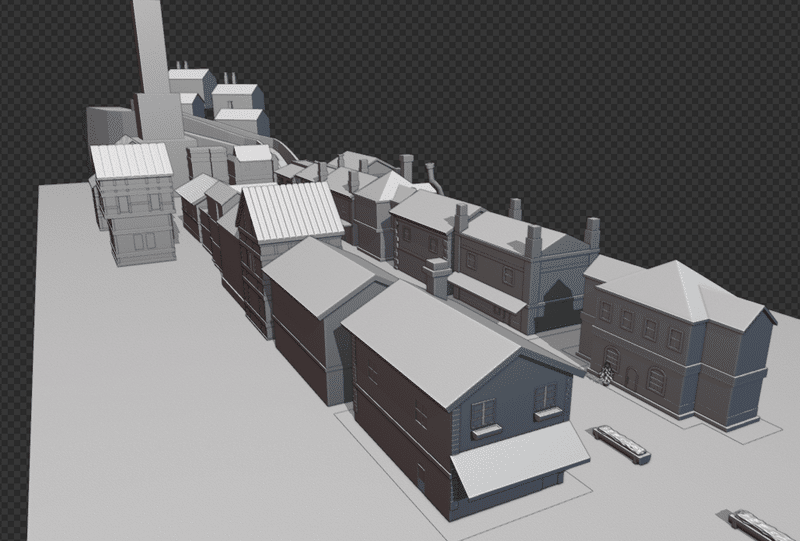
ホライズン・街並み




街中の橋

テクスチャは仮です

迷いの森・シャドウナイト戦の場所
7話でルナが捕まってたところですね。

ここはシャドウナイトの玉座のみblenderで作成しました。


高級酒場
7話終盤でアリオスたちが待っていた場所です。




騎士団支部・内観
10話で出てきた場所です。



テクスチャは仮です

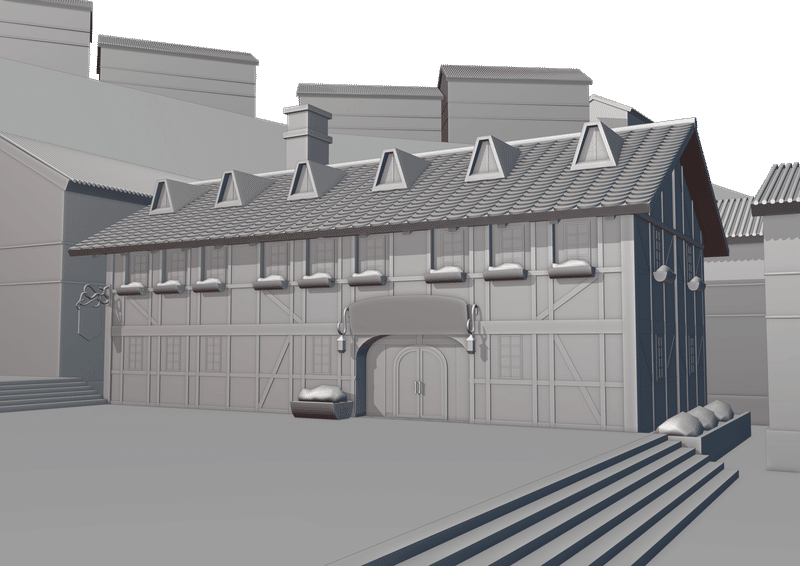
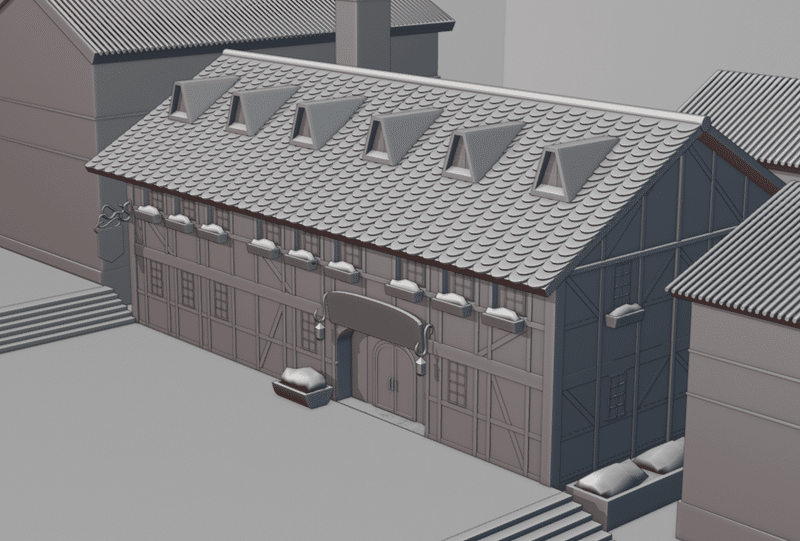
騎士団支部・外観


街外れの倉庫
こちらも10話で出てきた場所です。









僕の美術設定からボードまでの作業の順番は基本的に以下の通りです。
ラフイメージ
↓
ラフモデル
↓
ラフ設定
↓
ある程度進めた3Dモデル
↓
美術設定完成!
↓
ラフボード
↓
仮テクスチャを付けたモデル
↓
ボード完成!
↓
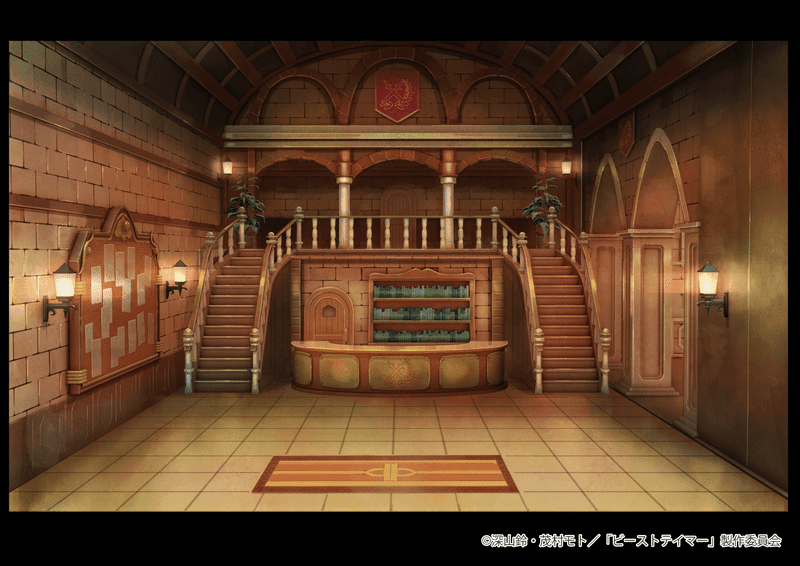
テクスチャを作り込んだモデル完成!
となります。今作だとギルド内部はこんな流れでした。
時間がなかったり設定の優先順位だったりでラフ止まりなものもあります。
BG作業の流れ
ギルド内のBG作業について簡単にですが紹介します。
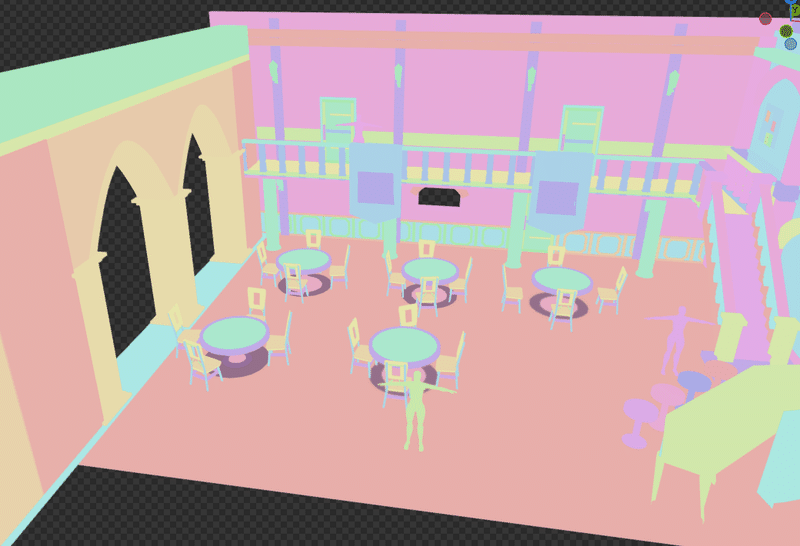
まず制作さんから3DLOに使ったカメラのみのデータを送ってもらいインポートします。
同じアングルのスクショも送ってもらうのでそちらも確認しながら位置を合わせます。

実際はもっとラフなモデルです。
余談ですが、制作会社がblender以外のソフトを使っている場合インポートはアドオンの「Better Fbx Importer & Exporter」を使用していました。
blenderで作ったデータを送る際にも使ってます。
最近はblenderを使ってる制作会社が増えたので使う機会は減りましたね。
閑話休題。
カメラのアングルを確認します。
基本的に同じモデルを共有してますのでカメラをインポートした時点でほぼ位置合わせは出来ています。

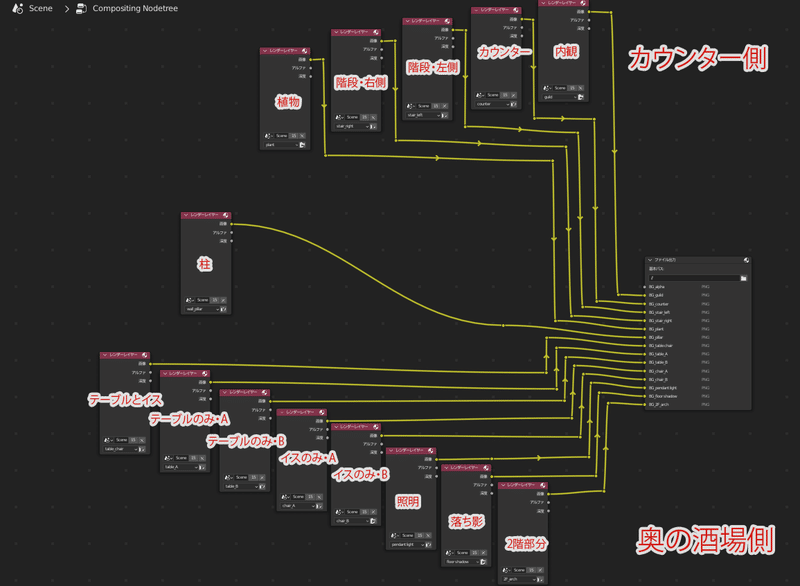
問題なければレンダリングします。
事前にビューレイヤーでオブジェクトを分けているので一度のレンダリングで各オブジェクトが別々のPNG画像(背景透過)で出力されます。
よくbookになるものや、分けた方が作業しやすいものを選んでいます。

このカットのアングルだと画像は1枚のみ出力されます。
必要ならマスクも用意します。

一部加筆後、今作用のテクスチャも乗っけて完成になります。



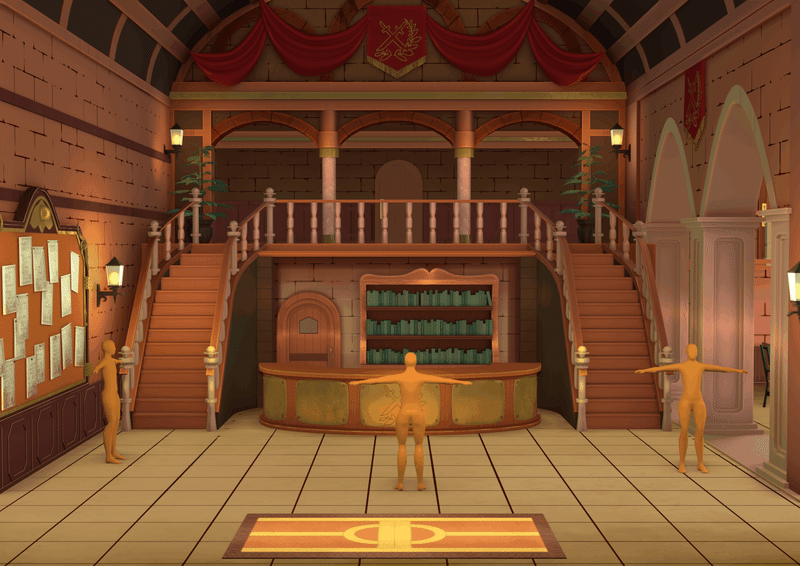
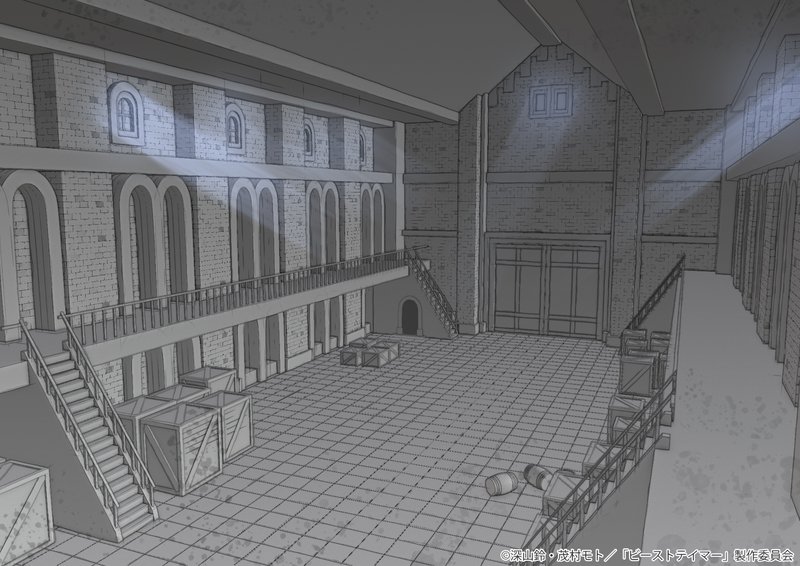
キャラと撮影処理が載った完成形がこちらです。

3Dモデルのおかげで実際に描こうとすると大変な構図でも何とかなりました。



3DLOがないカットでも3Dモデルは役に立ちました。
アドオン「Perspective Plotter」で手描きのLOからカメラアングルを設定できます。
「プロジェクトスタジオQ」が公開しているアドオン「Tools:Q Animation」も使ってます。
アドオン内の機能でカメラアングルの縦または横のパースを自動で平行に調整できます。
マテリアルについて(23.0311追記)
今作はなるべくテクスチャを描かずシェーダーで質感を作るようにしていました。
その一環で雪見月さん(@yukimituki11)に教えてもらった「AOを使ってイラストっぽくするシェーダー」を多用しています。

AO(アンビエントオクルージョン)のノードを使ってエッジや奥まった部分に指定の色を表示してます。
加えてRyumaさん(@kiry0107)が配布している「KiryToonShader」も使っています。

「KiryToonShader」は現在(23年2月)Ver2が配布されています。
KiryToonShader Ver2完成しました!
— Ryuma (@kiry0107) July 30, 2022
こちらで配布してますhttps://t.co/pDQOcyrGUI
Blenderにてアニメチックな質感が表現できるシェーダーです
例の如く自分用として作ってるので使い勝手良いか分かりませんが、良ければ使ってみてください#Blender #BlenderEevee #KiryToonShader pic.twitter.com/Yh3kTu1F1L
この他自作のシェーダーやテクスチャ等を色々と組み合わせて各オブジェクトのマテリアルを作っていました。

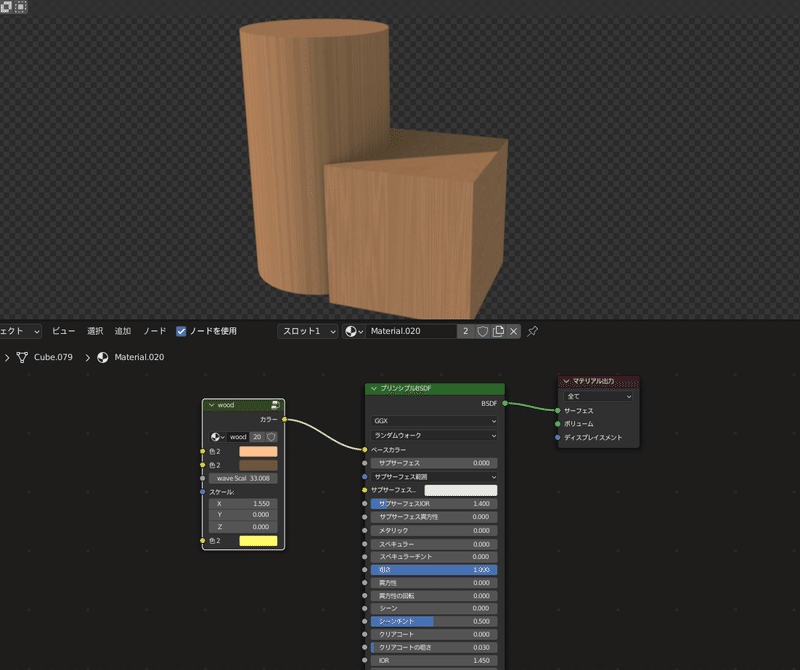
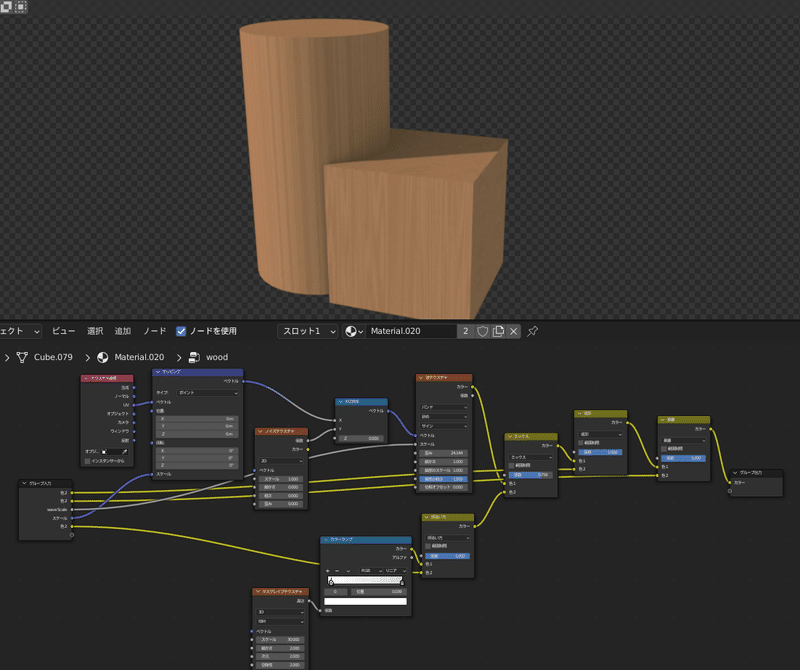
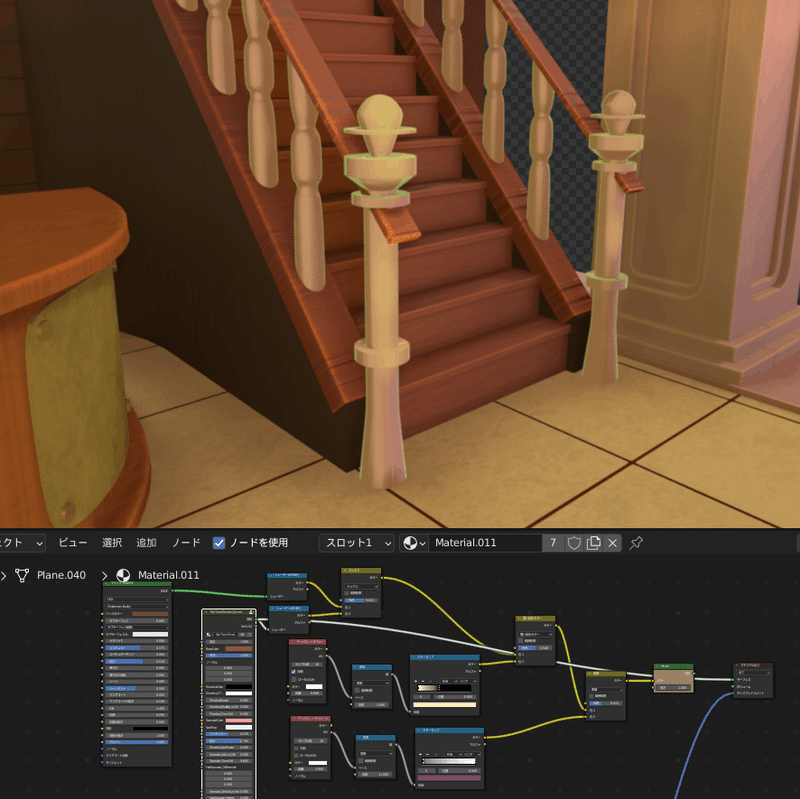
木目シェーダー

木目シェーダーは「チート薬師」の時に作ったものですね。
デフォルメ系ですがほぼそのまま流用してます。
「AOを使ってイラストっぽくするシェーダー」
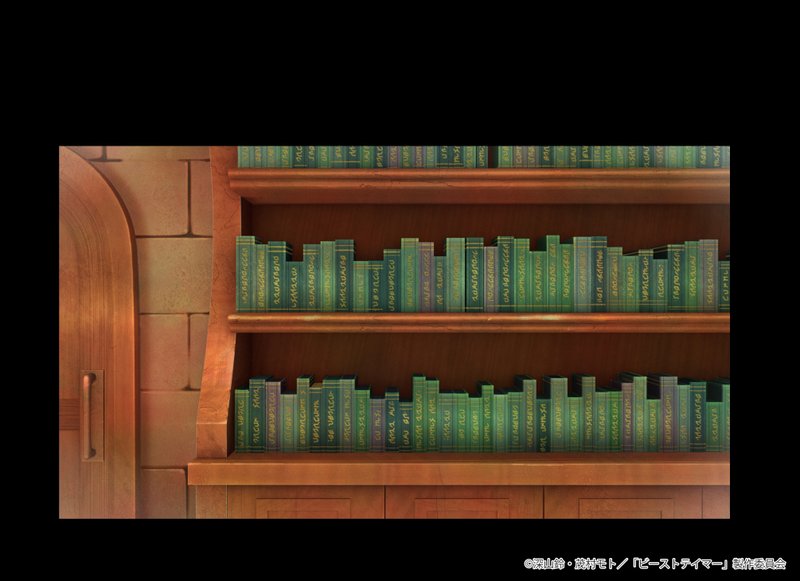
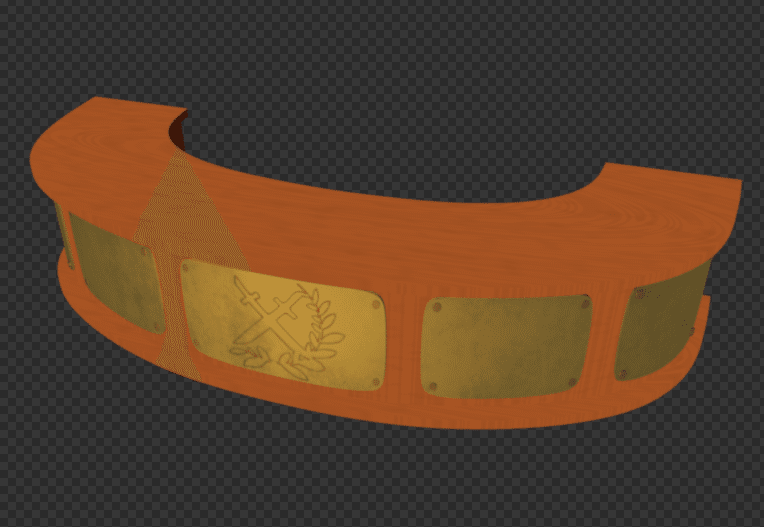
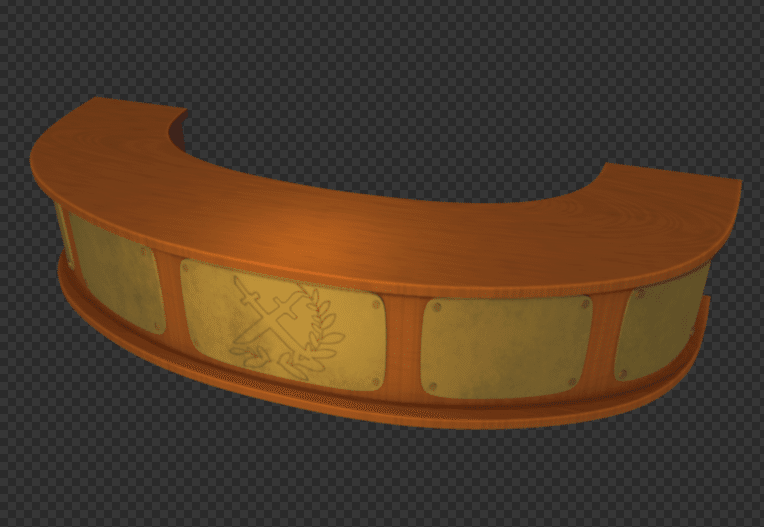
マテリアル組み合わせの実例としてカウンター周辺を使って説明します。
ここはよく映る場所なので重点的に作り込んであります。

AOのシェーダーで奥まった部分の陰だけ表示した状態がこちら。

実際はオブジェクトごとに濃さを変えています
エッジのハイライトだけ表示した状態がこちら。

これを下地のシェーダーと組み合わせると、


こうなります。中央だけ明るいのはライトが置いてあるからです。

ライトは同じコレクションにまとめたり、影響範囲を絞って使ってます。
今回は使ってないですが、「ライトが当たっているところだけ別テクスチャを表示するシェーダー」もあるので時間があればもっと作り込めます。
これは稲村JINさん(@Inamura_JIN)にやり方を教えてもらいました。

シンプルだけど応用の幅が広いシェーダーです
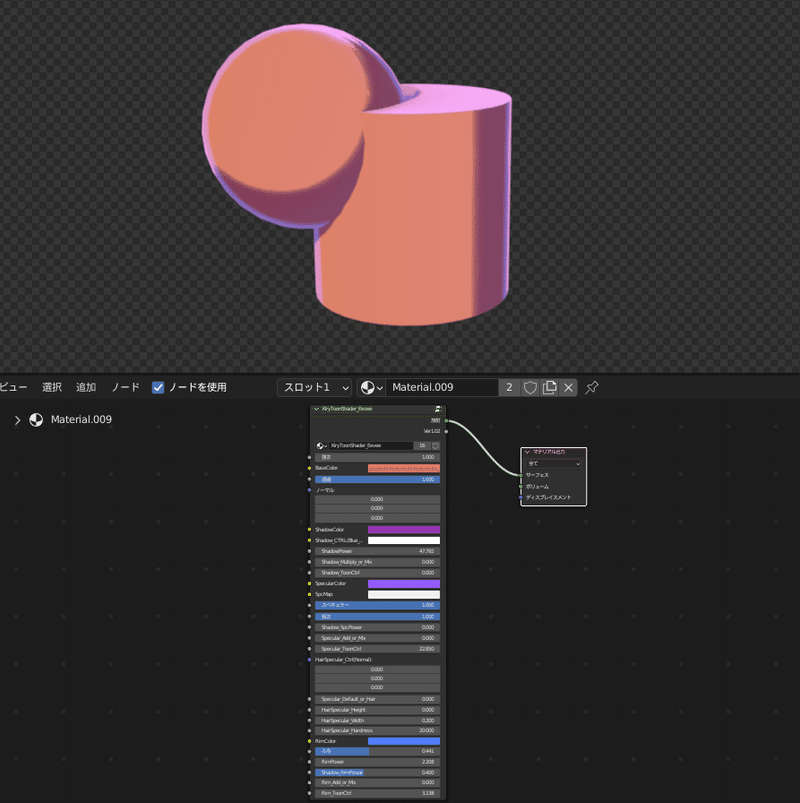
「KiryToonShader」
KiryToonShaderは以下の感じで使ってました。




スペキュラやリムライトに任意の色を設定できるので色々試してみると楽しいです。
「帯状ハイライトシェーダー」
こういった帯状のハイライトはライトではなくシェーダーで表現してます。
Lightning Boy Studioさんの動画を参考にしました。

この動画を参考に昔作ったシェーダーをほぼそのまま流用してます。
テクスチャについて質問がありました。
— ぎお@3D背景美術 (@regiomu2) October 26, 2020
ほぼPhotoshopで描いた素材を張り付けているだけですが、木材は勉強がてらシェーダーを自作しました。
試行錯誤中なのでごちゃっとしてますが参考になれば幸いです。
場所ごとに大体の色味等調整し終えたらベイク等で画像にしてPhotoshopで加筆しています。 pic.twitter.com/H5mTz6V9pe
ハイライト部分の参考にしたのはLightning Boy Studioさんのこちらの動画です。https://t.co/gnAGKMG90I
— ぎお@3D背景美術 (@regiomu2) October 26, 2020
また、ハイライトの位置の調整はUVで行うと楽でした。 pic.twitter.com/RFHHsZv0Dl
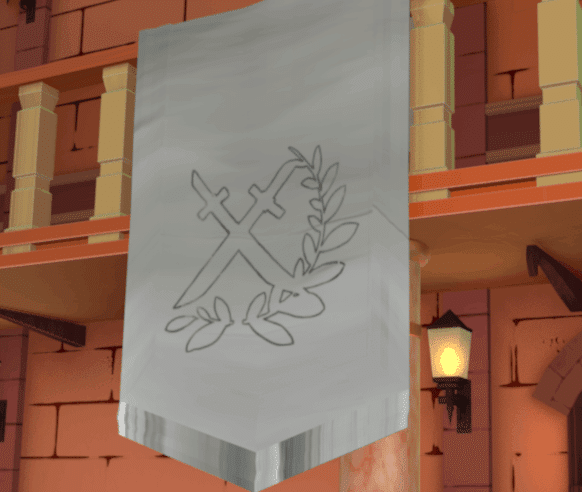
「簡易的布っぽいしわシェーダー」
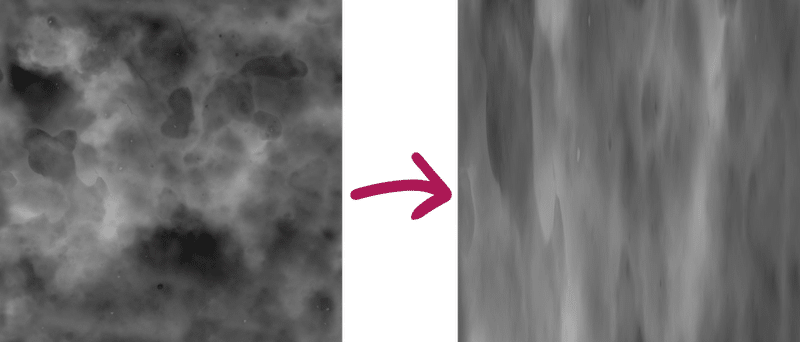
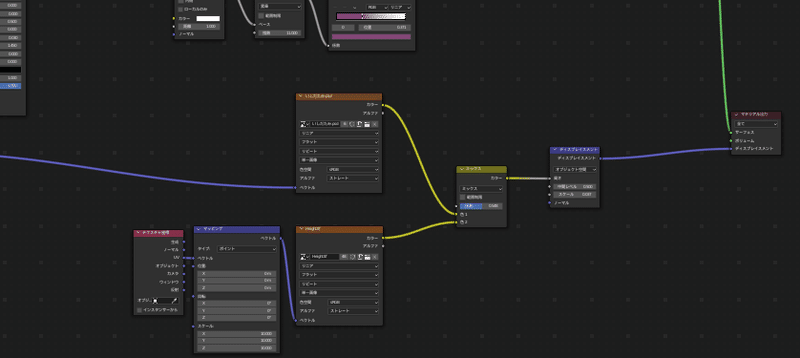
シェーダーの「ディスプレイスメント」でしわっぽい感じにしてます。


実際は平面のメッシュですが、シェーダーの効果でしわっぽく見せてます。
やり方は簡単で、ディスプレイスメント用のテクスチャを縦か横方向に伸ばしてるだけです。


ギルド内ではこの辺りで使ってました。
寄りだと加筆が必要ですが、中~遠距離なら意外とまんまでもいけます。


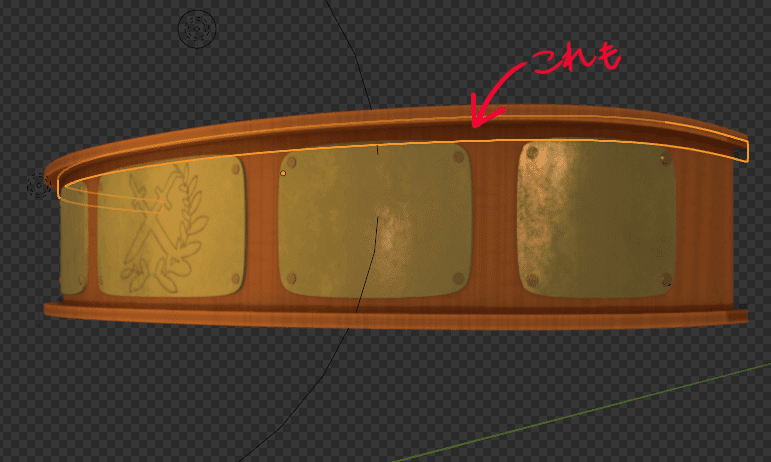
金色のフリンジ部分もシェーダーのディスプレイスメントで表現しています。


ギルド内ではメッシュをディスプレイスモディファイアでちょっと歪ませていますね。詳細は後ほど説明します。
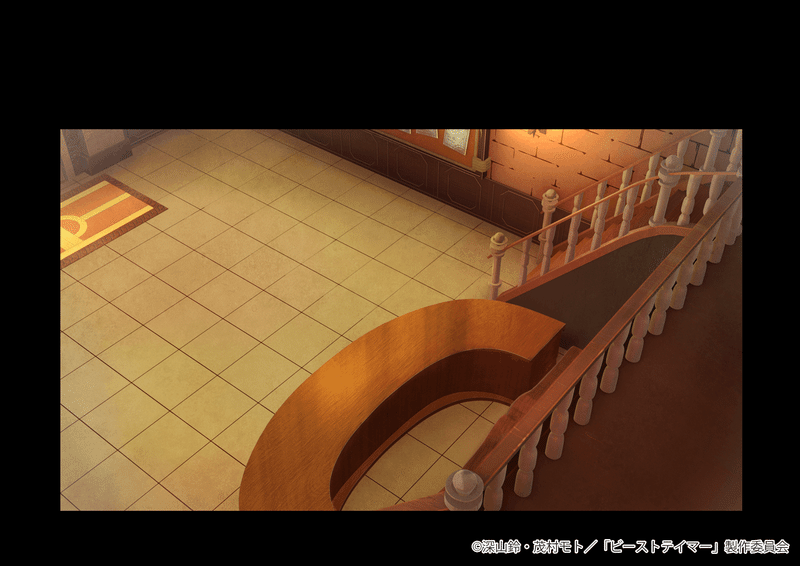
床のマテリアル
ギルドの床は簡単に済みそうだったのでテクスチャを描きました。
床石の質感とマス目を別々で描いてシェーダーで合成してます。


黒い部分は透過されます

マス目テクスチャのアルファに数式ノード(大きい)をかませてあります。
こうすると線がくっきりします。

さらに、アニメ背景によくある距離に応じて線の入れ具合が変化していく表現も再現できます。


数値で調整できるので便利です。
線は細目にしておけば加筆しやすくなります。
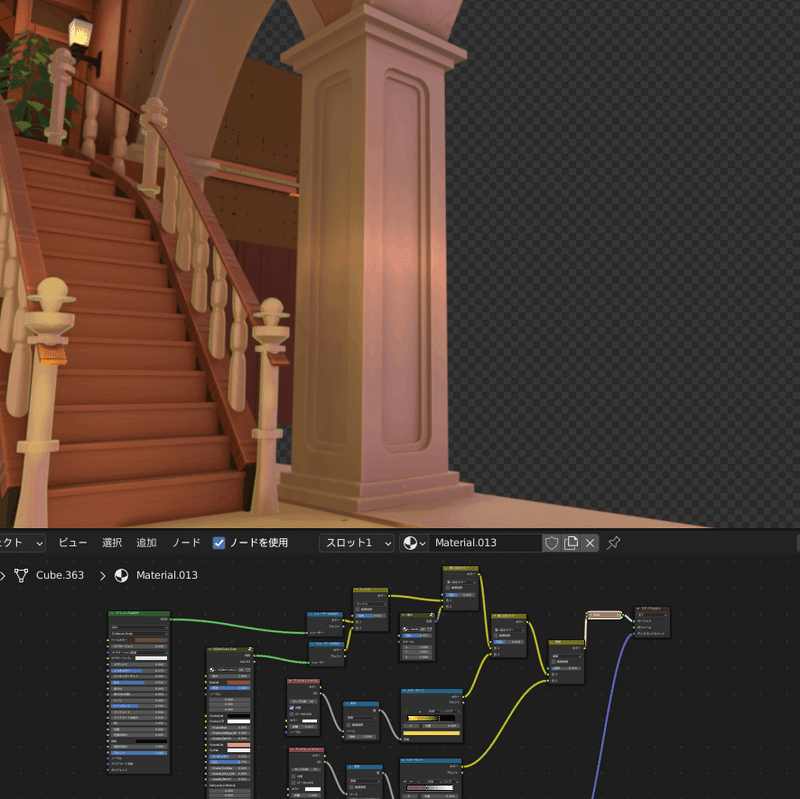
カベのマテリアル
カベのレンガはテクスチャを貼っています。
これをシェーダーのディスプレイスメントにも使って凹凸を出すやり方を試してみました。


下はカベ全体の凹凸用です
組み合わせてこんな感じになります。

カベにもAOのシェーダーを使ってます。


こんな感じでやってましたが、今やるなら目立つ場所だけ実際にブロックを積み上げて作るやり方にするかな、と思います。
その方がディティールが上げやすいかもです。
今なら簡単に破壊や劣化表現が与えられるアドオン「One Click Damage」や「Cracks And Damage Maker」等があるのでそれらをもっと利用しますね。

カベ以外でもそうですが時間があれば、ある程度3Dで作ってから出力してPhotoshopでレタッチ。
それをテクスチャとして利用するのがベターではあります。
全体的にもっとリアルな質感にしたい場合はアドオンの「Extreme Pbr Nexus」を使った方が楽ですね。導入がやや大変ですが。
今作ではあまり使ってませんが、これをAOのシェーダーやKiryToonShaderと組み合わせればいい感じになります。
あとは「Poly Haven」で求めてるテクスチャを探すのもありですね。
こちらは100%フリーで使えます。
ちょっとした小技を紹介
マテリアルの調整がある程度終わったらモディファイアも使ってもう一押しクオリティアップを目指します。
「ベベルハイライト」
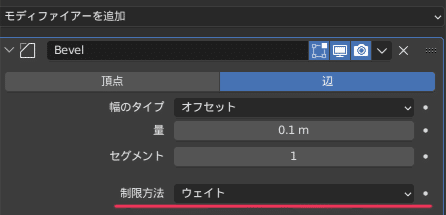
まずエッジのハイライト表現にベベルモディファイアも使いました。
制限方法は「ウェイト」にします。

エッジを選択してベベルウェイト(WindowsだとShift+Ctrl+E)に設定するとそこにだけベベルモディファイアが反映されます。

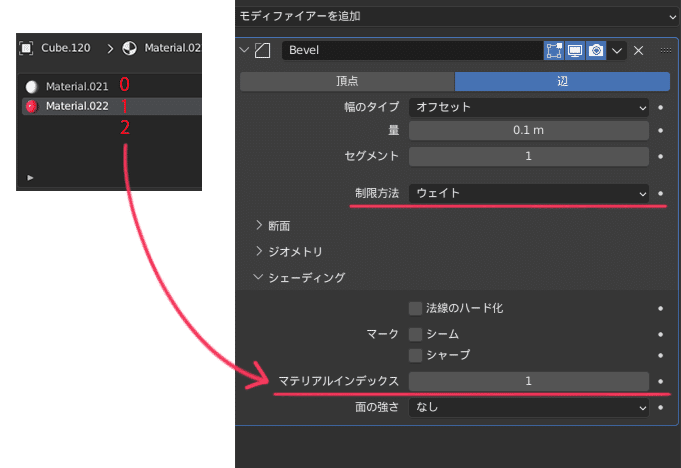
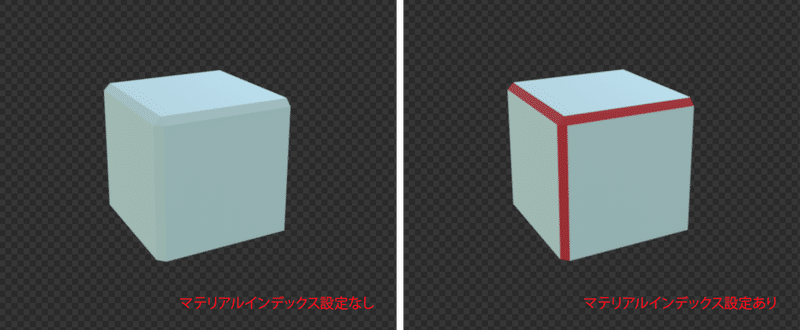
ベベルされたところに別のマテリアルを設定できます。
マテリアルインデックスの数値を変更します。

使いたいマテリアルは上から2番目ですが、インデックスは「0」から始まるのでこの場合は「1」と設定します。

これだけでも使い道はたくさんありますが、ディスプレイスモディファイアと組み合わせるとより良い感じになります。
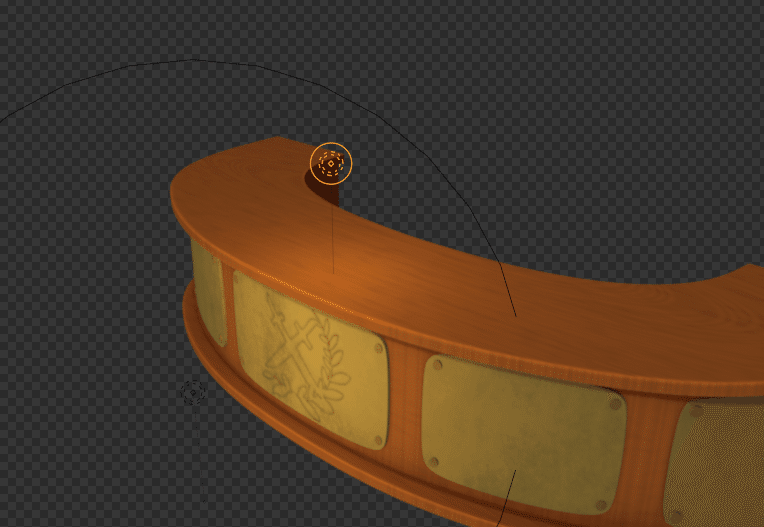
「ディスプレイスでエッジなじませ」
3Dモデルのエッジは鋭角すぎてアニメ背景にしたとき結構目立ちます。
ですのでオブジェクト内側のエッジは主にシェーダーで。
アウトラインのエッジはディスプレイスでちょっと歪ませて「硬さ」をある程度軽減させ、絵になじむようにしています。
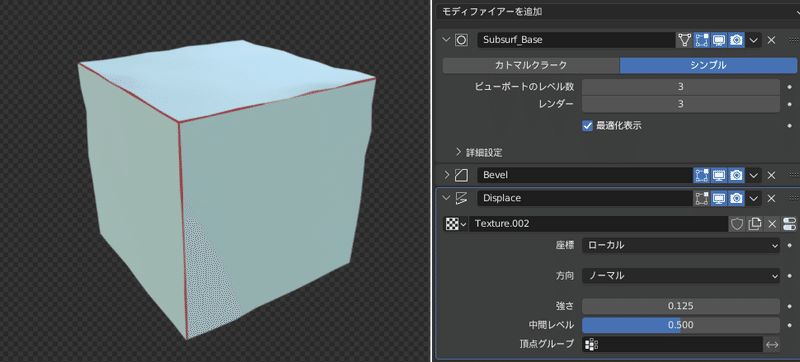
サブディビジョンモディファイアで細分化、ディスプレイスモディファイアを追加して全体を少し歪ませます。

ベベルハイライト後にこうするとエッジのハイライト部分に強弱が生まれます。
これをマテリアルと組み合わせるとこうなります。


多用するとデータが重くなるので重要な部分にしぼって使うのをオススメします。
ベベルハイライトのマテリアルがライトの影響を受けるようにすれば任意の場所をより明るい色にできます。
カウンターの場合は手前側(キャラに近い部分)がそうなっています。
ハイライト部分の表現はグリースペンシルも使えばもっと良くなるので今後も色々と研究していきたいですね。
アウトラインの硬さ軽減にもグリースペンシルは使えそうです。
「グリースペンシルで落ち影」
前述したテーブルの落ち影以外でもグリースペンシルは使ってます。


AOシェーダーでの陰表現とは違い、自分の好きなように形や配置、ボケ具合を個別に調整できるのが利点ですね。
丸や四角など単純な形は標準機能で作れますが、メッシュの形に沿って作るのは大変です。
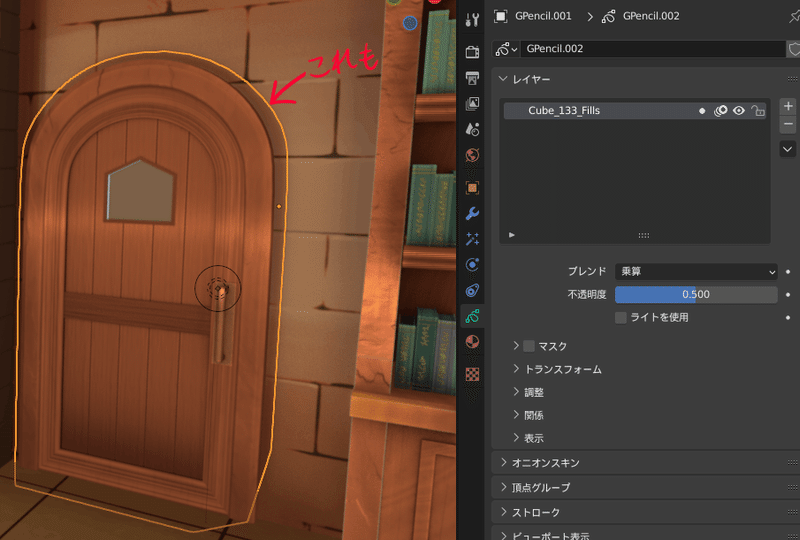
そういう場合は一度メッシュで形を作ってからグリースペンシルに変換します。

グリースペンシルの「フィル」だけ有効にしてマテリアルやエフェクトを設定すれば完成です。
注意点ですが、エフェクトの「ブラー」はビューから見てオブジェクトに隣接するところもボケてしまうので近くで見ると変なすき間ができてます。

なのでカメラが寄った際はレタッチが必要になります。
マテリアル、小ネタについては以上です。
何か思い出したらまた追記していきますのでよろしくお願い致します。
掲載されている画像・データの無断使用・無断転載はお断りします。
なにか質問がありましたらコメントかTwitterでお願いします。
以前公開したblenderの記事はこちら
blenderでの線画出力についてこの(↑)記事を参考にしてください。
目次から「線画の出力について追記」まで飛んでください。
小学校で色々話した記事はこちら。
