
サイトマップをスクショ付きで自動で生成してくれる「VisualSitemap」
Webサイトを構築するときにサイトマップ作成は付き物ですが、初期構築やリニューアルのタイミングにしか作らない、ってことが多くないですか?いざサイトマップを確認したくなったときに最新版のサイトマップがなくて困ることも多々。そして、サイトマップに限らずドキュメント系って作成したあとの更新が億劫なんですよね。そんなズボラの私にぴったりな自動でサイトマップを作成してくれる「VisualSitemap」を見つけたので使ってみたのでメモ。
VisualSitemapとは

使い方
1.自分のワークスペースを作成する
2.「Sitemaps」から登録
3.クローリングしたいURLを入力する
4.クローリング対象のページ数を入れる(フリープランだと最大50ページ。任意の数値を入力できます)
5.クローリング対象の階層を指定する(フリープランは第2階層まで)
6.クローリングが終了するまで待つ
7.サイトマップが作成されると右上の⚡マークが通知される

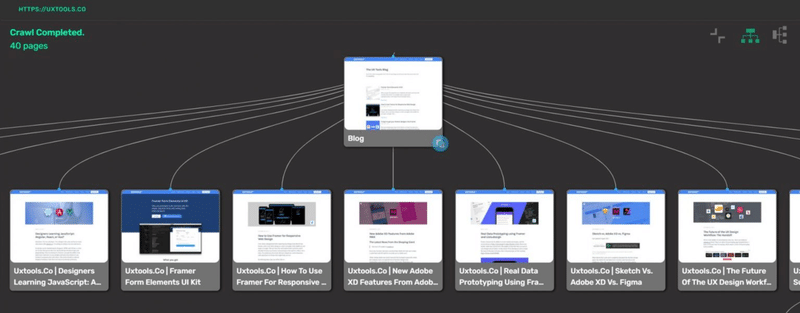
こんな感じで見れる
「VisualSitemap」にはサンプルで実際のWebサイトをクローリングして作成されたサイトマップが閲覧できるようになっています。

スウェーデンのVOLVO CAR SVERIGEのサイトマップ
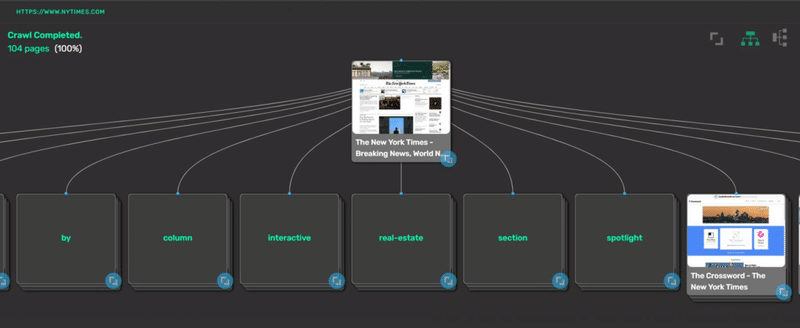
The New York Timesのサイトマップ
このようにサイトのスクリーンショットとディレクトリ名、タイトルが階層ごとのツリー状に表示され、画面表示の拡大・縮小が可能で、ツリーは垂直と水平も選択可能です。

記事数が多くなるブログディレクトリもタイトルルールなどが一目瞭然で、SEOの見直しにも良さそう。
お読みいただきありがとうございます。もっとライブやスポーツ観戦に行って仕事の糧にしたいです。
