
【illustrator】画像に合わせて変形したふちどりをつける方法
撮影用に会社のロゴパネルを作成することになった。よくある映えのためのパネルだ。カワイイですねーなどと言い軽い気持ちで引き受けたものの、あとになって既存のロゴデータにはフチがないことに気づいた。
まあググればできるだろ~と思っていたが、これが結構大変だったので綴ります。
最も簡単なふちどり手順
先に結論(手順)をご紹介 ※わかりやすいよう後半、画像でも紹介します
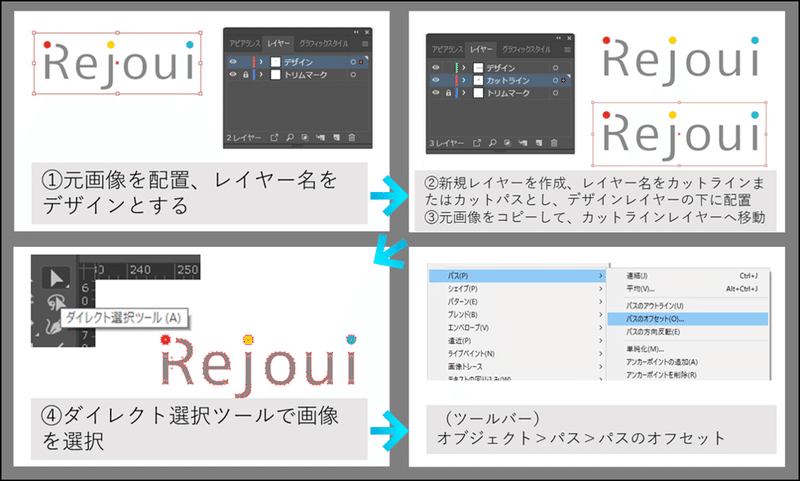
①元画像を配置、レイヤー名をデザインとする。
②新規レイヤーを作成、レイヤー名をカットラインまたはカットパスとし、デザインレイヤーの下に配置する。
③元画像をコピーして、カットラインレイヤーへ移動する。
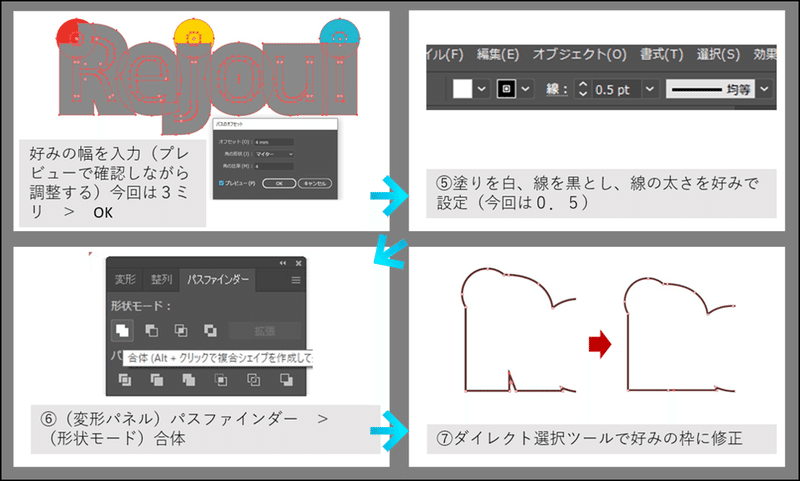
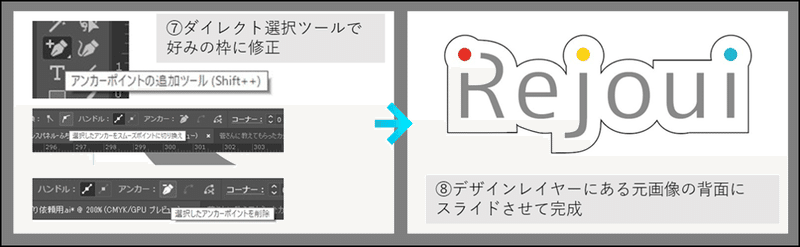
④ダイレクト選択ツールで画像を選択 > (ツールバー)オブジェクト > パス > パスのオフセット > 好みの幅を入力(プレビューで確認しながら調整する)今回は3ミリ > OK > ⑤塗りを白、線を黒とし、線の太さを好みで設定(今回は0.5) > ⑥(変形パネル)パスファインダー > (形状モード)合体 > ⑦ダイレクト選択ツールで好みの枠に修正 > ⑧デザインレイヤーの元画像の背面にスライドさせて完成
(くわしく書いていきます)
既存のロゴはこんな状態でした↓

枠にではなく文字に合わせ変形、かつ全体がつながったふちをつけたい。
完成イメージはこんな感じ↓

「イラレ フチドリ 画像」で検索すると「パス」や「アピアランス」といった機能を使った記事が多くでてきます。たとえば四角い画像の周りに四角いふちをつけたい場合は、それらで簡単にできます。(ググってね)
途中、迷走してこんな感じにもなりました↓(ひどい笑)

また、文字それぞれに細いふちをつけて単純にふちどり文字のようにしたい場合は、自動選択ツール(ググって)を使えばとても簡単にできます。
こんな感じ↓

でも違う、どれも違う、
こ れ じ ゃ な い !!!
あれこれ試行錯誤し、果ては超多忙の社長まで巻き込んで(社長はイラレ朝飯前)やっといきついた結果が冒頭の最も簡単なふちどり手順なのです!
画像で手順紹介
冒頭の手順を画像にまとめました。



イラレを使って画像や文字にふちどりする方法は世の中にたくさんあるのですが、今回、素人レベルの自分の技術でも綺麗にできる方法を見つけるまでにはだいぶ時間がかかってしまいました。
このnoteが少しでもどなたかのお役に立てれば幸いです。
このデータを使用してパネルを作成した話はまた別の記事でご紹介したいと思います。
最後まで読んでくださりありがとうございます。 サポートいただきましたら、ますます精進いたします!
