
Slackに「RSS」を導入したらめっちゃインプットの効率が上がった話
みなさん、あけましておめでとうございます。
Basecampでデザイン修行中のれおです。
年が明けたばかりですが、今回も、坪田さんから教わったSlackの活用術を紹介していこうと思います。
今回紹介するのは、Slackを使った情報収集の方法です。
「もっとインプットを頑張りたいけどなかなか時間が取れない!」という方におすすめの方法なので、ぜひ読んでいってください!
RSSって何??

RSSとは「Really Simple Syndication」、または「Rich Site Summary」の略語で、Webサイトのニュースやブログなどの、更新情報の日付やタイトル、その内容の要約などを配信するため技術のことです。出典:RSSって何?RSSの仕組みを理解し、RSSリーダー「Feedly」を使ってみよう!より
技術の話になると急に難しくなりそうですが、やろうとしていることはカンタンです。
つまり、RSSとSlackを連携させて、メディアが記事を更新するたびに、Slackに通知が来るようにしてしまおうということです。
せっかく毎日使うSlackなんだから、必要な情報はすべてSlackに集めてしまいましょう!!
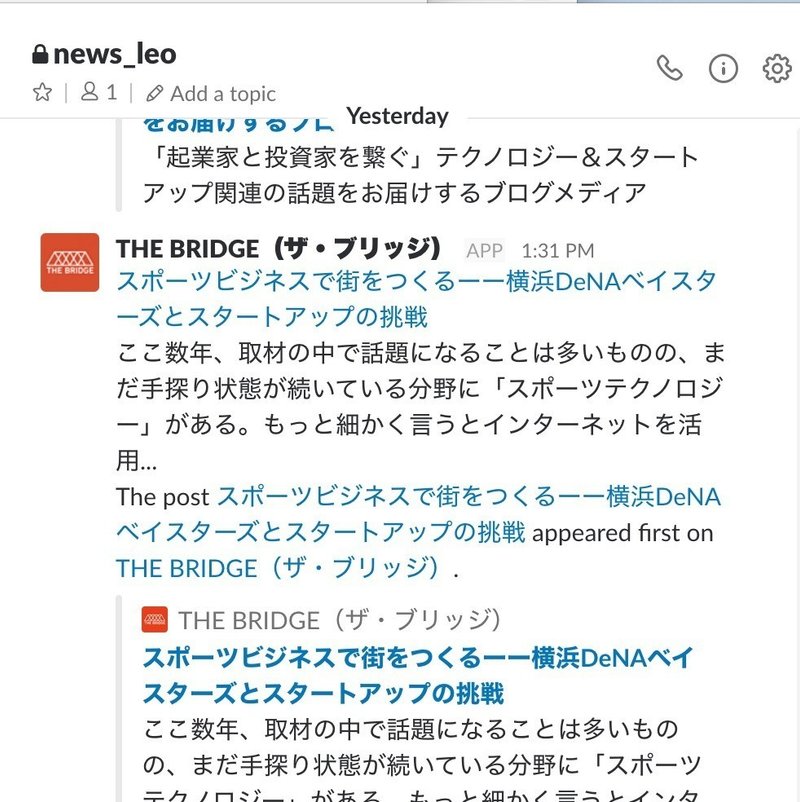
気になる記事が全てSlackに集まる!

RSSを連携させると、上の画像のようにSlackのチャンネルに自動でメディアの更新情報が流れるようになります。
以前、僕はChromeのブックマーク機能を使って記事を確認していたのですが、その手間が全て省けました。
更新頻度が低いメディアのチェック忘れなんかもなくなりましたね。
複数人で共有もできる!

Slackなので、もちろん複数人とのチャンネル共有もできます。(上の画像は僕と坪田さんの共有チャンネルです!!)
デザイナーチーム内でデザイン系記事を共有してもいいですし、各チームごとのノウハウ共有の場としても活用できそうですね。
導入方法もカンタン!
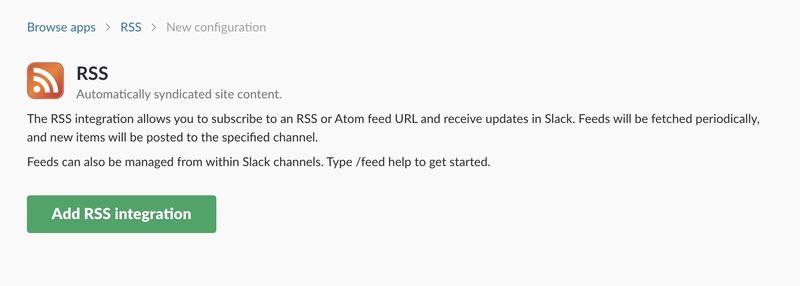
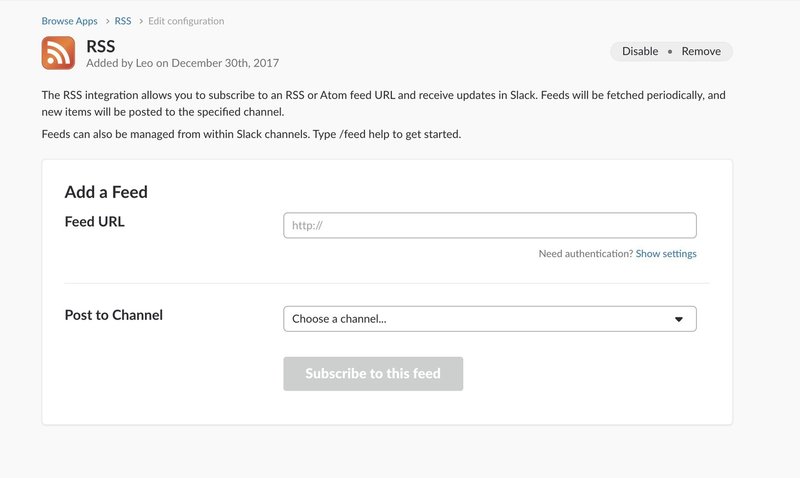
RSSの連携ページ(https://slack.com/apps/A0F81R7U7-rss)からカンタンに設定ができます!



このページまでいけば、Feed URLとポストされるチャンネルを選ぶだけです。

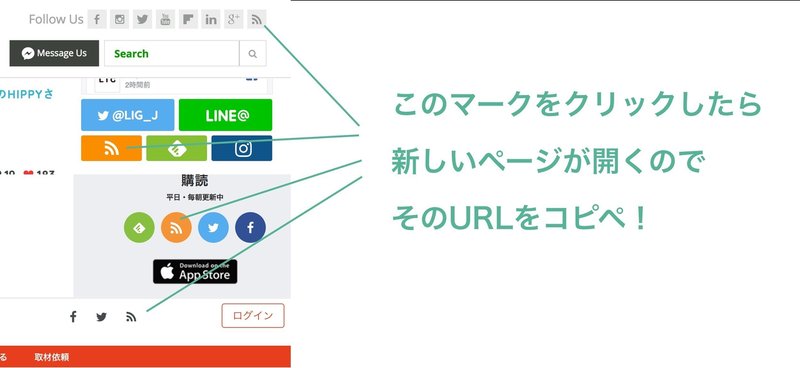
Feed URLは、自分がチェックしたいメディアからコピーしてきます。だいたい、どのメディアにもRSSのアイコンはついているので、そこから取得してください。

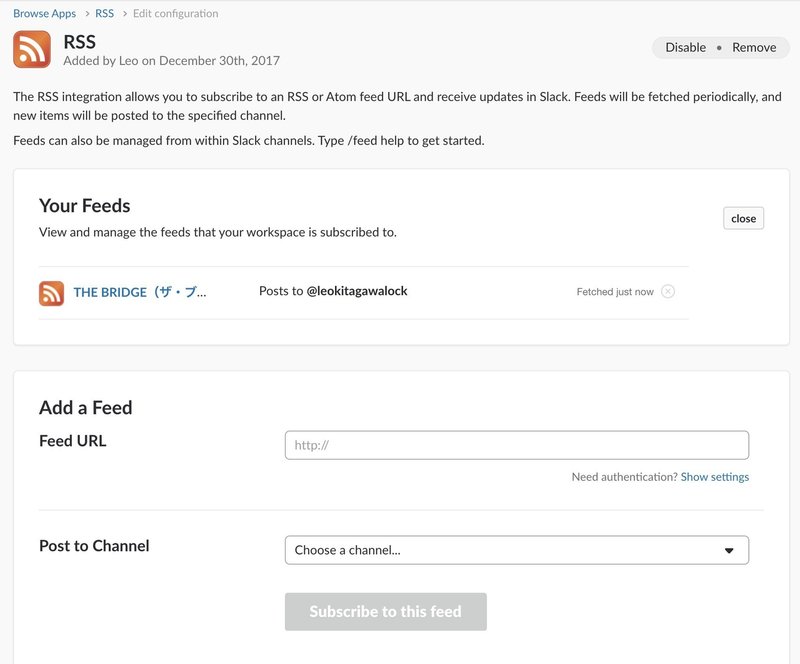
このページまでくれば登録完了です。
削除したいものがあれば Fetched just nowから消せますし、追加したいものがあればAdd a Feedから追加できます。
ご自身の使い方に合わせてカスタマイズしてみてください。
記事のジャンルごとやメディアの更新頻度ごとにチャンネルを変えたり、いろいろと工夫できると思います。
まとめ
RSSを導入してからは、インプットに使うのはSlackとTwitterのみになりました。
使うツールを絞ることで効率よくインプットができ、他のことに時間を使うことができるので、とてもおすすめな方法です。
今年もバンバンnote更新していくのでよろしくお願いします!!
同世代のデザイナーの方ともっとつながりたいです! Twitter、ぜひフォローお願いします!
