
InVisionを使ってTwitterのページ遷移トレースしてみた
こんにちは、Basecampでデザイン修行中のれおです。
最近、若手デザイナーを中心にトレースが注目されてきていると思います。
僕も以前、TwitterのUIトレースをしていたのですが、そのさらに次のステップとして、InVisionを使ってページ遷移をトレースしてみました。

アプリの基本的なページ遷移が身につく

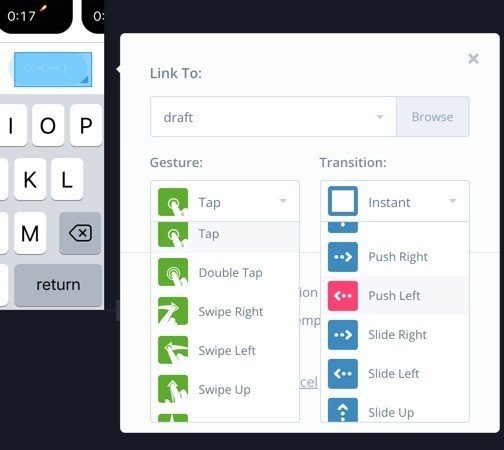
InVisionで使える豊富なジェスチャーとトランジションを材料に、スマホとにらめっこしながら、ページ遷移をトレースしていきます。
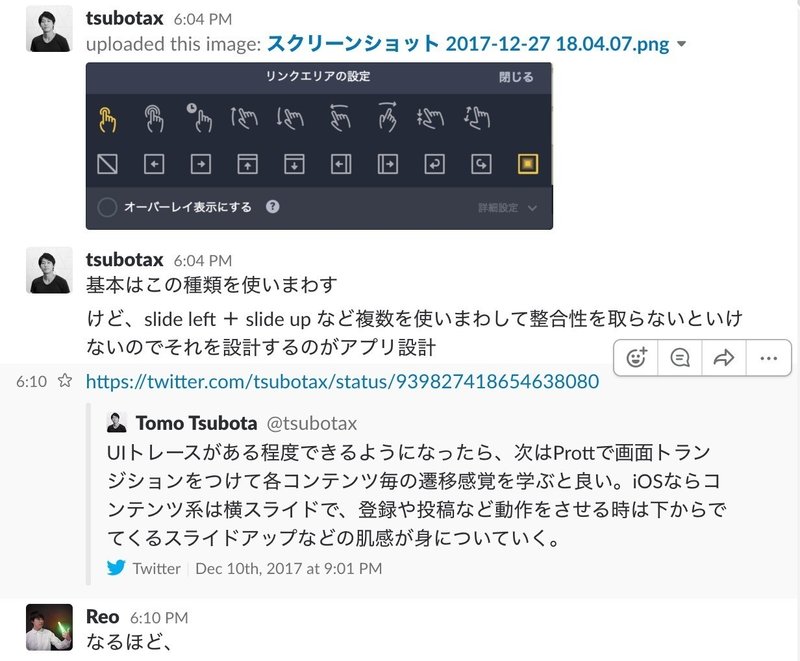
各ページでそのトランジションが使われている理由を考えながら、アプリを再現していくことで、だいたいのページ遷移ルールが見えてきました。
- コンテンツを見る系は横スライド(自分のプロフィやツイート内容)で、コンテンツごとに左右を使い分けている。- 新しい動作(ツイートなど)をさせる時はだいたい下からのスライドアップ。
UIと同じようにページ遷移もしっかりルール化されているということを改めて実感できました。

新しい「観察」の切り口
最近、激しく共感したこばかなさんのツイートです。
UI模写(トレース)の意味ってまさに観察にあるな、と思いますし、今回のトレースを通して、ページ遷移に対する無意識を意識化することができたと思います。
今までトレースでは、あくまで静的なデザインしか意識していなかったのが、動的なデザインも意識するようになり、自分の中での観察の対象が一気に広がったような気がします。
結果、日頃アプリを使っているときにもページ遷移を観察する癖がついてきましたし、アニメーションやマウスオーバー時の変化などにも意識を向けるようになってきました。
デザインを勉強したい人におすすめ
本当にこの通りだと思います。
スタートアップの学生インターンだとドタバタしてしまい、ページ遷移まで意識してじっくりデザインができる環境は珍しいと思いますが、この方法だと超お手軽に自分の作ったものをを動かして触るという経験ができます。
今回はInVisionを使いましたが、Prottでも同じようなことができますし、無料の体験版もあるので、これからUIデザインを勉強したいという方にはすごくおすすめな方法です。
同世代のデザイナーの方ともっとつながりたいです! Twitter、ぜひフォローお願いします!
