
PHOTOSHOP / 超初心者の為のマスクの基本
こんにちは。
札幌を拠点とし活動中のNORD WORKSレタッチャーのオオタニです。
今回はPHOTOSHOPの初心者向けの記事です。
以前『PHOTOSHOP / 超初心者はまずパスを使いこなせ!』という記事を書きました。
何度もいいますが、レタッチで必ず覚えたほうが良いテクニックというのが『切り抜き』なんです。
切り抜きができると、部分的な色補正もできるし、合成もできる。レタッチだけじゃなく、デザインにだってつかえるはずです。
ちなみにパスとマスクを使用した切り抜きは、レタッチャーの私は毎日のように使います。
レタッチの半分は切り抜きでできている、と言っても過言ではないでしょう。
前回、パスの簡単な使い方はご紹介しましたので、今回はマスクの説明をします。
1.マスクとはなんぞや。
2.マスクのつけ方
3.マスクの編集
1.マスクとはなんぞや。
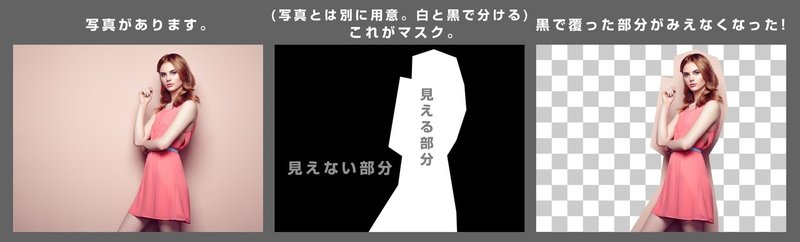
簡単に言うと、見える部分と見えない部分を分けるマークです。
写真とは別に用意する画像で、白黒で作られています。
白が見える部分
黒が見えない部分
PHOTOSHOP的にイメージで表すとこのような感じ。

見せたい部分は白で表します。
見せたくない部分は黒で表します。
こんな画像を作ればいいのです。
これがマスクの基本的な考え方。
2.マスクのつけ方
では次はこのマスクはどのようにつければよいのか。
今回はざっくりとした人型マスクを作ってみましょう。
人型のマスクをつけるために、選択範囲を作ります。
本格的な人物切り抜きをやってみたい人はこちら
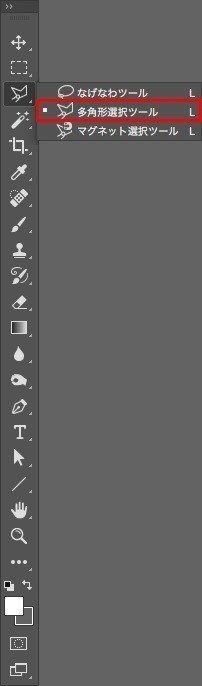
選択範囲の作り方もいろいろありますが、上のようにカクカクした人型に切り抜きたい時、多角形選択ツールというのを使います。

多角形選択ツールとは、ポイントとポイントを直線でつなぎ選択範囲を作るツールです。
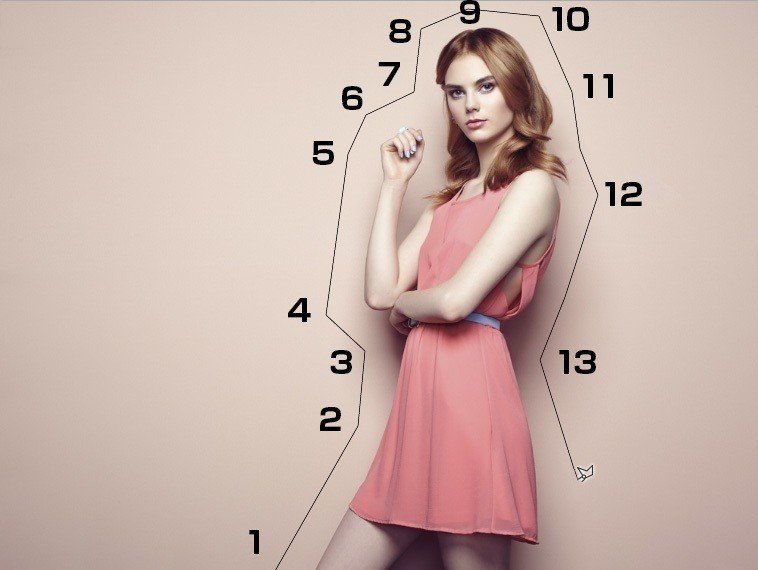
このように順に人物を囲うようにクリックして、切り抜き範囲を作ります。

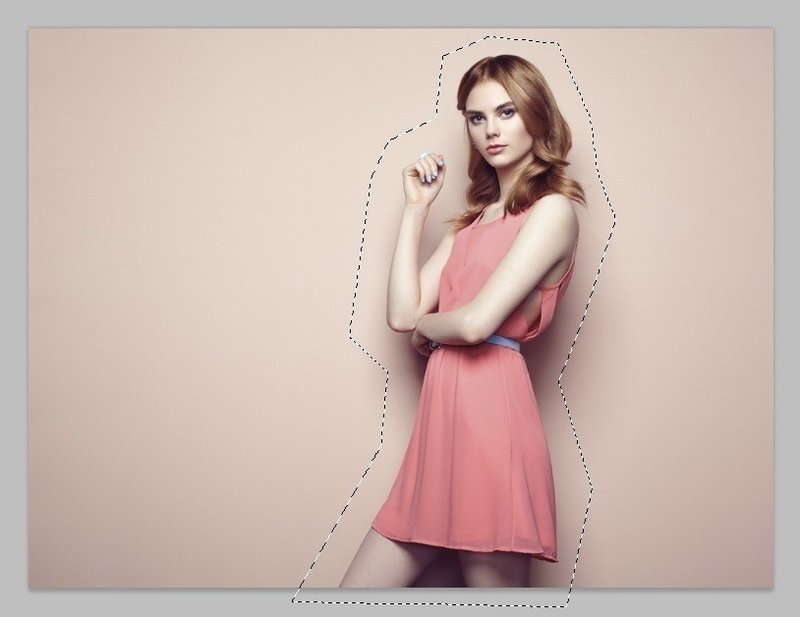
最後は1につなげるようにしてあげると、このように選択範囲が作れます。

この点線が出た状態が選択範囲が作られている状態です。
ここまでくると後は簡単。
選択範囲が作られているこの状態のまま、この赤マークの「レイヤーマスクを追加」をクリックします。

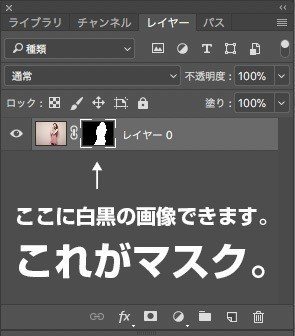
そうするとこのように写真の隣に白黒の画像が現れます。
これがマスク。

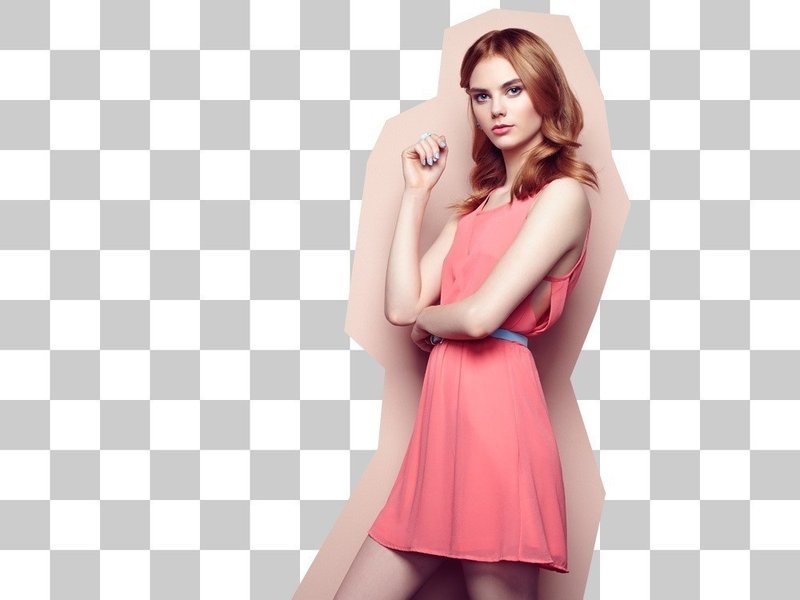
そして写真はこのように透明部分ができています。

ざっくりと人型で切り抜けましたね。
写真にマスクをつけ、一部分を隠すことができました。
3.マスクの編集
このマスクは、後で編集が可能です。
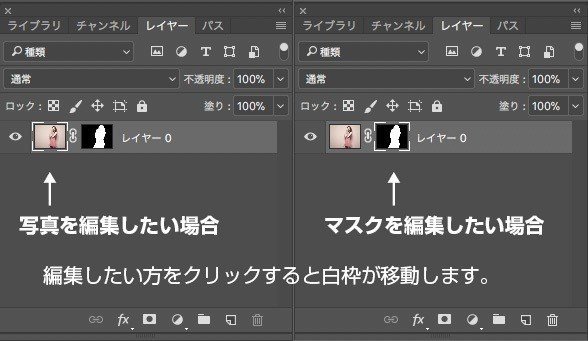
写真かマスクの編集したい方をクリックすると白枠が移動します。
マスクを編集したい場合はマスクをクリックします。

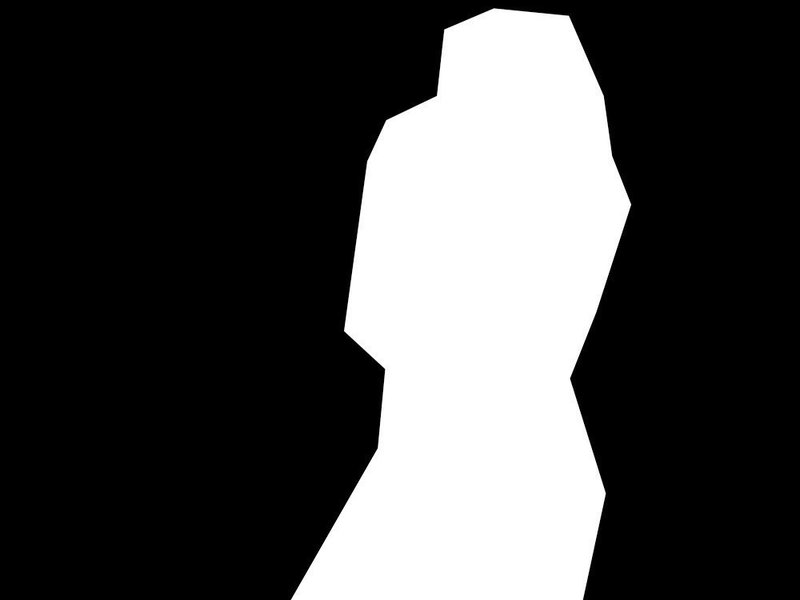
今どのようなマスクがついているのか確認したい場合は、altキーを押しながらマスクをクリックすると、マスクだけが表示されます。
もう一度マスク部分をクリックすると写真に戻ります。

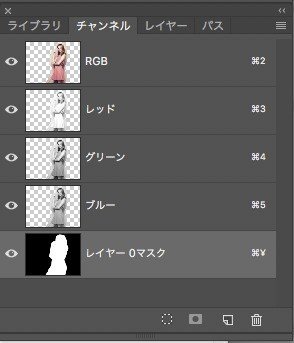
また、チャンネルタブを見ても確認することができます。

マスクを編集したければ、この白黒画像に直接加工をしていけばよいのです。
単なる画像なので写真と同じように編集が可能です。
ブラシで書いてもよし、再度選択範囲をつくって塗りつぶしてもよしです。
どんなものを切り抜くのか、どうやって見せたいのかによって選択範囲の作り方がちがってくるのでいろいろな選択範囲の作り方を知っておくのがよいですね。
このマスクは画像だけではなく調整レイヤーにもつけることができます。
つまり部分的な補正が可能になるのです。
画像を隠したい場合は黒
見せたい場合は白
半透明ならグレーで表す。
こんなふうに白黒の濃度で見える見えないを表せる。
これがマスク
PHOTOSHOP初心者の方はこのマスクの仕組みを覚えると、レタッチの幅がかなり広がるので是非挑戦してみてくださいね!
マスクを利用したオススメ記事はこちら(初心者)
↓
PHOTOSHOP/パスとマスクを使用した合成方法
人物を綺麗に切り抜きたい場合はこちら!!(中級者)
↓
PHOTOSHOP/いつの時代も使える人物の髪の毛を自然に切り抜く方法
頂いたサポートは新作の素材や資料などに使用させていただきます。
