
Fighting Stick αの天板絵を交換してみませんか
<前書き:国内Xboxのアケコン事情に光明が射した>
2023/4/21、株式会社HORIからXbox Series X|S / Xbox One / PC用アーケードスティック「Fighting Stick α for Xbox Series X|S」が再販されました。
/
— HORI /ゲーム周辺機器のホリ (@HORI__OFFICIAL) April 21, 2023
大変ながらくお待たせしました🙇♂️🙇♂️🙇♂️
\
皆さんの熱いご要望をいただいて、本日より、「Fighting Stick α for Xbox Series X|S」を #ホリストア にて再販致します❗
是非、この機会にお買い求めください✨https://t.co/rvUquygExx#HORI #ホリ #HORISTORE #Xbox #アケコン #格ゲー pic.twitter.com/nhNp5Cfc3r
6/2に発売を控える「ストリートファイター6」での需要を見越してのことだと思われます。また最近では、ギルティギア最新作やブレイブルークロスタッグバトル等、有名所の格闘ゲームもどんどんXboxで発売されるようになり、それも後押しとなったのかも、等と思ったり。
一応、Xbox One世代のアケコンもXbox Series X|Sで使うことは出来ますが、一部の2Dアクション/シューティングやアケアカNEO GEO全般等、動かせないタイトルが少なからずあったことも事実…そんな中、今世代機登場以降に発売された、唯一と言ってもいい"Xbox Series X|Sでまともに使えるアケコン"が再販されたのは何とも嬉しいニュースでした。既にアケコンを5台所持している僕も思わず飛びついた次第。

実際に触ってみた感想としては…何よりもまず、どっしりとした筐体の造形が実に素晴らしい。以前のRAPのように金属製の大きな底板が無い(ように見える)にも関わらず、結構な重さとかなりの存在感。黒を基調としたシックなデザイン、レバーと右手8ボタンがノワール配置なのも個人的には嬉しいポイントです。
HORI独自のレバーとボタン、LB/LTにしか適用されない中途半端なボタンアサイン機能(メーカーに問い合わせたところ仕様だそうです)に賛否は有りましょうが、「とりあえずこれ一台あればいいや」と言ってしまえるほどの安心感を買えるのであれば25000円は全然高くない…はず。

で、このFighting Stick α、比較的簡単な作業で天板のイラストを交換できるのも魅力のヒトツ。海外製のアケコン(マッドキャッツとか)ではちょこちょこ見かけるものの、国内メーカー製のアケコンでこの手のギミックは殆ど見たことがなく、天板のイラストを変更するには一手間も二手間も三手間も必要でした。
今回のFighting Stick αの再販、二次販売、三次販売と続いてかなりの数が売れたようで、個人的にはこれを機に天板絵カスタムに手を出す人が増え、Twitterで「 #俺のアケコンを見てくれ 」タグが賑わえばいいなーと思っていたのですが…皆様あまり、天板カスタムには御興味が、お有りで無い…?(再販から10日程Twitter検索で探してはいるものの、あまり見つけられてない)

ということで今回は、Fighting Stick αの天板絵の作成および交換方法をシェアしてみようと思います。自分のやりやすい方法、というだけで他にもっと効率のいい方法や簡単な方法があるかも知れませんが、やり方の一つの選択肢と見ていただければと思います。
<天板絵交換の前準備>
<用意するデータ>
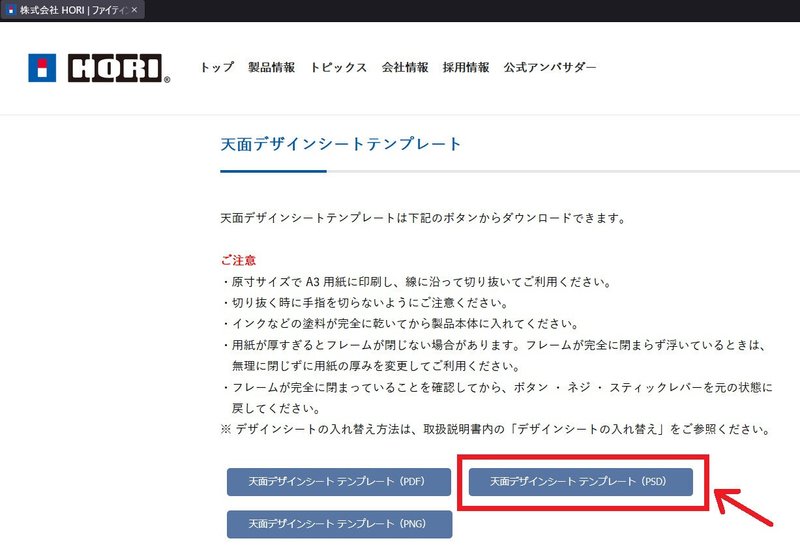
・PSD版公式テンプレ(PSD.psd)
今回の天板絵作成のメイン素材。PS5版Fighting Stick αの製品ページからダウンロードして下さい。

・追加レイヤー(Add.pxa)
天板絵を印刷したら、それをアケコン天板の外形に合わせて切り抜く必要があるのですが、このデータはボタンやレバー用の穴(円)をコンパスカッター(後述)で切り抜く際に便利な、円の中心点を追加するファイルです。
DL先:Googleドライブ
・天板絵にしたいイラストデータ(PNGやJPG等)
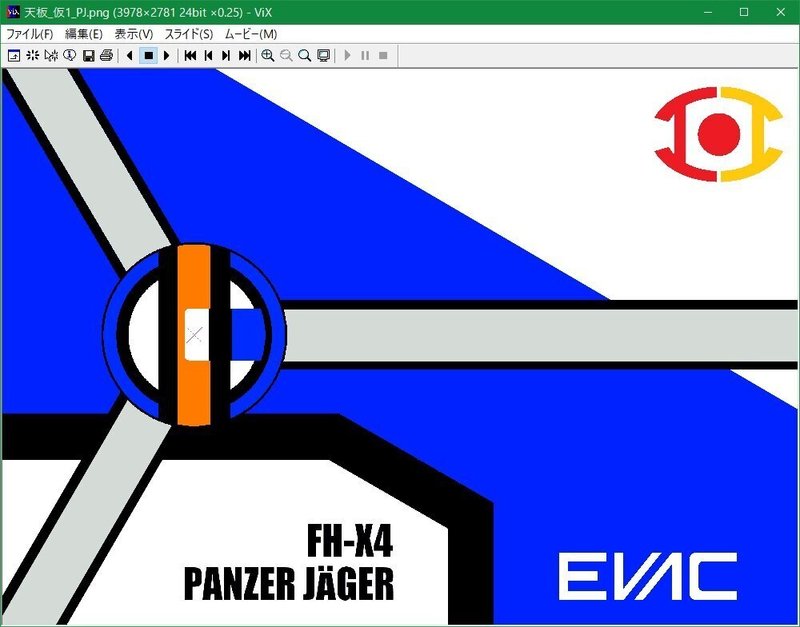
今回の解説では、PSD.psdの解像度(3978x2781pixel)に合わせてこんな画像データを用意しました。使いたい画像のサイズがここまで大きくない場合は、waifu2xなどの画像処理サービスで拡大してみるのもいいかも。
※イラストデータの周囲50pixel程が、天板の外形に合わせて切り抜いた際に無くなってしまうので注意して下さい。

<使用するソフト>
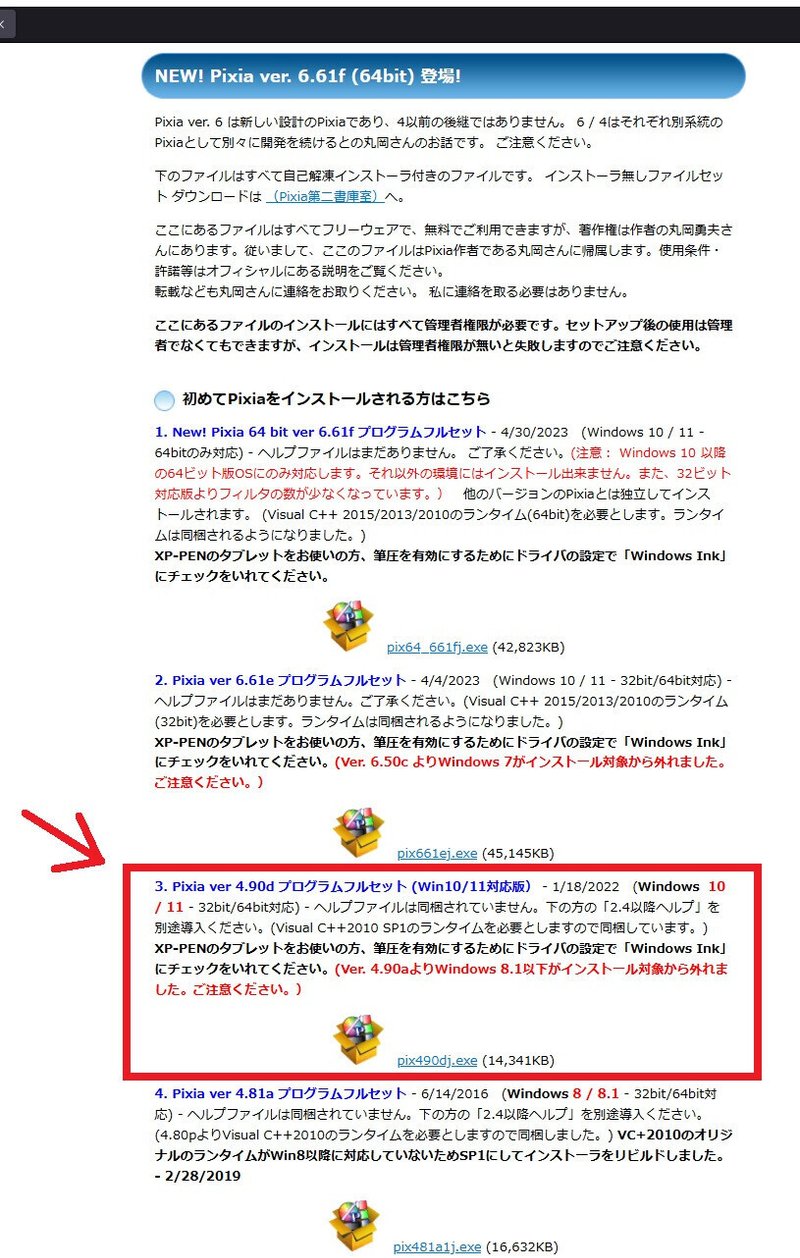
・Pixia ver4.90d
個人ユースでは非常に使いやすいペイントソフト。psdファイルも扱えます。また、天板印刷に必要なpdf出力時にDPIを指定できる(=印刷後のサイズが決め打ちしやすい)ことも採用の決め手となりました。
DL先:Pixia書庫室

<使用するサービス>
・ネットワークプリントサービス
ローソンやファミマなどのコンビニでA3印刷をするために使用します。会員登録不要なところ、店舗での印刷にUSBメモリ等の持ち込み不要なところがお手軽ポイント。
※対応コンビニはファミマ、ポプラ、ローソンですが、今回は拙宅近所のローソンで印刷しました。
※セブンイレブンは非対応です(別のサービスとなります)。

<使用する道具>
ハサミ or カッターナイフ(印刷したデータの外形線を切り抜く)
定規(カッターで真っ直ぐ切る際に使用/長さが35cm以上あると尚良し)
コンパスカッター(ボタンやレバーの穴をきれいに切り抜くのに便利)
プラスドライバー(アケコン筐体を分解するのに必要)
コンパスカッターはOLFAの製品がオススメです(ダイマ)。
<天板絵交換の実際の手順>
実際の作業手順を箇条書きに近い感じで記していきます。見辛い部分もあるかと思いますがご容赦下さい。
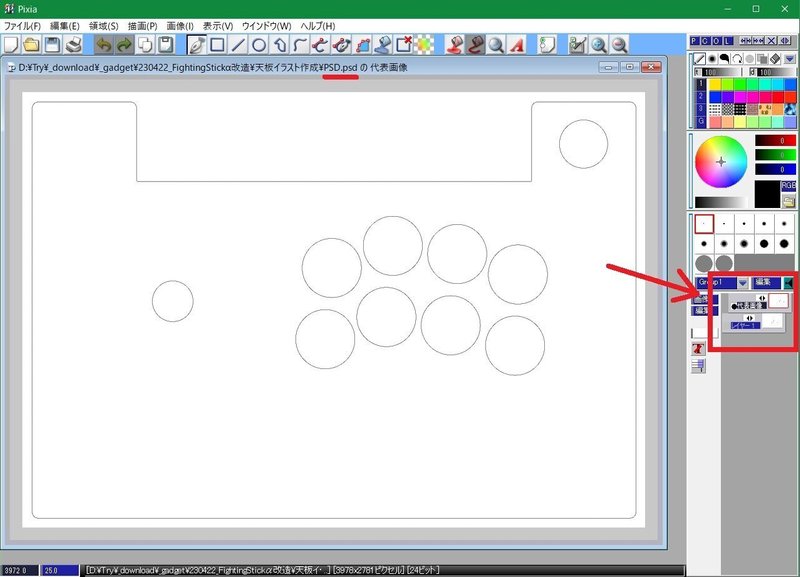
手順1.PSD.psdをPixiaで開き、pxa形式で保存し直す
PixiaのウィンドウにPSD.psdをドラッグ&ドロップして開く
Pixia画面右端の"代表画像"レイヤーの『◀▶』を左クリックし、レイヤーの枠を右に寄せた状態にする
Pixia画面右端の"レイヤー1"レイヤーの『◀▶』を左クリックし、レイヤーの枠を左に寄せた状態にする
メニューバーの"ファイル(F)"→"名前をつけて保存(A)"と進み、『PSD.pxa』と名前をつけて保存する

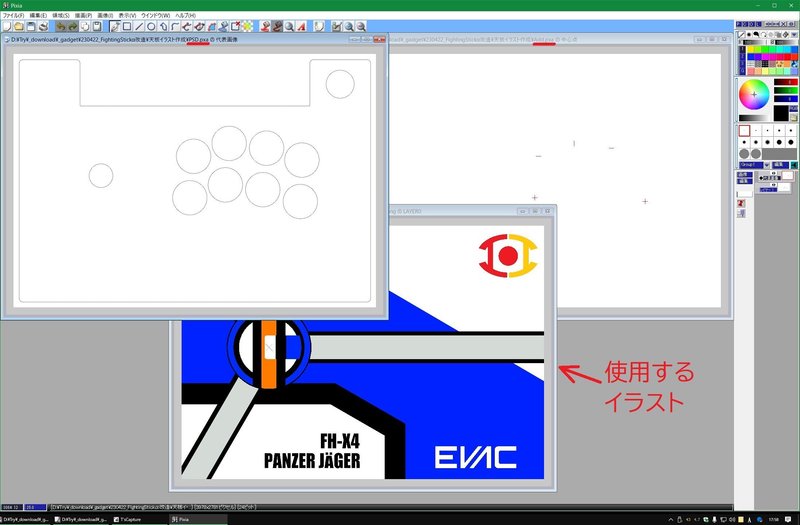
手順2.PSD.pxa、Add.pxa、天板絵にしたいイラストデータ(以下、イラストデータ)をPixiaで同時に開く
各ファイルをPixiaのウィンドウにドラッグ&ドロップする
それぞれのファイルのウィンドウを一番手前に表示した状態で、メニューバーの"表示(V)"→"拡大率マイナス(D)"と選択し、各ウィンドウを小さくしておく

手順3.PSD.pxaの"代表画像"レイヤーの下に"デザイン"レイヤーを作成する
PSD.psdが開いている場合は閉じ、新たにPSD.pxaをPixiaで開く
Pixia画面右端の"代表画像"レイヤーの上で右クリック→"追加(A)"を選択
"レイヤ追加"ウィンドウが出るので『OK』ボタンをクリック
"代表画像"レイヤーの下に"LAYER2"という名前の新規レイヤーが作成される
"LAYER2"の文字を左クリックし、出てきた"レイヤ設定"ウィンドウで名前欄に"デザイン"と入力し『OK』ボタンをクリック
手順4.PSD.pxaの"レイヤー1"レイヤーの下に"中心点"レイヤーを作成する
Pixia画面右端の"レイヤー1"タブの上で右クリック→"追加(A)"を選択
"レイヤ追加"ウィンドウが出るので『OK』ボタンをクリック
"レイヤー1"レイヤーの下に"LAYER3"という名前の新規レイヤーが作成される
"LAYER3"の文字を左クリックし、出てきた"レイヤ設定"ウィンドウで名前欄に"中心点"と入力し『OK』ボタンをクリック

手順5.Add.pxaの"中心点"レイヤーをPSD.pxaにコピーする
※次の1.~2.は、Add.pxaのウィンドウを一番手前に表示した状態でおこなってください。
メニューバーの"領域(S)"→"全体を選択(A)"をクリック
メニューバーの"編集(E)"→"コピー(C)"をクリック
※次の1.~3.は、PSD.pxaのウィンドウを一番手前に表示した状態でおこなってください。
手順4.で作成した"中心点"レイヤーを選択した状態にする(レイヤー名の左のスペースをクリックし、●が付いた状態にする)
メニューバーの"編集(E)"→"貼り付け(P)"を選択
PSD.pxaウィンドウ内を右クリックし"このレイヤに貼り付け"を選択して完了

手順6.イラストデータのイラストをPSD.pxaにコピーする
※次の1.~2.は、イラストデータのウィンドウを一番手前に表示した状態でおこなってください。
メニューバーの"領域(S)"→"全体を選択(A)"を選択
メニューバーの"編集(E)"→"コピー(C)"を選択
※次の1.~3.は、PSD.pxaのウィンドウを一番手前に表示した状態でおこなってください。
手順3.で作成した"デザイン"レイヤーを選択した状態にする(レイヤー名の左のスペースをクリックし、●が付いた状態にする)
メニューバーの"編集(E)"→"貼り付け(P)"を選択
PSD.pxaウィンドウ内を右クリックし"このレイヤに貼り付け"を選択して完了

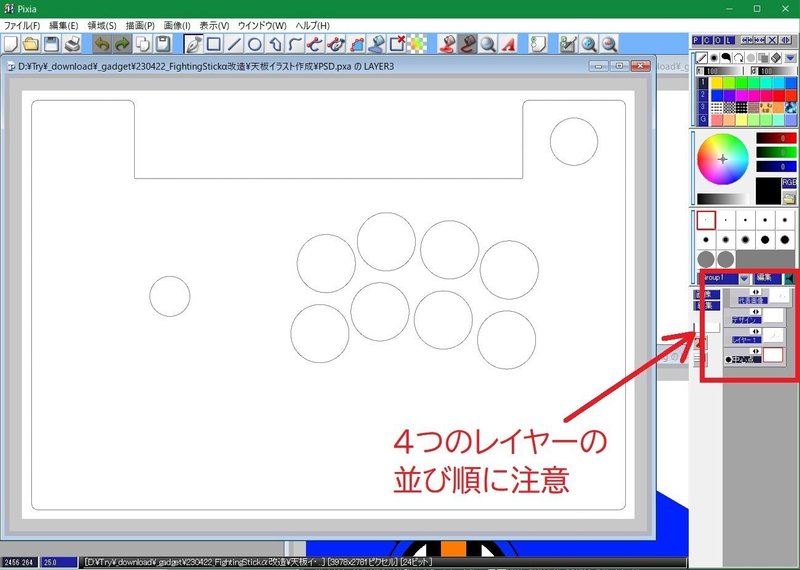
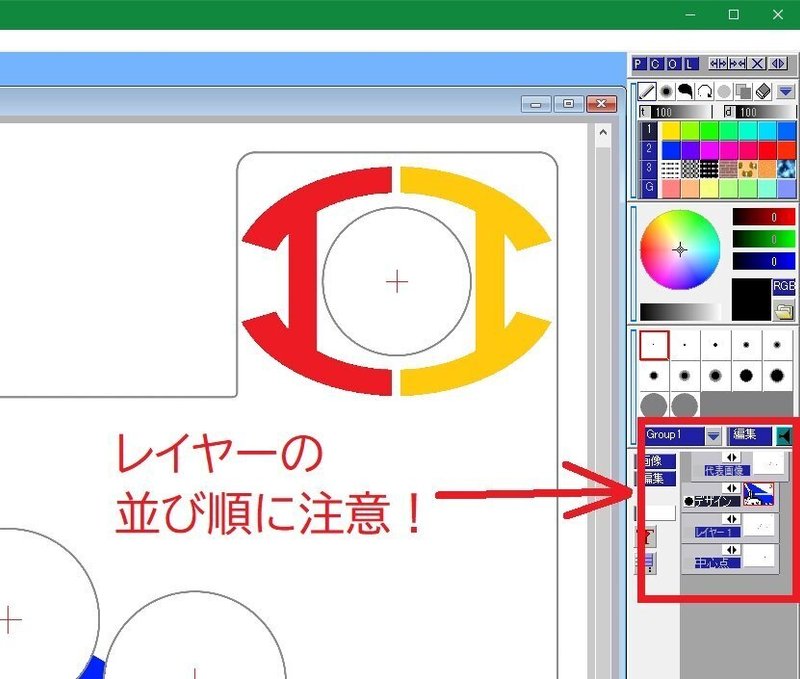
手順7.PSD.pxaのレイヤーの並びを再度確認する
上から順に
代表画像
デザイン
レイヤー1
中心点
となっていることを確認して下さい。なっていなければレイヤーをドラッグ&ドロップで並び替えます。レイヤーの表示/非表示は、とりあえず下の3つが表示状態であればOKです。"代表画像"レイヤーは表示/非表示どちらでも構いません。

手順8.印刷するための画像をpdf形式で出力する
PSD.pxaのウィンドウを一番手前に表示した状態で、メニューバーの"ファイル(F)"→"印刷(P)"を選択
"印刷"ウィンドウが出てくるので、左下の『印刷設定(S)』ボタンをクリック
"プリンターの設定"ウィンドウが出るので、下記の項目を設定し、終わったら『OK』をクリック
プリンター名:Microsoft Print to PDF
用紙-サイズ:A3
印刷の向き:横
"印刷"ウィンドウに戻り、右側の"解像度(R)"のダイアログボックスに"300"と入力する
"印刷"ウィンドウ左上のプレビュー画面で画像が大きくなったのを確認してから、ウィンドウ右側の『中心に調整(E)』ボタンをクリック
"印刷"ウィンドウ左上のプレビュー画面で画像が中心に移動したのを確認してから、ウィンドウ中央下部の『印刷(X)』をクリック
"印刷結果を名前をつけて保存"ダイアログが出るので、任意の場所に任意の名前でpdfファイルを保存

手順9.作成したpdfファイルをネットワークプリントサービスに登録し印刷する準備をする
青い『会員登録なしで利用する』ボタンをクリック
ページ中段の『○同意する』をクリックし、そのすぐ下の『ファイルを選択』ボタンをクリック
"ファイルのアップロード"ダイアログが出るので、手順8.で作成したpdfファイルを選択
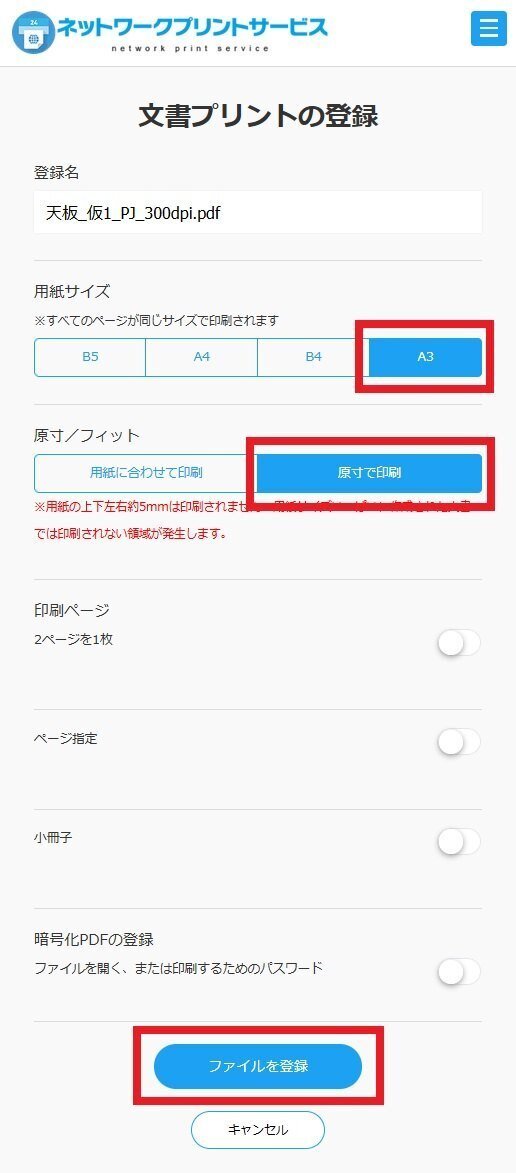
"文書プリントの登録"画面が出るので、下記の項目を設定する
用紙サイズ:『A3』をクリック
原寸/フィット:『原寸で印刷』をクリック
設定が終わったらページ下段の『ファイルを登録』ボタンをクリック
"ファイルの登録を受け付けました"という画面が出るので、ユーザー番号(10桁の英数字)をメモする

手順10.コンビニで登録したpdfファイルを印刷する
※印刷方法についてはネットワークプリントサービスのWEBサイトを御覧ください。
手順11.印刷したpdfファイルを外形線に合わせてカットする
ボタン穴(9個)→外形線に沿って切り抜く(ほんの気持ち大きめでも良い)
レバー穴(1個)→外形線より半径1~2mm大きめに切り抜く
その他外形線(直線部)→印刷されている外形線のギリギリ内側を切る(外形線が残らないように)
ちなみに、外形線の角を線の通り丸く切り落とす必要はありません。天板の枠パーツで隠れて見えなくなるためです。


手順12.Fighting Stick αを分解して天板絵を交換する
※分解・交換方法についてはFighting Stick αの取扱説明書を御覧ください。

<最後に>
以上、Fighting Stick αの天板絵交換手順をざっと解説しました。
一番のキモは「如何にして印刷後の天板絵のサイズをきっちり合わせるか」であり、その辺を、あまり難しいことを意識せずに出来るようなやり方にまとめたつもりです。
製品ページで公開されているpdf形式のテンプレをそのまま印刷すればほぼほぼピッタリの大きさになるのですが、pdfは他の形式のファイルに比べて加工がしづらく、絵は後から手描きしなければいけない有様(うまくやりゃ何とかなるんでしょうけど)。それに対して今回使用したpsd版テンプレは、各種ペイントソフトでの扱いはしやすいもののどういう設定で印刷すればピッタリの大きさになるのかがさっぱりわからず、今回の『pdf出力時にDPIを300に設定する』に辿り着くまで少し時間がかかりました。
まぁ、サイズ合わせにとことん拘るなら、デフォルトの天板絵(厚紙)を使ってA3に印刷した絵をカタヌキするような感じで作るのが一番楽だなぁ、というのが正直なところ(笑)。でもこうやって、印刷するだけで全く同じものが作れるようにデータ化しておくのもヒトツ、意義はあるかなと思いたいです。
駄文長文ですがご覧いただきありがとうございました。皆様も是非、よいアケコン天板絵交換ライフを!

この記事が気に入ったらサポートをしてみませんか?
