
WorkoutWednesday Week43について考えてみるシリーズ①
こんばんは。Riekoです。
私の愛するvizチャレンジ、WorkoutWednesdayにおいて、2023Week43チャレンジがとても学びが多かったので、共有したいと思います。
WOWはとても有名ですが、日本語の解説があまりないので、
どなたかの役に立てばいいなと思います。
Week43チャレンジについて
まずは、こちらのお題をご覧ください。
https://workout-wednesday.com/2023w43tab/
どんなチャレンジかを述べますと、
動的なパネルチャートを作るというものです。
パラメータの「Number of Columns」の値を使って、
パネルに並べる列の数を動的に調整できるということが、
このチャレンジの肝だと思われます。
パネルチャートの手順で作ってみる
まずはパネルチャートを作ってみようと思います。
INDEX()を使うのでしたね。
パネルチャートについては、こちらの記事を参考にして下さい。
早速作っていきましょう。
まずは、列の数を決めるパラメータを作ります

こんな感じで大丈夫です。1から5の範囲ですね。
続いて、行と列を作成していきます。
先ほどのパラメータを埋め込んでいきましょう。


ビューを作る
それではパネルチャートを作って見ましょう。
次に述べるのは厳密には間違っているのですが、いったん以下の手順を実施してください。(初心者ならこうするな、と思ってご紹介しています)
[Sales]を行にいれます。
[Order Date]を列にいれて、連続の月にします
先ほど作った[Columns]を列にいれ、不連続にします。
先ほど作った[Rows]を行に入れ、不連続にします。
[Sub-Category]を詳細に入れます。
[Columns]及び[Rows]を右クリックして、「次を使用して計算」から[Sub-Category]を選択します。
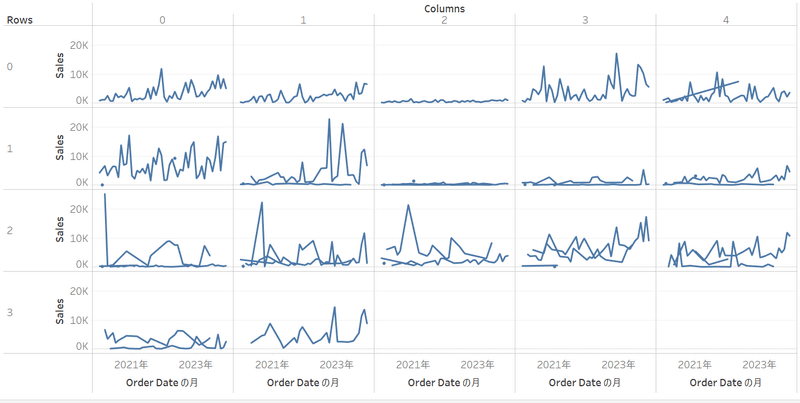
ここまでできたら、以下のようになっていると思います。

よく見てみると、二重軸にしたわけではないのに二重軸っぽくなっていますね。
実はこれ、複数のサブカテゴリが重なってしまっています。
これを解消するための方法を、次回からご紹介していきます。
(間違ったやり方だけ教えてすみません。ここからどう持ち直していくか、という点を、記事を分けてお伝えしていきたいと思います。)
次回の記事はこちら!
つづく
この記事が気に入ったらサポートをしてみませんか?
