「障害当事者のWeb利用方法を知る」を聴講したまとめ
10月17日(木)、CEATEC2019に行ってきました。木曜日にしたのは単にスケジュール的な問題なんですが、この日に行こうと決めて、その日のセッションスケジュールを眺めて面白そう、と思ったので、「Webアクセシビリティセミナー1:障害当事者のWeb利用方法を知る」の聴講を予約。10時15分からのセッションだったので、会場着いてまず最初に聞いた感じですね。
セッション内容
Webアクセシビリティセミナー1:障害当事者のWebの利用方法を知る
ウェブサイトのアクセシビリティに関する公的規格「JIS X 8341-3:2016」の公示から3年半が経過しました。ですが、ウェブサイトやアプリなどには、障害のある方や中高年にとって、アクセスが困難であったり、快適に利用できなかったりするものが少なくありません。このセッションでは、障害当事者のデモンストレーションを交え、身近なWebアクセシビリティに対する課題について、当事者視点で語ってまいります。
資料
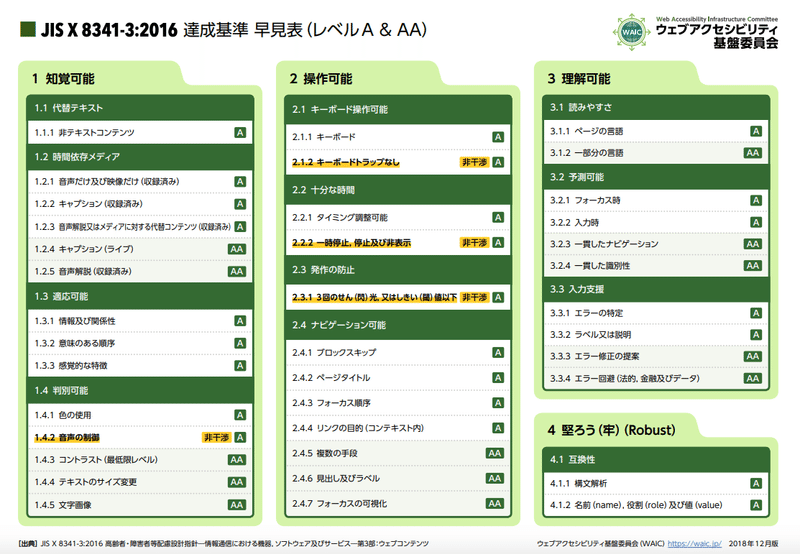
会場の椅子には、こちらの資料が置いてありました。

JIS X 8341-3:2016 達成基準 早見表(レベルA & AA)
座った時点では知ってる知ってる、なんて思って見てました。
諸熊さんのお話
登壇される講演者はお2人で、一人目が「ウェブアクセシビリティ基盤委員会 WG2 招聘専門家」の諸熊浩人さん。
諸熊さんは株式会社U'eyes Designにお勤めの中途失明(という言い方も知らなかった)の方で、デザインの検証やソフトウェアの開発などを行ってらっしゃるそう。また趣味でもゲームプログラミングなどされているとか。
イヤホンをしながら発表されていて、スクリーンリーダーで今写っているスライドの内容を聞きながら話しているんです、とのこと。
お家ではスマートスピーカーを活用して、SNSもがんがん利用、セミナーの準備はSlackを使ってた。って、自分と変わらないじゃん、ってびっくりしました。
ウェブサイトについては今はそれほど苦労していない、とのこと。使えないサイトの遭遇率は昔と比べて減ったし、全然使えないサイトがあっても、代わりになるものが大抵見つかるから、だそうです。
PDFからテキストを読み上げるソフトを自分で開発した、との発言もありまたびっくり。
使えないサイトってどいういうものかというと、
・要マウスのサイト
・自動で画面が変わるページ
自分たちが聞いているテキスト読み上げの速度を聞くと、見えている人は「爆速で聞いてる。すごく読むの早いんだね」というけれど、読み上げ速度は1分間に200〜250字。普通の人が文字を読む速度は1分間に400字〜なので、全然遅いんです、とのこと。なので、自動で切り替わる画面だと早すぎるのだそう。
このあと実際のデモでスクリーンリーダーの読み上げを聞かせてもらいましたが、確かにびっくりするくらい早口に聞こえます。ですが私達が字を読む速度はそれの倍とかなんですね…。
目が見えない人がコーディングすることすら全くイメージついてなかった私ですが、諸熊さんは今後はアクセシビリティからイノベーションへ、と語られました。
色んな人が色んな使い方をすることに対応していく、多様性を考えること。
障害を負うことはライフステージの変化だ。
最後にプレゼンテーションを映していたPCから、画面を切り替えて自分が使っている勤怠管理アプリのデモを見せてくださったのですが、それが最初画面切り替えた時にプロジェクターが認識しなくて、映ってません、と他の人に言われるまでそのまま作業をされていました。
プロジェクターもちゃんと認識した時に音を出すとかしてくれればよいのに、とのこと。なるほど。
アプリの操作は入力項目をキーボードで切り替えて、自分が入力した内容はスクリーンリーダーの読み上げで確認して、という手順で作業されていました。キーボードで入力項目切り替えること自体は私もやるので、あとは読み上げで伝わる内容を作っていくことだなあ、と思いました。
伊敷さんのお話
2人目の登壇者は「ウェブアクセシビリティ基盤委員会 WG2 委員」の伊敷政英さん。
伊敷さんは先天性のロービジョン(弱視)の方で、右目の視力が0.01程度、左目は光がわかるくらい、そしてだんだん悪くなってきているそう。
普段はパソコンをWindowsに標準でついている色反転の機能と拡大鏡を使っていて、拡大率は500%くらい。画面にすごく顔を近づけて見るので腰が悪くなるとのこと。それから、NVDAというスクリーンリーダーを使い始めたところ。
iPhoneはVoiceOverを使っていて、色反転とズームも活用していると。
諸熊さんと同じでスマートスピーカーも活用していて、最近嬉しかったことがAlexaに「もっと早く喋って」と言ったら早く喋ってくれるようになったと。そんなこと出来るんですね…。
移動はNAVITIMEを利用しているそうで、GoogleMapはまだ今のところ不便だそうです。
VoiceOverで割と使えるアプリとして、
・UberEATS
・出前館
を紹介されていました。
ここで言われていたのは、ボタン名にはとにかく「代替テキストが必須」ということ。ついてなかったらなんのボタンか分からないんだから。そらそうだ。
使えるアプリというのはとにかく、「見出しとランドマークがちゃんと設定されていて、ショートカットが使えるもの」だと。
開発ツールで私も使ったことあるバグチケットツールRedMineは便利、と言われていました。
ポップアップウィンドウで出てくる宣伝など、ユーザーの操作を邪魔するものは本当にイラッとする、とのこと。ですよねー。
Webとは関係ないけどテレビの音声解説は便利、と。昔もう少し見えていた頃アニメ「ワンピース」が好きでよく見ていて、いよいよ見えなくなってきた頃、もう見れないかと思ったけど今でも音声解説のおかげで楽しんでいると言われていました。
以前は「拡大鏡と色飯店があれば何でも使える」と思っていた。だんだん見えなくなってきて、スクリーンリーダーを使うようになって、スクリーンリーダーではサイトやアプリの構造について深く知っていないといけないと思うようになったと。
このとき実際私達にiPhoneの画面でUberEATSの操作と出前館の操作をデモしてくださるんですが、UberEATSはスクリーンリーダーの操作でポンポン操作できて、アプリ内ですべてのことが完結すると。出前館は、お店を選択したらその後はかんたんなんですが、お店の一覧が使いづらいと。
そしてここで知ったんですが、見出しに使うhタグ、たとえばh4だったら、4を押せばそのレベルの見出しに順番に移動するんですね。
で、出前館の店舗の一覧は、店舗名が見出しになってないと。ページ内の項目がちゃんと構造化されていないと順番に一つずつ項目を移動して読み上げられる項目を確認していくしか無いので、店舗一覧画面で一つの店舗から次の店舗に移動するのに何度もキーを押さないといけないんですね。
これがちゃんと店舗名にhタグが設定されていれば、そのレベルの数字を押すだけでどんどん次の店舗へ移動できるということ。
サイトやアプリの構造について深く知っていないといけない、というのはそういう意味なんですね。
構造化しておく、という意味を私はここで本当に思い知ったのです。
そしてまた、決済を実行するなどのボタンの適切な名前や代替テキストが設定されていないと、「ボタン」とだけ読み上げられてしまうのでなんのこっちゃ? で、「はい」とだけ設定されていてもしょうがない。「何について」のはい、なのかが分からないと困る、というのも実際にデモを見ていてよく分かりました。
最後に伊敷さんが言われていたのが
「当事者の声を聞いてほしい」
ということでした。身近なところで困っている人がいないかどうか、どんどん話を聞いて、思い込みではない「使いやすさ」を実装していかないといけない。
デモを見て初めて知ったことが多すぎて、その言葉をずっしり重く感じました。
受講して
アプリの開発をする上で参考になるだろう、Webの研修でアクセシビリティを語るときの説得力になるだろう、ぐらいの気持ちで受講しましたが、今まで自分がな~んにも考えてなかったことが分かりました。
というか、正直見えていない人が普通に私達と同じアプリを利用しているってことをまったくイメージしていなかったことに気づきました。なんか、専用のアプリ使ってるんだろうぐらいな感じ(ということすら意識していたかどうか…)。
ああいう世界で生きている人がいると知って、本当に勉強になりました。その知識を少しでも活かしていけるよう意識していきます。
今まで知らなかった世界を知ったその内容を少しでも紹介できれば、と思ってこれを書きました。最後まで読んでくださった方、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
