UIトレース【Wantedly編】
はじめまして!りくです!
UIデザイン初心者がUIトレースをしていき、自分なりに気づいた点などを
つらつら~と書いていきたいと思ってます!!
初心者ならではの気づきがあると思うのでぜひ見てみてください!
それではさっそくやっていきましょう!!
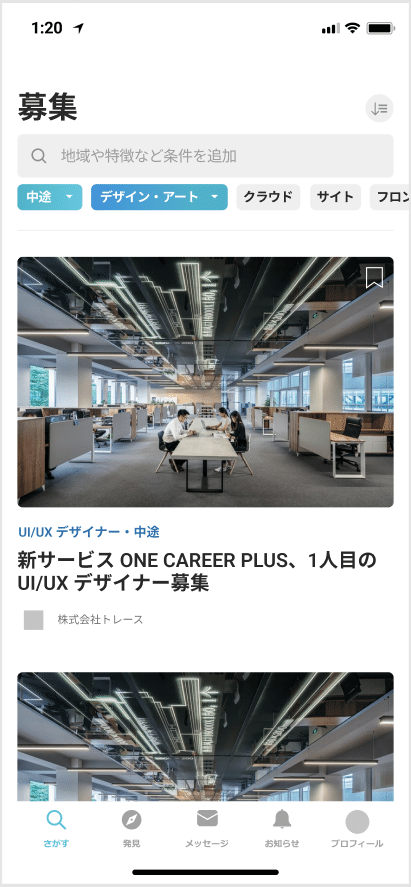
今回はアプリのメインである求人情報一覧画面のトレースをしてみました。
トレースしたものがこちらです!↓

なかなかうまくいったのではないでしょうか。。。
・気づいた点
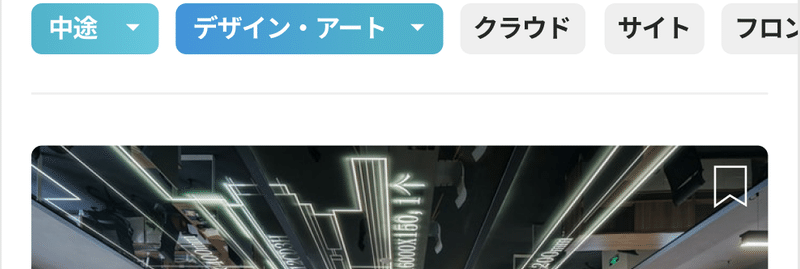
1.項目部分のスライド
![]()
この項目部分ですが、右端の項目を見せることによってスライドできるよ~ということが一目で分かるようになっていることに気づきました!
2.ボーダーの役割

項目タブ部分と企業情報の間にうっすらボーダーが引かれていますがこのボーダーの役割は各グループの切り替わりをわかりやすくするために引かれているのだと気づきました!
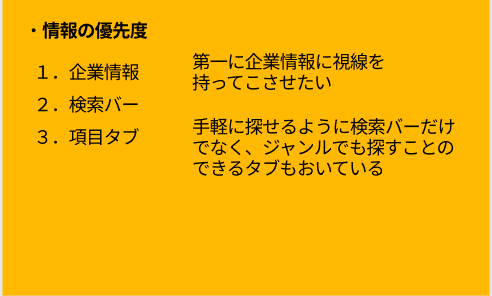
3.情報の優先度
自分なりに情報の優先度はこんな感じなのでは?とまとめてみました。

以上!自分なりに気づいた点でした!
次回は発見ページのトレースをやっていきたいと思います!
閲覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
