
Canvaでデザイン投稿してみる。
自分でnoteの見出し画像を作成するときにお世話になっているCanvaさん。
私は無料でしか使ったことがないのですが、有料版が3ヶ月分当たるコンテストが開催されているようです。
デザインに詳しくない私でも、簡単にそれっぽい見出し画像を作ることができて重宝しております。
そんな我流な方法を、これからやってみたいという方のためにご紹介してみます。
noteから、Canvaで見出し画像を作る時のやり方です。
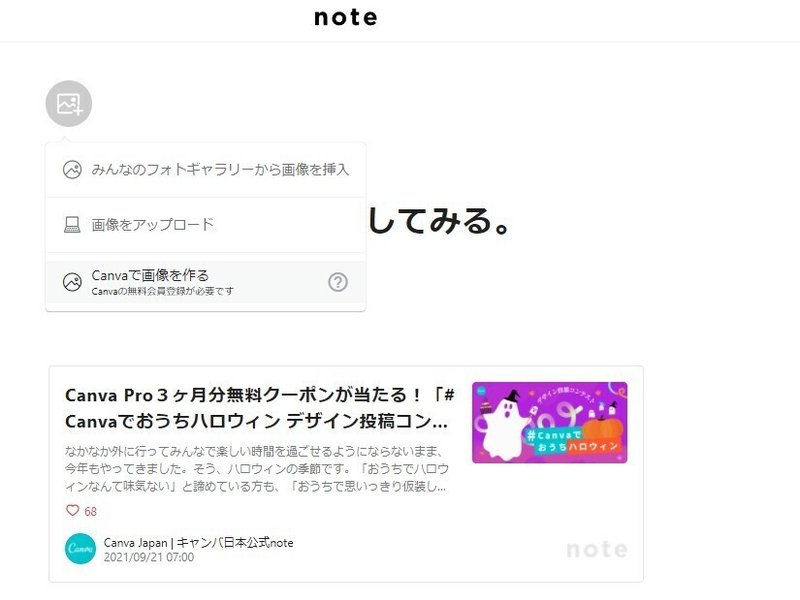
①noteの画面でCanvaで画像を作るを選択する

noteで見出し画像を登録するしようとすると、Canvaで画像を作るを選択できます。
無料の会員登録が必要ですが、グーグルアカウントを持っていれば簡単にできますよ。
他にも、Facebookで登録する方法や、メールアドレスで登録する方法もあります。
今回は、ブラウザ版で作業しています。
スマートフォンで行うには、Canvaアプリのダウンロードが必要です!
・iOS版はこちら
https://www.canva.com/ja_jp/download/ios/
・ Android版はこちら
https://www.canva.com/ja_jp/download/android/
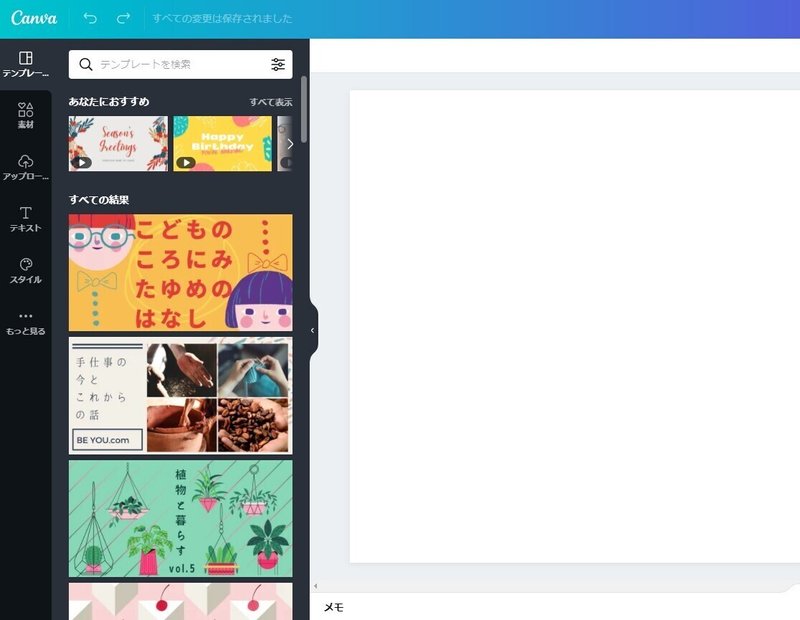
②テンプレートが選べる

Canvaが開くと、テンプレートが選択できる画面になります。
好きなテンプレートを選んで、文字を変えるだけでも、自分の見出し画像が作成できちゃいます!
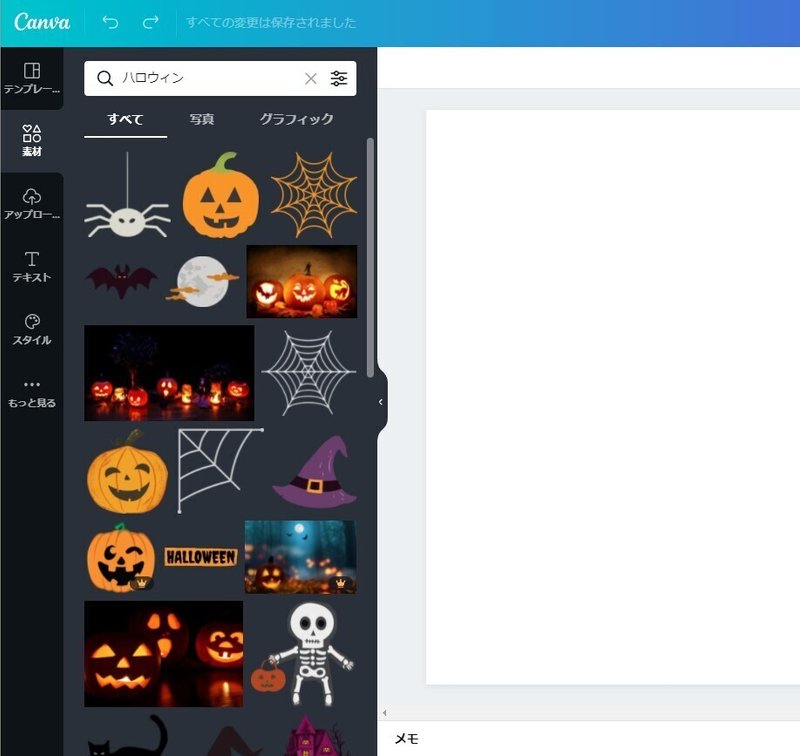
③素材を探す

今回はテンプレートではなく、素材を選んで検索してみます。
検索窓にハロウィンと入力するだけで、たくさんの画像が!
王冠👑マークのついていない素材なら、無料で利用できますよ。
③素材を挿入する

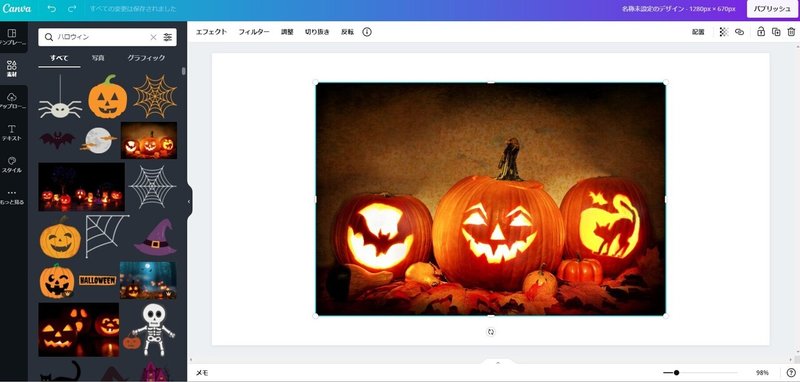
素材を選んで、クリックすると、右側のキャンバスに挿入されます。
自分の写真をアップロードすることもできますよ。
白い部分が全体なので、写真を全体に表示してみましょう。
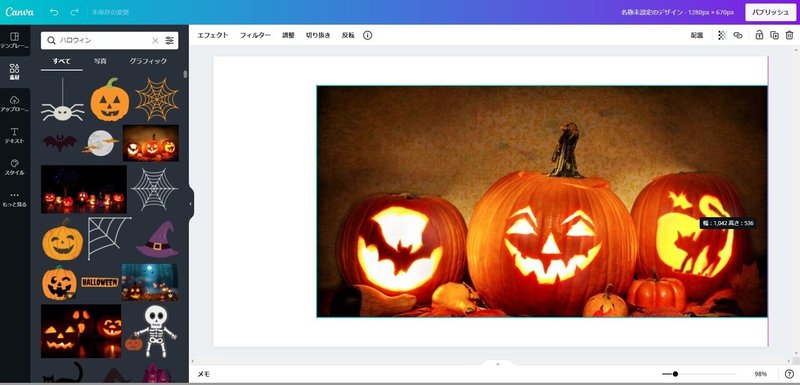
④写真を全体に表示

写真を端までひっぱると、紫の補助線が出てくるので、そこまで合わせます。

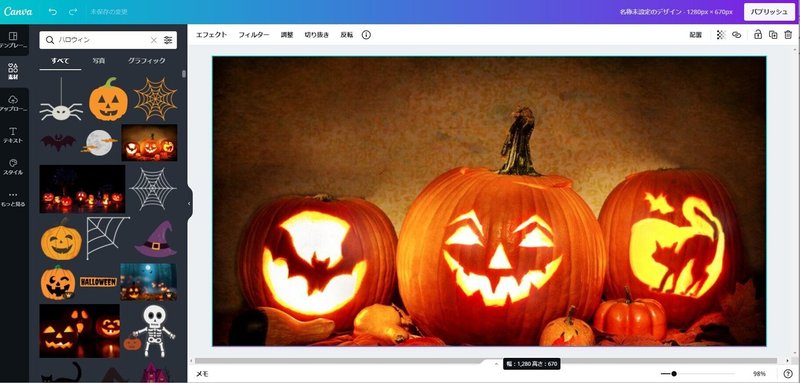
全て端までひっぱり、写真が全体に表示されました。
⑤素材を追加する

さらに素材を追加するには、再び素材をクリックします。
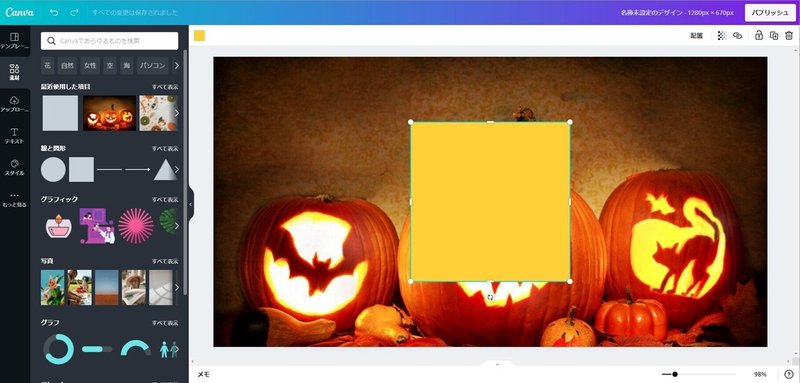
今回は、四角を追加してみます。

四角が追加されました。
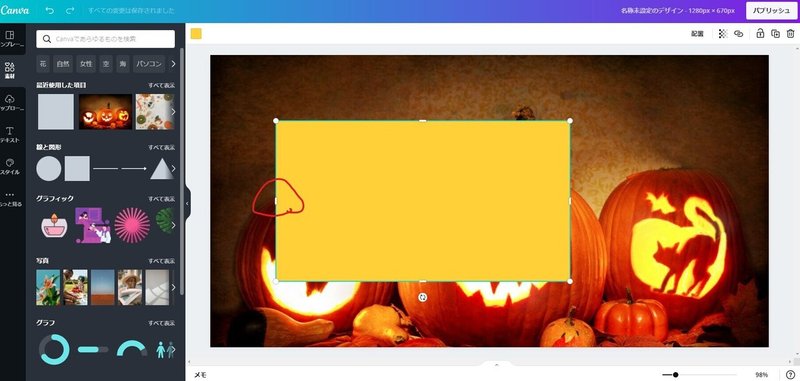
⑥素材を加工する

写真を全体に表示するときと同じですが、赤丸の白い線の部分をひっぱると、横にのびます。

また紫の補助線が出るところまで、ひっぱります。
右端も同じようにひっぱりましょう。
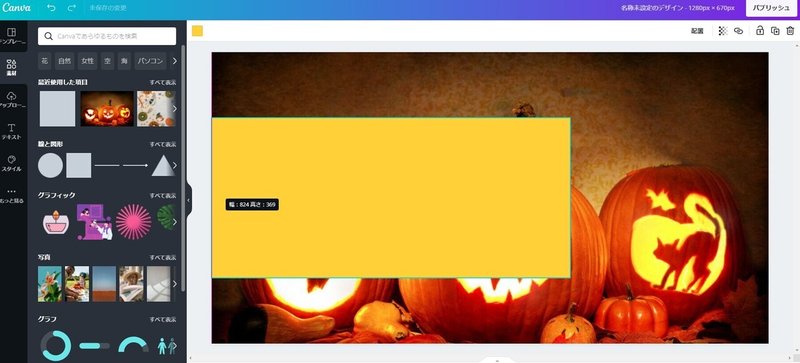
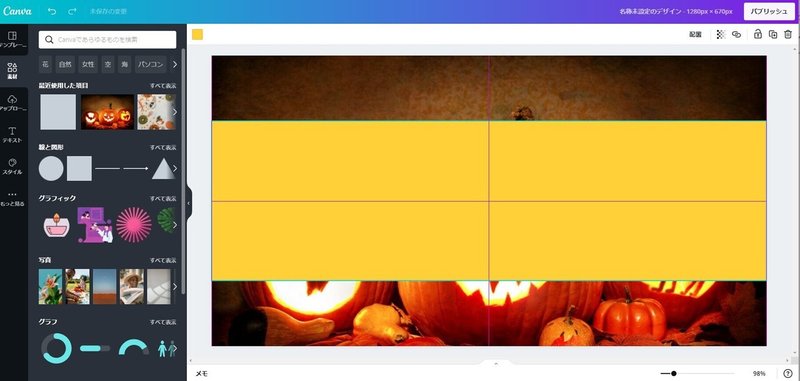
⑦素材を動かす

加工した素材をドラッグして動かせます。
紫の補助線をたよりに、真ん中に配置することができますよ。
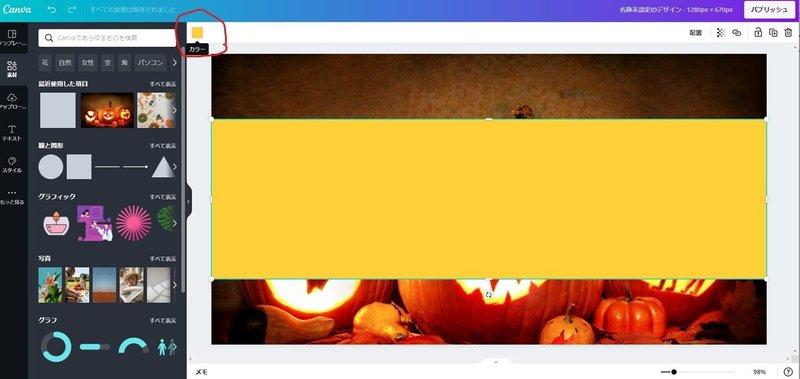
⑧色を変える

素材を選択した状態で、赤丸の部分をクリックすると、色を変えることができます。

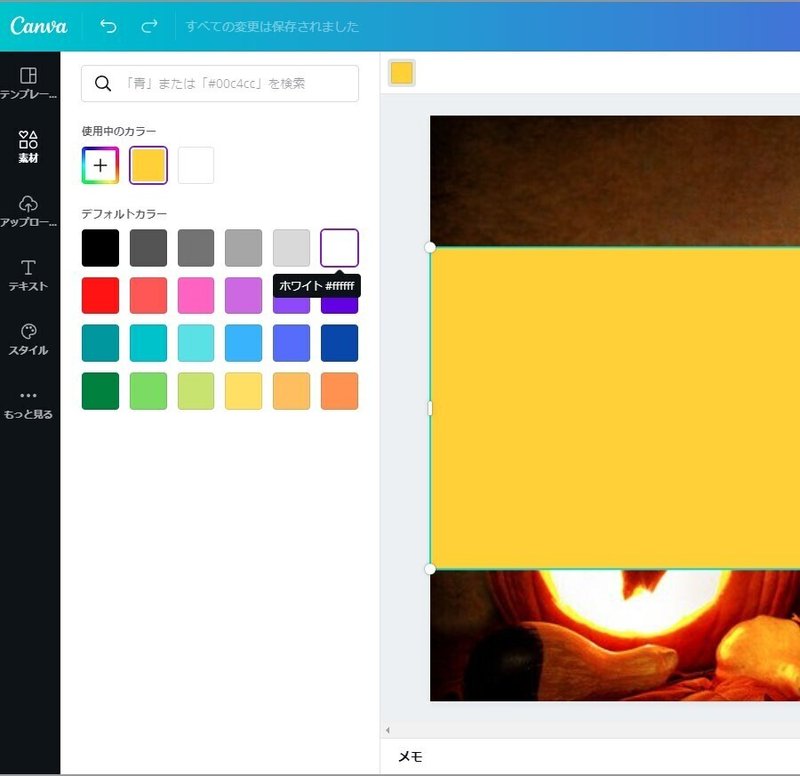
左側に表示された色を選びます。
虹色の+を選べば、カラーチャートで追加できますよ。
今回は、白色を選んでみます。
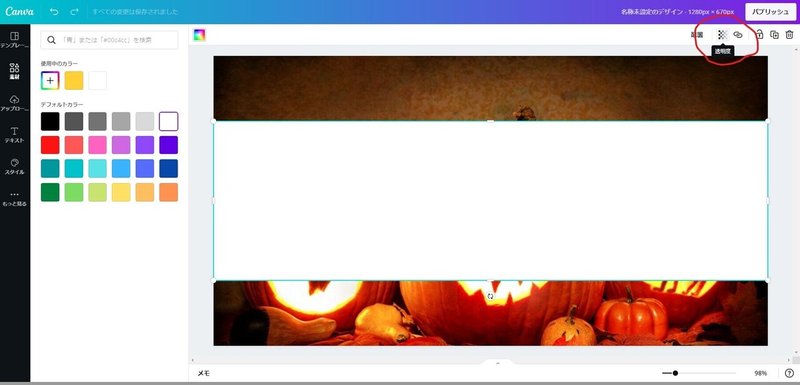
⑨透明度を変える

白く表示された四角の透明度を変えてみます。
四角を選択した状態で、赤丸の透明度の部分をクリックしてみてください。

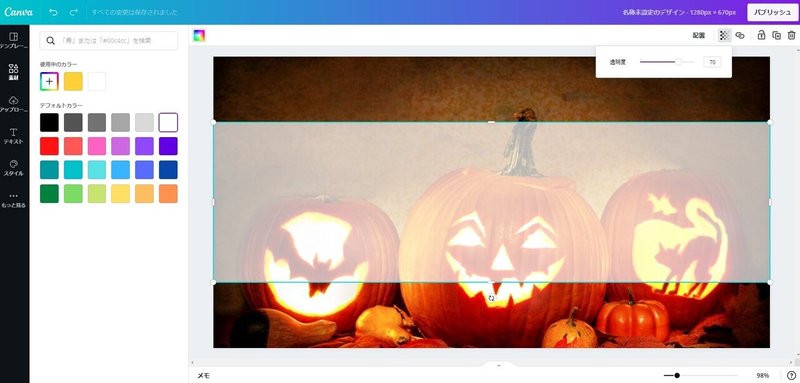
今回は透明度70くらいにします。
後ろの画像が見えるようになりました!
⑩文字を追加する

赤丸のテキストを選んでみます。
見出しを追加をクリックしてみてください。

素材と同じように、見出しの加工もできます。

紫の補助線をたよりに、真ん中に配置してみました。

「見出しを追加」の部分をクリックして、文字を入力します。
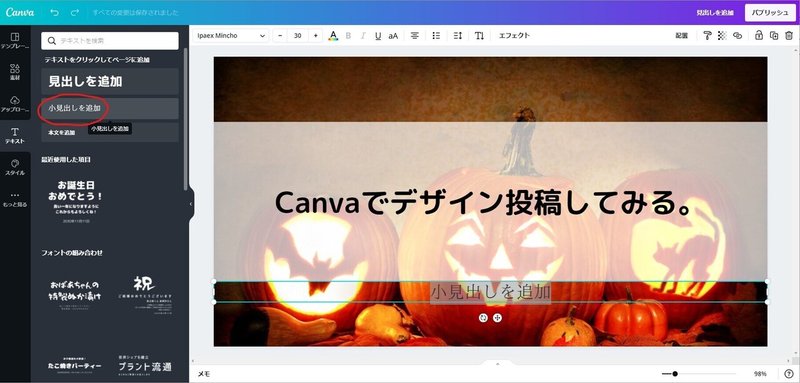
⑪小見出しを追加する

さらに、小見出しも追加してみます。

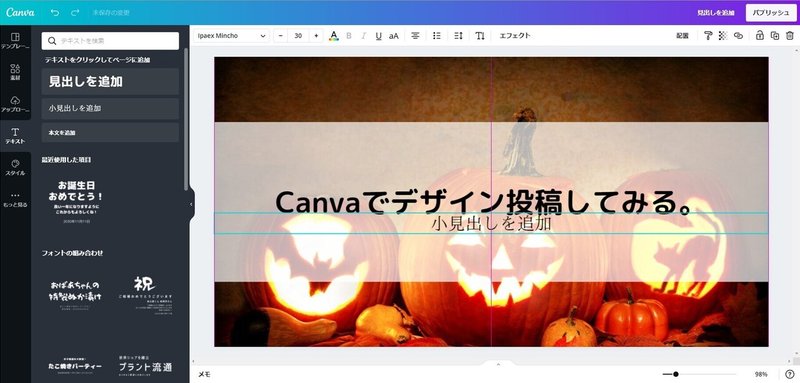
小見出しも紫の補助線をたよりに、ドラッグして動かします。

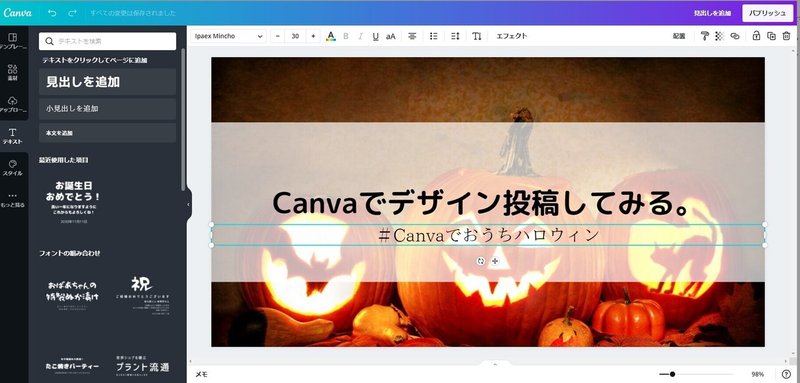
小見出しをクリックして、好きな文字を入力します。
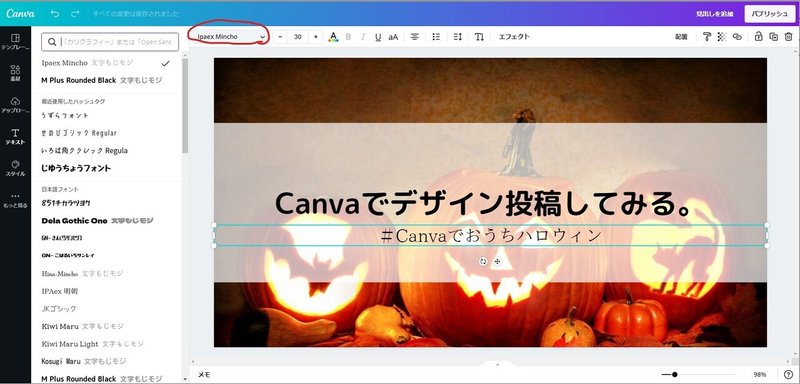
⑫フォントを変更する

変えたい文字を選択した状態で、赤丸の部分の▼をクリックすると、フォントタイプを変更できます。
わたしはうずらフォントがお気に入りなので変えてみます。
文字の大きさも変更できますよ。
⑬微調整

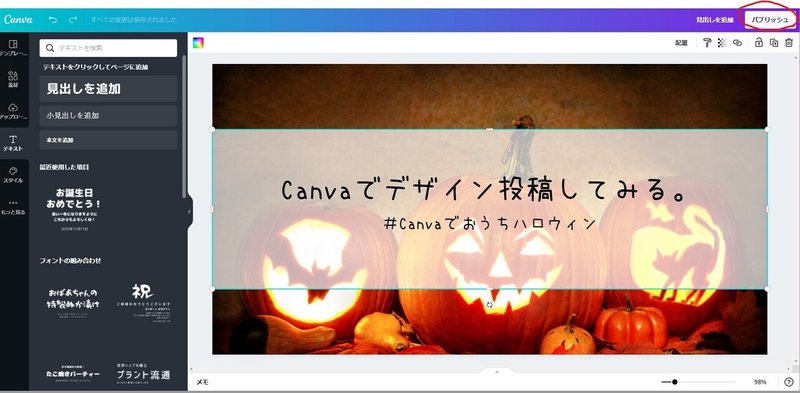
あとは、全体をみて微調整します。
ドラッグして文字の位置などを動かします。
完成したら、赤丸のパブリッシュをクリックしましょう。

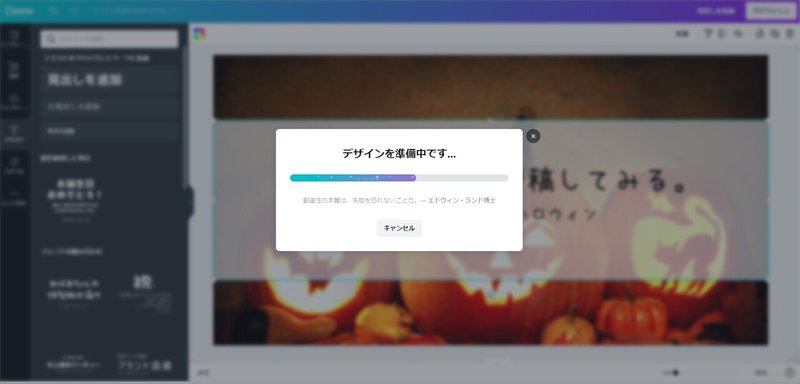
「デザイン準備中です」が表示されます。
ひとこと名言のようなものが表示されて面白いですね。
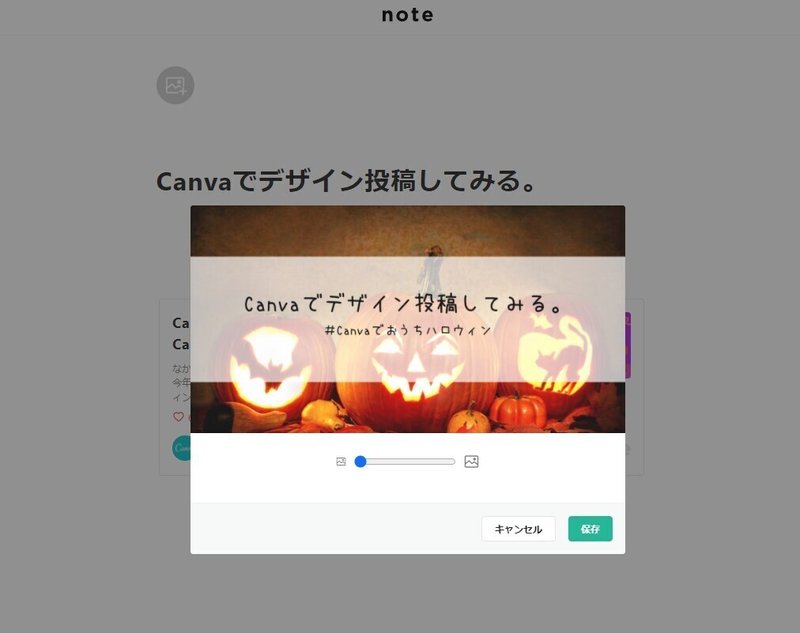
⑭note画面で保存する

note画面に切り替わったら、保存を押し、見出し画像が表示されるようになります。
単純なデザインですが、自分で作れるってやっぱり嬉しいですね!
参考になれば幸いです。
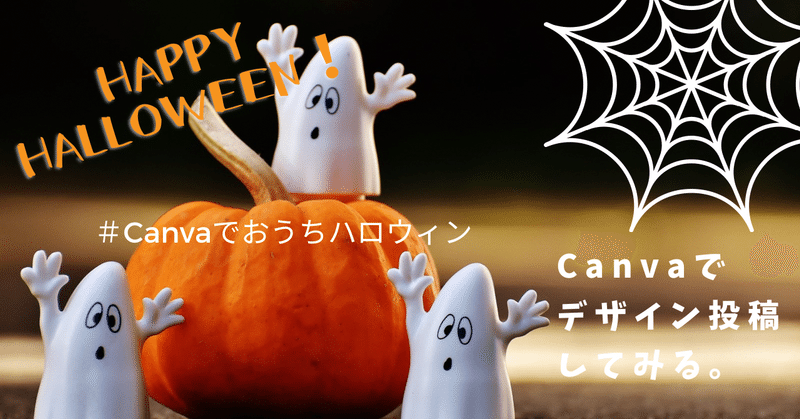
せっかくなので、Canvaでデザインしてみました!

テンプレートの文字や写真を変更して作ってみました!

可愛いおばけの素材があったので、メインに持ってきてみました!

デザイン素人の私でも、それっぽく作れてませんか?
なかなか面白いので、デザインについて学びたくなりました!
相変わらず本に頼る私です。
他にもおすすめの本がありましたら、ぜひ教えてくださいな!!
まだCanvaでデザインしたことない方も、ぜひ一緒に楽しみましょー💕
サポート頂けると飛んで喜びます! 本を買う代金に充てさせて頂きますね〜 感謝の気持ちいっぱいです!!
