
フードデリバリーアプリ Cocoda!×Schooのお題
【与えられた要件】
◼︎ペルソナ
20代会社員
食事は外食多め
◼︎ユースケース
・オフィスでのランチ
・一人暮らしの休日のご飯
今回は、フードデリバリーアプリ Cocoda!×Schooのお題に取り組んでみました!
私が制作したアプリの概要は以下です。
◼︎ステートメント
食生活を改善したい人のためのデリバリーアプリ
◼︎ペルソナ/ユーザーの特徴
・20代会社員
・食事は外食多め
・お腹が空いた時はコンビニなどで適当に空腹を満たす
・あまり自炊をしない
・面倒臭がり、効率主義
・平日は仕事が忙しくランチの時間を取れない
・休日は家でゴロゴロ
・節約家
◼︎コア機能(他のデリバリーアプリとの差別化ポイント)
・健康に配慮した食事のラインナップ
・カロリーや栄養素の表示
・食事のおすすめポイントを一言で表示
『1/2日分の野菜摂取』
・摂取したい栄養素が含まれた食事の絞り込み検索
・栄養素の説明(+αとして)
└詳しくみるをタップすると栄養素の説明に飛ぶ
◼︎デザインの方向性
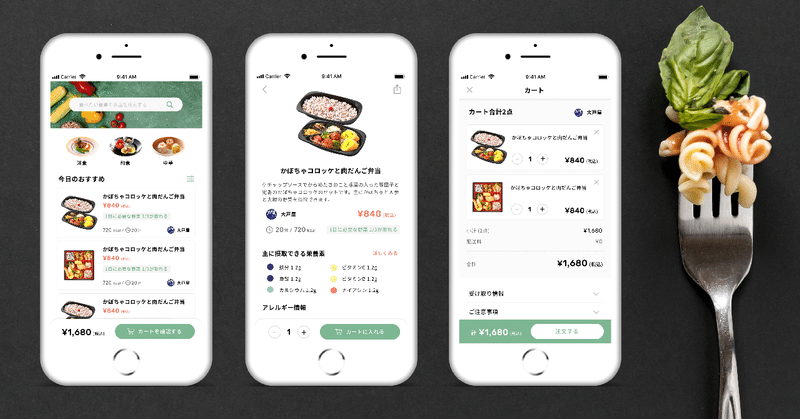
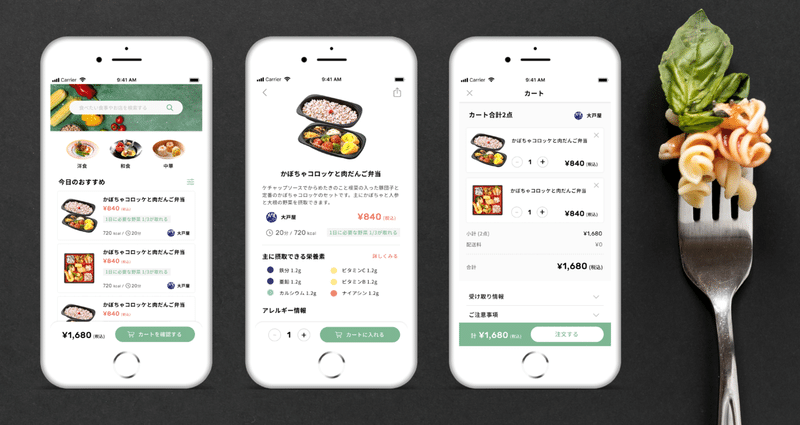
・見やすい分かりやすい
└料金を見やすく
└店舗名はアイコンでも表示して感覚的に分かるように
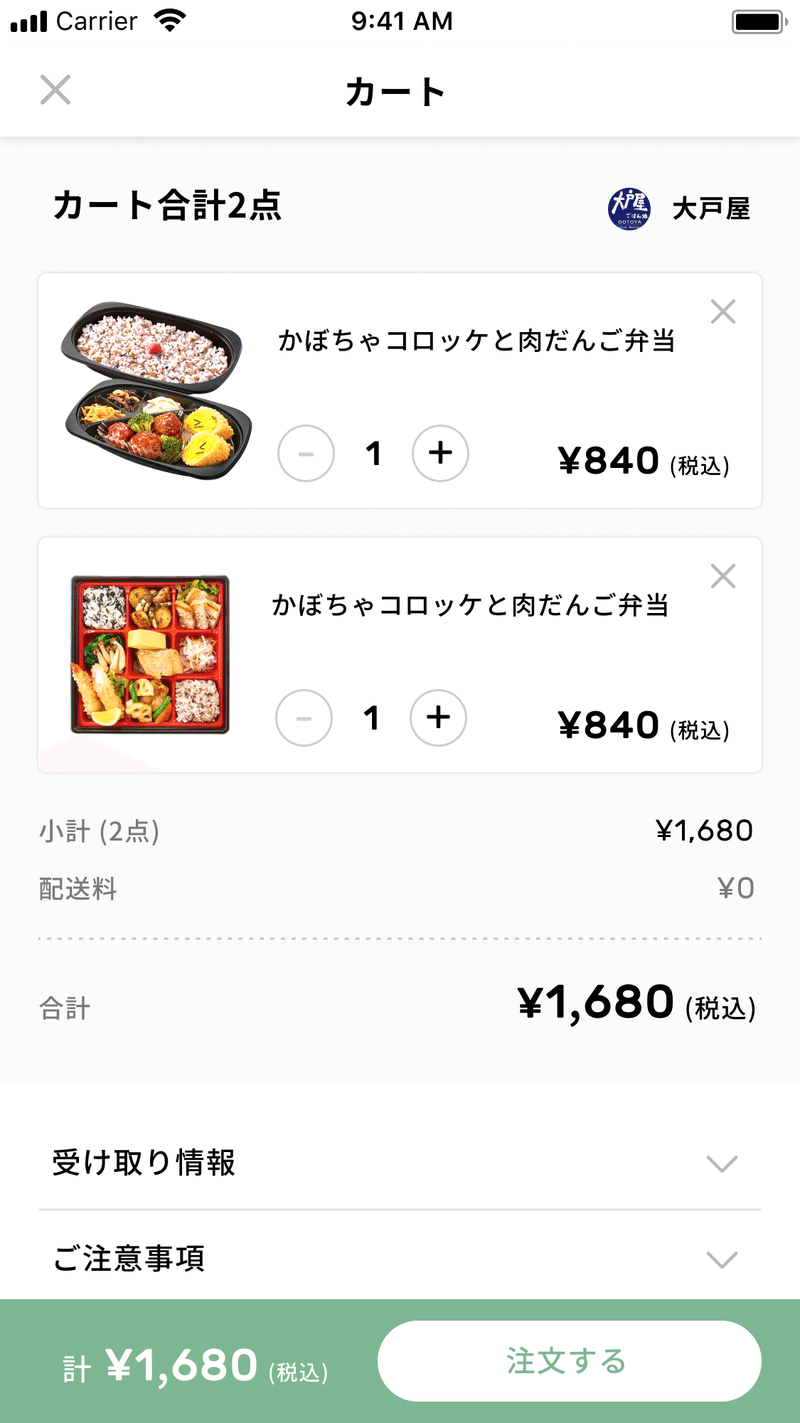
└カートに入れている商品のウィジェット化
└カートの中身はスクロールしなくても下部に固定して合計の金額が分かるように(スクロールしないと合計金額わからないのストレス)
・ヘルシーで美味しそうな雰囲気
└色使い
└写真




今回は、3画面しか制作していないので、上記の機能全てUIに落とし込めておりません・・・
今からつらつらと制作過程を記していくので時間のある方のみ・・・
いいなぁと思ったこのnoteを参考にしてみました!(考え方が違うところあればご指導ください・・・)与えられた要件を少し膨らませていきます。
<番外編>デリバリーアプリ/ショッピングアプリの調査
◼︎デリバリーアプリ
◎Uber eatsの問題点
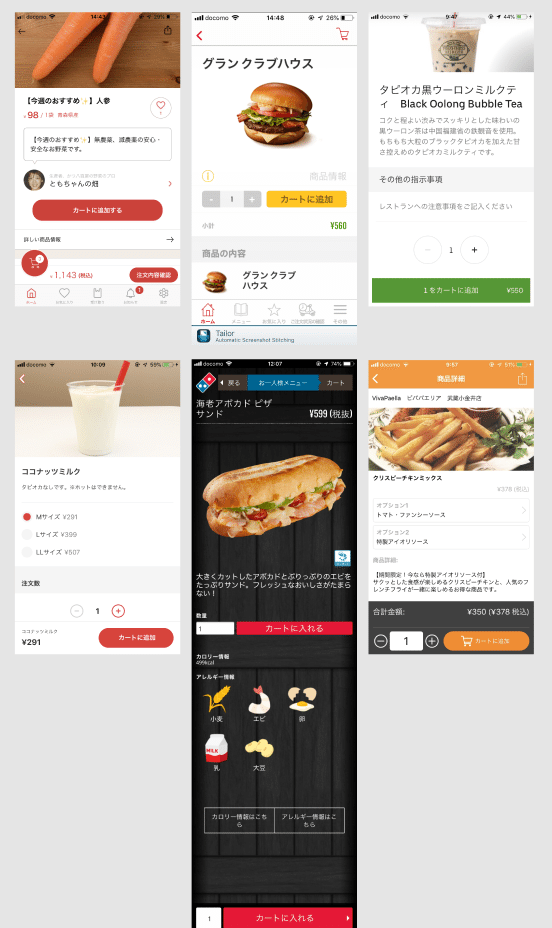
・例えば、『タピオカ』と検索した時の検索結果は、店舗の写真が表示される(ハンバーガーの写真など)が、ハンバーガーではなくタピオカを探しているのでストレス
▶︎検索した商品の写真を表示し、店舗はロゴで視覚的に分かるように小さく表示
◎楽天デリバリーの問題点
・食べたい食べ物をキーワードで検索できない、なぜ店名のみしか検索できないの?
▶︎食べ物でも店舗でも検索できるようにする
・食事の写真が美味しそうじゃない
・情報の優劣がなくて見にくい
◎出前館
・UIめっちゃ好き見やすい
・何分で到着するかが強調されてて良い
◎ドミノピザ
・UXはよくないけど(戻るボタンがない画面があってタスキルするしかなかった)UIは世界観があって素敵
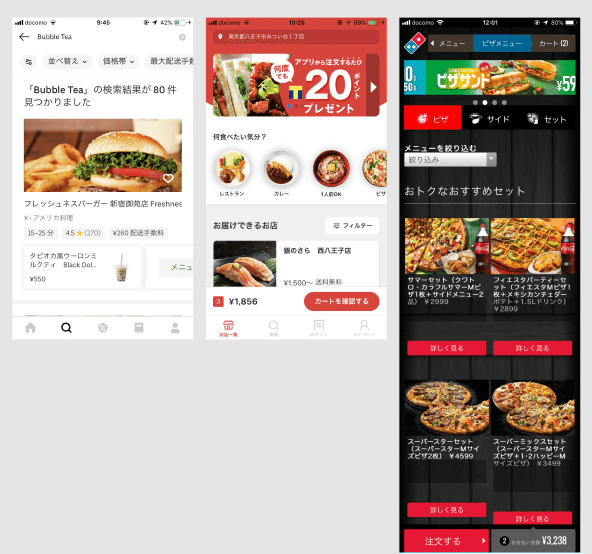
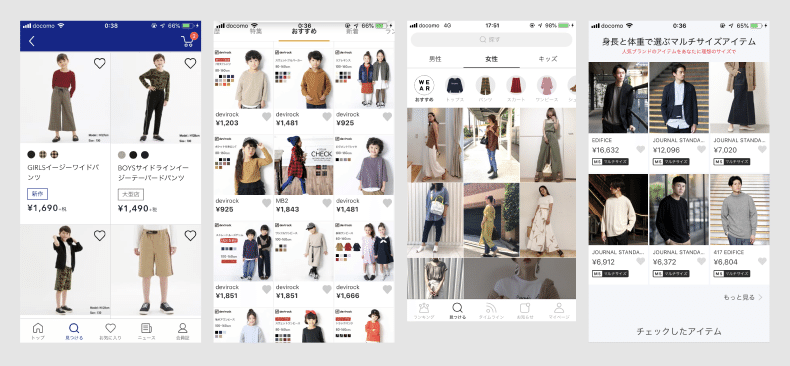
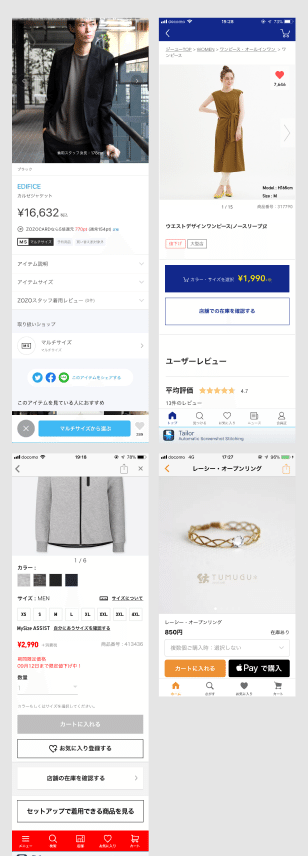
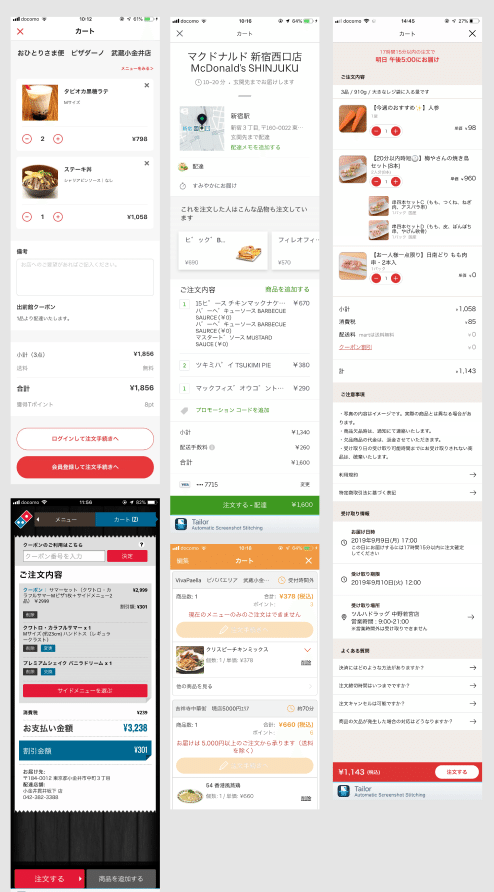
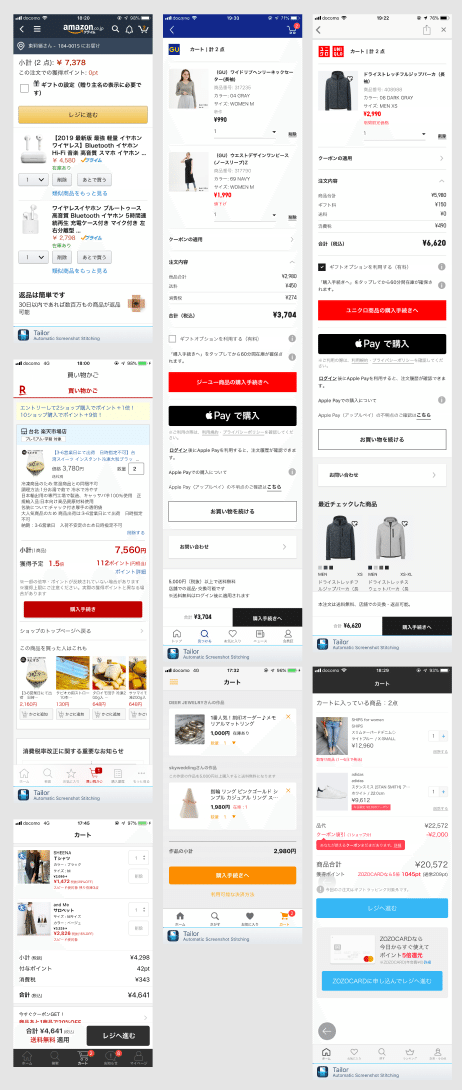
今回制作するにあたって、上記のデリバリーアプリとショッピングアプリ(GU / UNIQLO / ミンネ / Amazon / ZOZOTOWN / 楽天 / SHOPLIST)あたりのUIをスクショしてまとめたので、一応貼っときます笑(何かの役に立てば・・・?)
どれがどのアプリかは見てください笑
個人的にZOZOTOWNのアプリが好きです!
類似商品をAIで教えてくれるのスゴイ!
・・・・・・検索結果・・・・・・


・・・・・・商品詳細・・・・・・


・・・・・・カート内・・・・・・
(同じ親会社なのでUNIQLOとGUが同じ笑)


ここから制作過程を記していきます!
1. 行動/操作のシナリオ作成
◼︎ペルソナ/ユーザーの特徴(自分を思い浮かべながら・・・笑)
・20代会社員
・食事は外食多め
・お腹が空いた時はコンビニなどで適当に空腹を満たす
・あまり自炊をしない
・面倒臭がり、効率主義
・平日は仕事が忙しくランチの時間を取れない
・休日は家でゴロゴロ
◼︎価値シナリオ(①ユーザーの欲求/ユーザーがやりたいこと(価値)②価値と関連のあるシーン)
①ユーザーの欲求/ユーザーがやりたいこと(価値)
・食生活が悪い自覚はあるので、どうにか改善したい
・健康的な食事を心がけたい
・かといって自炊は面倒臭い
・コンビニは飽きた
・毎回外食は高い
・毎回コンビニや店を探して行くのが面倒臭い
・食べたいものが食べたい時間に近くに届けば良いなぁ
・できるだけ節約したい
②価値と(アプリが)関連のあるシーン
・休日に家にこもっている時に、食べたいものを注文すると家に届く
・平日にオフィスで働いている時に、食べたいものを注文するとオフィスに届く
└健康的な食事が届く!
◼︎行動シナリオ(①行動ストーリー②アプリ上で発生するタスク)
<休日家パターン>
せっかくの休日、外に出たくないけど、今食べたいものが家にない・・・
コンビニに買いに行くのも、着替えて化粧して面倒くさいなぁ
あ!友達に勧められたデリバリーアプリ使ってみるか!
食べたいものを検索したら、店舗や価格、カロリーなどで比較して選択できるし、
カロリーだけじゃなくて『1日に必要な野菜の○分の1を摂取』とか出てくるから、
健康を意識した食事ができそう!
<平日オフィスパターン>
今日はバタバタしていて、ゆっくり外食してランチをとる時間がなさそうだなぁ
コンビニのご飯は健康に悪いし飽きたし、何か別のものを食べたいなぁ
周りの同僚が使ってるデリバリーアプリ使ってみるか・・・
でも昼前に大事なミーティングがあるから頼めないんだよなぁ
今頼んだら冷めちゃうしなぁ
おお!時間を指定して予約配達もできるのか!
しかも、自分が受け取らなくても指定した場所に置いといてくれるなんて・・・
これなら、朝のうちに頼んで置いておいてもらおう〜
②アプリ上で発生するユーザーのタスク
・ログイン(決済や個人情報の登録)
└アレルギー登録なども事前にできる(このアプリは一人利用がメイン)
・配達場所の指定
・配達時間の指定
・食べたい食事の検索
・決済手段の選択
◼︎操作シナリオ
食べたい食事を検索→決定→ログイン or ログインせずに配達場所と時間の指定→決済選択→配送
2. コンテンツ分類軸の設計
①シナリオやペルソナをもとにする視点で考える
②コンテンツが持っている属性を元にする視点で考える
・検索絞り込み
└摂取したい栄養素ごと
└食べたい食事の指名検索
└店舗検索
└カロリーの度合い
・食事の比較検討に必要な情報
└カロリー
└配達時間
└店名
└摂取できる栄養素
└オススメの一言『野菜1日分が摂取できる』
(レビューや評価は今回は省きました。他人の評価ではなく、自分に必要な栄養素を自分の判断で摂取してほしいためです。食事の味<健康を意識して選択)
・配達場所の選択
└現在地
└自宅を登録
└オフィスを登録
└その都度住所を入力
3. UIモデルを設計 -UI Flowsの作成
◼︎オブジェクト:ユーザーがみるもの
- 料理(タイトル、説明文、写真、店舗名)
- カロリー
- 配達時間
- 栄養素
◼︎アクション:ユーザーがすること
- 食事の検索
- 絞り込み検索
- 配達場所や配達時間の指定
- 食事の注文(サイズや個数決め)
- (会員登録)
4.レイアウトとインタラクションの設計
(今回は上記に記載している画面のみです・・・タブバーすら設計できていない・・・)
いつも思いついたことを頭の中でポンポンと機能まですっ飛ばしてしまうので、こうやって考えていくんだなぁって勉強になりました・・・1つずつ深く深く考えていかないといけないんだなぁって・・・
ここまで読んでくれた素敵なみなさん、何か思ったことがあればぜひご指導ご鞭撻のほどお願いいたします・・・・・
そしてデザイナーの方お茶やランチ、作業してください!!!!
就活もせねば・・・・・・・
この記事が気に入ったらサポートをしてみませんか?
