
デザインツールのショートカット&slack/chatworkの装飾&マークダウン記法
イラレ、フォトショ、XD、sketch、figmaなどのデザインツール、slack、chatworkなどのコミュニケーションツール、そして文章を記述するMarkdown記法、全部使う方がいれば共感してくれると思うのですが、ショートカットや装飾の仕方など、ごちゃごちゃになりませんか・・・・?!
私が良く使う&ごちゃごちゃになる操作を少しピックアップして、evernoteにメモしていることをnoteに簡単にまとめてみました!(全てを網羅しているわけではないのでごめんなさい)
丁寧な解説はしていないので、なんとなく理解してる人が、忘れた時にこれ見て思い出せるような、そんなnoteになれば幸いです!
デザインツールのショートカット
【クリッピングマスク】
Photoshop
=後面に切り抜きたい形を重ねて前面だけ選択してクリッピングマスク
Illustrator
=前面に切り抜きたい形を重ねて両方選択してクリッピングマスク
Figma
=イラレと同様
【レイヤーロック】
illtstrator 『 command + 2 』
photoshop 『 / 』
sketch 『 shift + command + L 』
XD 『 command + L 』
Figma 『 shift + command + L 』
【結合】
illtstrator 『 command + J 』(パスの連結)
photoshop 『 command + E 』
【最前面/最後面へ移動】
illtstrator 『 Shift + Command + ] or [ 』
photoshop 『 Shift + Command + ] or [ 』
sketch 『 option + command + control + ↓/↑ 』
XD 『 shift + command + ] or [ 』
figma『 command + option + ] or [ 』
『 command + option + ↓/↑ 』
] = 前面へ
[ = 後面へ
Slack / chatworkの装飾
【四角で囲う】
Slack
バッククォート『 ` 』を囲いたい部分の前後につける(インラインコード)
▶︎ 一行の場合は『 ` 』1つのみ、複数行の場合は『 ``` 』3つ必要(ブロックコード)
Chatwork
[info]囲いたい部分[/info]
で囲いたい部分を囲う
※バッククォート『 ` 』はMacの人は『 shift + @』でできるよ!
【引用】
Slack
引用文が一行の場合は『 > 』を引用したい文頭につける
引用文が複数行の場合は『 >>> 』(3つ)を引用したい文頭につける
Chatwork
文頭に『 qt 』をつける』
【その他のchatwork装飾】
[title] テキスト[/title]
で囲むとインフォマークがつく
【その他のslack装飾】
(下の表参照)
※半角スペース忘れないように!
× 締め切りは *8月中* になります。
○ 締め切りは(半角スペース) *8月中* (半角スペース)になります。

マークダウン記法

【表】
(上の表参照)
※上の表を見てわかるように下の表記は左から順に
| :— | :—: | : — : |
align left / align center / align right を表している
【見出し】(#が1つ=h1、#が2つ=h2、#が3つ=h3 ……続く)
#
##
###
####
【引用】
>
>
※ 引用したい文章の全ての行の文頭に『 > 』つける必要あり
※『 >> 』というように、二重につけることで二重引用もできる
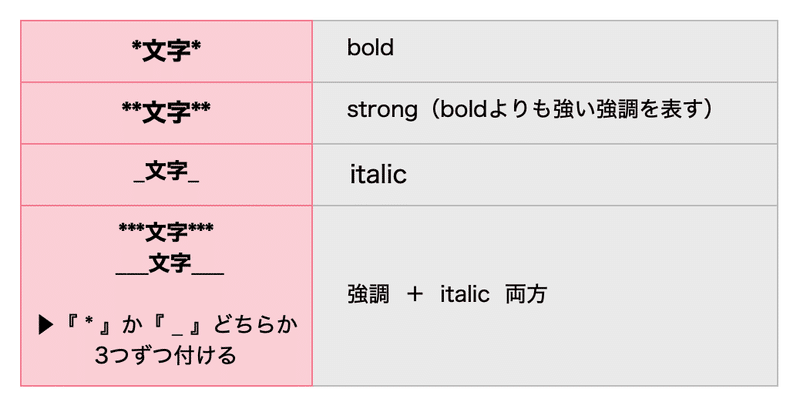
【強調】
(下の表参照)
※ italic体のアンダースコア『 _ 』は『 shift +ろ 』で出るよ!

【リンク】
[リンクの文字列](URL)
【画像表示】

【ソースコード】(背景をグレーにする)
=バッククォート(slack同様)
` `
``` ```
【水平線】
『 ___ 』『 *** 』『 --- 』
※ アンダースコア『 _ 』、アスタリスク『 * 』、ハイフン『 - 』などを3つ以上連続して記述する
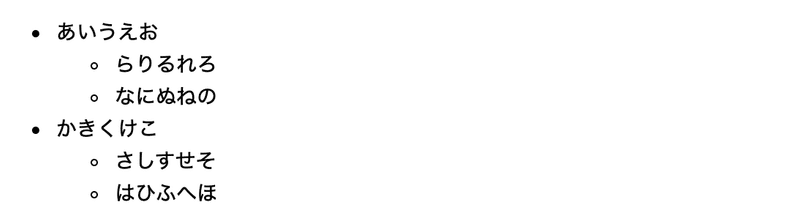
【リスト】
※下のように入力すると下図のような ● と ○ のリストに変換されます!説明が難しいので、URL参照してください・・・!
-
-
-
-
-
-

以上になります!
分かりにくい&網羅されておらず申し訳ないですが、何かのお役に立てれば嬉しいです・・・!
(note、バッククウォートで囲むと一行目が空いちゃうことあるんだけどなぜ〜!!!!)
この記事が気に入ったらサポートをしてみませんか?
