
cocoda!で初めてのUIデザイン 【入門編】
動画とかデザイナーの方のnoteとか読み漁ってましたが、とりあえず手を動かしてみようと思い、cocoda!を始めました〜〜
(※デザイン勉強初心者の方は、こんな初心者にお時間使わせるの申し訳ないので、もっと他の勉強になる方のnoteを読んでください・・・!)


まずはこちら、入門編1つ目のお題、見本を元にトレースしようっていうやつ。
ただ、今回の見本は実在するUIではなかったので、全く同じトレースしても面白くないなぁと思い、少し変更しつつ世界観を作ってみました・・・
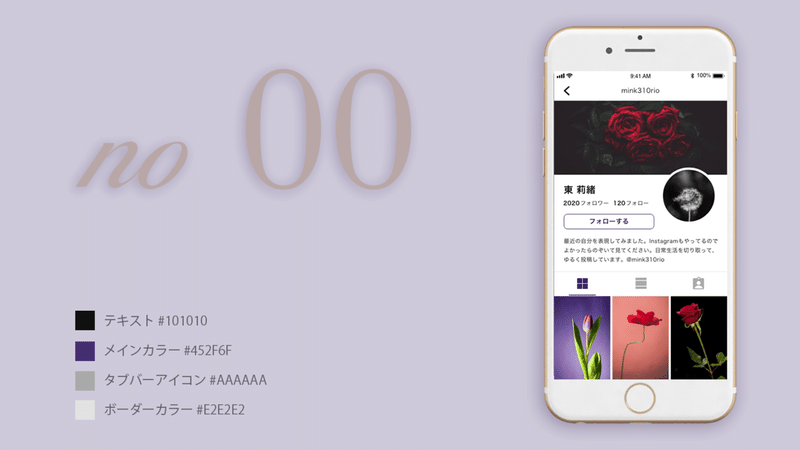
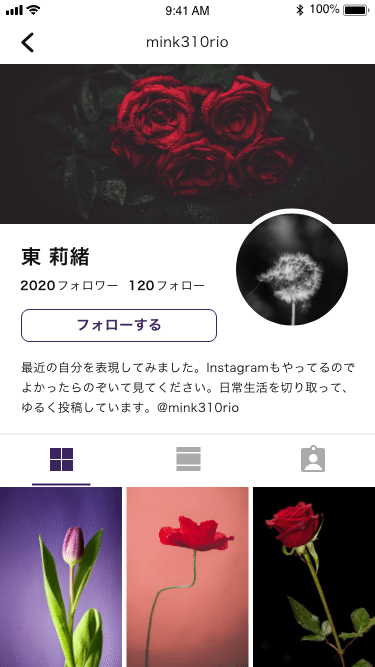
題して、"今の自分を表現してみた"です(笑)
一輪でも健気に咲いている花の様子を、一人でカフェに籠ってもがきながら必死に頑張ろうとしている自分に例えてみました(花におこがましい)
この世界観に合わせて、メインカラーをパープルにして洗練された感じにし、タブバーのheight /widthを小さくしたりしました。
目的・ターゲット・ユースケースなどを考えてアプリの世界観を作るという本来の手順ではなく、「全体を通して自分が何を伝えたいか▶︎写真の世界観作り▶︎アプリの世界観作り」っていう、自己満で終了しましたが、1回目なのでちょっと遊ばせてください・・・m(__)m
UIの中のプロフィールの文章には地味に自分のインスタのアカウント名を貼ってます(こういう細かい仕掛けが好き)
内定辞退のnoteの辞退理由3つの項目もボタンになっていて、リンクが貼ってあってリンク先に遷移できるようになってます(気付いてくれたの1人だけ)
◼︎気付きメモ
・フォローボタンのround 8px
・プロフィール文章の line-height20
・プロフィールアイコンの外側の白ボーダー5pxによって、ヘッダーとアイコンの写真それぞれの魅力を引き出せるようにしている
・10pxや2pxのmargin

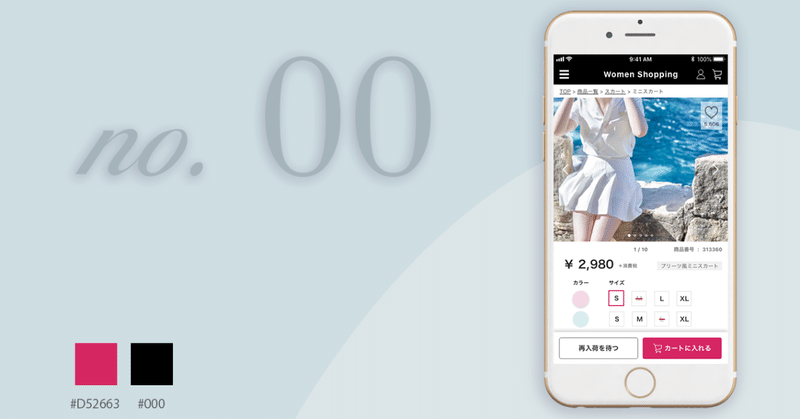
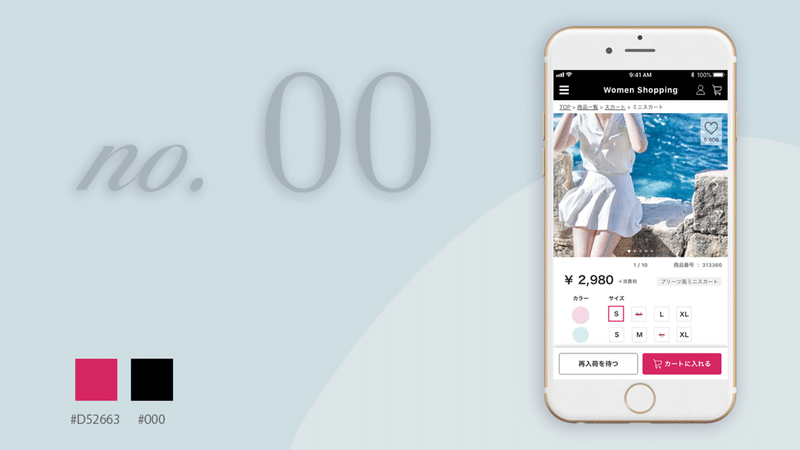
入門編2つ目のお題『服のオンラインサイトの商品詳細画面』
<要件定義>
◼︎ユーザーイメージ
20歳後半女性/Oggiなどを読むユーザー
◼︎画面のコンセプト
カラーやサイズをタップで選択して購入できる
◼︎上品でシンプル
◼︎参考アプリ
ユニクロ
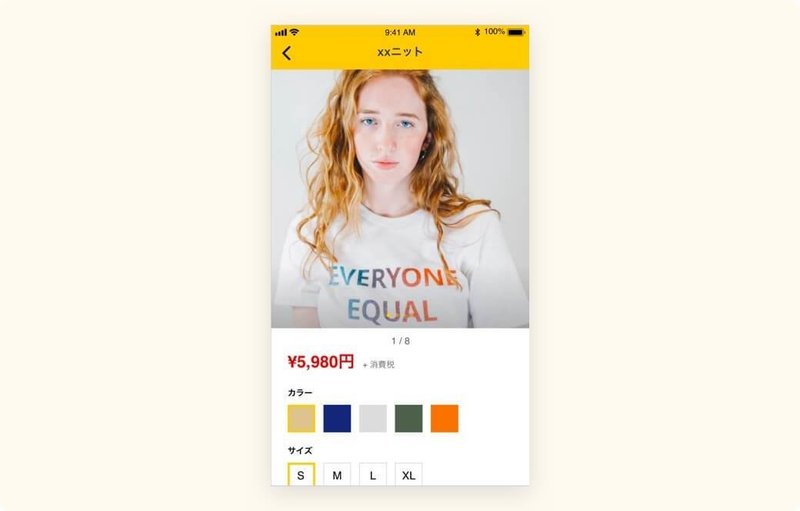
▼cocoda!で用意されていた見本はこちら

もっとユーザーにとって使いやすいアプリができるのではないかと思い、まずは同じようなアプリをスクショして研究しまくりました。
<参考アプリ>
ユニクロ、GU、shoplist、その他オンラインサイト
他のアプリの良いところを抽出して、逆に使いにくい・見にくい部分を改善しようということで、必要機能を考えました。

<機能>
・お気に入りリスト登録
今回のターゲット層に当てはまる私がユーザーとして使うときに、気に入った商品を即購入することはないなぁと。他の商品と検討するという行為がワンクッション入るので、気に入ったらお気に入り登録して後で簡単に見返すことができるようにしました。(ログインという手間がありますが笑)
・soldoutが一目でわかるように
サイズとカラーを選択して初めて売り切れかどうか分かるというサイトが多いと思いますが、その作業が面倒くさい!ネットで服を買う人はあまり時間がない人が多いだろうという推測の元、パッと見た時にどのカラーのどのサイズが売り切れなのか分かるようにしました。
(書きながら気付いたのですが、入荷予定日が書いていると、再入荷を待つボタンを促す後押しになりますね・・・書いていないと、ないなら良いや!って諦めますが、『3日で入荷予定』とか書いてると、それくらい待とうって私だったらなります。)
<その他工夫したこと>
・カラーの形を四角ではなく、丸にして柔らかい雰囲気に
・安めのオンラインサイトということで、商品説明の中で値段を一番目立つように
・パンくずリストで今自分がどこにいるのか確認でき、戻りたいページにワンタップで戻れるように
・写真のカルーセルは左右どちらにも矢印を配置して簡単に写真一覧が見れるように
・商品番号を記載して、お気に入り登録やブックマークしなくても、後でその商品に簡単に辿り着けるように
・「再入荷を待つボタン」「カートに入れるボタン」の2つのボタンにおいて、押しやすい右下に促したいアクションのボタンを配置。ソリッドボタンにし、アイコンをつけ、少しでもアクションを促せるように
<難しかった/自信がないところ、疑問点>
・上記では、商品のカラーをタップした時に浮き出る仕様にしているが、どのようにすれば選択したことが分かりやすく、デザイン的にも良いものができるか
・上記では、2つのボタンのベースカラーを白、上部にシャドウを落として説明欄と区別し、固定バーのようにしているが、この仕様で良いのか、ベースカラーなど何色にすれば良かったか
・全体のセーフティエリアを考えた時に、上下のmarginの最低ラインは6pxで良いのか(slackなどを参照したが分からず・・・)
・2つのボタン同士の距離はどのくらい離せば良いのか(ガイドラインに離せって書いてあったけど目安が分からず・・・)
大きな気付き
・見返した時にガイドライン違反していることが多くて慎重にデザインすべきだなぁと(フォントサイズは最低11px以上、フォントを英数字/平仮名/サイズによって変える、記号のフォント、ボタンの最低heightなど)
・パンくずリストは現在いるページ以外のテキストに下線を引いてリンクになっていることが分かるようにする
・ページコントロールは現在のページと他のページでカラーや透明度を変える
<もっとこうすれば良かった点>(数日後見返してみてます)
・上記に記載した通り、再入荷日の記載
・商品名を左に記載して、右側に値段を記載
(アンカリング効果を利用した割引前の値段を記載するのもよい)
・『New』や『再入荷』をラベル式で記載
・カラーバリエーションが多い際に、スクロールしないとカラーが見えないのはよろしくないので、商品写真の近くに横並びでカラーバリエーションを小さく記載
・お気に入りボタンをカラーや形などもう少しデザインを工夫すべき
以上になります。
甘いとかクソとかいろんな意見があると思いますが、1回目なのでどうか見捨てずに温かくフィードバックをいただけると嬉しいです・・・
批判でもアドバイスでも何でも受け止めますので、よろしくお願いいたします!!!!
この記事が気に入ったらサポートをしてみませんか?
