
キュレーションアプリの比較(自己満note)
いつも長い文章を書く時に、Line heightどのくらいが見やすいんだろう?メインのフォントサイズはどのくらいが見やすいんだろう?って思っていたので、有名なメディアを比較していきたいと思います!(自己満なので誰かのお役にたつかは分かりません・・・)
1部:記事の文章のフォントサイズとline height(一番知りたかったこと)
2部:女性向けメディア&お出かけメディア
(TRILL/LUCRA/MERY/ARINE/aumo/RITRIP/ルトロン/TABI LABO)
3部:ニュースメディア
(グノシー/SmartNews/NewsPocks/ZUU)
に分けて記載していきます!
1部:記事の文章のフォントサイズとline height
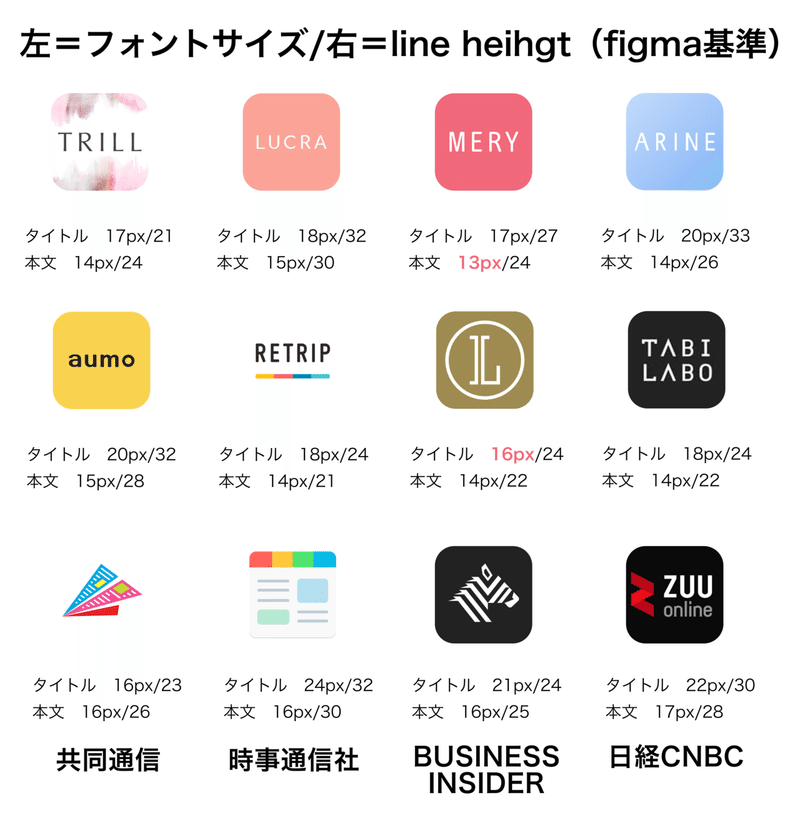
figma上の計算なので正しいか分かりませんが・・・


女性メディア&お出かけメディア
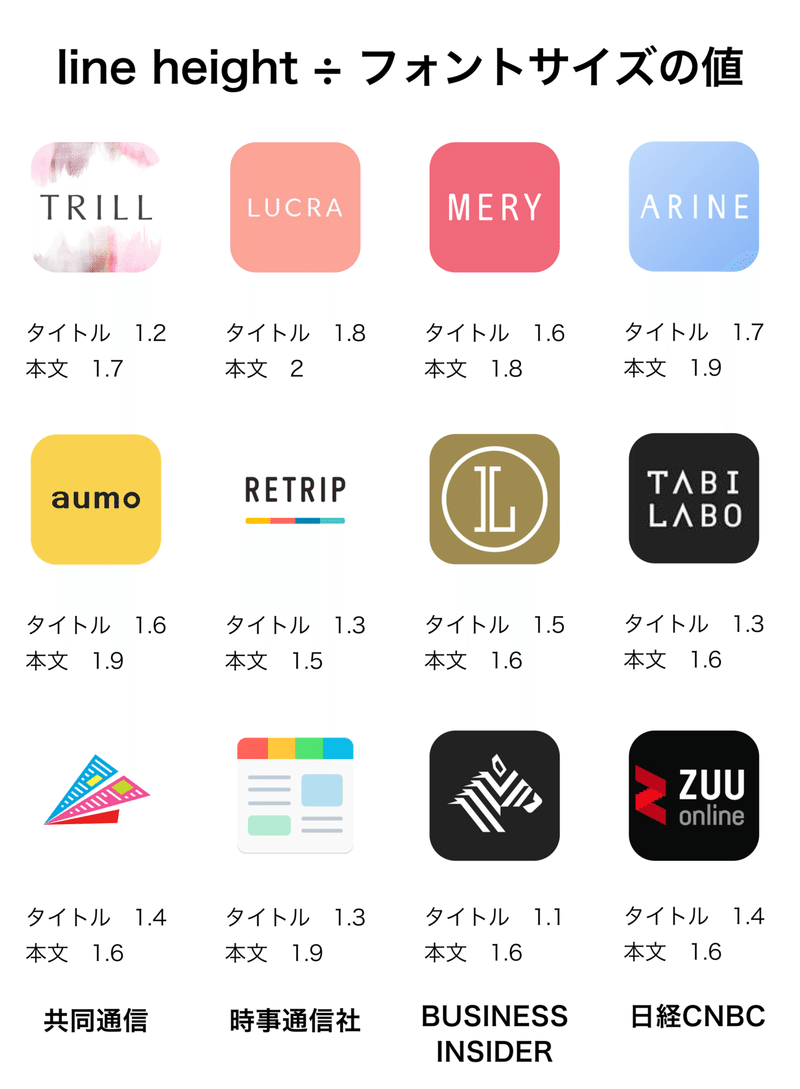
●タイトル:17px、18px、20px / 1.6前後
●本文:14px(13px/15px)/ 1.6以上
ニュースメディア
●タイトル/行間:20px以上 / 1.4程度
●本文/行間:16px、17px / 1.6
→双方とも本文の方が(小さい文字ほど)タイトルよりもline heightが大きい
ニュースメディアの方がフォントサイズ大きいい
2部:アプリの特徴&TOP画面


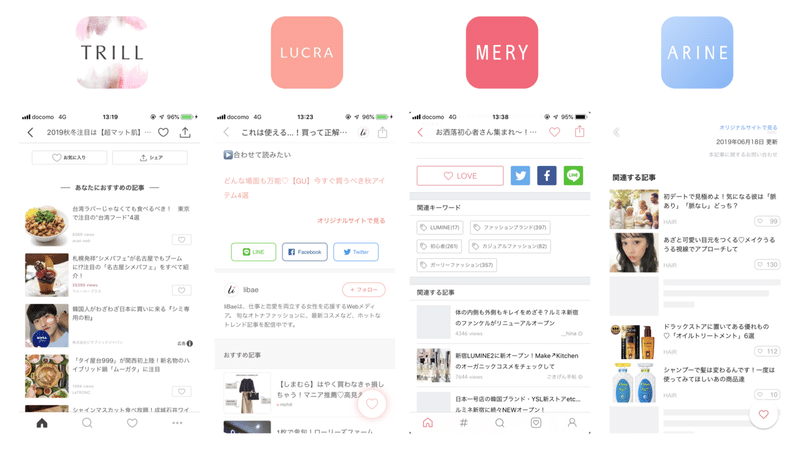
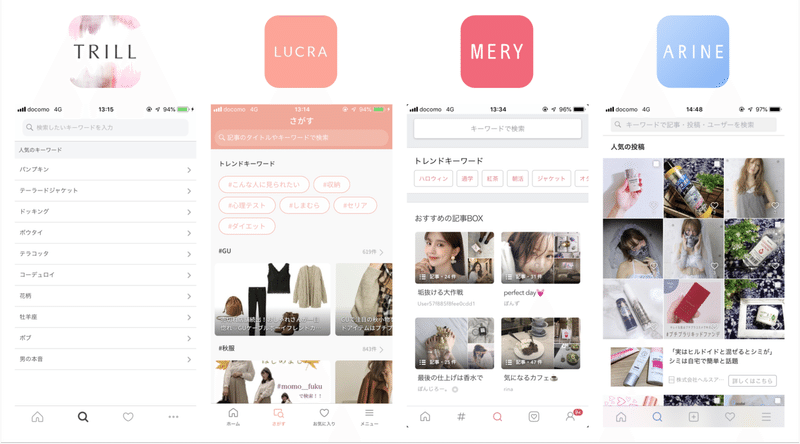
◼︎TRILL
あなたらしさを応援するオトナな女性の情報アプリ
・カテゴリが豊富&カテゴリの表示順番を並び替え可能
・診断や星座占いができる→自分で星座を能動的に登録する必要がある
・タブは無限スクロールできる(ループしている)
◼︎LUCRA
女性向けのニュースキュレーションディア
中高生〜子育て中のママまで幅広い年齢層
・起動した直後、誕生日入力ダイアログと着せ替えダイアログが表示される
→星座を受動的に登録できる
・タブは無限ループできない
・クーポン機能
・お気に入りした記事からコレクションを作成して分類できる
◼︎MERY
・BOX機能というものがある
ユーザーは、自分でタイトルをつけて画像BOX(例えば、インスタ映え画像リスト)か記事BOX(お気に入りの記事リスト)を作ること、検索、フォローすることができる
・タブは無限スクロールできる
◼︎ARINE
・タブは無限スクロールできる
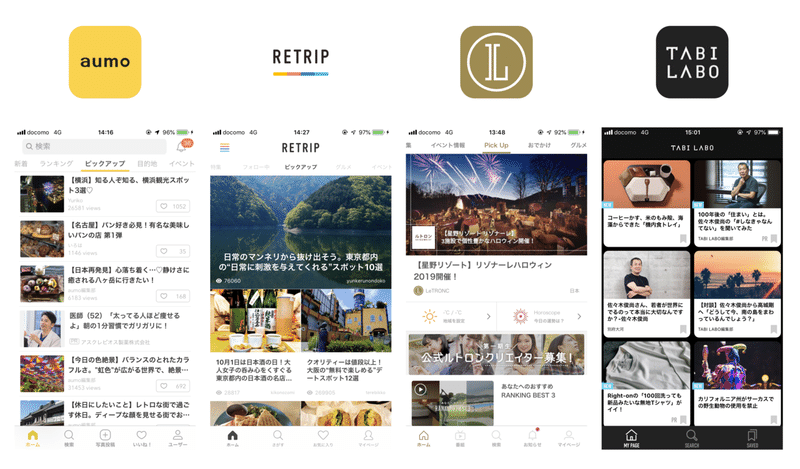
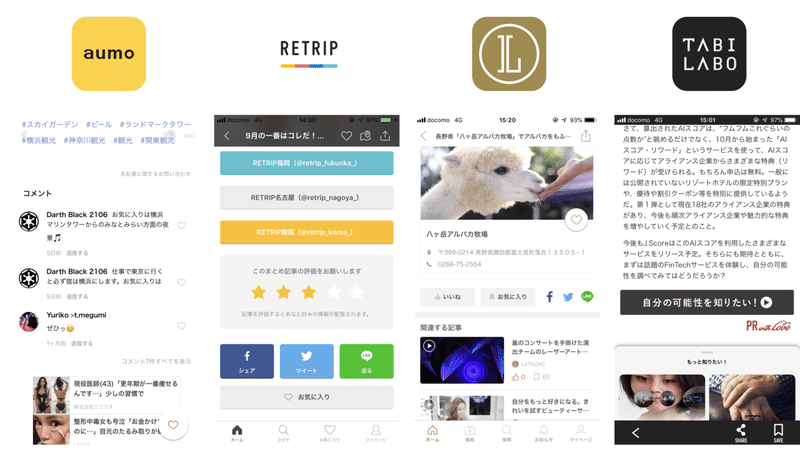
◼︎ルトロン
お出かけ動画アプリ
・タブは無限スクロールできる
◼︎aumo
お出かけ動画アプリ
・インスタグラムUIで、ユーザーのお気に入りの写真や記事、スポット、いいねリストを見れる
・ランキングに記事とスポットとユーザーと写真がある
・タブは無限スクロールできる
◼︎RETRIP
・ウォークスルーが素敵すぎる
・インスタグラムUIで、ユーザーが投稿した記事や写真一覧、コンテンツの見れる
・映える写真が使われていて綺麗
・店に予約もできる
◼︎TABI LABO
他のアプリとは少し異なるUI
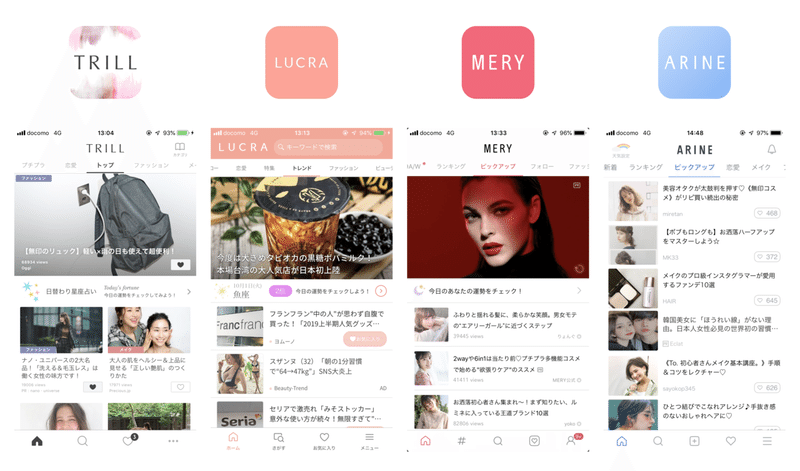
◼︎TOP画面の違い
●navバーにもサーチバーがあるかどうか
●タブが無限スクロールできるかどうか
●タブバーに日本語ラベルがあるかどうか
●お知らせアイコンのレイアウト
●TOPタブの名称 -ピックアップ/トレンド/トップ
●記事のレイアウト -リスト型 or ブロック型
●記事に記載しているラベル -view数/メディア名/ライター名/お気に入りボタン/お気に入り数/カテゴリ
●記事の間に区切り線があるかどうか
●写真のサイズ
2部:記事読了後のコンテンツ


◼︎総評
・お気に入り&シェア導線が一番初めに来るのはだいたい一致(twitterが真ん中に配置されていることが多い)
・『あなたにオススメの記事』と『関連する記事』の順番がメディアによって異なる
・広告の有無も異なる
◼︎TRILL
①お気に入り&シェアボタン
②あなたにおすすめの記事12つ
③関連する他の記事3つ
④広告枠
⑤メイク記事ランキング(その記事のカテゴリのランキング)
⑥TRILLのSNS(facebook、Twitter、instagram)
◼︎LUCRA
①合わせて読みたい記事
②シェア導線(LINE、facebook、Twitter)
③該当するメディアの紹介とフォローボタン
④おすすめの記事10つ
⑤該当するメディアの関連記事3つ(その記事のカテゴリのランキング)
⑥トレンド記事10つ
⑦キーワード(タグ的な)
◼︎MERY
①お気に入りボタン&シェア導線(Twitter、facebook、LINE)
②関連キーワード
③関連する記事5つ
④おすすめの記事6つ
⑤この記事のライター
◼︎ARINE
①タグ
②関連する記事16つ
③広告枠
④おすすめの記事
⑤このカテゴリのランキング上位10記事
⑥特集コンテンツ
⑦ライター紹介
⑧このユーザーの他の記事
◼︎ルトロン
①いいねボタン&お気に入りボタン&シェア導線(facebook、Twitter、LINE)
②関連する記事3つ
③おすすめの記事3つ
◼︎aumo
記事広告がところどこと挟まっている、広告多い印象
①コメント
②広告枠
③関連する記事13つ
④広告枠
⑤おすすめの記事6つ
⑥このカテゴリの記事ランキング上位10つ
⑦この記事を執筆したライター
⑧このライターの他の記事6つ
いいねボタン&お気に入りボタン&シェア導線(facebook、Twitter、LINE)
◼︎RETRIP
①RETRIPのSNS一覧
②この記事への評価をお願いします
③シェア導線(facebook、Twitter、LINE)
④お気に入りボタン
⑤関連するタグ
⑥広告枠
⑦おすすめまとめ記事5つ
⑧この記事をまとめたキュレーター
⑨北海道の人気ランキング(該当するエリアのランキング)
◼︎TABI LABO
最後までスクロールすると『もっと読みたい』のハーフモーダールが出てきて記事を閲覧できる
2部:検索タブ

◼︎検索タブに表示される要素の違い
・人気の(トレンド)キーワード(ハッシュタグ)
→写真付きか否か
・人気の投稿/写真
・人気のエリア(RETRIPのみ)
2部:ランキング

◼︎ランキングの違い
・セグメント化コントロールがあるかどうか
・ランキングの数字のデザインやレイアウト
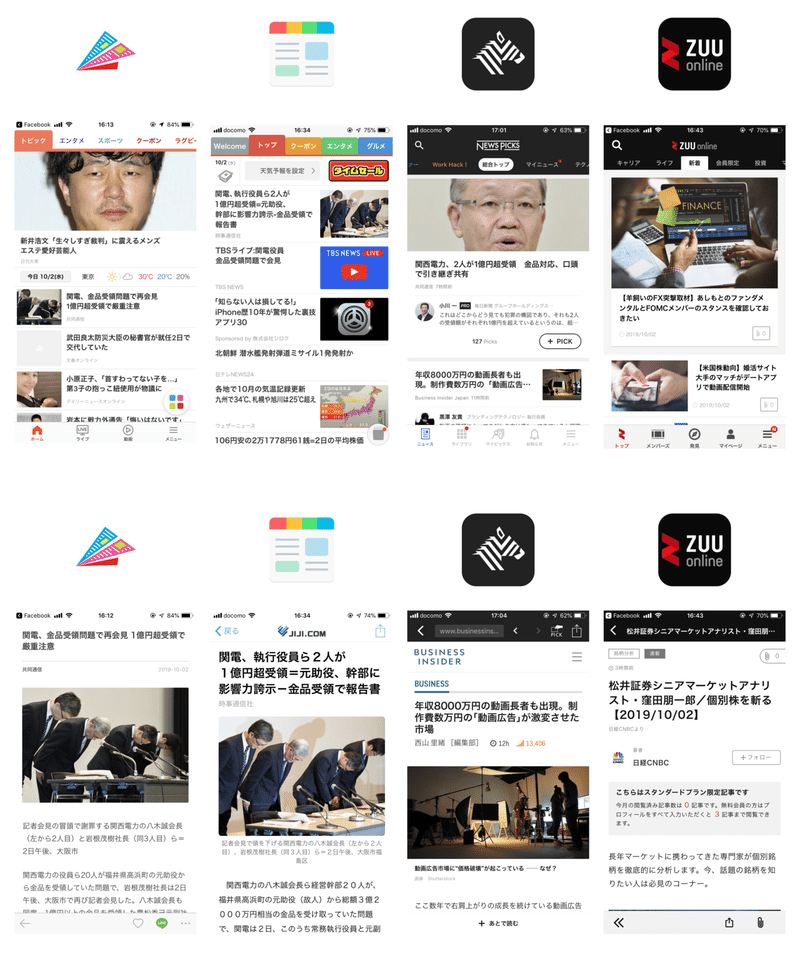
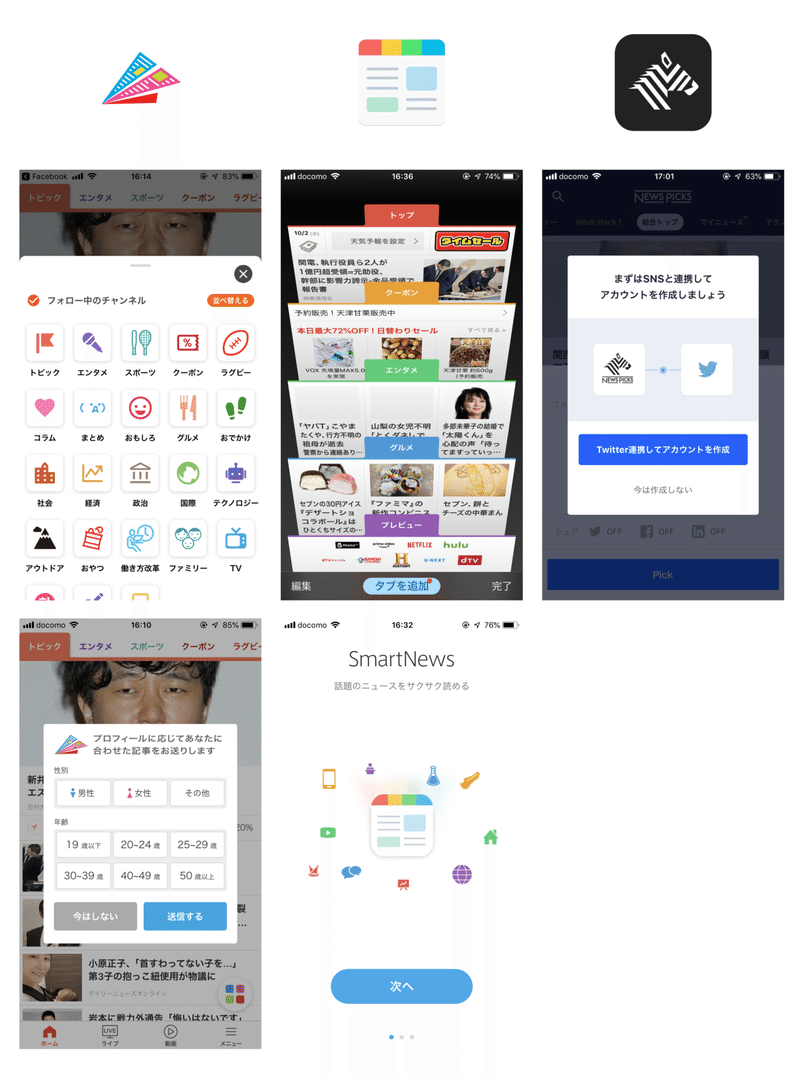
3部:アプリの特徴&TOP画面

◼︎ニュースメディア総評
=初回起動時に年齢や性別アンケートが表示され、それらによって記事をカスタマイズしている
◼︎グノシー
・タブは右下のフローティングボタンからカスタマイズできて良い
『並び替える』は、テキストボタンよりも、ユーザーが並び替えとして認知しているアイコンを利用した方がわかりやすいかも?
・グノシーのあらゆるアプリにクーポン機能がある気がするが、あまり認知されていない?
・右下のフローティングボタン内の機能が便利
→ボタン内の機能が多すぎ&ホームタブに記事と動画が混同していて使いにくいので、『記事』『動画』『ライブ』『チャンネル(検索)』タブに分けても良いかなと思ったのですが、こうしているのには理由がありますよねきっと・・・
・ライブタブのページが見にくい
・ZUUやNews Picksのように、HOMEタブの上の方に検索アイコンがあっても良いのではないか?グノシーの場合は、メニュータブからしか検索できず分かりにくい
・タブは無限ループできない
◼︎SmartNews
・右下のフローティングボタンをタップした後の衝撃
ブラウザみたいにタブを切り替えできて操作しやすい
タグの追加もしやすい
・全体的にデザインも操作もシンプルで使いやすい
・クーポン機能も使いやすい
・タブは無限ループできない
◼︎ZUU
・タブは無限ループできる
・マイページに閲覧履歴やクリップした記事などが表示される
・有料プランへ課金への誘導
◼︎NewsPicks
・タブは無限ループできる
・PICK制度
・本や動画があることを初めて知った
・全体的に使いやすい
・PICKした後のアニメーションが可愛い
3部:記事終了後のコンテンツ
◼︎グノシー
①いいねボタン&『○人がいいねしました』&フィードバックボタン(色が薄くて押せるのかわからなかった)
②元記事を読む
③おすすめの記事5つ
④トピックス5つ
◼︎SmartNews
①オリジナルサイトで読む
②広告枠大
③チャンネル名(チャンネル追加できる)
④広告枠小
⑤おすすめ記事5つ
⑥広告枠大
◼︎ZUU
①著者
②シェア導線
③関連タグ
④合わせて読みたい記事6つ
◼︎NewsPicks
①関連記事1つ
②関連キーワード
③シェア導線
④広告枠
⑤該当メディアのフォロー&LINE@追加でニュース購読
⑥広告枠
⑦合わせて読みたい13記事
⑧おすすめ記事9つ
⑨POPULAR上位20位
おまけ

今回の比較で一番の疑問は、タブが無限にループできる場合と、できない場合は、どのような基準で分けているのかということ。
双方ともメリットデメリットあり、なぜ結局それを採用したかが分からない・・・
理由わかる方いたら教えてください・・・!
この記事が気に入ったらサポートをしてみませんか?
