
HAPPY NUTS DAY/#1日1サイトレビュー
概要
ピーナッツバターを主に販売しているショップサイト
ファーストインプレッション
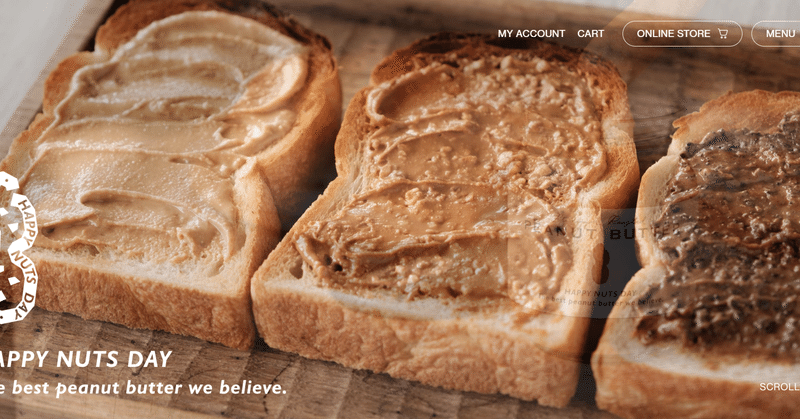
ピーナッツバターのトーストの写真が思わずクリックするほど物凄く美味しそうに見えた
ビジュアルだけで引き込まれる設計になっている
メインビジュアル
上部右側にナブが固定されている
ナブ内にオンラインストア、カート、メニュー(中身はハンバーガー)
画面全体を使って写真がスライドされていて一番目にとまりやすい
左下に可愛らしいピーナッツのロゴマーク、会社名、キャッチコピー
右下にスクロールボタン(動きはクリックすると下へ移動)
フォント・配色
日本語フォント…neue-haas-grotesk-text
英語フォント(タイトル)…gill-sans-nova
配色…ベース白、ピーナッツ色
ピーナッツのイメージにしっかり合うカラーを使用
ショップサイトのため基本白黒、シンプルなフォント使用で見やすい
構成
セクション数は7つ
商品についてまず知ってもらうため最初の方に紹介されている
オンラインストアへのタブは上部固定のナブ内のみ
中間エリアのみ背景ピーナッツ色へ変化する
写真ホバー時、透過される。フェードインなどの動きは無し
メインビジュアル左下に配置されていたロゴマークが固定で、スクロール後は白からピーナッツ色へ変化している(ちょっとした工夫が可愛い)
途中テキストがスライドになっていて動きがあり、見ててシンプルすぎない
レスポンシブデザイン
ナブはカート、メニュー(ハンバーガー)の二つへ
メインビジュアルは変わらず画面全体を使用し画像スライド表示
最初のセクションで「1ー3」とスライドページ表示されていたが1ページのみの表示になっている
基本的には写真を見やすいサイズで、下にテキスト配置
私見
ファーストインプレッションが商品の良さを表現できてて印象的。
「1ー3」のところは最初ページ数だと分かりづらくてアクションは少ないと思われる
自分のデザインに取り入れるとしたら
会社名、キャッチコピーのテキストスライド
引き込まれるようなメインビジュアル
この記事が気に入ったらサポートをしてみませんか?
