
アプリ内のブランディング方法を分類する
普段よく使うアプリを、ブランディングという切り口ではじめて見つめ直しました。
きっかけは、Appleが提供しているHuman Interface GuidelineのBrandingの部分を読んだことです。
Defer to content over branding. Showing a persistent bar at the top of the screen that does nothing but display brand assets means there’s less room for viewing content. Instead, consider less intrusive ways to implement branding, such as using a custom color scheme or font, or subtly customizing the background.
(ブランディングではなく、コンテンツを大事にしなさい。ブランディングのためでしかない要素をスクリーンの上部のバーに常時表示しておくということは、ユーザーがコンテンツを閲覧するために使うスペースがそれだけ少なくなっているということである。アプリ内の色やフォント、背景等を工夫することで、コンテンツを邪魔することなくブランディングするようにしなさい。)
つまり、多くのアプリがこれに則っているのであれば、アプリ名やロゴはあまり目にしていないということ・・・?(意外!)
どのようにブランディングしているのかに着目して普段使うアプリを開いてみると、さまざまな工夫があることに気づきました。
・ローンチスクリーン(立ち上げ画面)に何が表示されているか
・アプリ内にロゴ表示があるかどうか
・アプリ内のデザインがどのようであるか
という側面で、ブランディングの型を分類してみました。
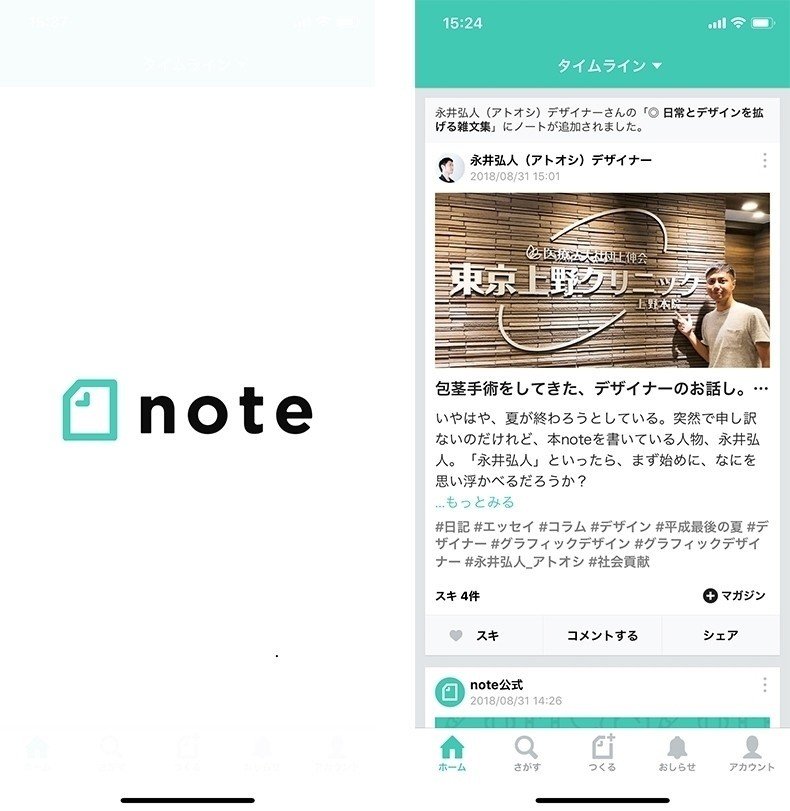
① 優等生型
→ Note、Retty、WANTEDLY VISIT

ローンチスクリーン:ロゴ(アプリ名含む)表示
アプリ内ロゴ:非表示
アプリデザイン:バーやアイコンがブランドカラー
立ち上げ時のみロゴを主張し、それ以外はブランドカラーで印象付けをするタイプ。
ガイドラインに則った丁寧なブランディングであり、日本の良いアプリに多く見られる印象です。
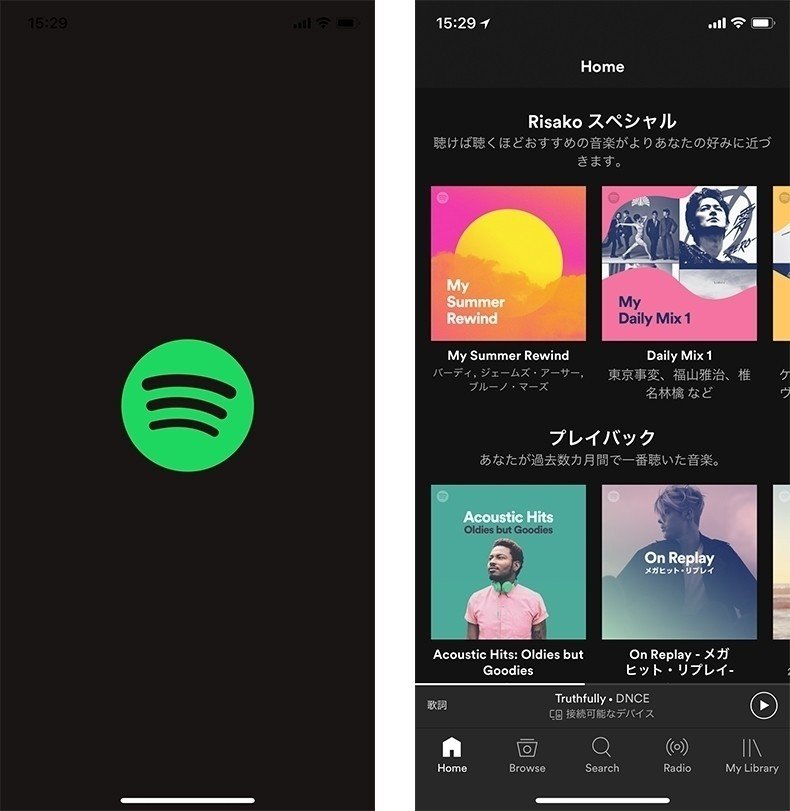
② シンボルONLY強気型
→ Twitter、Spotify

ローンチスクリーン:ロゴシンボルのみ表示
アプリ内ロゴ:非表示
アプリデザイン:シンプル
立ち上げ時にシンボルが表示される以外の強いブランド主張はありません。
世界的に十分知名度のあるアプリだからこそ為せる技だと感じます。
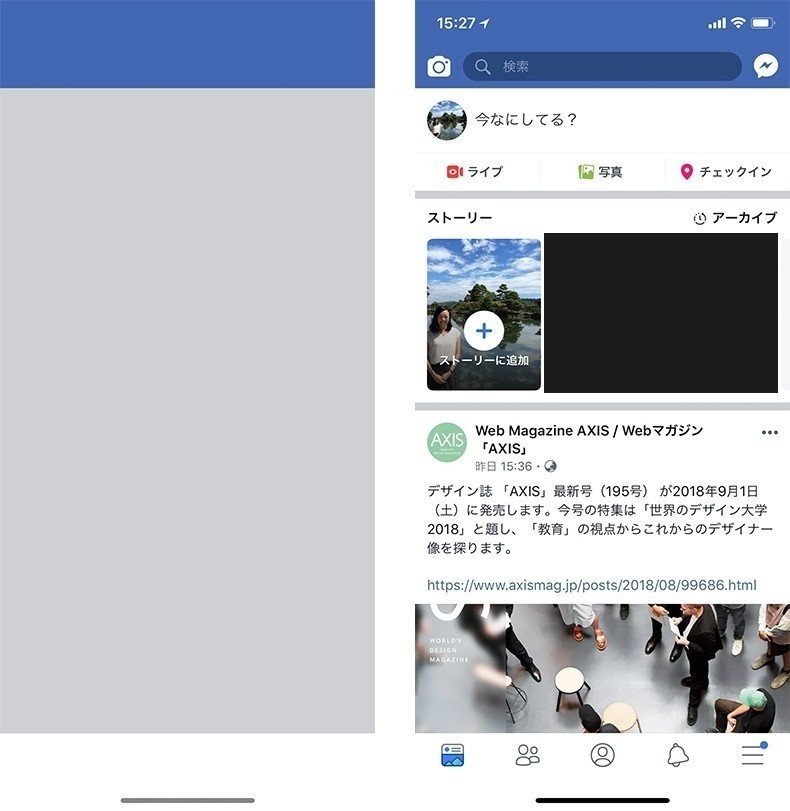
③ ほぼ0!超強気型

ローンチスクリーン:アプリ背景表示
アプリ内ロゴ:非表示
アプリデザイン:バーやアイコンがブランドカラー
もはやシンボルすら表示をしないFacebook。強すぎる・・・。
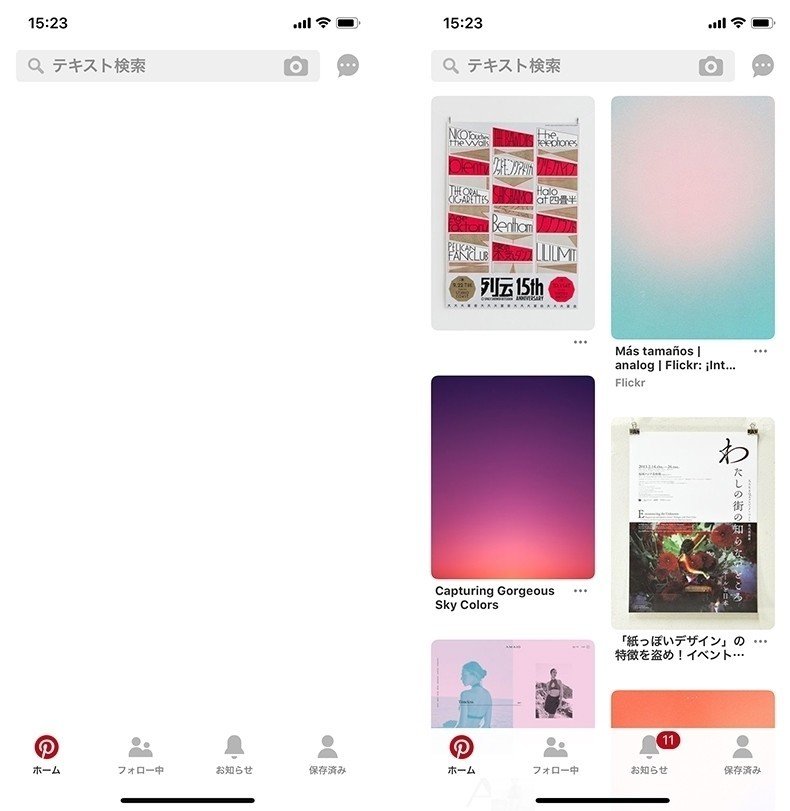
④ シンボル植え付け型
→ Pinterest、Airbnb

ローンチスクリーン:白(Pinterest)、薄いロゴシンボル(Airbnb)
アプリ内ロゴ:シンボルが下部タブバーに常に表示
アプリデザイン:シンプル
ロゴをアイコンとして使用することで、ブランディング要素に機能性をもたせています。賢い!
さすが、どちらのアプリも創業者にデザイナーが含まれるだけありますね。
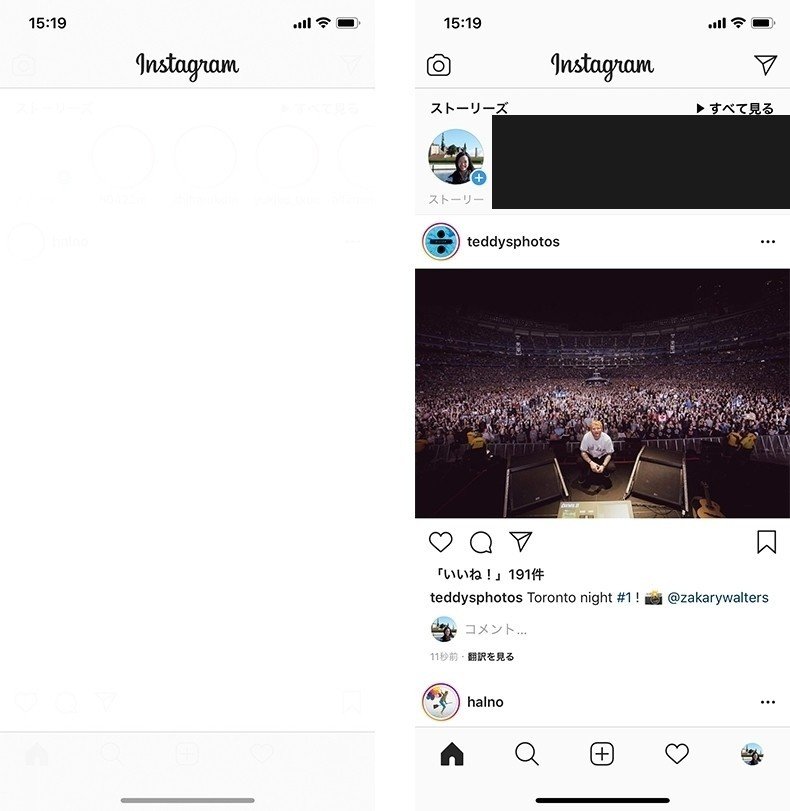
⑤ アプリ名信頼型

ローンチスクリーン:ホーム画面のロゴ(アプリ名)部分表示
アプリ内ロゴ:ロゴ(アプリ名)がホーム画面で常に表示
アプリデザイン:シンプル
これだけ有名なアプリなのに、アプリ名の主張があるというのが意外です。
「Instagram」というワード自体が、ユーザーに価値を認められ、世界観を作り上げていることの表れではないでしょうか。
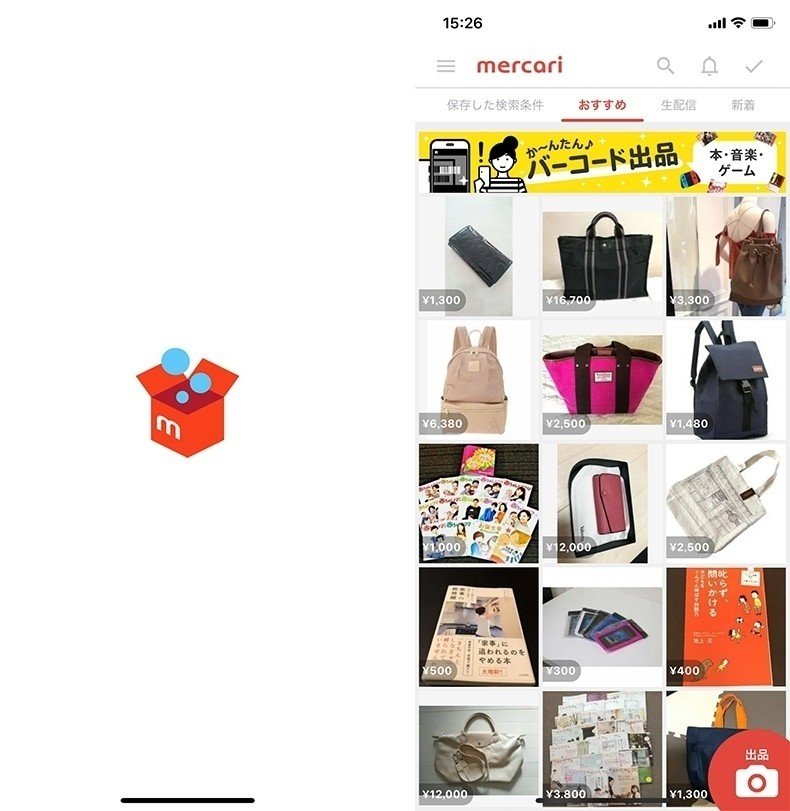
⑥ がっつりブランド主張型
→ メルカリ

ローンチスクリーン:ロゴシンボルのみ表示
アプリ内ロゴ:ロゴ(アプリ名)がホーム画面で常に表示
アプリデザイン:シンプル、ブランドカラーを一部使用
ブランドカラーの赤と、常時表示されるアプリ名で強めにブランド主張をしています。
「メルカリ」という文化をしっかり浸透させたいという意気が伝わります。
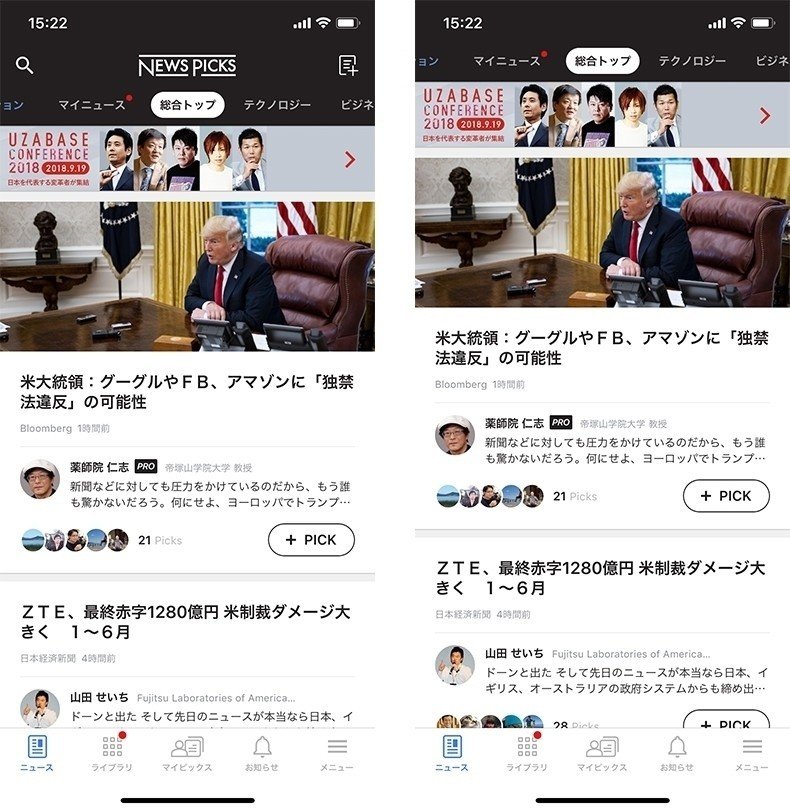
⑦ まさにコンテンツファースト型
→ Newspicks

ローンチスクリーン:黒
アプリ内ロゴ:ロゴ(アプリ名)が一瞬表示ののち隠れる
アプリデザイン:バーがブランドカラー
立ち上げ直後はトップにロゴが表示されるのですが、その後コンテンツ部分にスペースを譲るように自動スクロールして非表示に。
控えめなブランディングがとても好印象。コンテンツを売りにしているアプリらしいなと感じます。
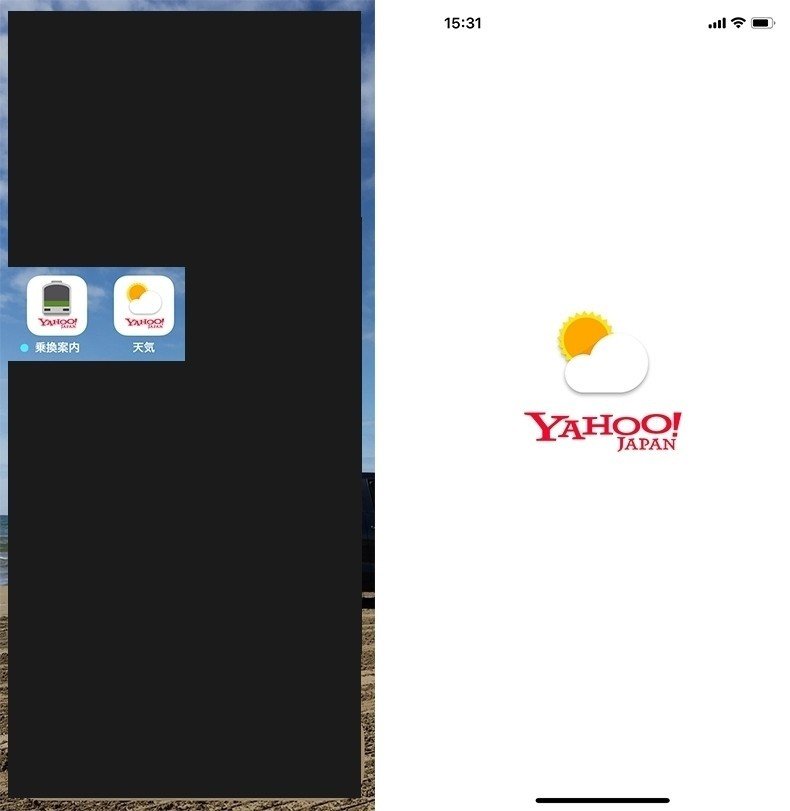
⑧ アプリアイコン統一型
→ Yahoo!天気、Yahoo!乗換案内

ローンチスクリーン:ロゴ(Yahoo!JAPAN含む)表示
アプリ内ロゴ:非表示
アプリデザイン:強いテーマ性はなし
アプリ内でのブランディングは弱く、アイコンにおいてヤフーであることが統一感をもって主張されています。
---------
現在のブランド力やアプリとして目指す方向に応じて、さまざまなブランディングの工夫があり、面白いですね!
この記事が気に入ったらサポートをしてみませんか?
