
UI Design Training#1 ヘアスタイル記録アプリ
ユーザーと課題
■ ターゲットユーザー
・21歳女子大学生。
・ファッション好き。Snidelなどの柔らかいガーリー系の服が好き。
・隙間時間があればインスタを開き、ファッション・お店の情報収集。
・月1程度美容院に行っている。
■ 課題
気に入っていたヘアスタイルのオーダー内容を記憶できておらず、再オーダーが難しい。
サービス内容
■ 提供価値
ヘアスタイルの写真・オーダーを簡単に・可愛く記録することができる。
■ ユーザーシナリオ
1. 美容院でアプリを立ち上げ、気に入っている髪型を見せてオーダー相談。
2. 決まったオーダーで、記録の作成を始める。
3. 完成後、写真を撮って保存する。
4. あとから見返す。
■ 機能概要
・自分の過去のオーダーや、他の人のオーダー内容を転用し、簡単にオーダー内容を記録できる。
・オーダー内容と、写真を保存し、シェアすることができる。
■ 機能要件
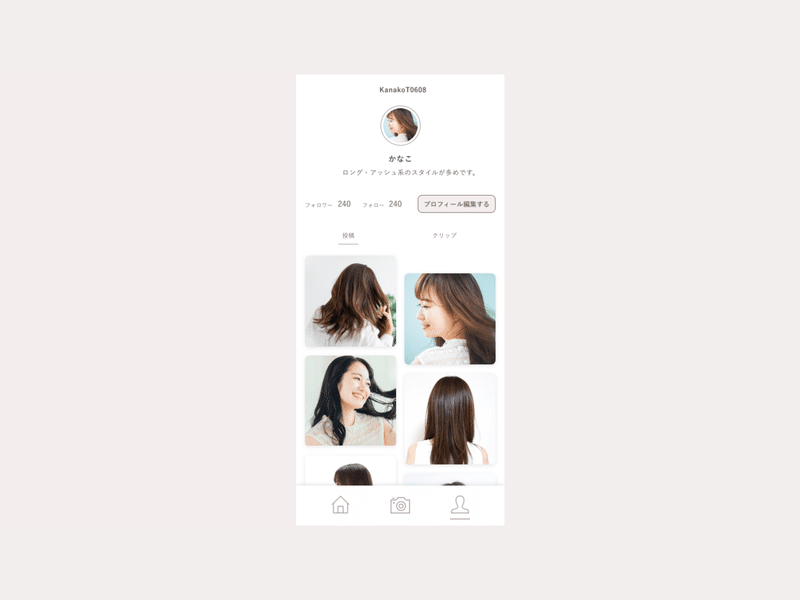
・マイページ:自分のヘアスタイル一覧が確認できる。
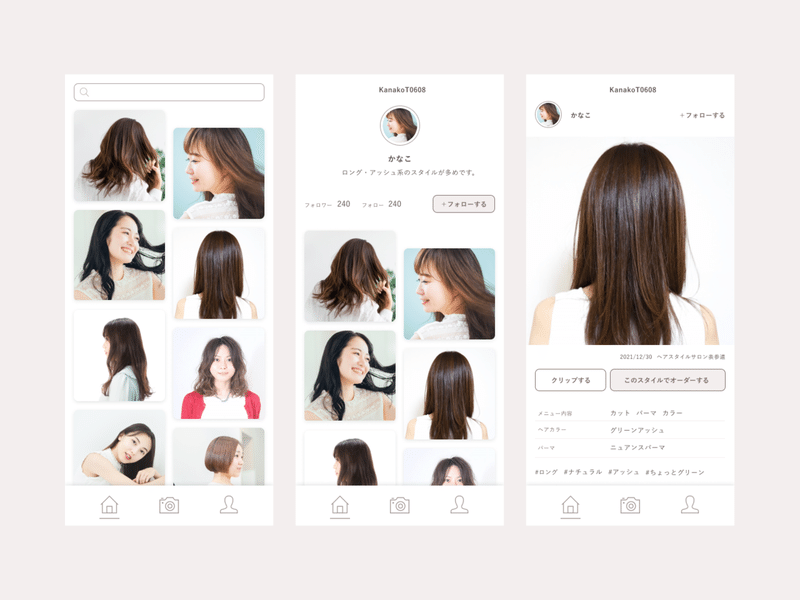
・タイムライン:フォローしている人のヘアスタイルが見れる。
・ヘアスタイル詳細:写真とオーダーの詳細が確認できる。また転用して投稿画面に進める。
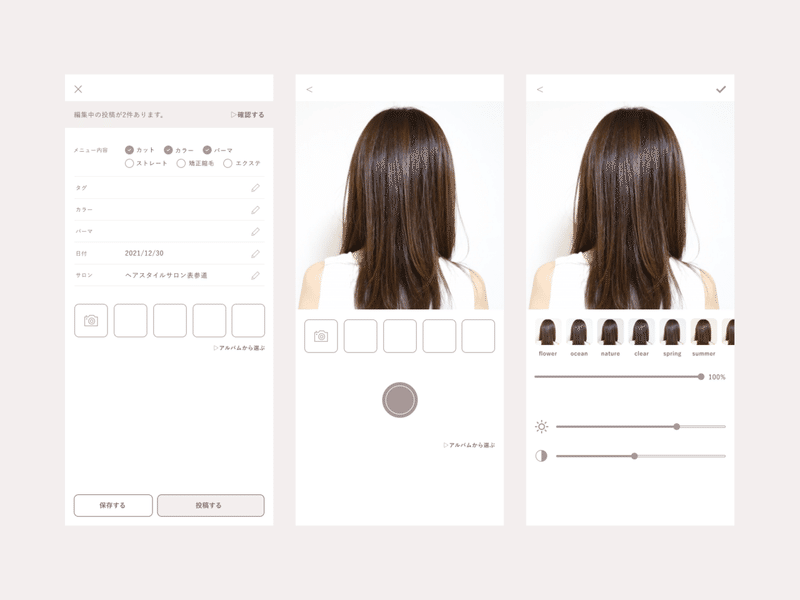
・投稿:オーダー(スタイル・メニュー内容・メニュー詳細・サロン名)を記入、また写真を撮影して保存できる。
■ 機能のこだわり
・過去の投稿や、他の人の投稿を用いてオーダー・投稿をできるようにした。
デザイン
■ コンセプト
「シンプル」:記録の簡単さ
「かわいい」:記録したり見返したりするのがたのしい
■ 機能のこだわり
・「ヘアカラー」に焦点が当たるよう、UI要素に色を持たせない。その中で「かわいい」を感じてもらうため、グレーにピンクを混ぜたカラーを用いた。
・「かわいい」✕「シンプル」を表現するため、丸みの線形要素を使用。
▽ タイムライン

▽ 投稿

▽ マイページ

振り返り
・詳細画面での情報表示や、投稿画面の入力フォームなど、文字要素の多い部分のデザインが難しい。「シンプル」を寂しい印象ではなく洗練された印象にする方法を探りたい。
・色を用いない場合の、プライマリー/セカンダリーボタンのデザインが難しい。
この記事が気に入ったらサポートをしてみませんか?
