
ポイントサービス管理アプリをつくってみた
自ら作れる人になりたい、そう思って手を動かす時間を意識的に取っています。自分のための、アウトプットの記録です。
---
◼ つくったもの
ポイントサービス管理アプリ「OTOMO」
◼ きっかけ
デザイナー用オンライン学習サービス「Cocoda!」のお題
---
◼ ターゲットユーザー
さまざまなお店に行き、たくさんのポイントカードをもっているユーザー。
◼ 課題
店舗でポイントカードを探すのが大変。アプリだったかカードだったかわからなくなってしまう。そもそもそのお店のポイントカードをもっているかどうかも不明。
◼ ソリューション
バーコード付きカード、スタンプカード、スマホアプリ等のポイントサービス全般を管理できるアプリを提供する。
◼ ユーザーストーリー
レジに並んでいる間に、習慣的にアプリ「OTOMO」を立ち上げる。店名で検索し、スタンプを貯める式の紙のカードが存在すること・持ち歩いていることを知る。財布から紙のカードを出しておくことで、スムーズにレジで提示できる。
---
◼ 機能および画面設計
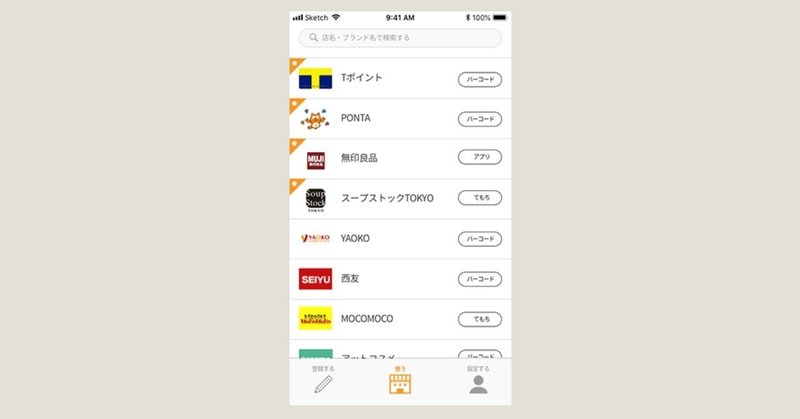
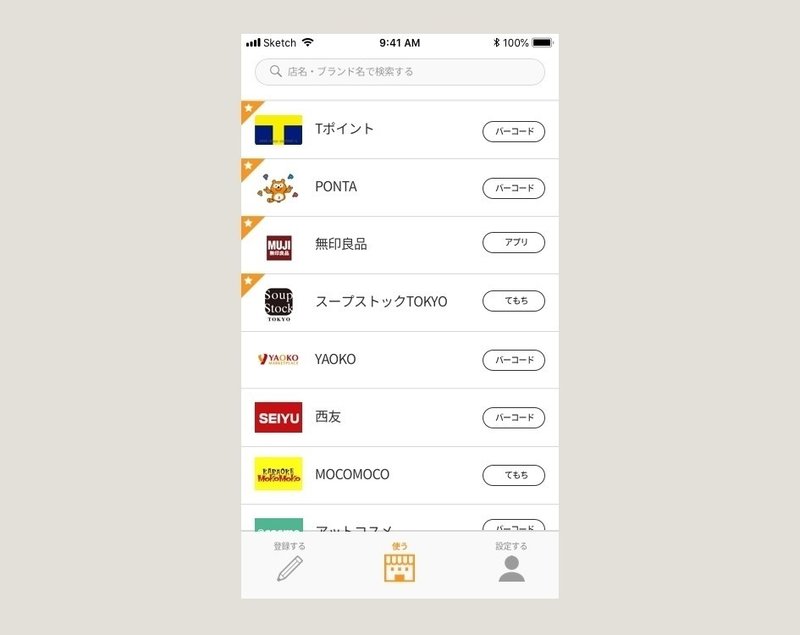
ポイントサービスを店舗で使う

保有ポイントサービス一覧から、買い物中の店舗・ブランドを検索する。

店舗・ブランド詳細画面で、登録バーコードの表示や、カードの保有(持ち歩いているかどうか)状況の確認が可能。
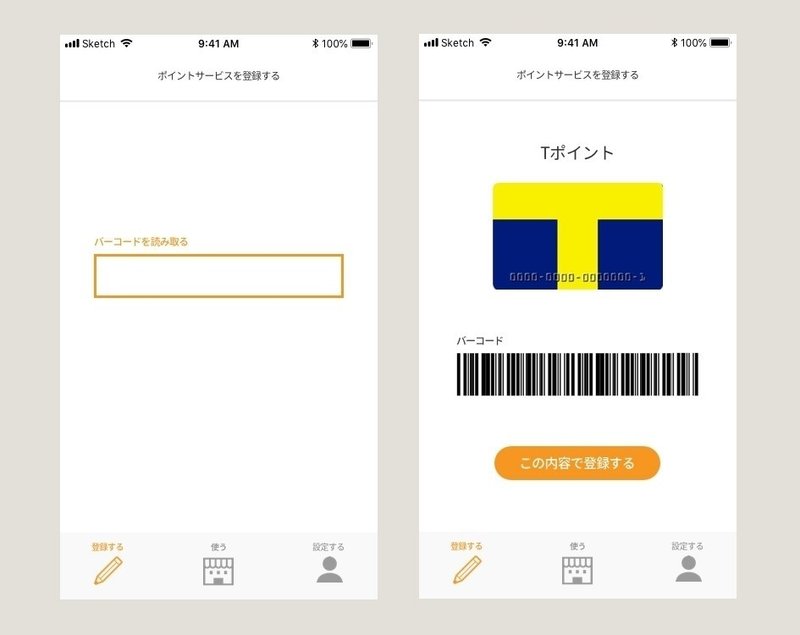
ポイントカードを登録する

店名・ブランド名を入力すると、候補がサジェッションされる。

バーコード付きカードの場合は、バーコードを撮影し登録可能。カード自体を持ち歩く必要なし。
◼ デザインの工夫
・カードのデザインが目立つようシンプルに。
・よく使うカードはお気に入り登録し、上部に表示できるようにした。(LINEのピンどめ)
---
◼ こだわったポイント
ユーザーのストーリー。ユーザーにとってはカードがアプリかといった物理的なモノの違いは重要でなく、そのお店の「ポイントサービス」があるかどうか、自分が利用しているかどうかが重要だと考えた。
◼ 感想
・ワイヤーフレームまではすんなり手が動くが、その後作り込む段階で苦戦(予想以上に)。アイコンを目立たせるようなデザインでは、色を多用しない方がよいと思った。
・文字の大きさ、余白のとり方は、トレースの学びが役立った。
・「ポイントサービス」というと、デザインテーマが決めにくい。テーマカラーも適当に決めてしまった。いろんなアプリのデザイン意図を考察するようにしたい。
この記事が気に入ったらサポートをしてみませんか?
