
UI Design Training#2 モバイル名刺交換アプリ
ユーザーと課題
■ ターゲットユーザー
・21歳男子大学生。
・まめでなく、ものの管理は苦手。
・就活でOBOG訪問やイベント参加を繰り替えす。
■ 課題
・自分の名刺を持っておらず、既存の名刺アプリは使えない。
・名刺をもらった直後にしようと思っていた行動を忘れてしまう。
サービス内容
■ 提供価値
メモ目的でいますぐに、管理目的であとから、2段階で取り込める。もちろん、自身の名刺を持つことなく利用できる。
■ ユーザーストーリー
・イベント会場で名刺をもらう
・アプリを立ち上げて、社名、社員名部分をその場で撮影する
・取り込んだ内容について、ラベリング・メモ書きを行う
・家に帰って、今日もらった名刺を一括で取り込む
■ コア機能
・社名、社員名、メアドだけは一瞬で取り込み可能。メモと共に保存できる。
・名刺写真は、10枚まで一括で取り込める。
■ 機能要件
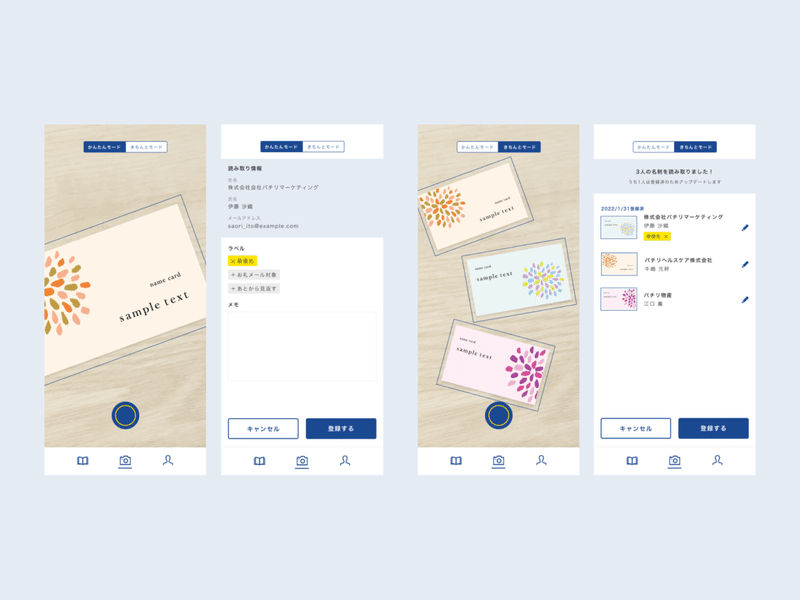
・取り込み画面:かんたん/きちんと、2つのモードから選択して取り込みできる
└ かんたん取り込み:取り込み後、ラベリング追加・メモ書きできる。
└ きちんと取り込み:取り込み後、企業名が一覧で見れる。メモ書き追加も可能。
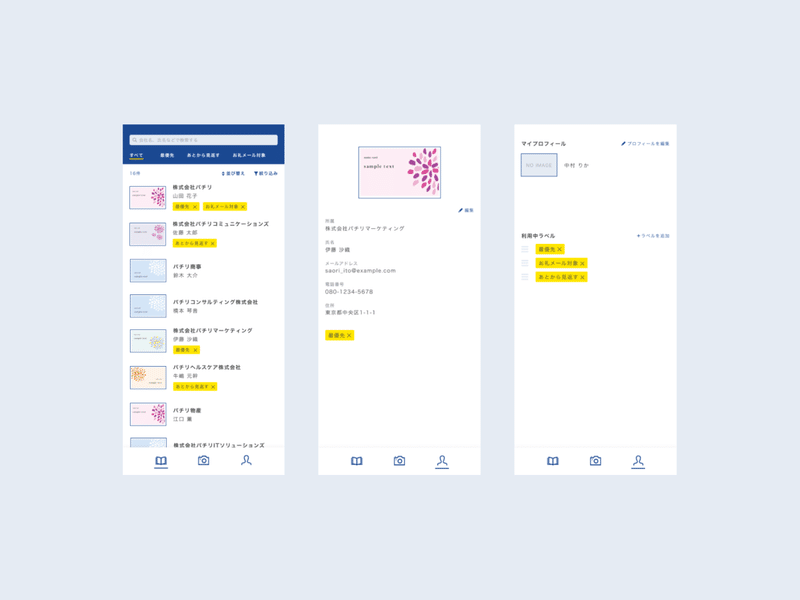
・名刺一覧画面:取り込んだ名刺が一覧で確認できる。ラベリングごとに絞り込みも可能。
・設定画面:ラベリングを作成できる
デザイン
■ デザインコンセプト
シンプル、明快、明るい
■ こだわり
・明快さを出すため、はっきりしたカラーリングを使用。
・要素は、名刺をイメージして、丸みをもたせすぎないよう意識した。
▽ 名刺一覧・詳細、マイページ画面

▽ 取り込み画面

振り返り
・情緒がそれほど重要ではない領域だからか、魅せ方で困るシーンは今回少なかった。
・実務の際は、企業名が長いパターンなどいろいろ考慮が必要で、検討事項は爆増しそう。
この記事が気に入ったらサポートをしてみませんか?
