
PythonでのGUIの使用方法-1ラベル、メッセージ、ボタンの使用
こんにちは.ロック204チャンネルです。
今回は「pythonでのGUIの使用方法1ラベル、メッセージ、ボタンの使用」と題し お送りします。
旧来のコンピューターシステムでは CUIと言われる ユーザーインターフェースが使用されてきました。
CUIとは、コンピュータやソフトウェアが利用者に情報を提示したり操作を受け付けたりする方法(UI:ユーザーインターフェース)の類型の一つで、すべてのやり取りを文字によって行う方式です。
利用者はキーボードなどを用いて文字列によって指示を与え、コンピュータからはディスプレイ装置に文字を表示して応答を返したり情報を提示する。
画面やウィンドウの上部から人間の入力文字列とコンピュータの出力文字列が交互に並ぶ対話式の操作環境が一般的である。
CUIは 現在でもコマンドプロンプトの入力や google Colaboratoryエディターでも使用されています。

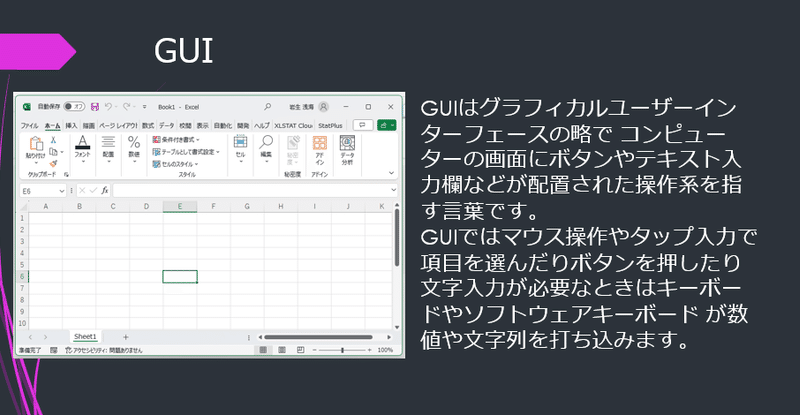
GUIはグラフィカルユーザーインターフェースの略で コンピューターの画面にボタンやテキスト入力欄などが配置された操作系を指す言葉です。
GUIではマウス操作やタップ入力で 項目を選んだりボタンを押したり 文字入力が必要なときはキーボードやソフトウェアキーボード が数値や文字列を打ち込みます。
多くのパソコン用ソフトやスマートphone用アプリの操作系がGUI となっています。
このスライドではエクセルの 画面を表示していますが このソフトもGUIの代表的な例です。

GUIを使用するには google Colaboratoryでは部分的にしか使用できませんので 今回はmuエディターを使用することとします。
muエディターのインストール方法については スライド下部の URLを ご参照ください。
muエディターでは 初心者用でも操作が簡単な ユーザーインターフェースが用意されています。
このソフトではマイクロパイソンのほか パイソン3も 使用できるので こちらを用いて説明を行っていきます。

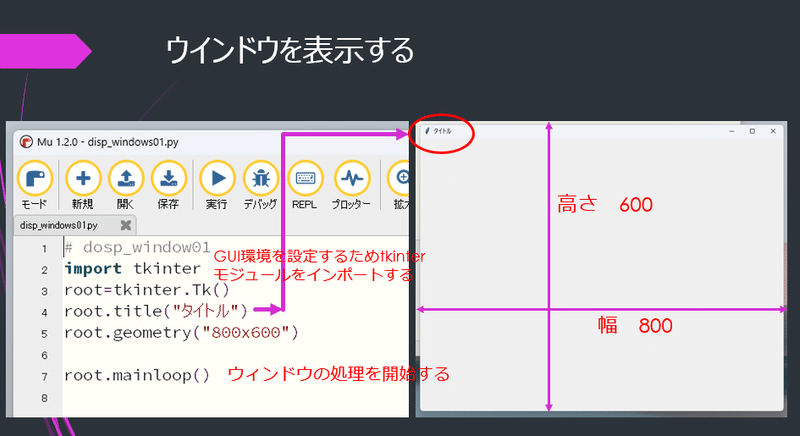
画面に右の図のようなウィンドウを表示するには パイソンではGUI環境を 設定するtkinterモジュールを インポートします。
そしてウィンドウモジュールオブジェクトをrootとして設定します。
そして4行目のroot.titleで ウィンドウのタイトル行に表示する文字列を設定します。
5行目では幅800、高さ600のウィンドウ画面を設定します。
7行目 のroot.mainloopでウィンドウの処理を開始します。

表示されたウィンドウに文字列を表示するには、短い文字列ではラベルを 長い文字列では メッセージオブジェクトを使用します。
赤枠で示した上部はラベルの指定を示し 下の部分ではメッセージの設定を示しています。

ラベルの表示は tkinterのラベルオブジェクトを使用し設定を行ないます。
Labelのパラメータは、最初にオブジェクト名ここではroot、そして表示する文字列をtextに代入し、フォントを設定して行きます。
表示する位置の設定はplaceを使用しxとy座標を設定します。

ウィンドウの座標系は 左上を 原点とし左右方向をx座標、上下方向をy座標として
表示します。
プラス方向は、X座標では右方向、Y座標では下方向に大きくなります。

メッセージの表示は 長い文字列を表示するのに使用されます。
tkinterの後にMessageオブジェクトを設定し
パラメーターとして オブジェクト名、 テキスト、 表示幅、background color、フォントの順で設定を行います。
メッセージの表示位置は placeを使用し設定します。

ウィンドウの表示、ラベルの表示、メッセージの表示
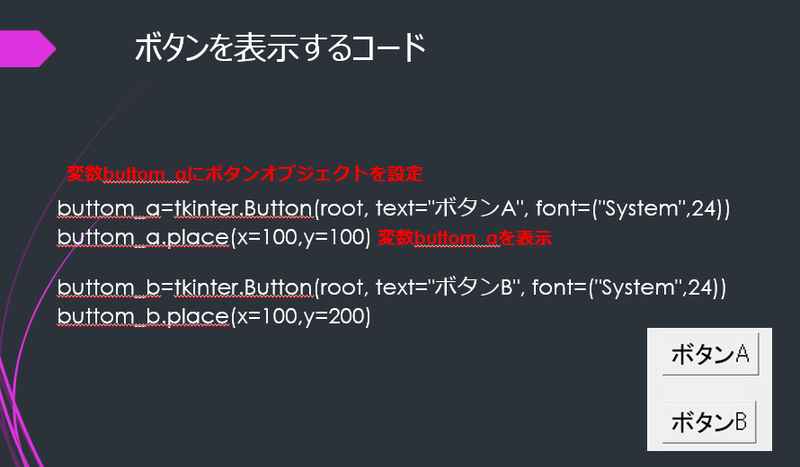
ボタンを表示するにはtkinterのボタンオブジェクトを使用します。
この例ではbutton_aとbutton_bの設定と表示を示しています。

ボタンを表示するコードをここに示しています。
buttonオブジェクトの パラメーターは オブジェクト名、 テキスト これはボタンに表示する文字列です。そしてフォントを設定し
placeによってボタンを表示します。
このコードでは ボタンは表示されますが、具体的な操作が設定されていません。

こちらのコードはボタンのクリックが されたとき反応するプログラムです。
button_aまたはbutton_bが押されると メッセージの内容が 変更されます。

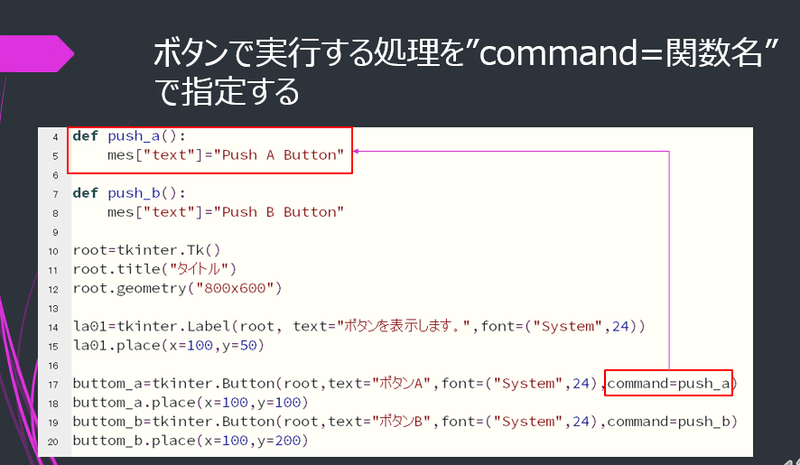
ボタンが押されると反応するプログラムを作るには
ボタンが押された時の 処理を関数として最初に定義しておきます。
そして buttonオブジェクトの設定時に command=関数名として設定すると
そのボタンが押されると指定した関数の内容が実行されます。
ここでは メッセージオブジェクトのテキストが変更されて表示されます。

ボタンの表示とクリック時の実行
この記事が気に入ったらサポートをしてみませんか?
