
Adobe Fireflyがついに解禁&初のベクター系画像生成ツールRecraftが、まじヤバい!
画像生成系AIに衝撃のニュース!
絵を描くのはあまり得意ではない私としては、画像生成系AIにも興味あり。これまでにも、いくつか試してみてはいるのすが、ついに本命Adobeが画像生成AI「Firefly(ファイアーフライ)」を追加したというので軽く使ってみました。
それからもう1つ。ベクター(ドロー)系画像生成ツール「Recraft(リクラフト)」が公開されてます。画像素材としてベクターデータはとても便利なので、これは「とうとうきたか」という感じです。
大本命「Adobe Firefly」が試験リリース
デザインツールの大御所、Adobeが画像生成AI「Firefly」をリリースするというニュースは出ていましたが、ついに登場です。今のところデザインアプリ「Adobe Express」でベータ版の利用ができます。
Fireflyの一番のポイントは、著作権をクリアーしている点です。画像生成AIでもっとも苦慮されているのが、ネット上にある画像をリビルドしている可能性があることで、そのため著作権的な問題をはらんでいると言われています。しかし、その点FireflyではAdobeが保有しているAdobe Stockライブラリがソースなので、著作権問題は完璧にクリアーという触れ込みです。
注:他の画像生成系AIも、いずれはストックフォト(写真素材)サイトなどと契約して著作権問題をクリアーしてくる可能性が高いんじゃないですかね。
そもそもAdobe Expressは、デザイン素材をもちよって画像をレイアウトしたり、SNS投稿用の画像や動画の作成ができる統合デザイン環境です。そこに画像生成系AIが追加されたことで、さらに便利極まりないツールになったと言えますね。

Adobe Expressの中で現在利用できるAIサービスは、次の2種類です。
テキストで画像生成
テキストから画像生成します。いまのところ、言語は英語のみで日本語はまだ未対応です。文章や単語を入力して「生成」ボタンを押せば4枚の画像が表示されますし「さらに読み込む」を選択すると、それ以上の画像も生成できます。コンテンツタイプというメニューで「写真」や「アート」を選ぶことでタッチの指定も可能です。

テキスト効果
もう1つ実装されているのが、いろいろな文字を生成する「テキスト効果」です。こちらも文章や単語で指示できます。いまのところ指示は英語ですが、対象となるテキストは日本語フォントも可能です。
次は指示として「cat」と入れてみたのですが、シンプルに猫の毛並みのようになるのかなと思ったら、まさかの人文字ならぬ猫文字になってました。こういうのは、通常のデザインテクニックでは難しいので、ユニークな使い方ができそうです。


脅威のベクター生成AI「Recraft」がリリース
これまでに画像生成系AIとして、Midjourney、DALL·E 2、Canva、Bing イメージクリエーターといったサービスがありますが、これらはすべてビットマップ画像の生成ツールとなっています。
それに対して、ベジェ曲線などの図形データで構成されているのがベクター画像です。ベクター画像の最大のメリットが拡大縮小してもクオリティーが損なわれないことで、特に印刷物のデータを作るときに重宝します。また、図形がパーツ化されているので、修正したり、レイアウトを調整したりがいくらでも可能です。
そんなベクターデータを生成してくれる「Recraft」がリリースされたというので、さっそく使ってみました。というか、私はむしろ、こちらのほうが興味ありです(笑)。
SVGデータで保存可能
指示は英語のみですが、単語で「donut」(ドーナッツ)などと入力すれば、ドーナッツの画像が生成されます。また、このままSVGデータとして保存すれば、Illustratorなどで読み込むことができます。

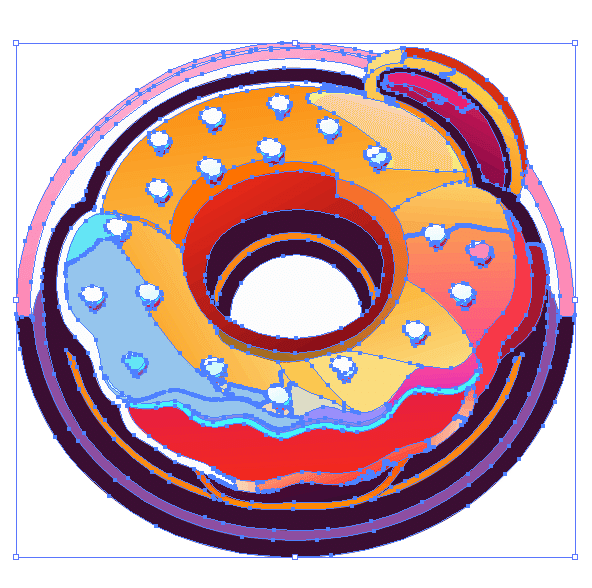
実際にIllustratorで読み込んでみたのが次です。特にグループ化などもされていないパーツの集まりでした。

ビットマップをベクタライズできる
ちなみに、上記を見ると、なんかシンプルなベクター画像しか作れないのかな? と思ってしまいそうですが、リアリスティックなビットマップ画像も生成できます。次は「お城」を生成してもらったものです。

さらに、ドット絵なんかも描けます。次は同じ「お城」というお題目で、ドット絵(Pixel art)を選択して生成してみたものです。

もちろんこれらは、そのままだとPNGかjpeg形式でしか保存できませんが、なんと! ベクタライズすることでSVG形式に変換できちゃいます。
実際に試してみましょう。次は、生成したビットマップ画像です。

ベクタライズするとベクターデータに変換されます。よく見ると、グラデーションが間引かれて、ベタ塗りな感じになってますが雰囲気は保持してますね。

SVGデータで保存して、これをIllsutratorで読み込んだのが次です。

Illustratorでビットマップをトレースする方法もありますが、素材時点でベクター化されていた方が楽ちんですね。
正直、Webでバナー作ったりしている身としては、これは本格的にお仕事に使えそうです!
というわけで、今回は「画像生成AIがヤバいことになってきた」という話でした。
この記事が気に入ったらサポートをしてみませんか?
