
Googleサイトで作るグループウェア(47)ーYoutubeライブTVをつくる復活編④ー
この記事を読んで欲しい方
Youtubeをよく見ている方々
Googleサイトに興味を持っている方々
①動画の表示のされかた
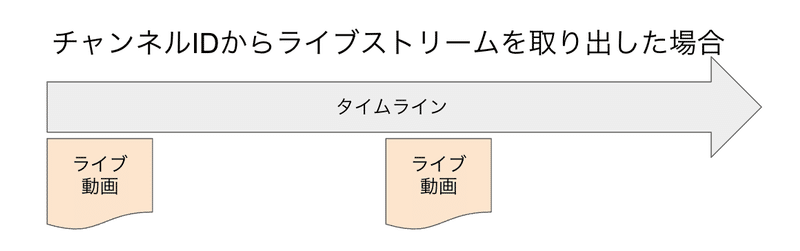
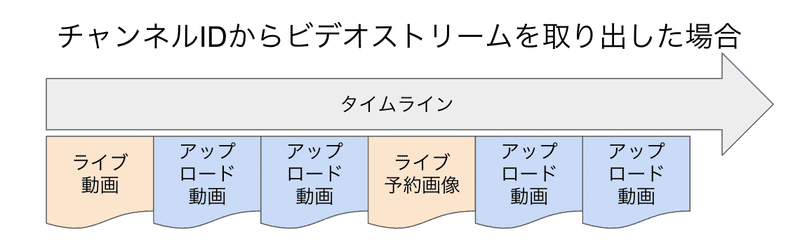
今回は、前回に引き続き、チャンネルIDを利用して、ライブ配信や録画動画に関わらず、チャンネルのアップロード順に表示させる方法についてお話していきますが、まず、前回使ったチャンネルIDを利用したライブ動画の埋め込みURLの書き換える部分の分析をします。
https://www.youtube.com/embed/live_stream? channel=UCNsidkYpIAQ4QaufptQBPHQ
&mute=1&autoplay=1
まず、embed の後ろには、live_stream? とありますが、これはライブ動画を流すという意味になると思われます。
また、channel=UCNsidkYpIAQ4QaufptQBPHQ のUCの部分は、UserChannelの略だと思われます。
つまり、「指定したユーザーチャンネルでライブストリームを流せ」という命令の様です。

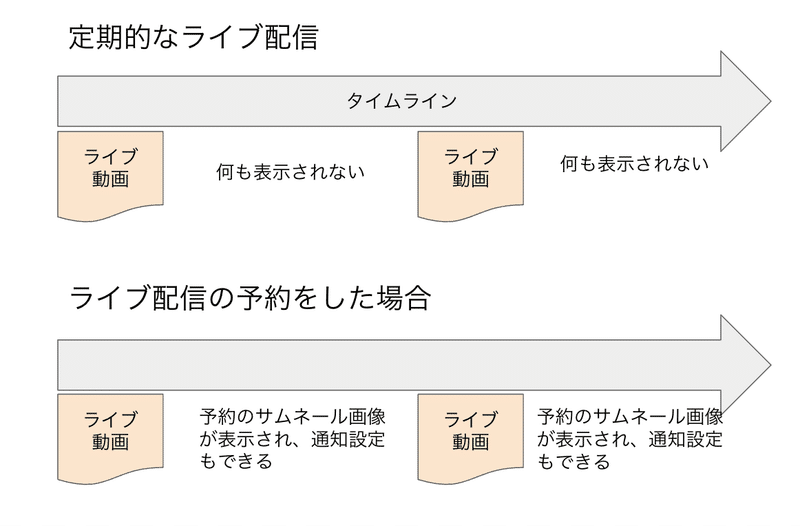
さらに、定期的なライブ配信では、予約を入れることで、ライブとライブの間で、何も表示されない時間帯に、サムネール画像と予約通知の設定ができるようになっています。

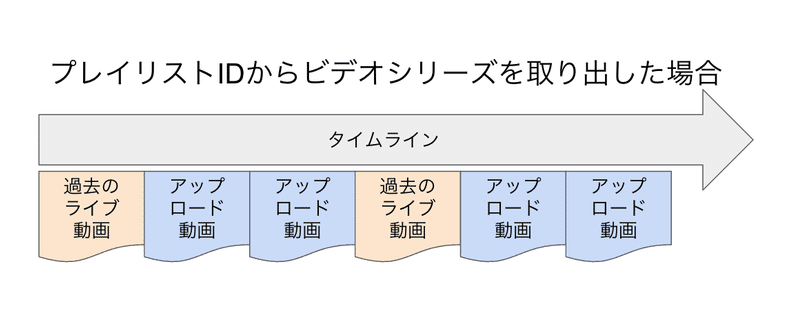
次に、前々回で作った再生リストは、もともと手動で動画を分類して作成するものですが、
https://www.youtube.com/embed/videoseries?list=PLVpbvf6f1tabMMRdeixRE_sGGebk-Om_J
&mute=1&autoplay=1
のように、videoseries? となっていて、その後ろにlist=PLVpbvf6f1tabMMRdeixRE_sGGebk-Om_J があり、PlayListの略になっています。(PL以下がプレイリストIDです)

それでは、アップロード順に表示させるには、どのようなURLになるのでしょうか?
実はURLは、
https://www.youtube.com/embed/videostream?list=UUNsidkYpIAQ4QaufptQBPHQ
&mute=1&autoplay=1
となっていて、videostream?とlist=UUになっています。UUとはUserUploadの略だと思われます。
つまり、ビデオストリーム=アップロード順に動画が表示される事になります。(UUはチャンネルIDのUC部分をUUに変えるだけです)

②アップロード順に動画を表示させる
それでは、実際に埋め込んでみましょう。
これは、ウェザーニュースのビデオストリームを表示させる、埋め込みhtmlコードです。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style type="text/css">
body {
font-family: sans-serif;
}
body::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
.iframe-wrapper {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.iframe-wrapper iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<center>
<div class="iframe-wrapper">
<iframe width="800" height="640"
src="https://www.youtube.com/embed/videostream?
list=UUNsidkYpIAQ4QaufptQBPHQ&mute=1&autoplay=1"
title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write;
encrypted-media; gyroscope; picture-in-picture"
allowfullscreen></iframe>
</div>
</center>
</body>
</html>いつものように、挿入>埋め込む>埋め込みコードの中に貼り付けて、保存して下さい。

③ビデオストリームの画面
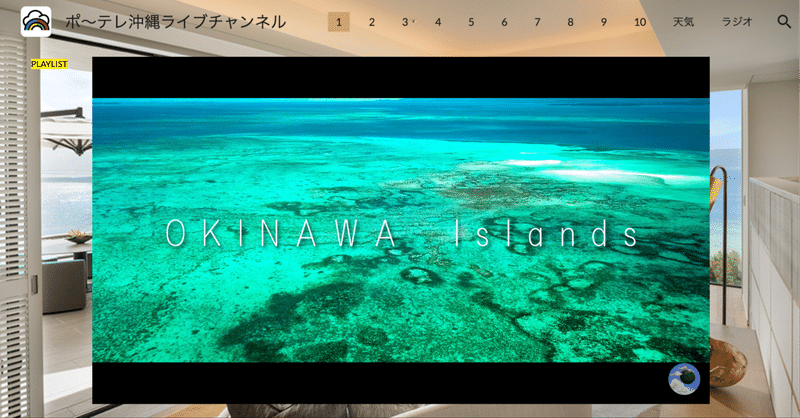
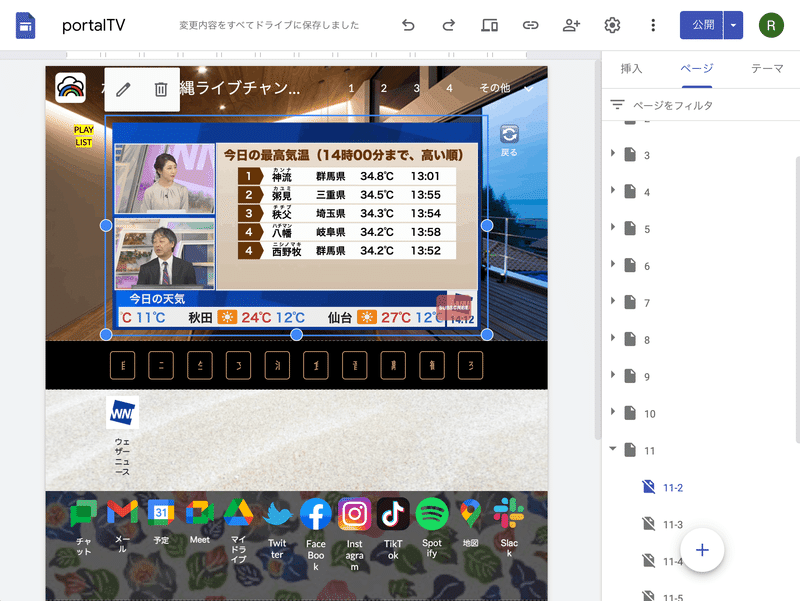
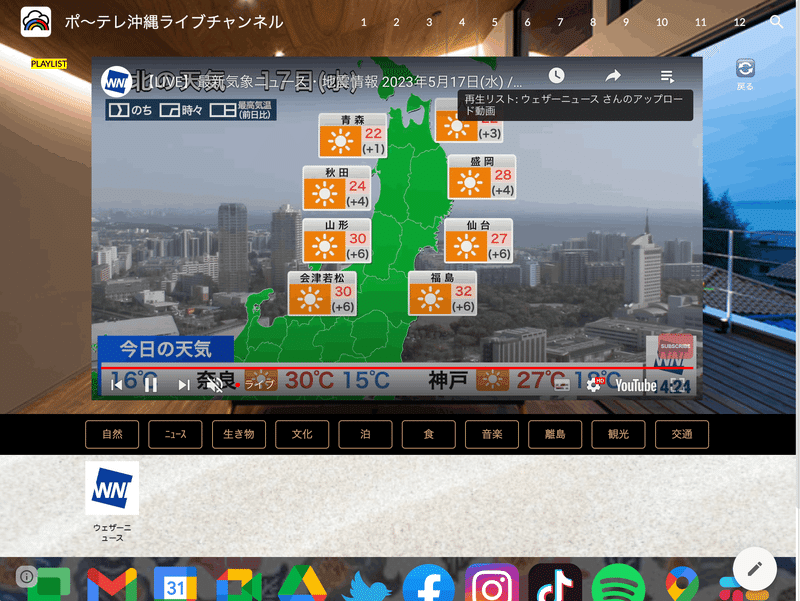
実際に表示させると、ライブ配信で表示され、さらに再生リストのマークが右上に表示されて、「〇〇さんのアップロード動画」と表示されていることがわかります。

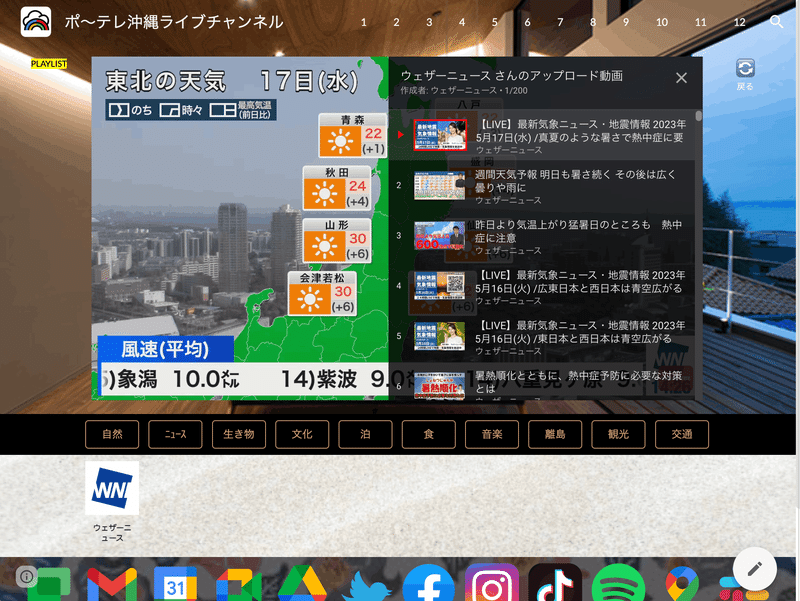
リストの中を見ると、チャンネル全体の、過去の放送の録画や、ライブ放送の予約が、アップロード順や作成順に出てきます。もちろん、現在のライブ配信が一番上に来ています。

このように、チャンネルIDを使った埋め込みhtmlコードを少し変えるだけで、動画の表示のさせかたを変えることができます。
次回は、GoogleTVという新しいハードに最適化した形で、ひきつづきポータルテレビをGoogleサイトで作っていきたいと思います。(続く)
この記事が気に入ったらサポートをしてみませんか?
