
Googleサイトで作るグループウェア(51)ーサーチ窓で共有ドライブを検索する方法ー
この記事を読んで欲しい方
Googleワークスペースを企業DXに導入したが、上手く広げられていない方
Googleワークスペースを導入しようと考えてる中小企業の方
無料のGmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールなどでGoogle for Eduを導入している学校
①サーチ窓で共有ドライブを検索する方法
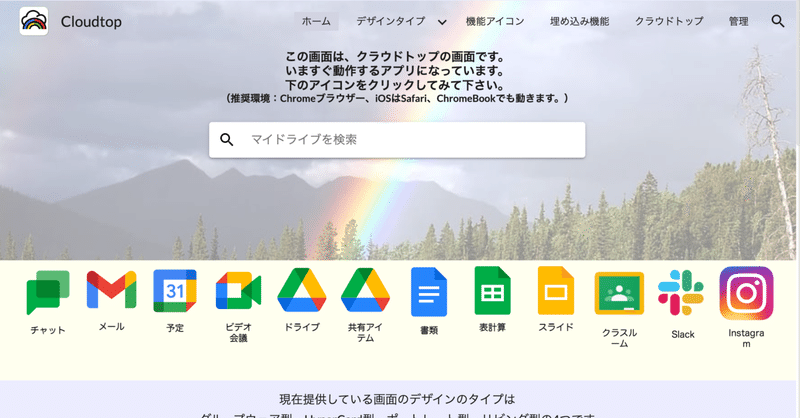
なにげなくYoutubeを見ていたら、こちらのサイトの紹介と、上記のサーチ窓の設置をしている方がいらっしゃいました。
その中の問い合わせで、共有ドライブ内のサーチができないかとの投稿がありました。
まず、共有ドライブを開いて、URLの部分を取り出します。
https://drive.google.com/drive/folders/XXXXXXXXXX
このXXXXXXXXXXの部分が共有ドライブのフォルダIDになります。
共有ドライブで検索したい文字が「営業資料」で、フォルダIDが「1234567890」の場合、以下のURLを使用して、指定した共有ドライブ内を検索できるようです。
https://drive.google.com/drive/folders/1234567890?restrict=sharedDrive&q=営業資料
②埋め込みコードに設定する
マイドライブのサーチ窓の埋め込みコードは下記のようになっていました。
<!DOCTYPE html>
<html>
<head>
<base target="_blank">
<!-- Pleace this snippet right after opening the head tag to make it work properly -->
<!-- This code is licensed under GNU GPL v3 -->
<!-- You are allowed to freely copy, distribute and use this code, but removing author credit is strictly prohibited -->
<!-- Generated by http://insider.zone/tools/client-side-url-redirect-generator/ -->
<!--[if lt IE 9]><script type="text/javascript">var IE_fix=true;</script><![endif]-->
<script type="text/javascript">
function submitSearch(){
var siteSearchUrl = 'https://drive.google.com/drive/search?q='; // Replace with your site's search URL
var query = document.getElementById("search-query-input").value;
var url = siteSearchUrl + query
if(typeof IE_fix != "undefined") // IE8 and lower fix to pass the http referer
{
var referLink = document.createElement("a");
referLink.href = url;
document.body.appendChild(referLink);
referLink.click();
}
else { window.open(url,'_blank'); } // All other browsers
}
function searchKeyPress(e){
// look for window.event in case event isn't passed in
e = e || window.event;
if (e.keyCode == 13)
{
document.getElementById('search-icon').click();
return false;
}
return true;
}
</script>
<!-- Credit goes to http://insider.zone/ -->
<!-- REDIRECTING ENDS -->
<link rel="stylesheet" type="text/css" href="https://ssl.gstatic.com/docs/script/css/add-ons.css" />
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700" rel="stylesheet">
<style>
body {margin:0;padding:14px 6px 0 6px;background-color:transparent;font-family: 'Roboto', sans-serif;overflow:hidden;}
#search-icon,#clear-icon {padding:12px;height:24px;vertical-align:middle;cursor:pointer;}
#clear-icon {visibility:hidden;}
#search-query {
width:50vw;min-width:480px;max-width:720px;
margin:0 auto;overflow:hidden;border:0;border-radius:4px;color: #212121;background-color:#FFF;
box-shadow: 0 2px 2px 0 rgba(0,0,0,0.14), 0 3px 1px -2px rgba(0,0,0,0.12), 0 1px 5px 0 rgba(0,0,0,0.2);font-size:16px;line-height:24px;}
#search-query-input {
min-width:104px;width:66%;height:24px;font-size:16px;font-stretch: normal;letter-spacing: normal;line-height:24px;border:0;color:#000;background-color:transparent;cursor:text;
text-align:start;vertical-align:middle;}
@media all and (max-width: 480px) {
#search-query {min-width:200px;width:100%;}
}
</style>
</head>
<body>
<!-- <input type="text" id="query" />
<button id="search" onclick="submitSearch()">Search</button> -->
<div id="search-query">
<img id="search-icon" alt="Search" onclick="submitSearch();" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGAAAABgCAQAAABIkb+zAAADAklEQVR4AezZA6xcQRSA4b92g9q2/VRuw9puVLcxake13Zh1G9W2bds2T42ZzNPeO7Pb5H5/zD17PUMgEAgEAoFAIGxFGMRMlrGTi7zjFZfZwTJmMohCRLkajOMYkkRHGUdNolI8B5EUdpB4okpJViOpbDXFiArpGMcHJIzeMY50RFgB9iIe2ksBIiiGR4jHHhFDhHTlI+JDH+lKBMQmceY/YhZNqExBMn+rAJUIMZMnCOY+EItjxRP9OetoTQZMMtCadYixJ5TAoQyYH1cbiCE5CWxADB0jA85MNp7JHUipnsbTbwqO1OWL4RSIIzUSDKfgF+riQBrOIFrPKENqleEZonWGNFjX0vDPNSUcTQ1HsiXWbUO0hhOu4YjWViwri2gdwYvDiFZ5rJqIaMXgRRyiNRGr7iBKa/BqDaJ0G4vKIVqN8Kqxy5OoL6L0mDR4lUZ/o2UA1sxHlBbhh8WI0jys2Y4odcUPXRCl7VhzDVFqgB8aIErXsUZ/fylr5dnyGGv0R38O/JADUfqMNfpLcHb8kF1/Mf/fT6HnWHMdUWqIHxoiSjexZiui1A0/dEWUtmHNPERpsZUH2WJ3rxKPSIdX6XiMKPXGmvKIVgivQohWJSx6YP11+g5WTUK04vAiBtGaBeDyJDqMF0cQrVpYthnRGkq4hiJau7GuhW/LKiHDskpzrEvDKV8WtkobFrZ24UQ9H5YW44xLi7VwZIpxcbcbKdXNuDUyG2cychQxtJ4YkhPPOsTQJXLiUMmwNjhasQUx9obyOBafzBZTiMoUIguZKUhlQszSRtYHaI5z+pnsT6NxKI5HiMee8xlRGoJDhdiNeOg6ZWmNRHKEdIzlXZj7w/PIDYBEdgQoxmokla2nNL9J5EeAeI4iKWwPXfiXRMcIUJPxHEOS6CTDKYVuTGRH0BViEDNZyk4u8gpBeMMuJtKegujcj2DN1/bnmAgAEIBhIJIZGZHOWAEslPsoyCMgIHxPmAgICAjXIQRQSsh+JSH7vYQ1StvZryW8vy9JkiQdHsFQT60Y7OcAAAAASUVORK5CYII=">
<input type="text" id="search-query-input" placeholder="マイドライブを検索 " onkeypress="return searchKeyPress(event);" style="box-shadow:none";>
</div>
</body>
</html>ここのfunction submitSearch()関数内の
var siteSearchUrl = 'https://drive.google.com/drive/search?q='; // Replace with your site's search URL
var query = document.getElementById("search-query-input").value;
var url = siteSearchUrl + query を
var siteSearchUrl = 'https://drive.google.com/drive/folders/'; // Replace with your site's search URL
var query = document.getElementById("search-query-input").value;
var url = siteSearchUrl + 'XXXXXXXXXX' + '?restrict=shareDrive&q=' + query // XXXXXXXXXXは共有ドライブのフォルダIDを指定に変更すれば良いです。(XXXXXXXXXXは共有ドライブのフォルダID)
あとは、表示用の「マイドライブを検索」の文言を、「共有ドライブ(
名前)を検索」にすれば終わりです。
<input type="text" id="search-query-input" placeholder="共有ドライブ(名前)を検索 " onkeypress="return searchKeyPress(event);" style="box-shadow:none";>注)共有ドライブ全体の一括検索は、現状できません。これは個々の共有ドライブが、1つのマイドライブに相当しているからだと思われます。
③CloudTopでサイトデザインを公開しています
Googleサイトでつくるグループウェア(コラボウェア)の雛形となる、デザインや機能アイコン、埋め込みコードはCloudTopでサイトデザインを公開しています。
参考にしていただければ、幸いです。

この記事が気に入ったらサポートをしてみませんか?
