
Googleサイトで作るグループウェア(60)ースケジュール管理の画面をカラフルにしたいー
この記事を読んで欲しい方
Googleワークスペースを導入したが上手くDXに応用できていない方
Googleワークスペースを導入しようと考えてる中小企業の担当者
Gmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールでGoogleエデュケーションを導入している学校の先生
NEXT GIGAスクールで何をしていいか分からない偉い人
Googleエデュケーションで目玉がほしいGoogleの中の人
ノーコードに興味がある人
AppSheetに興味がある人
①スケジュール管理の画面ってしょぼい
Googleサイト内にGoogleカレンダーを簡単に埋め込めることは、以前投稿しましたが、そんなに難しいことではありません。
しかし、長く使っていると、もう少し色とかを変えられないのかな?と思うに違いありません。

実はGoogleカレンダーには、埋め込み方式でカレンダーに色々な色をつけたり、機能をつけたりすることが、以前からできていました。
残念ながら、Googleサイトの挿入>カレンダーでは、それが使えないのです。(Googleには早く対応してほしいのですが)
そこで、以前の方法を使うことで、カラフルなスケジュール管理の画面を作ってみます。
②共同カレンダーをひらく
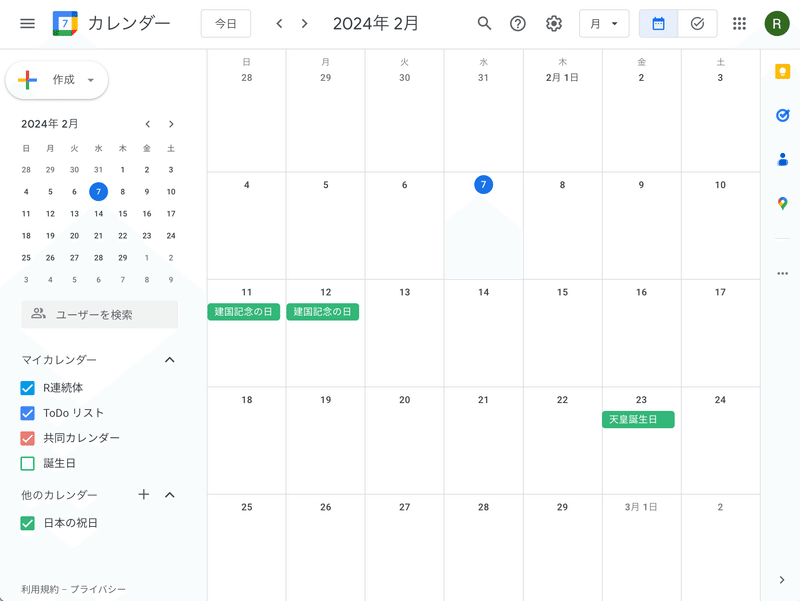
まず、以前作成した、共同カレンダーを開きます。
共同カレンダーを開きました。

︙から設定と共有を選びます。

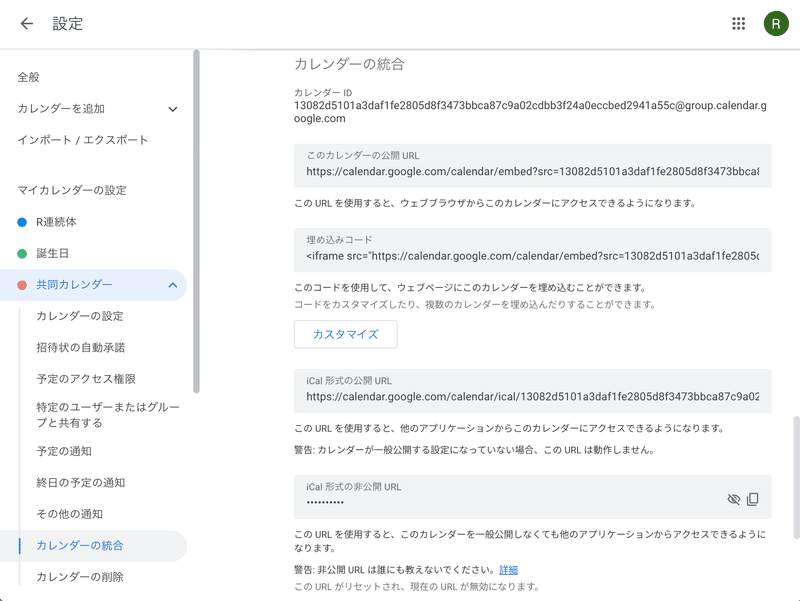
カレンダーの統合を選びます。
出てきた画面のカスタマイズをクリックします。

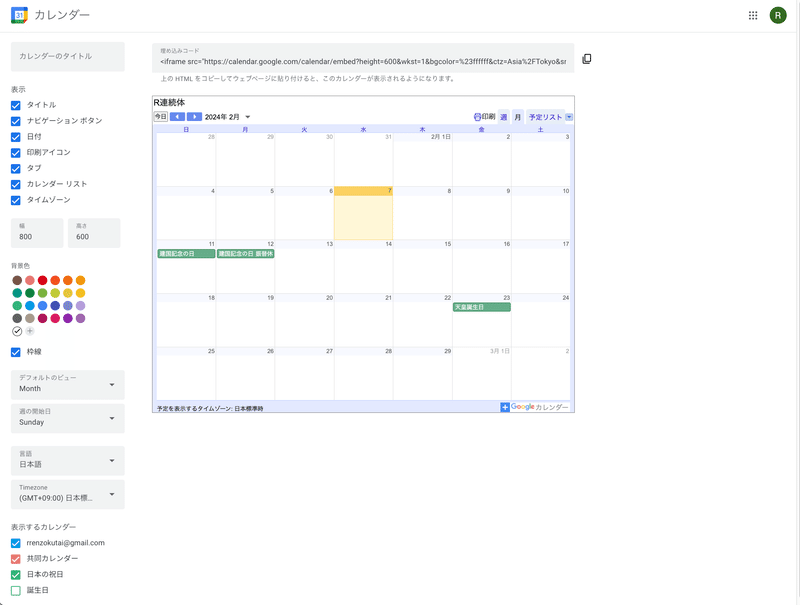
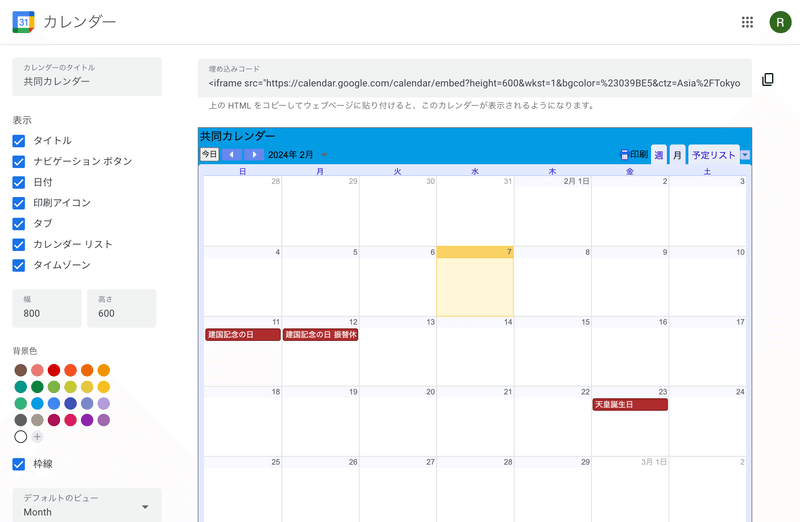
カレンダーのカスタマイズ画面が表示されました。
ここで、色や機能をカスタマイズします。

③画面設定のカスタマイズ
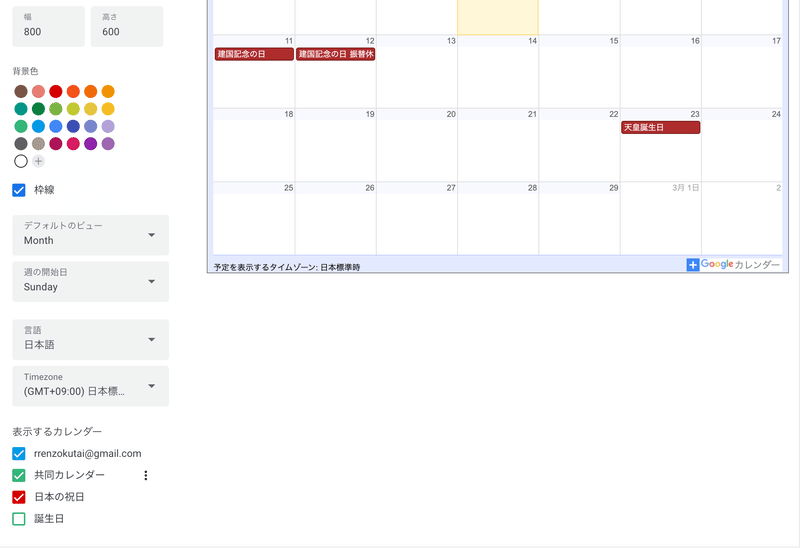
画面の左サイドに設定画面があります。上から、タイトル、表示、画面の幅と高さ、背景色、枠線、デフォルトのビュー、週の開始日、言語、タイムゾーン、表示するカレンダーとなっています。
画面の幅と高さがデフォルトで800x600になっていますので、横長の画面です。
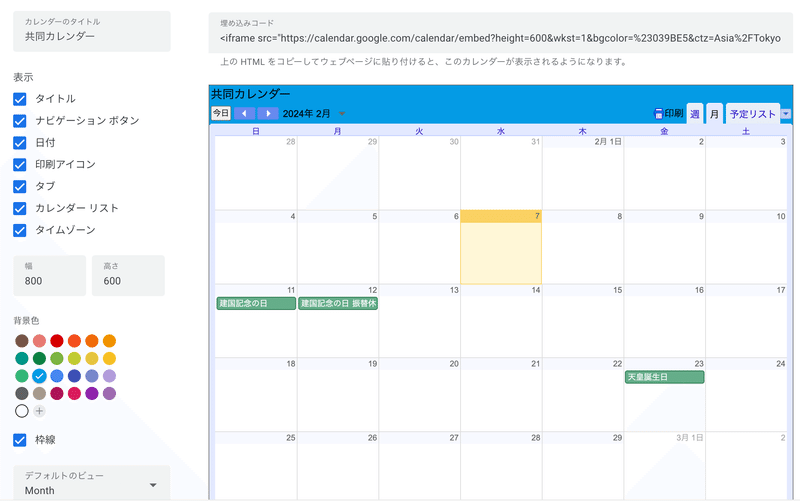
ここで重要なのは、色なので、まず背景色を変えてみます。背景色をピーコック(青)に変えました。
すると、上のバナー部分が青くなりました。

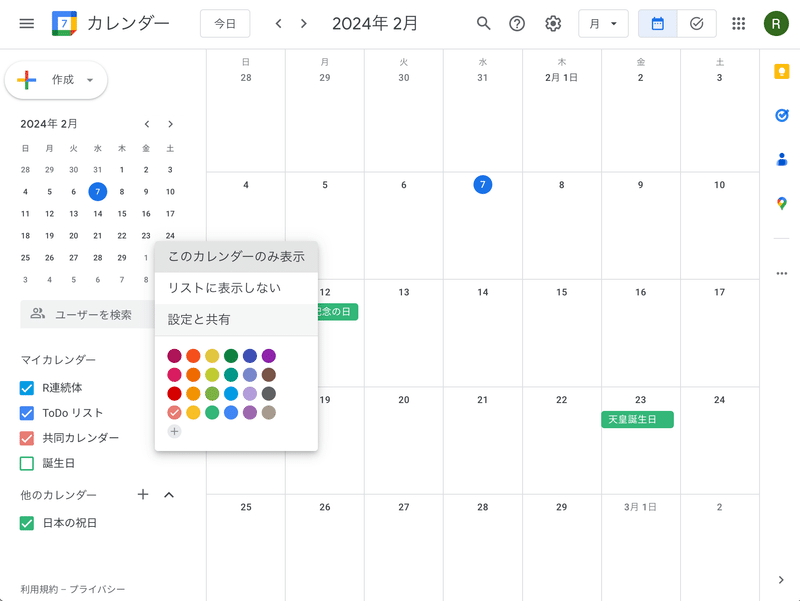
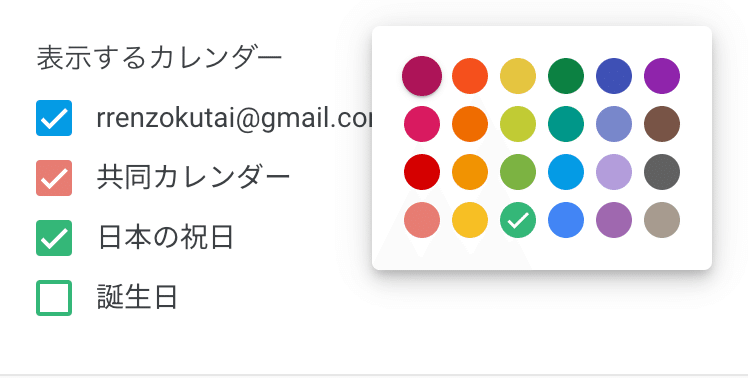
つぎに、各カレンダーの帯の色ですが、一番下の表示するカレンダーの︙をクリックすると、選べる色が出てきます。
ここで選んだ色が、帯の色になります。
ただし、ここでの色の設定と実際に表示される帯の色は、微妙に異なります。(帯の色の方が暗くなります)
なぜ、この仕様なのか不明ですが、帯に入るフォントの色が白ですので、見やすいように調整しているのかもしれません。

帯の色は、共同カレンダーはセージ(青緑)に、日本の祝日はトマト(赤)に変更しました。

④カレンダーのHTML
埋め込みコードが出来ているので、画面一番上のiframeのコードをコピーします。(横のコピーボタンを押してください)

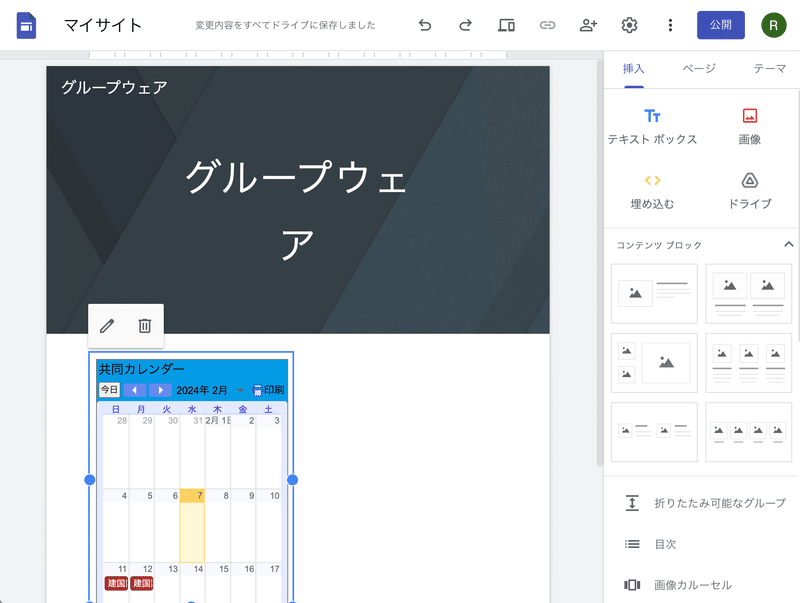
⑤サイトに埋め込む
このiframeのコードをそのまま埋め込んでも良いのですが、そのまま貼り付けると、800x600の横長の画面なので、右や下側が切れてスクロールバーが出てきてしまいます。
それだと使いづらくなるので、表示画面の横の大きさのみを可変タイプにします。
以下のコードをiframeの上の部分に追加してください。
<style type="text/css">
body {
font-family: sans-serif;
}
body::-webkit-scrollbar {
display: none;
}
a {
text-decoration: none;
}
iframe { width: 100%; }
</style>
ここにiframeのコピーを入れるこれは横の幅を自動調整して、スクロールバーを非表示にしています。

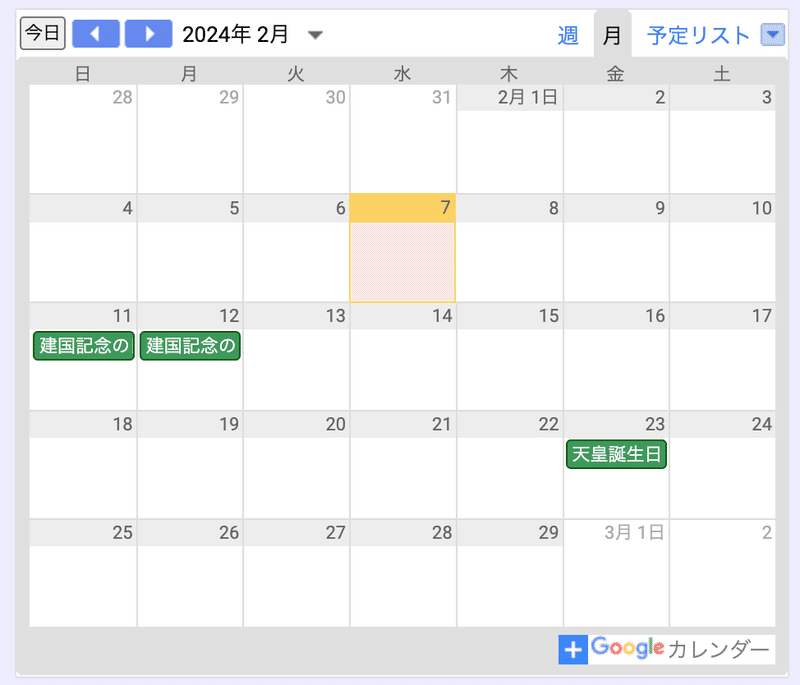
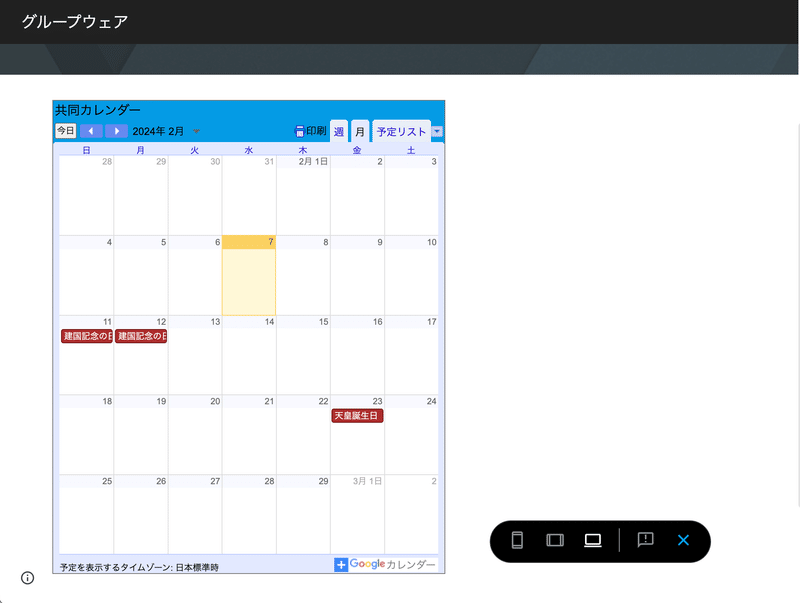
埋め込みました。色がちゃんと出ていることを確認してください。
画面の高さは、プレビューを見ながら調整してください。

これで、スケジュール画面の色の指定ができました。
注意しないといけないのは、カスタマイズしたあとの画面は、どこにも保存されていません。保存機能がないのです。
ですから、呼び出してちょっとした修正ができません。最初から作ることになります。これは不便です。
また、今までの挿入>カレンダーの方法では、画面を拡大できますが、この方法では拡大ボタンはでてきません。
ただ、画面から、スケジュールが印刷できるようになっていますので、紙で印刷したい場合は便利かもしれません。
この記事が気に入ったらサポートをしてみませんか?
