
Googleサイトで作るグループウェア(59)ーサイト内簡易ログイン画面の作り方ー
この記事を読んで欲しい方
Googleワークスペースを導入したが上手くDXに応用できていない方
Googleワークスペースを導入しようと考えてる中小企業の担当者
Gmailやクラウドアプリだけ使っているテレワーカー
GIGAスクールでGoogleエデュケーションを導入している学校の先生
NEXT GIGAスクールで何をしていいか分からない偉い人
Googleエデュケーションで目玉がほしいGoogleの中の人
ノーコードに興味がある人
AppSheetに興味がある人
①サイト内で管理者だけの画面がほしい
Googleサイトでグループウェアを作る場合、仕組み的に最初にログインする必要がありますが、ログイン後の画面は、どの画面でも見れるようになってしまいます。
特定の画面を管理者だけしか見せたくないとか、一部の人にしか見せたくない場合には、新しくサイトのページを作って、メニュー上でURLでリンクさせる必要があります。
ただ、そこまで複雑にしたくない場合は、HTMLを埋め込むことで簡易的なログイン画面を作ることができます。

②親ページと子ページを作る
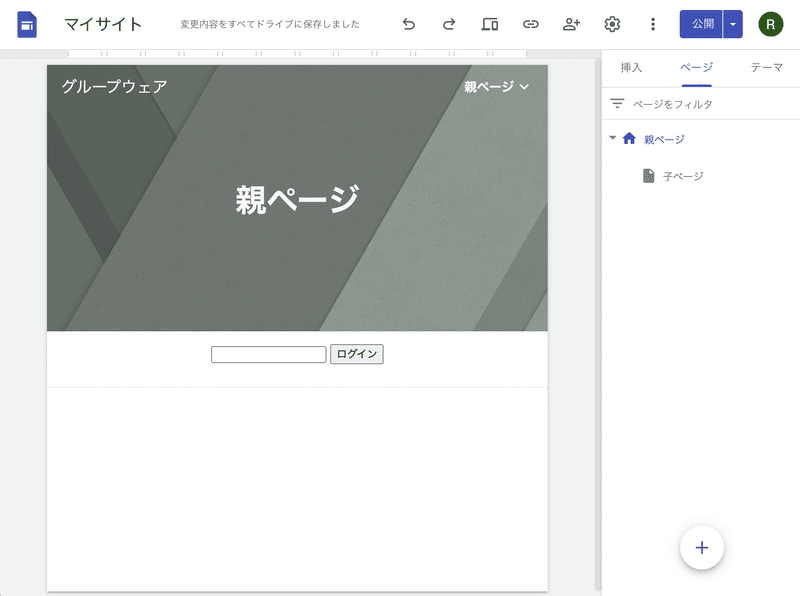
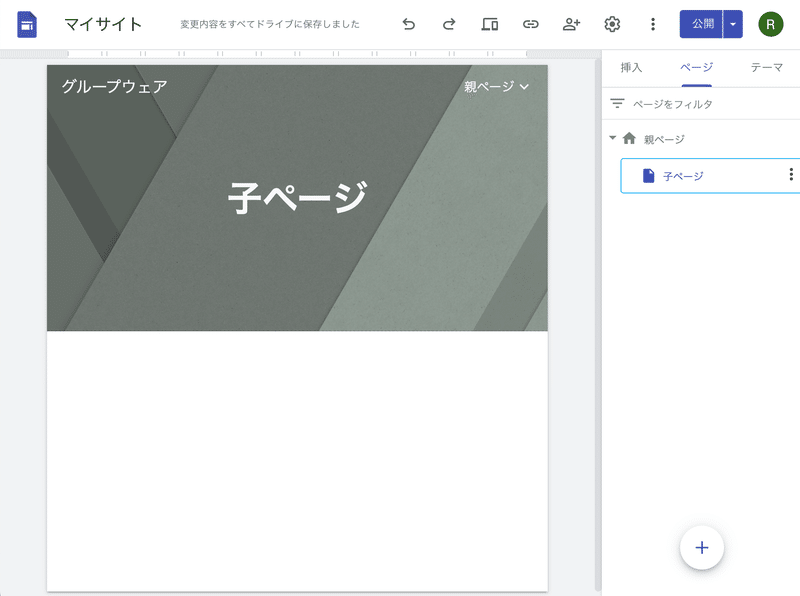
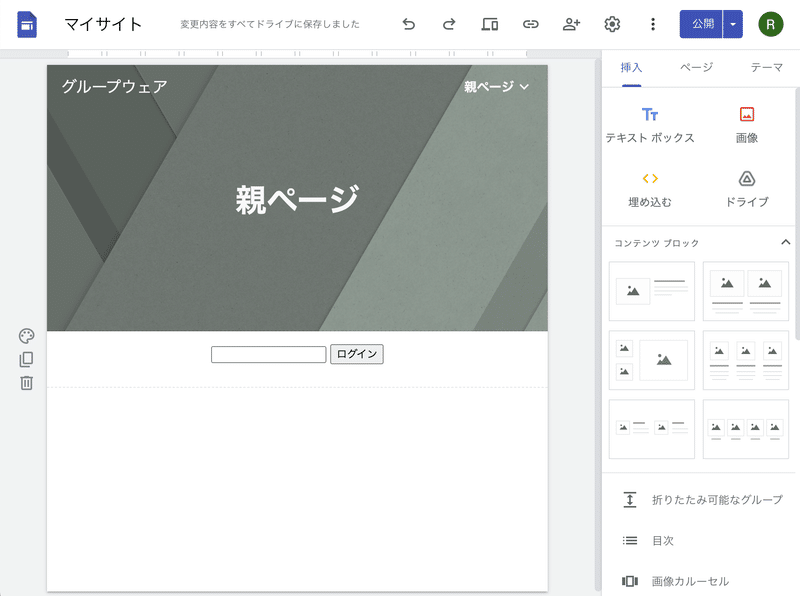
まず、ログイン画面になる親ページと、ログイン後に表示させる子ページを作ります。

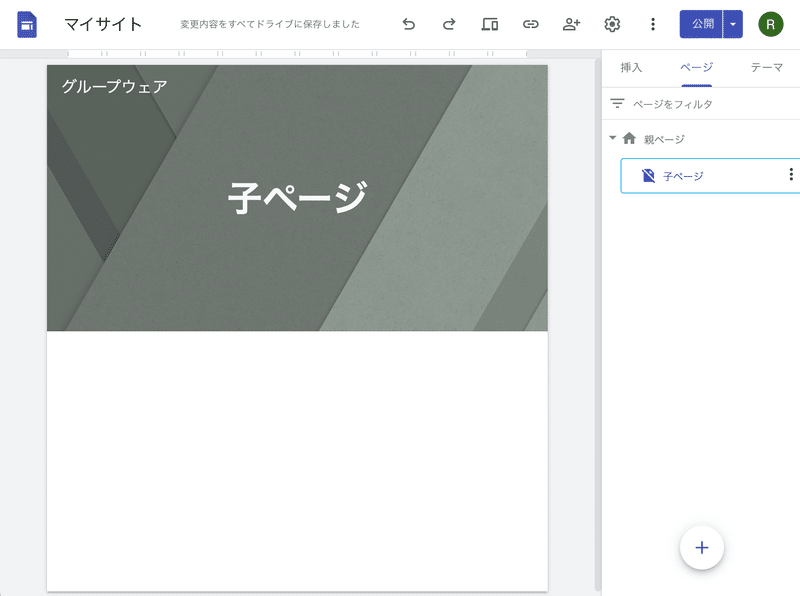
子ページの作成は、親ページを開いておいて、ページタブ>︙>サブページを追加 でダイアログが出ますので、子ページと入力して、完了ボタンを押します。

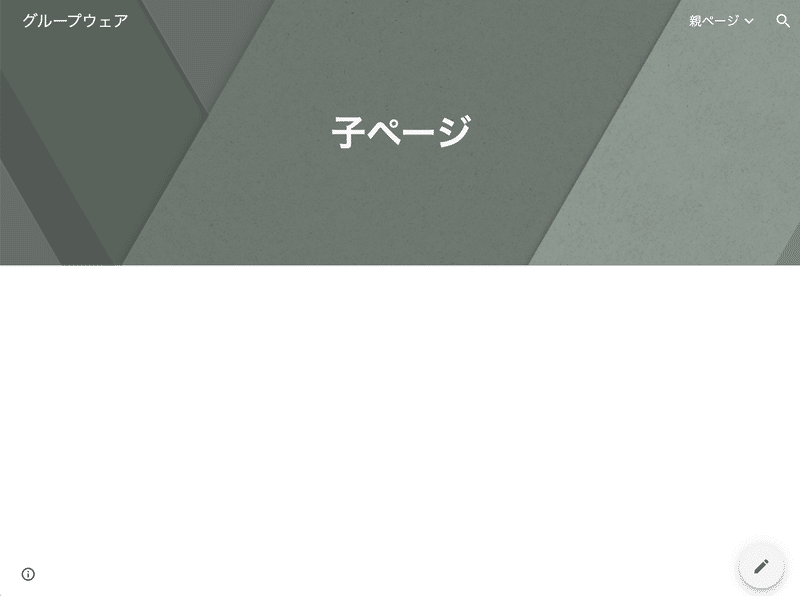
子ページができました。

③画面のカスタムパスの作成
Googleサイトでは、画面をパス構造でも指定できます。(パス構造とは(*/A/B/C.html)のような / を使ったファイルの管理の仕組みです。)
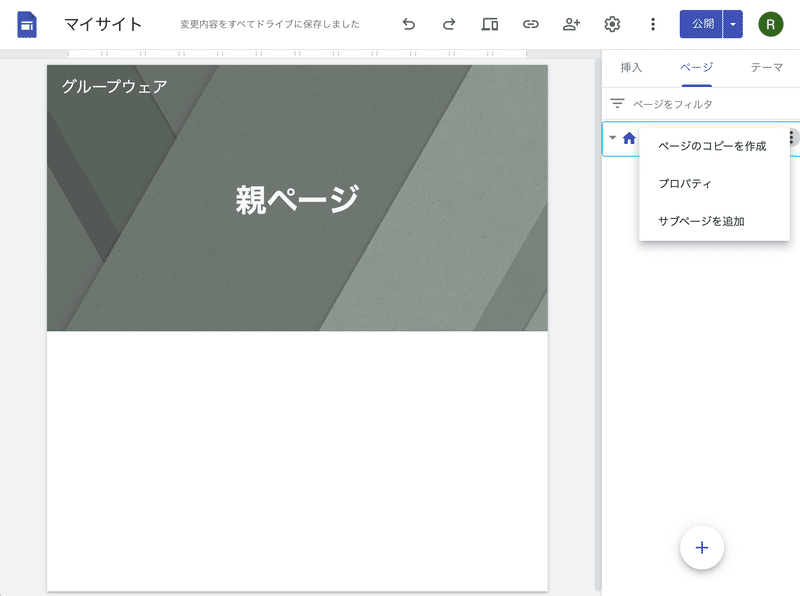
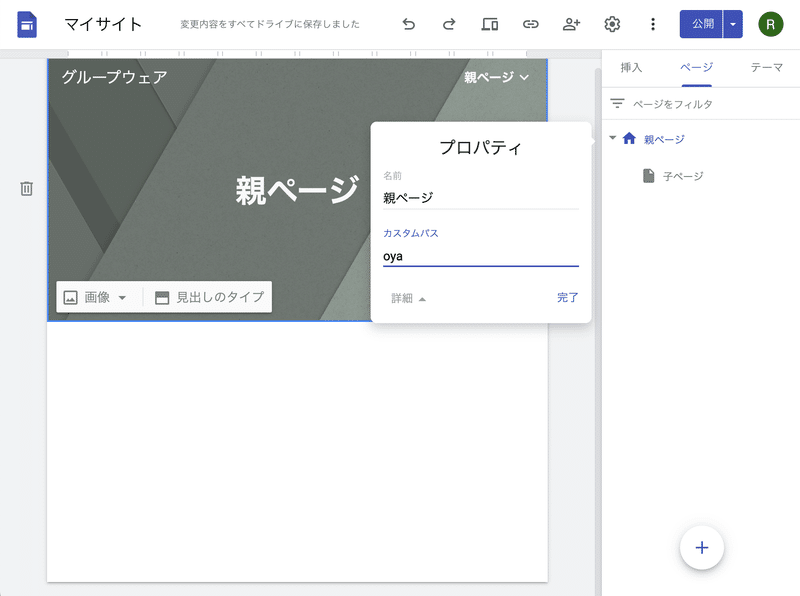
ページタブ>親ページ︙>プロパティを選ぶと、ダイアログが出てきますが、名前の下に詳細がありますのでクリックします。
カスタムパス設定画面がでてくるので、oyaと入れ、完了ボタンを押します。(カスタムパスは英数字のみ指定できます。漢字は使えません)

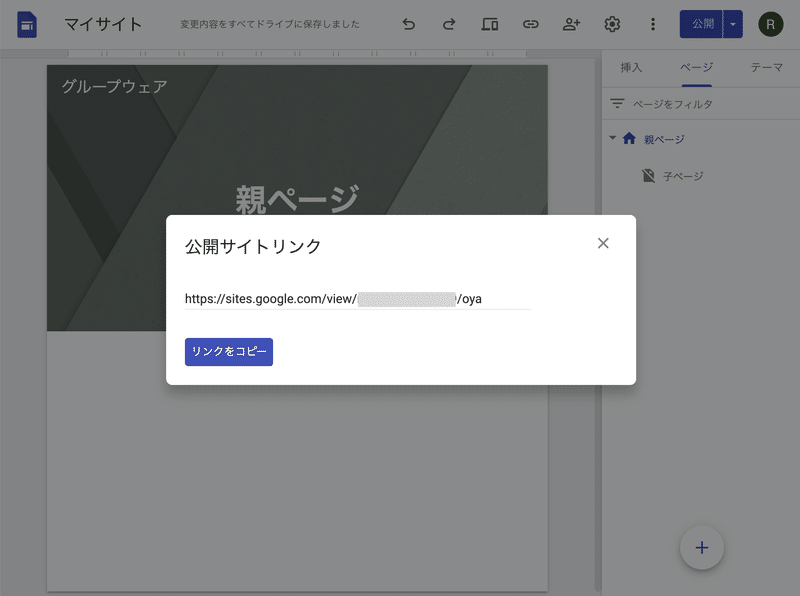
編集画面の上部に、鎖マークがあるのでクリックすると、公開サイトリンクが表示され、カスタムパスが適応された親ページのリンクが出てきます。
これをコピーしておきます。

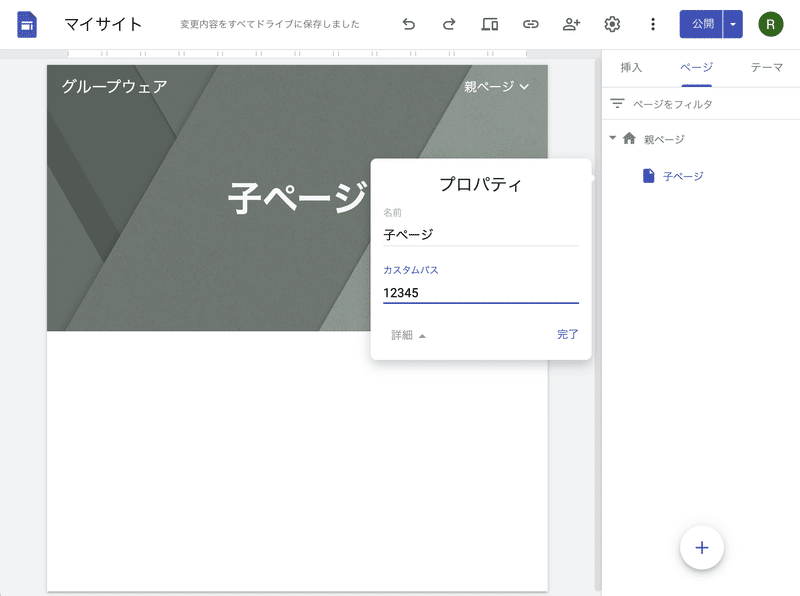
同様に、子ページにもカスタムパスを設定します。
ここでは、12345と入力してください。
この12345がログイン画面に入れるパスワードになります。

④ログインのHTML
親ページに埋め込むHTMLですがこのようになります。
コピーしておいた親ページのリンクを「サイトのページ名を入れてください」の下の"https://****"の場所に貼り付けます。そのときには、リンクの最後が必ず / になっていることを確認して下ださい。
<center>
<form name="myform" onsubmit="return checkText()">
<input type="password" name="PW">
<input type="submit" value="ログイン" />
</form>
<script>
function checkText() {
//*****に、サイトのページ名を入れてください。?????????は公開したウェブアドレス名
document.myform.action = "https://sites.google.com/view/????????/oya/"+ document.myform.PW.value;;
}
</script>
</center>これを、サイトの編集画面の、挿入>埋め込む>埋め込みコードに貼り付けます。

⑤実際に動かしてみる
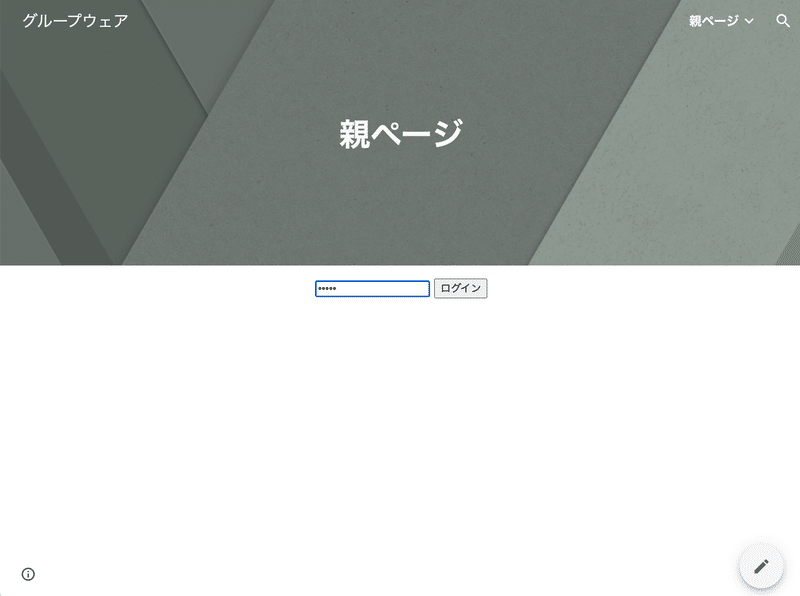
公開ボタンをおした後、実際に動かします。
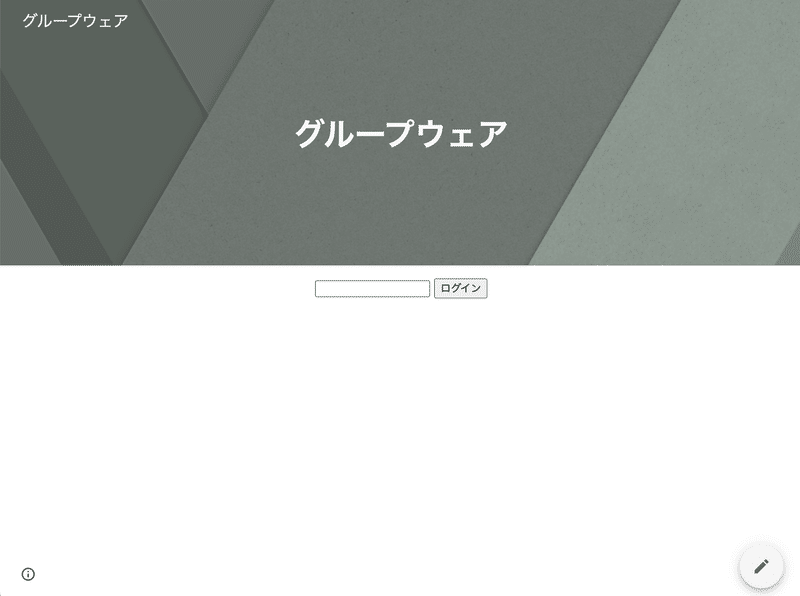
親ページのログインの所に12345と入力し、ログインボタンを押します。

子ページに飛びました。

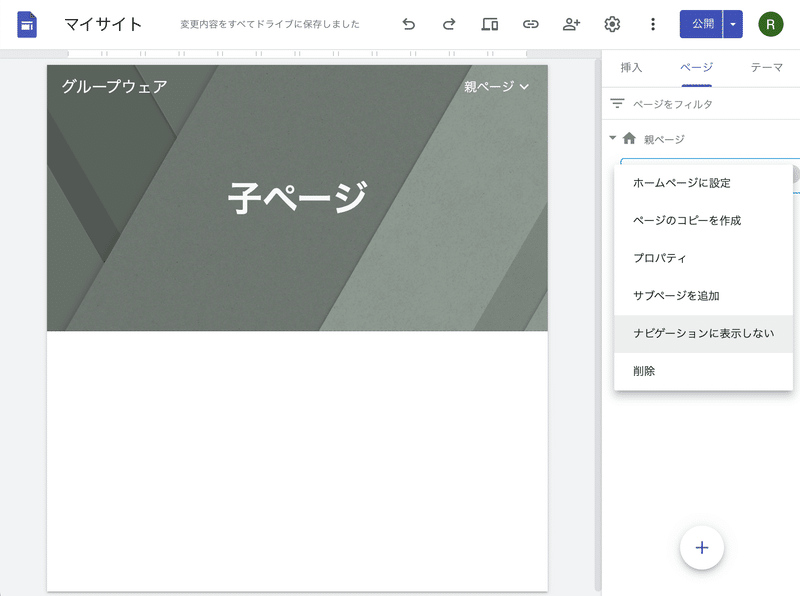
最後に、子ページはナビゲーションメニューに表示したくない(表示すると隠し画面がばれる)ので、ナビゲーションに表示しないにチェックを入れます。

これで、子ページがナビゲーションメニューに表示されなくなりました。
最後に、公開ボタンを押して保存してください。

このように、簡易的ですがログイン画面が作れました。ただ、パスワードはカスタムパスで指定するため、1画面に1つだけです。
参考:
この記事が気に入ったらサポートをしてみませんか?
